@mmachida: thanks, Alchemist's Awakening is coming on March in Steam Early Access ;)
Osaris Games
Creator of
Recent community posts
@David Saltares, I updated the game to disable antialiasing, should be faster now. Direct links: http://www.osaris.net/Exterminate.exe or http://www.osaris.net/Exterminate.jar
So, how does my render pipeline work?
Let's see how to achieve this:

Warning, this will be a long post!
We start by populated the G-Buffer, which is a framebuffer with 4 buffers attached, used for deferred shading. So it all starts with just the texture colors being drawn to one buffer:

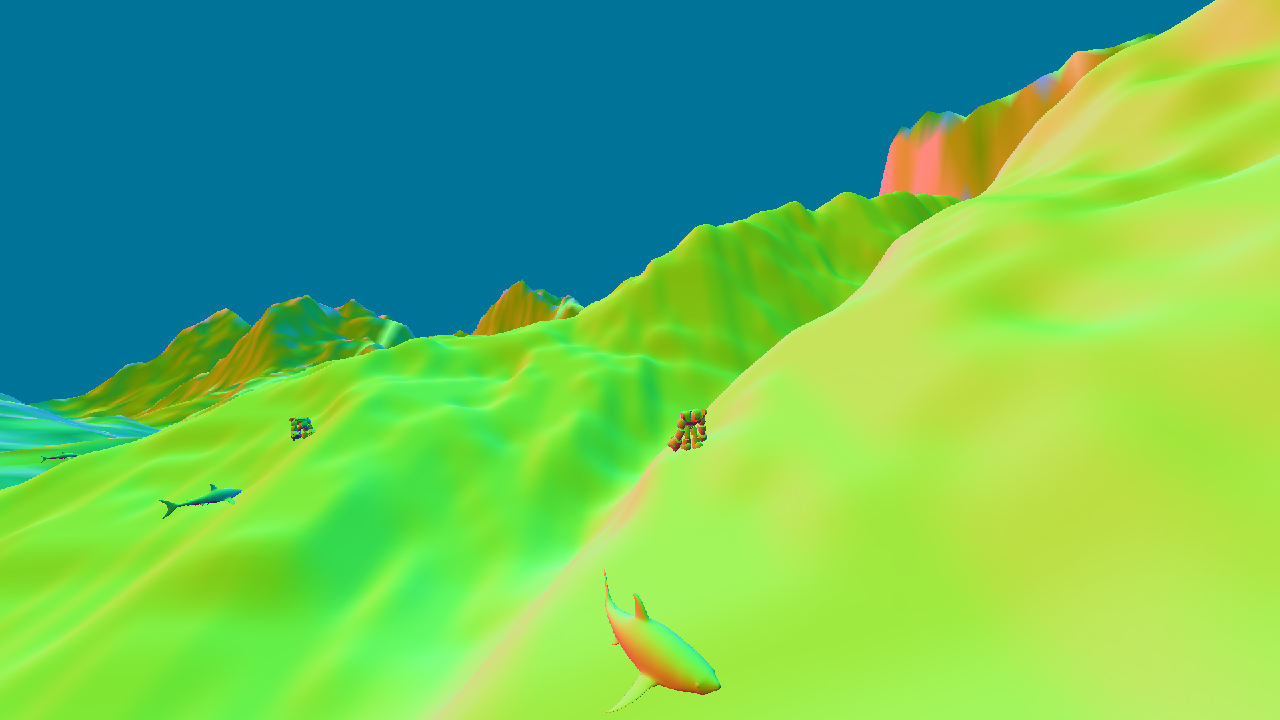
And the normals into another buffer:

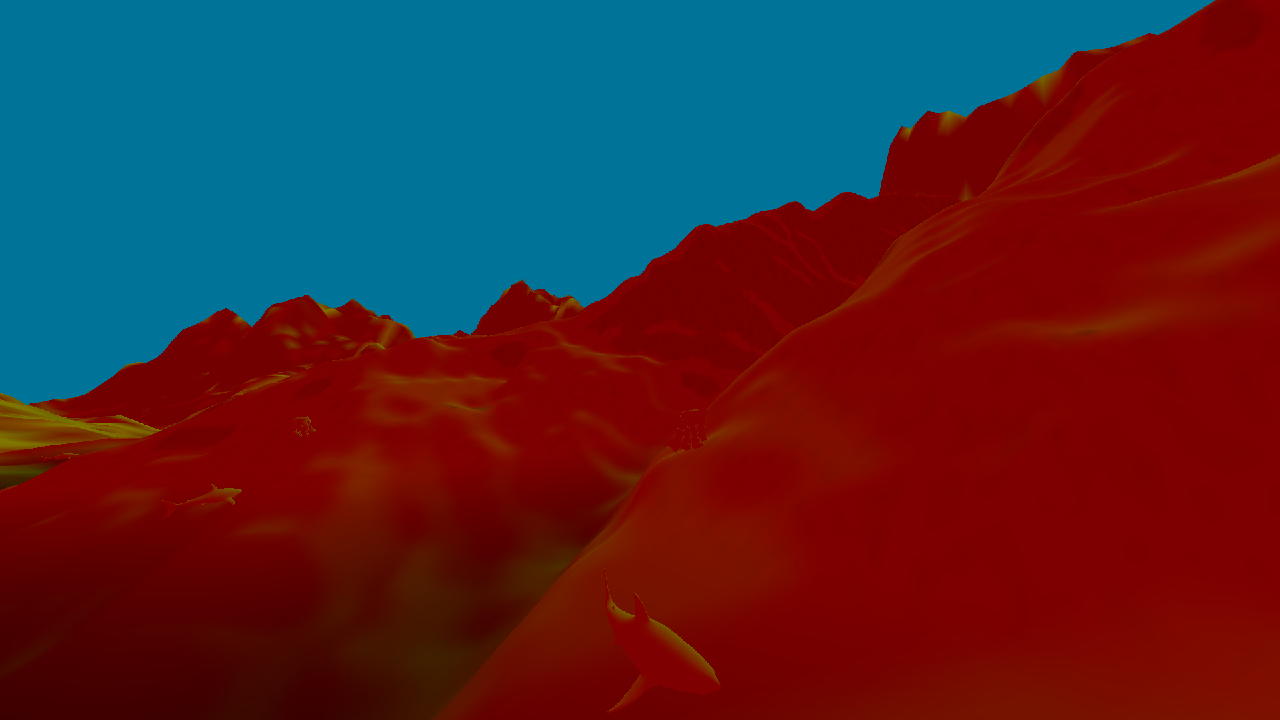
The attributes (diffuse and specular infos) into a third:

