Hi!
Yesterday I started working on my libGDXJam project, whose name will be: Exterminate!
Synopsis:
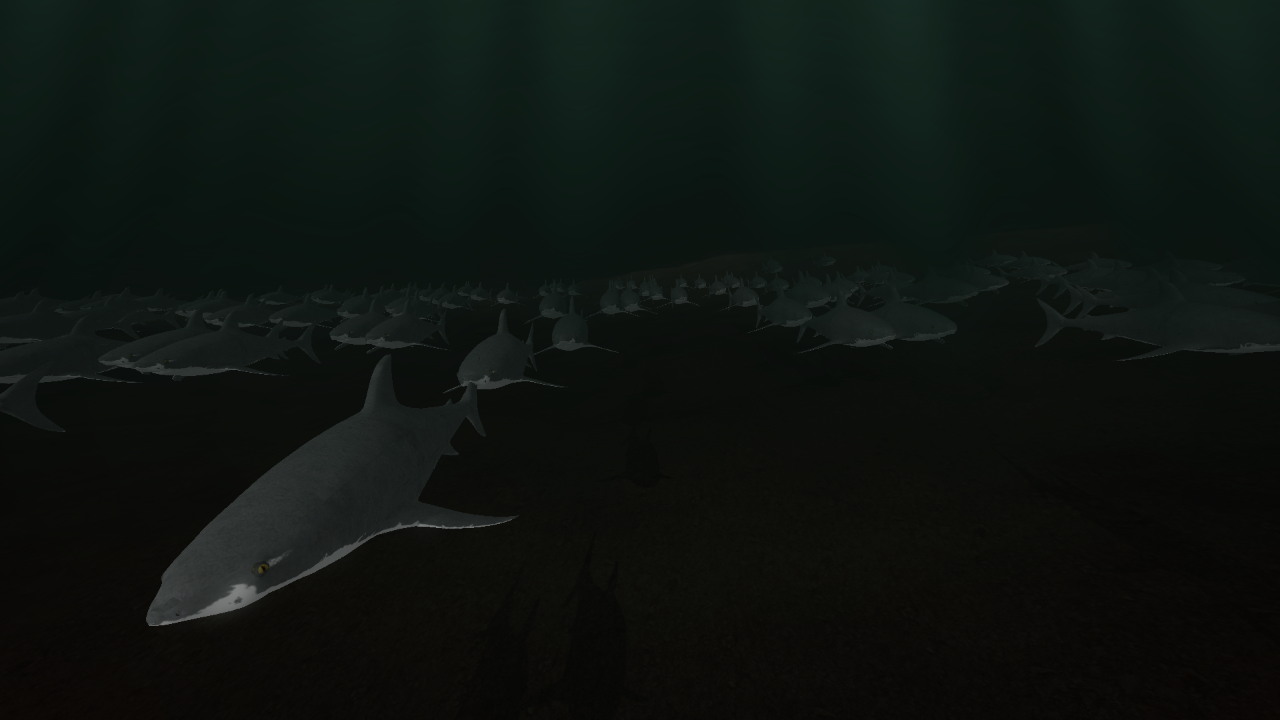
Find Life.
