The art is incredible, damn !
Sheyne
Creator of
Recent community posts
Hello @nnda,
I managed to complet the custom page that I was trying to do, so I wanted to thank you once again for your advices.
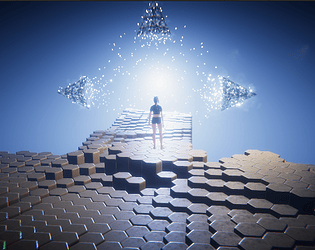
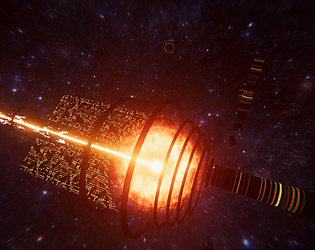
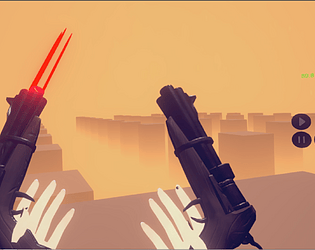
I'm dropping that here, in case anybody would be interested about checking out a slider integration in a real game page https://sheyne.itch.io/alumnia-knights
Issue solved.
Have a wonderful day!
In this topic we will be posting any details from each release of Alumnia Knights.
Current Release: 0.5.0
All Releases:
- 0.1.0 - December 11, 2022 (Initial release)
- 0.2.0 - August 15, 2023
- 0.3.0 - December 7, 2023
- 0.4.0 - December 5, 2024 (See Changelog)
- 0.5.0 - December 13, 2024 (See Changelog)
Hello, it is refreshing to get your opinion since we differ a lot. I see what you mean. However there still is a place for interaction I believe, and in your specials case you would benefit from not interacting with something interact able if this part does not interest you.
Let me explain.
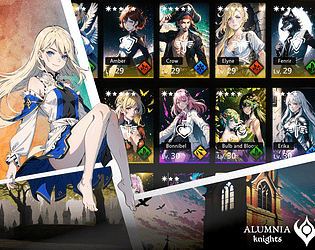
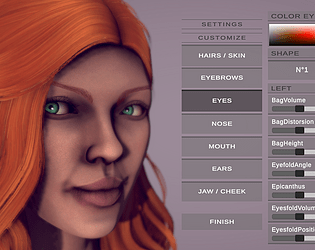
What I'm trying to achieve is basically showcasing how some of my characters looks like in my gâcha game.
By default I will show one character, with all the required elements, strength, story ect. So you can figure out without interaction the basics of the character feature.
If you don't need or want to see more about the characters, then you scroll and pass to another feature showcased bellow.
If, however it take your interest. There would be 3 to 4 more characters displayed, hiden by default behind a click to not piss of people that just want a simple overview.
You could then click on the character faces and watch the updated characters and get more informations.
Actually the design of informations locked behind a slider are made on purpose to give you more of the informations you want to dig. The other informations, (required and basic ones), would not be locked behind a click.
It's a win in your use case. If you don't click because it is boring for you, you don't have the "boring stuff"
Thank you very much once again nnda. The automatic slider is pretty nice and will definitively be cool at the bottom of a game page, to loop through notices and stuff. However I am still in need of an interactable one. I will dig what you said about the a tag and the name attribute, and come back here with whatever I managed to achieve or not. If in the meantime someone else have another idea it would also be worth a shot!
Hello there,
For my project I asked and got the custom CSS to be activated.
I want to make a very simple Slider, with only HTML and CSS, it could be like this codepen exemple : https://codepen.io/chriscoyier/pen/XwbNwX
However, the id elements are stripped out of the DOM when added into the HTML rich editor of a project page, so I cannot use the exemple of codepen.
So I pushed my luck and tried to achieve that with a radio element, but every input tags like Input - Form - radio - button,
seem to be also sanitized away. They all appear as plain text.
I was left with the use of tabindex, but tabindex is also removed from the DOM.
I found this issue https://itch.io/t/2967766/suggestion-checkboxradio-button-object-in-the-html-page-editor, that explained that despite not having access to radio elements there are the details - summary ones. But they are just foldable. Which mean if I click on one, I can certainely register that it has been clicked, but then if I click another it won't reset the state of the first one. So it is not usable for a slider. I could bypass that but I would then need to include all my details in a form element. But the form is also sanitized.
So I am left with no option, perhaps you have an idea of a way to reproduce the radio button settup in itch.io custom CSS ? Or any other way to achieve a slider like the example ?
That is a remarkable blend of strategy and card play.
Achieving my first win on the second run was immensely satisfying, though the burrower elite provided a formidable challenge!
The game's mechanics are intuitive yet deep, and the art style is captivating. I appreciate the attention to detail, especially the ability to pet the demon was such a delightful touch!
I'll wishlist the upcoming Steam version and look forward to future updates. Keep up the fantastic work!