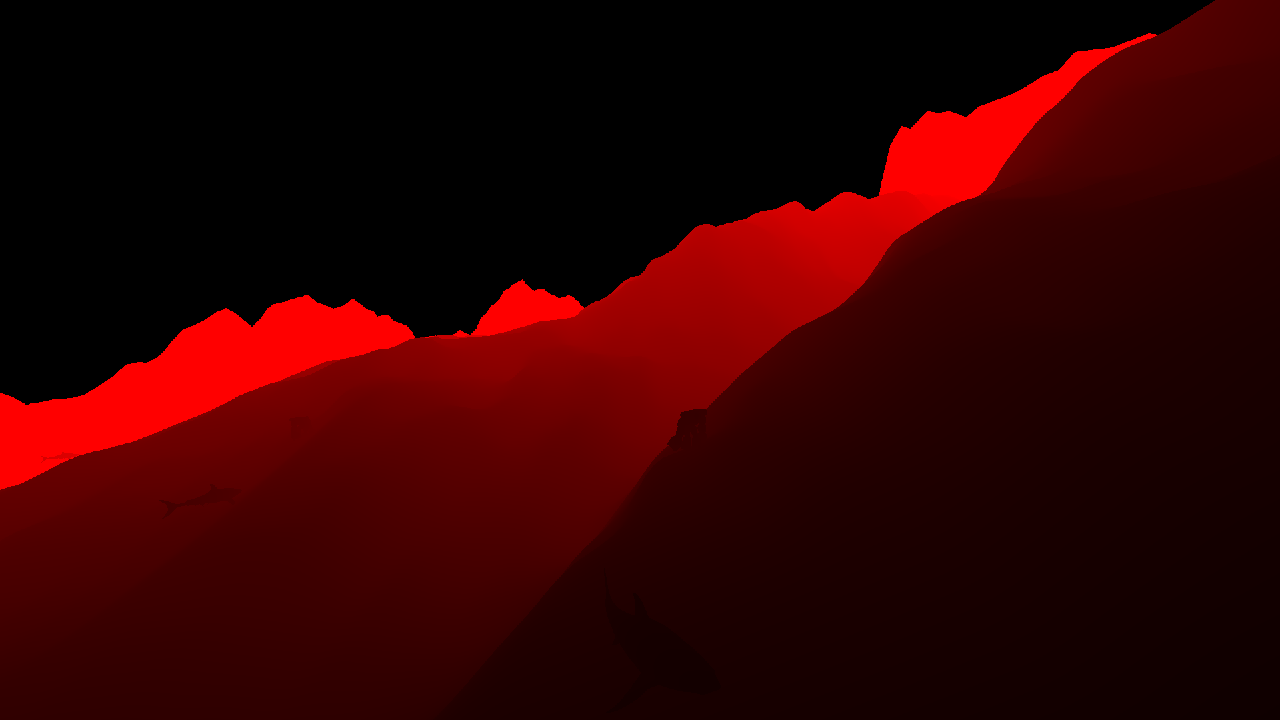
And the depth into yet another buffer:

Ok. We have the basics. Now we can start the actual rendering, first we draw the skybox:

And then we combine the 4 buffers previously filled, adding a unlimited numbers of pointlights at no cost and calculating the shadows only once per pixel, dependless of the complexity of the scene!