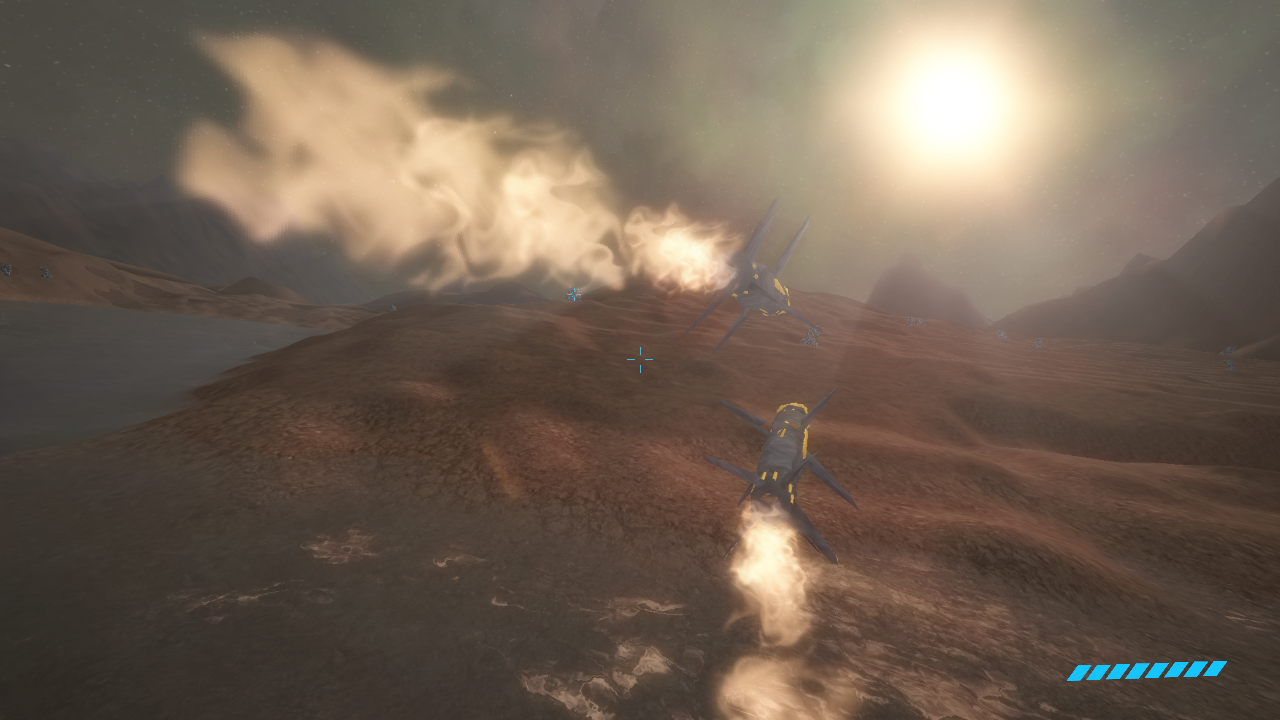
Kill Life.
Exterminate! EXTERMINATE!
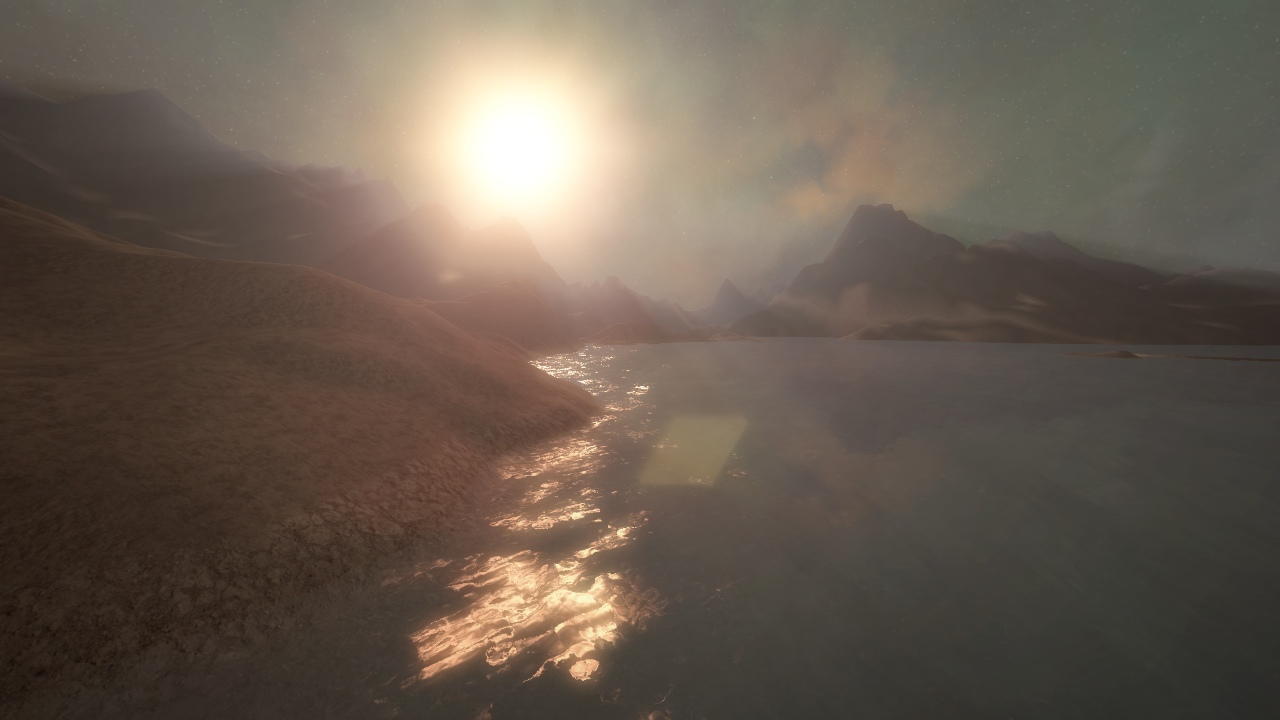
