Gotcha!
I went ahead and tried it with different fonts and insertHyphens true/false for each but it resulted with the same results
I also took some screenshots to see how much the caret would move when the "smaller space" appeared, with the settings I got (Middle Anchor, Center Alignment, Size 64, Resolution: 1920x1080) it only moved 1 pixel to right (2 pixels with Left Alignment) so It is a very small size that seems to be added
It's not an urgent issue on my end just wanted to let you know :-)
Looking forward to the update!
Noxlof
Creator of
Recent community posts
Yo!
So I'm making a virtual keyboard and noticed that whenever I add a " " (space) after a letter it doesn't render with the correct width?
If I do double (a space after a space) or a letter after the space the width is correct!
Don't know if this is the "correct" way to do it, but I just add " " to a local string and set that string to STM.text:
public void KeyboardSpace()
{
inputText += " ";
STM.text = inputText;
}
inputText being just a local string that I add strings to.
If I inspect the SuperTextMesh component the Layout Properties seems to give me the correct Preferred Width and Height when I add/remove a character and with single or double spacing! I'm also using finalBottomRightTextBounds for the caret x-position and that seems to follow the rendering spacing.
Might not be super clear but there is a small width change whenever I add a space!
Any way to solve this?
Thanks! :-)
/Lucas
1. Yea I just tweaked the default ones as I just want to write things like <j> instead of <j=myJitter> to minimize text stuffs! Actually, is there a way to mark an asset as the "default" to use? Just assumed that the default one is the one named "default"!
2. I don't think you can do that as "DefaultSTMMaterials" is needed right? I got null party after removing that folder haha. But yes, making sure that each folder is unticked is something to keep in mind!
3. This is what I went with! Works like a charm and feels a bit safer knowing that our files are stored somewhere else :-)
After updating STM to our project our custom animation files got replaced with the plugin default ones (rerolled our git to get them back so I still have them)
Is there a way to keep the files without having to worry about them being replaced? Keeping them in a separate folder doesn't seem to register into the database.
Thanks!
/Lucas
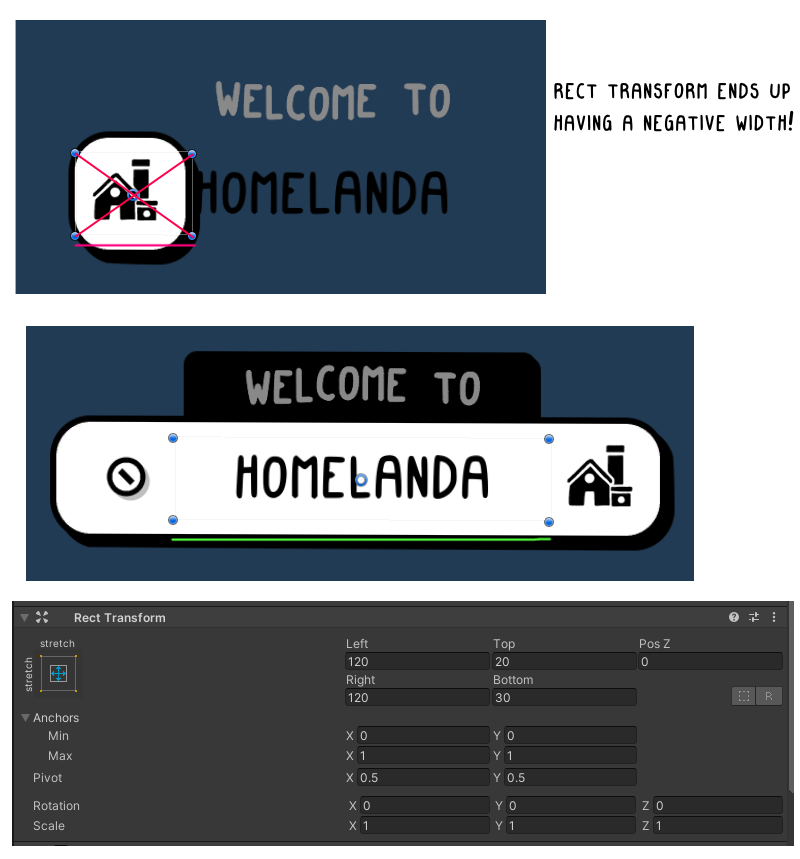
Just noticed a not-so-weird situation!
I'm animating a rect-box and have a STM component set to fit the box with some padding. As the animation set the box to be smaller than the padding I end up with a negative rect-transform width which causes STM to render the text by default!
 i
i
I could make a script that just forces the rect to not be negative or disable the STM component when the width is smaller than 0, thought I'd just post this in-case there is already a "fix" or similar solution :-)
STM saved our project btw <3