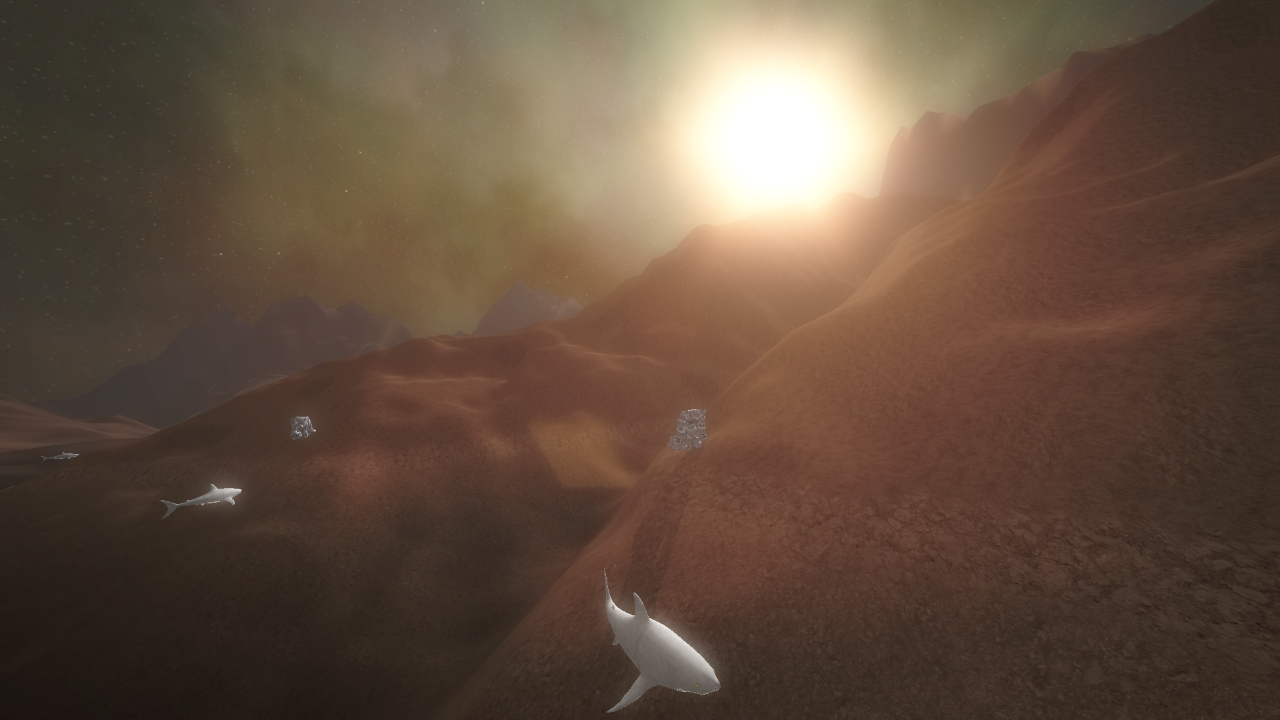
Ok. now, let's add a sun and some post-processing effects:

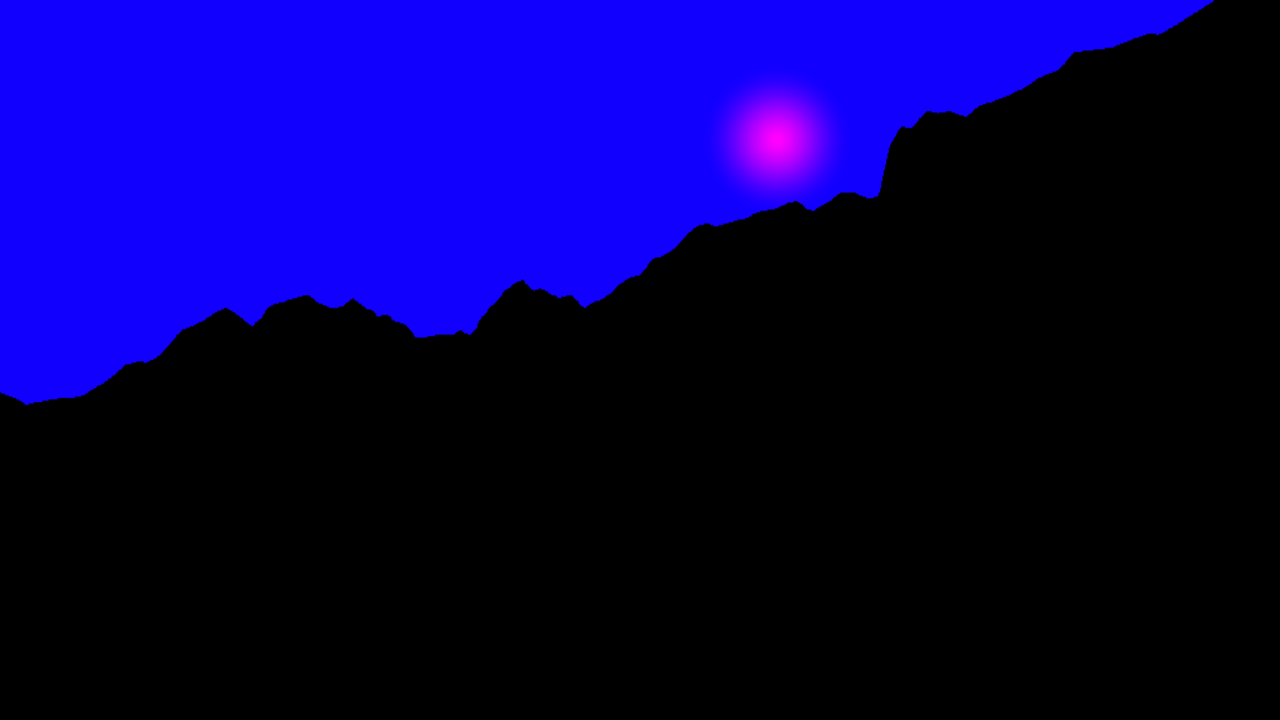
Now let's draw the godrays. We use the depth-buffer from the the G-Buffer to know where the light comes from:

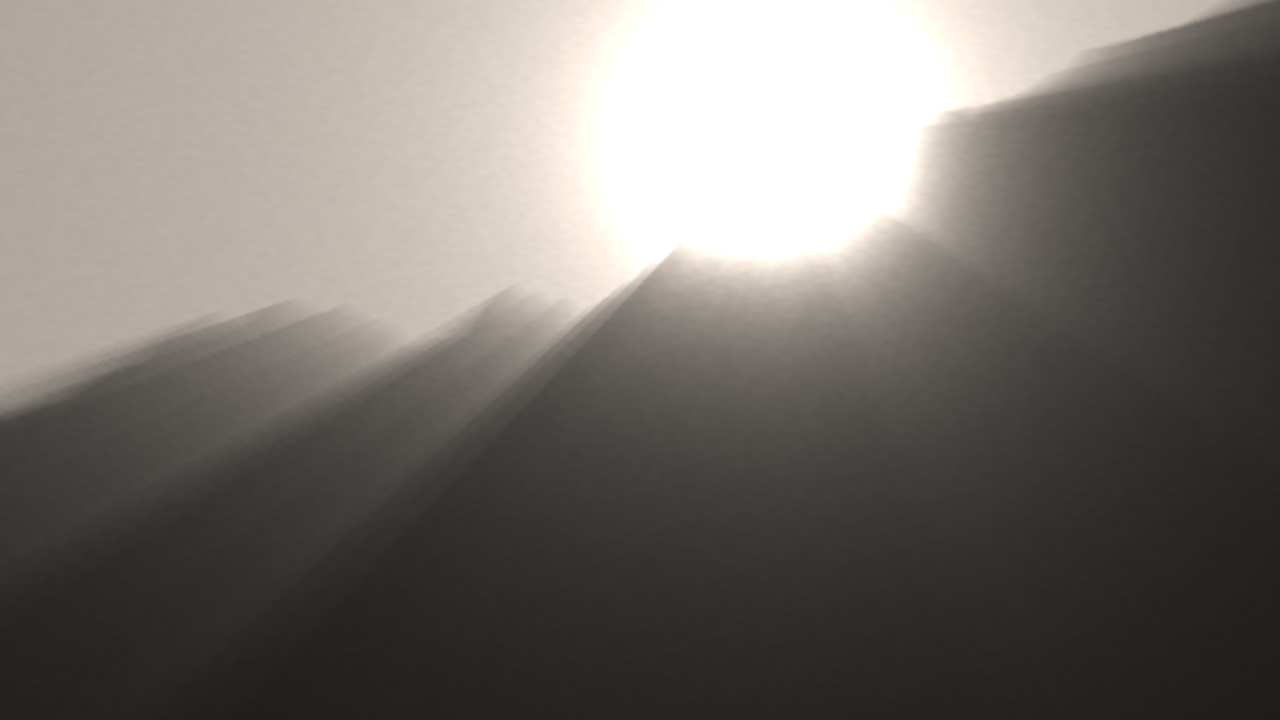
And the we make it expand directionally from the sun position:

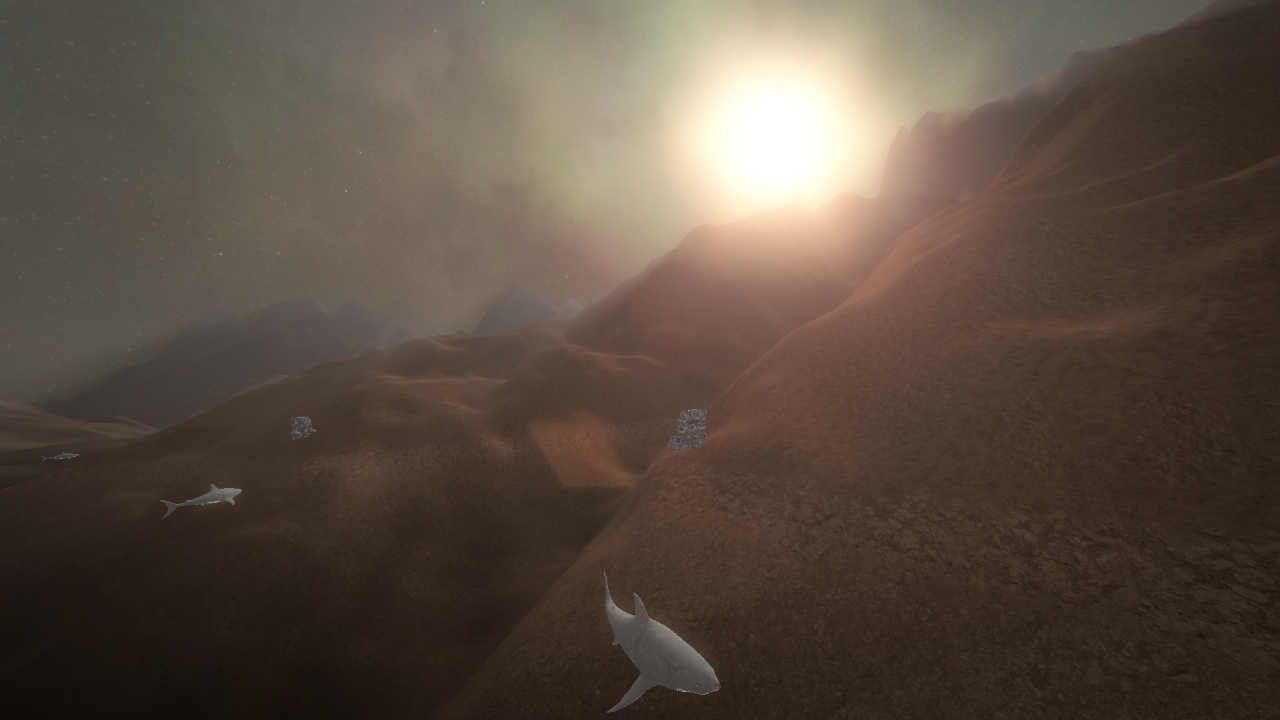
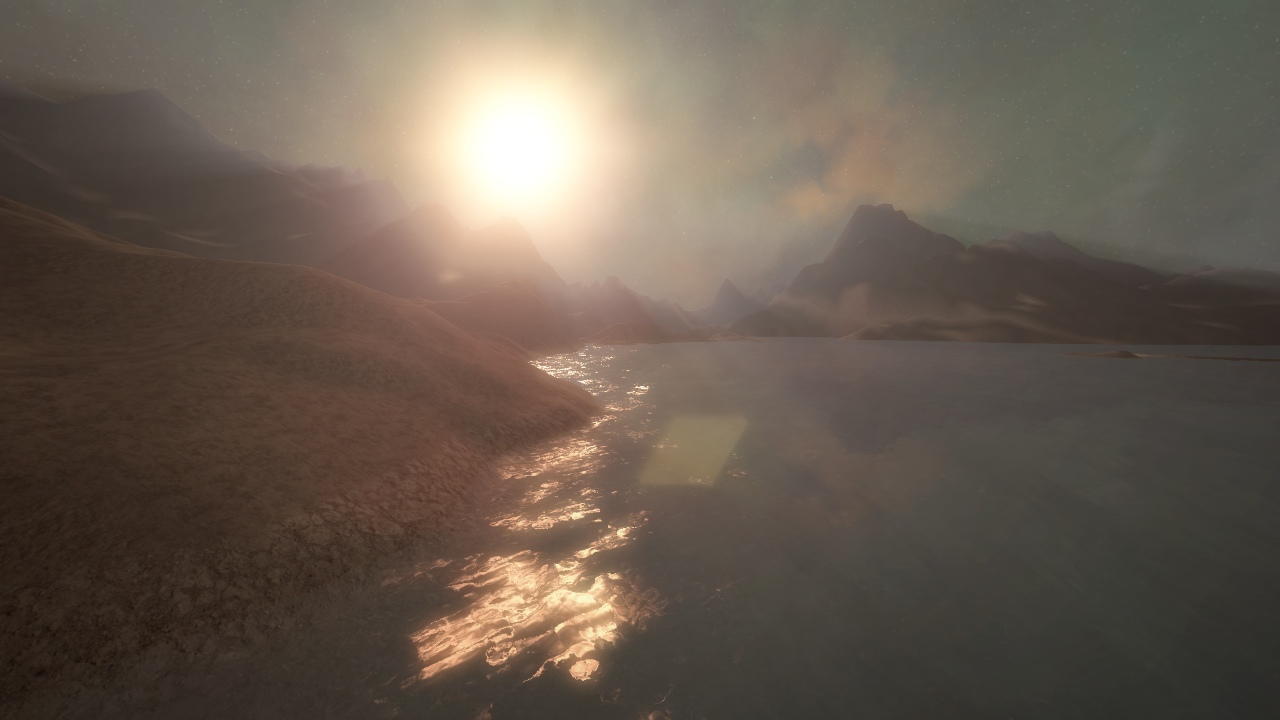
Let's add the godray to the scene:

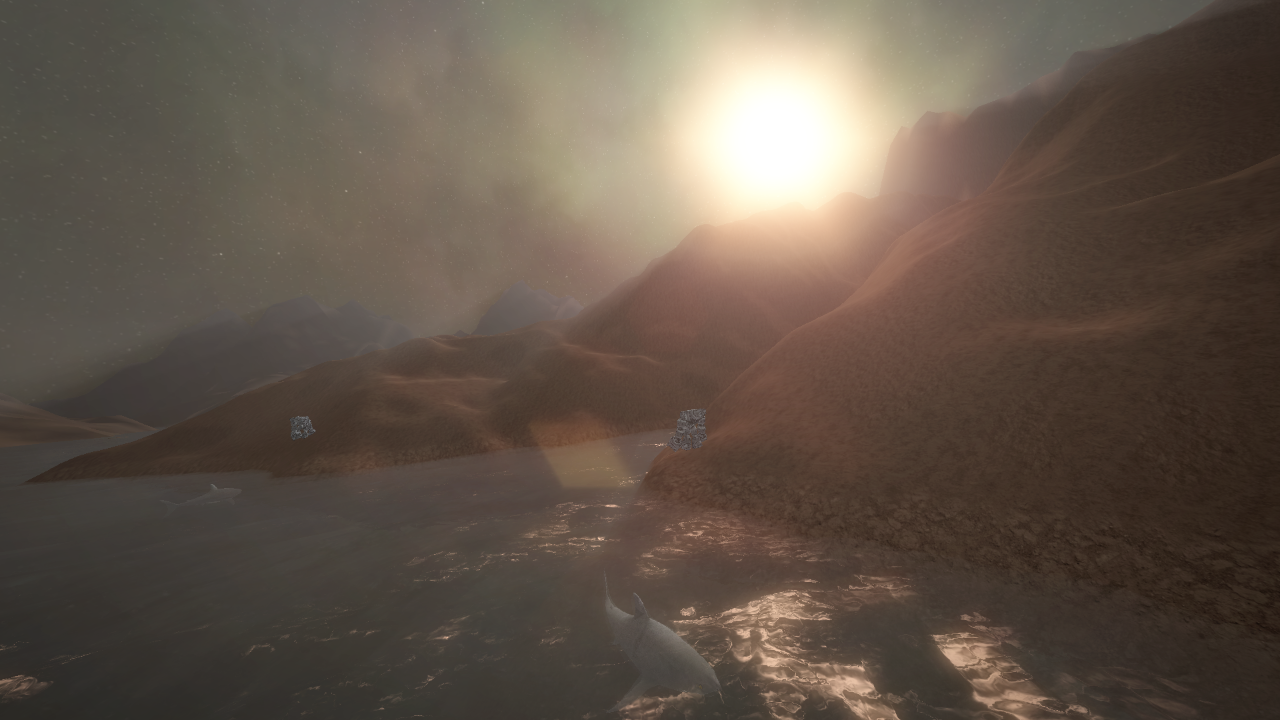
Nice! Now the water. First, we prepare the reflection on the water by redrawing the scene top-down and cutting down anything above the see level:

Ok, let's add the water to the scene! To do that we again make use of the G-Buffer to include some refraction based on the depth.