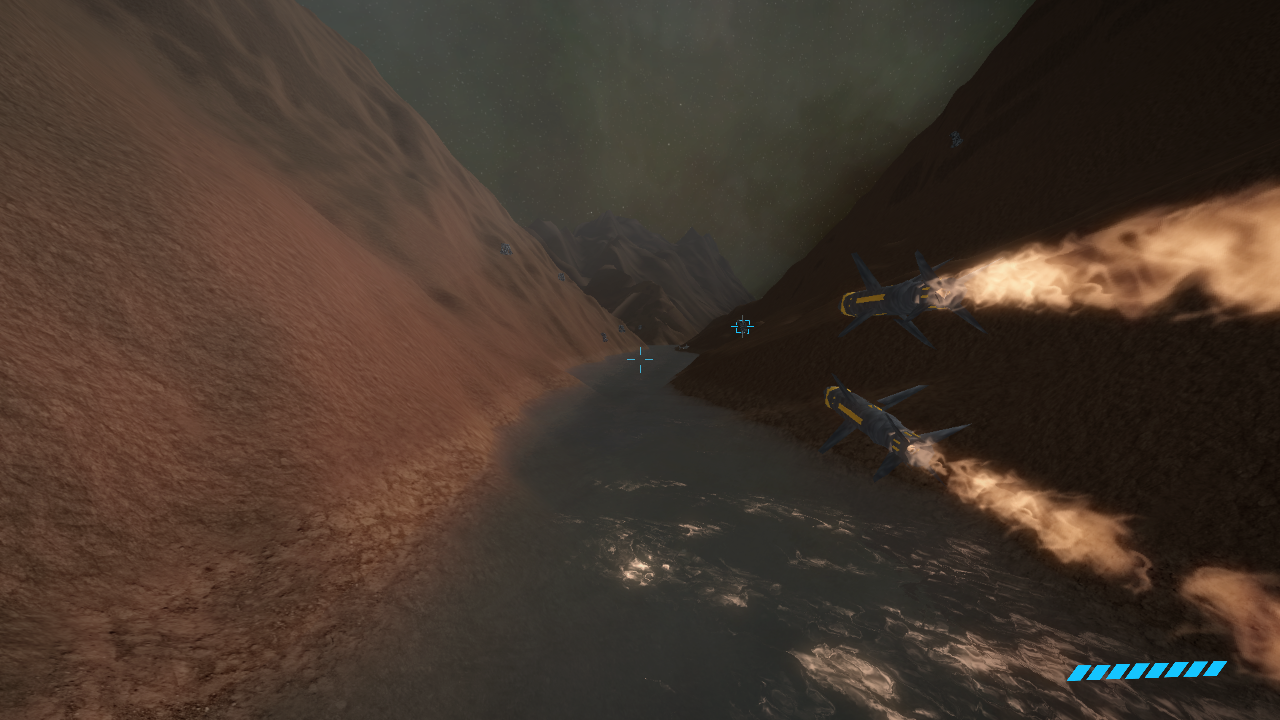
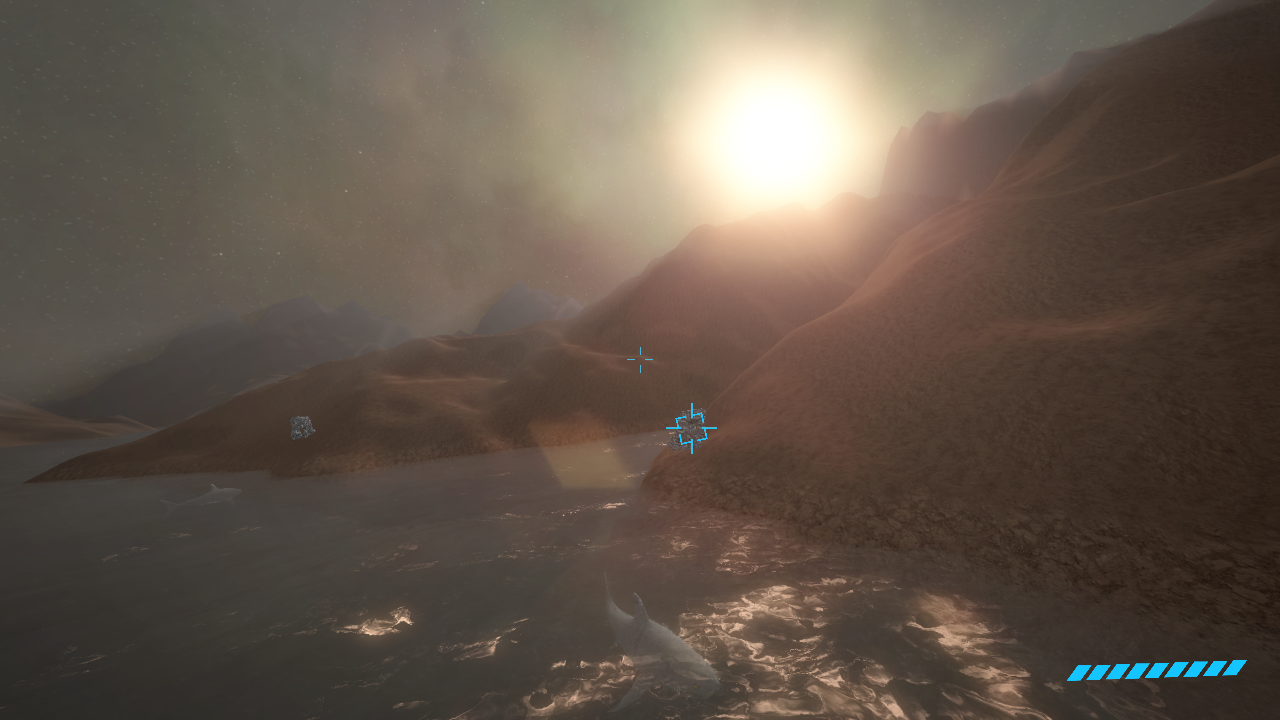
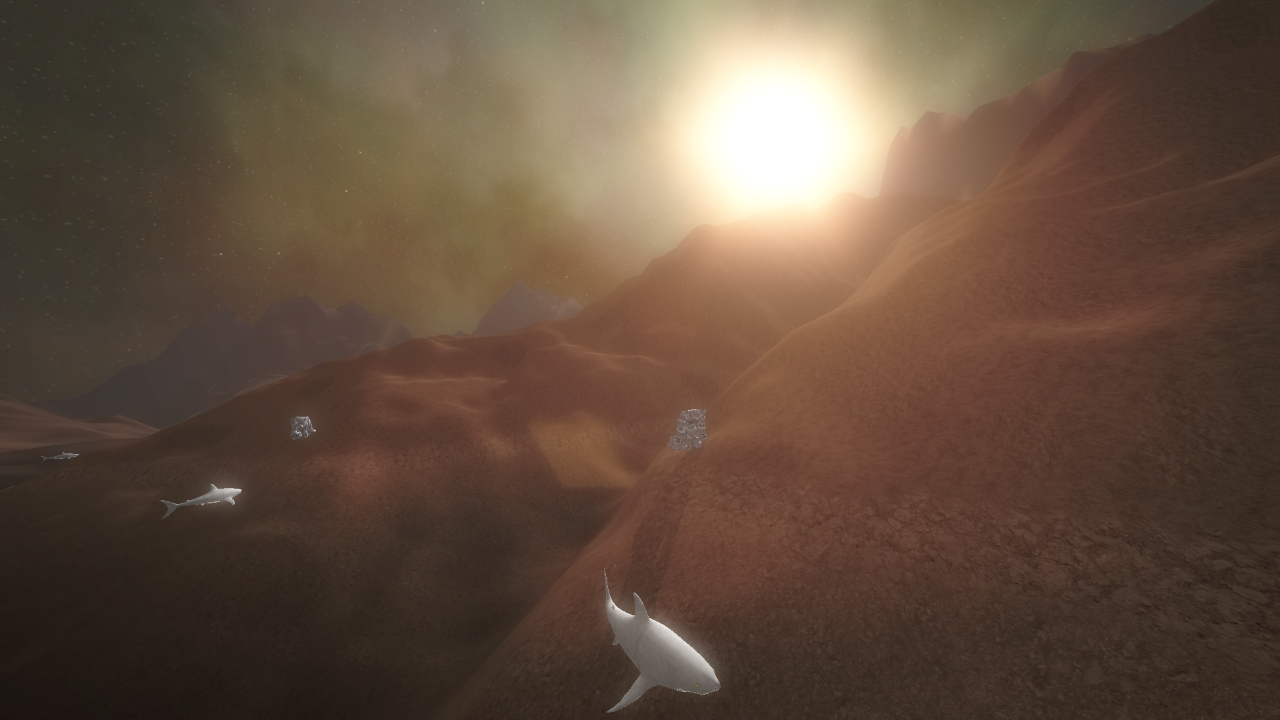
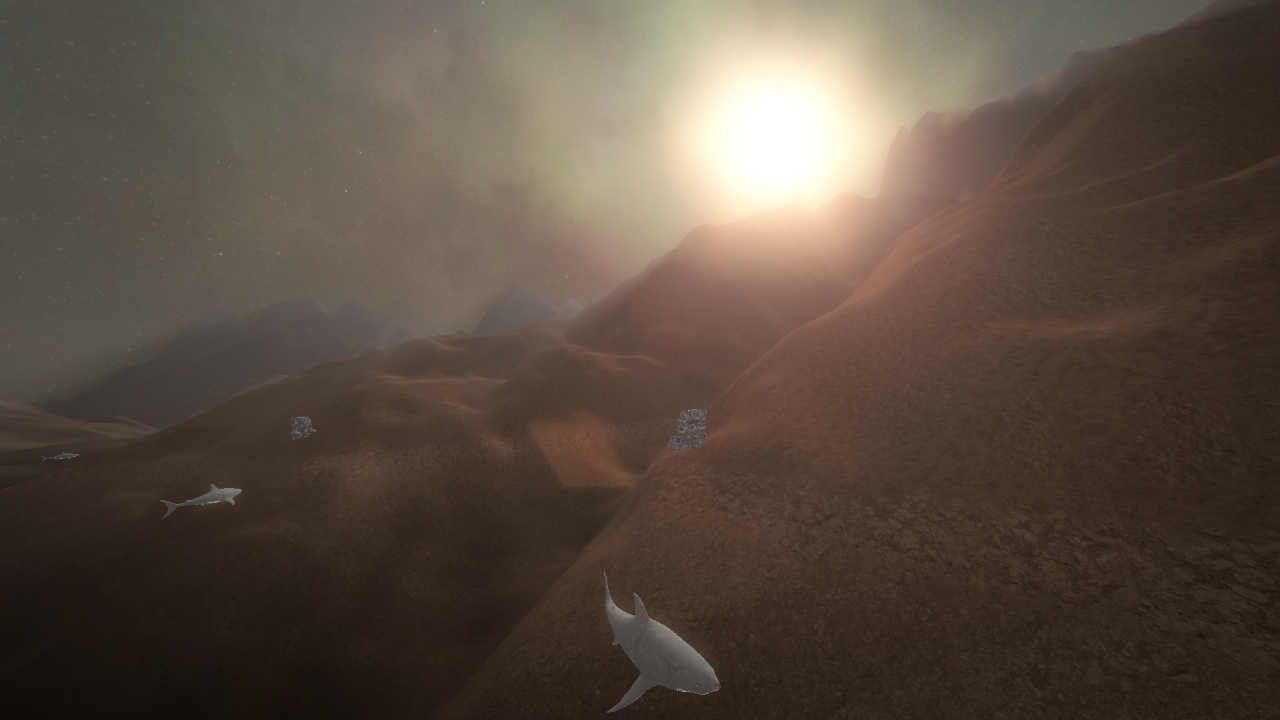
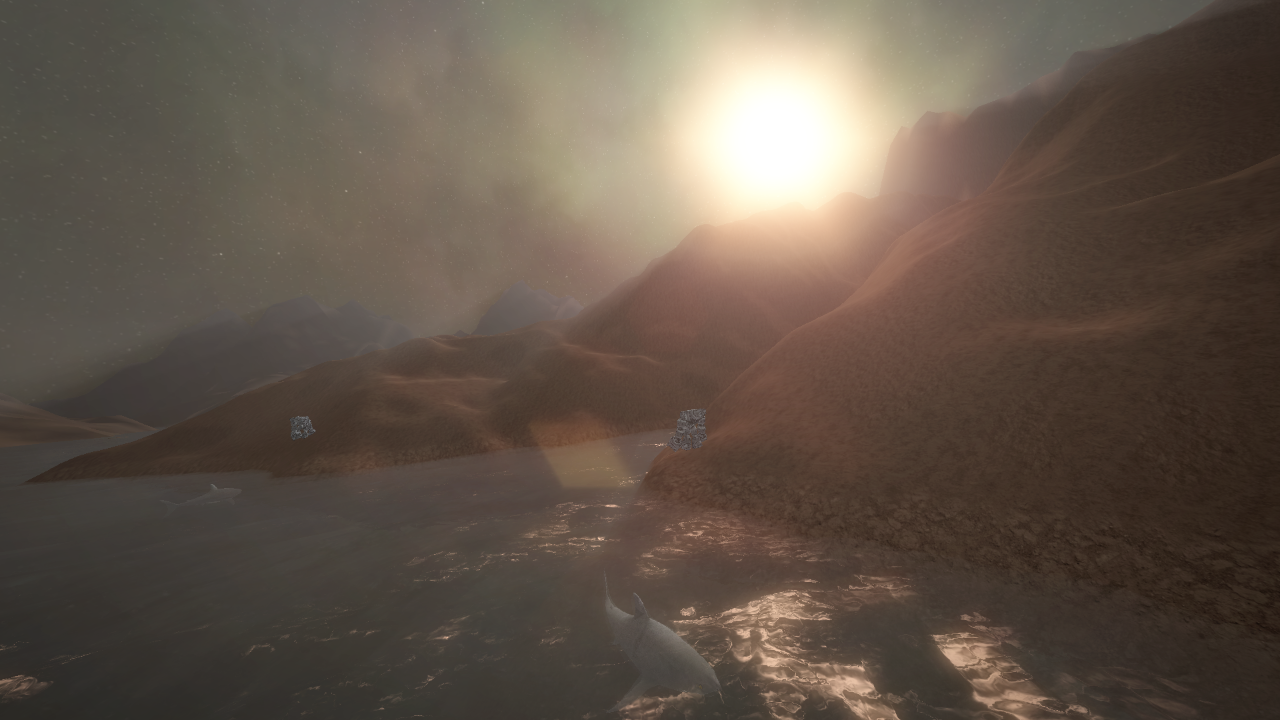
The action is set around a 3D procedurally generated planet somewhere in space.
I guess this game should be fun to make and fun to play :p
Right now I'm tweaking some voice recording (yeah I'm an actor too) to make my voice sound like a Robot, with REAPER : the result so far
I'll try to post screenshots later this evening !