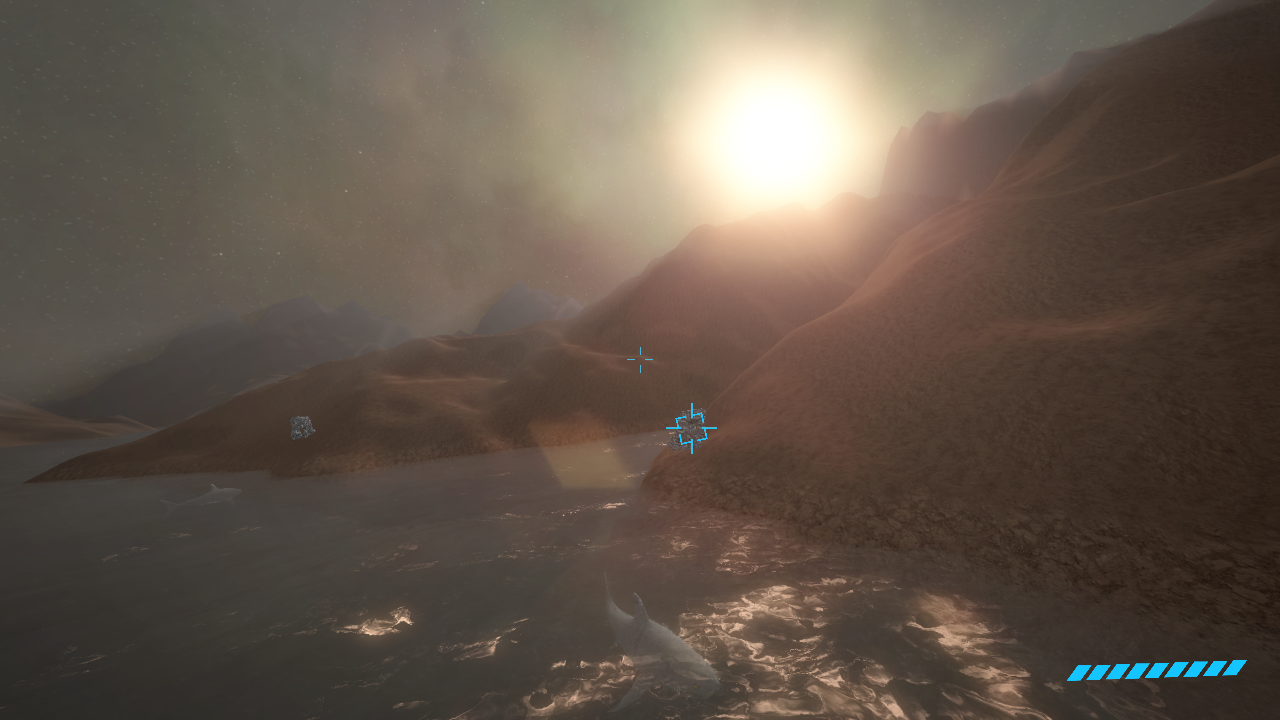
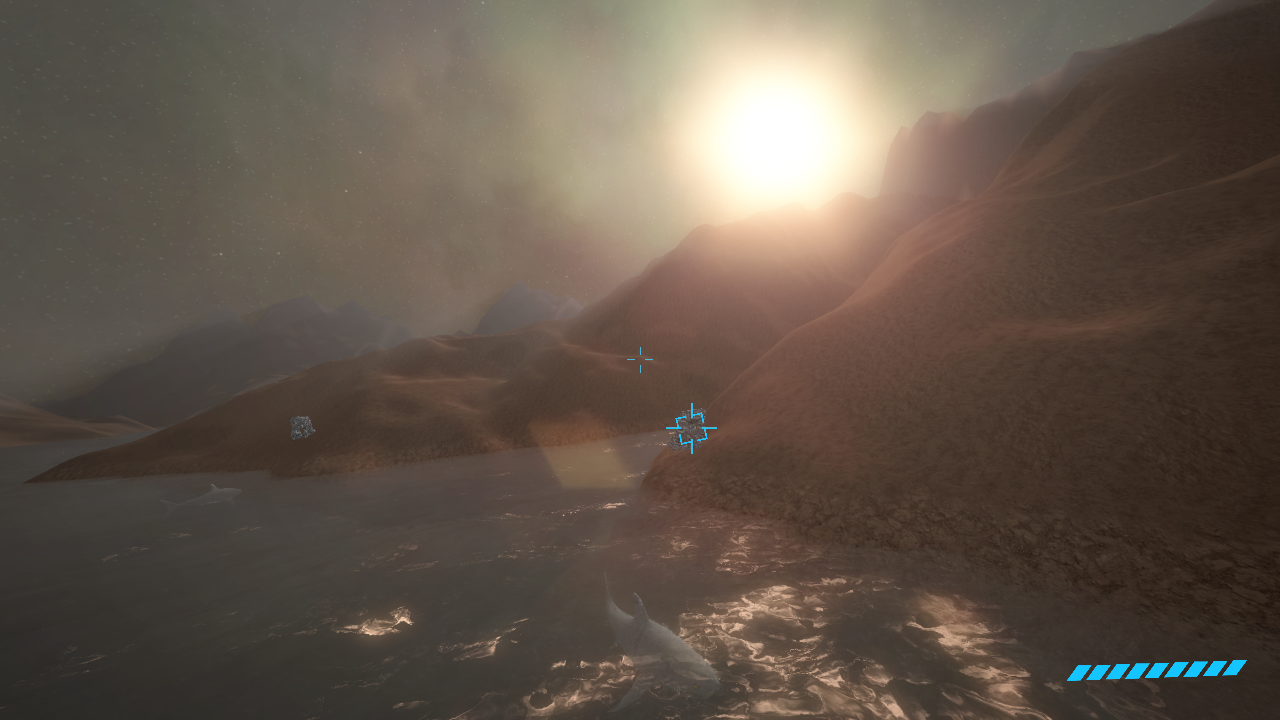
Just add the UI and we are done!

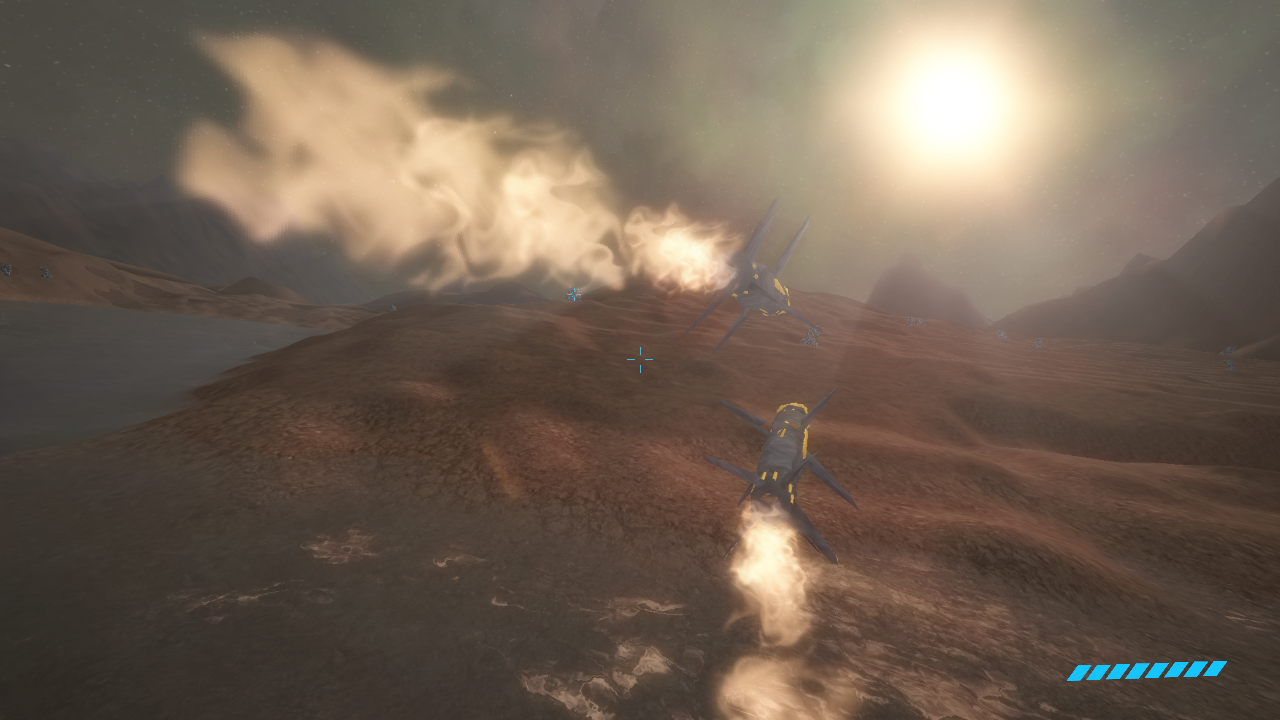
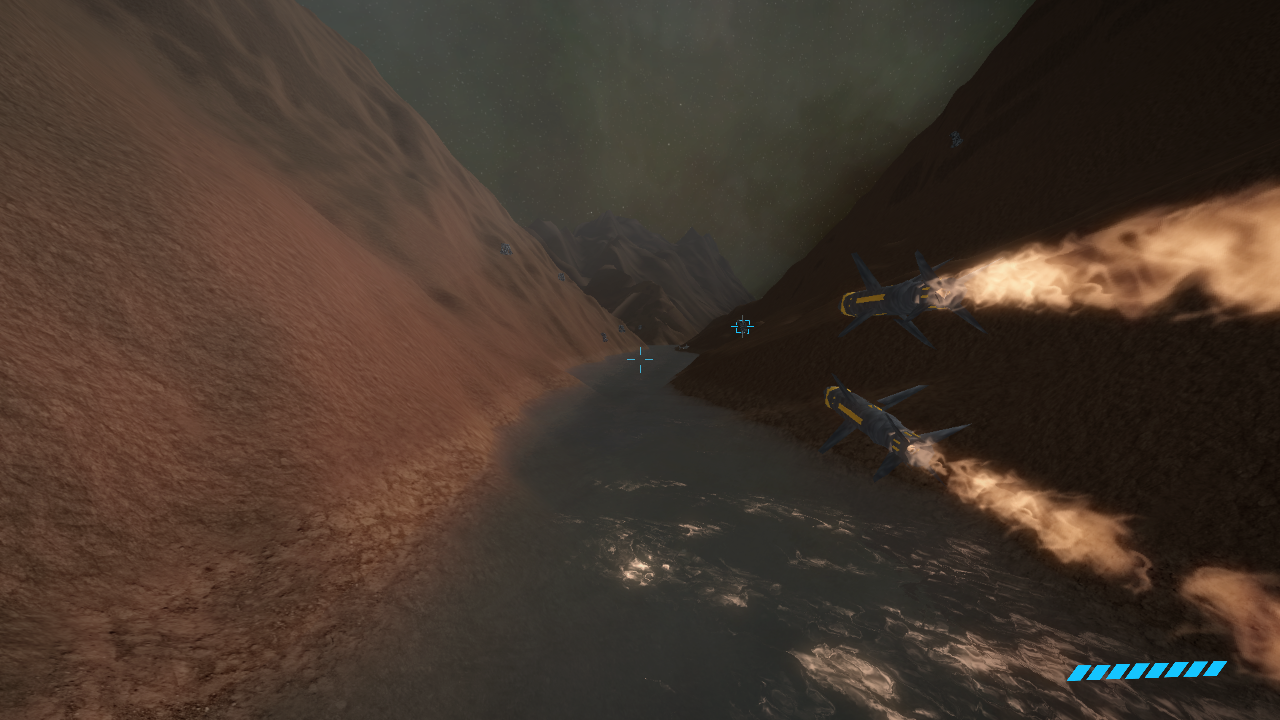
Ok here's the first screenshot! Took me a little longer than expected to get the infinite world to work. For this game I coded a quite simple generator based mostly on a noise texture because the generation needs to be extra-fast to let the player fly at a satisfying speed in his spaceship.

I re-used some shaders I made for my main project to have good looking water, godray, and sun. All of this in a deferred shading pipeline which is a bit of an overkill for a simple game like that, but anyway that'll make an opensource example of deferred shading in libGDX ;)
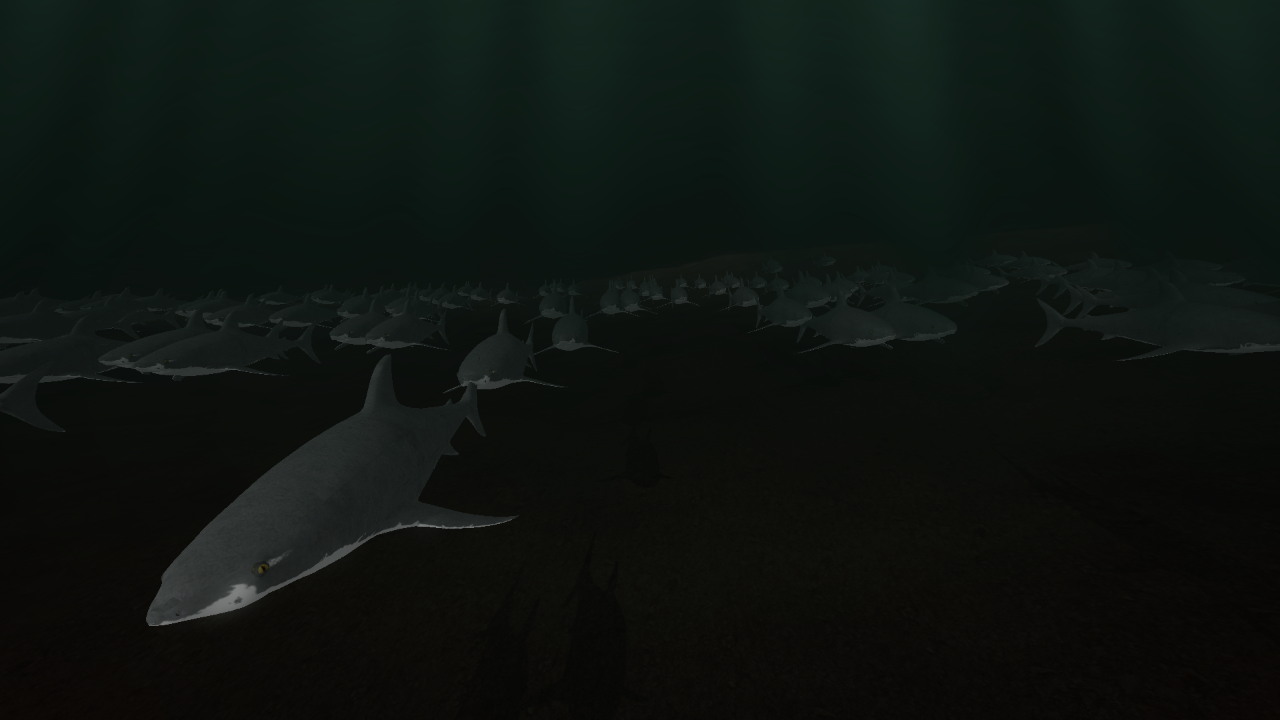
Now I need to add some life in this planet!
Hi!
Yesterday I started working on my libGDXJam project, whose name will be: Exterminate!
Synopsis:
Find Life.
Kill Life.
Exterminate! EXTERMINATE!
The action is set around a 3D procedurally generated planet somewhere in space.
I guess this game should be fun to make and fun to play :p
Right now I'm tweaking some voice recording (yeah I'm an actor too) to make my voice sound like a Robot, with REAPER : the result so far
I'll try to post screenshots later this evening !Hi !
I'm Marc, indie game dev, currently working on Alchemist's Awakening, my biggest project to date, of course using libGDX.
I'm still not sure if I will have the time to submit something for the jam but I'll try!