I've only managed to get two of the endings (World Devoured and Demon Summoning) but I absolutely love the dialogue and little secrets everyone has. I think we all deserve Big Snake in our lives.
tofurocks
Creator of
Recent community posts
Hi there, I'm the writer for Angel's route and I'm so happy you connected with xem! This truly makes me feel fulfilled as a game developer and writer. Making sure that Angel came across authentically was one of my key priorities while writing so I made sure to consult with folks with similar/adjacent lived experiences, and I'm glad it was worth it to let you feel seen.
Thank you so much for playing ♡
Depending on if you've already customized your project or note, you can begin programming your GUI by using this as a base. I may recommend the other template I maintain as well if you want more features set up:
https://tofurocks.itch.io/renpy-gui-template
Otherwise, follow the instructions on this thread for just the code you want to use:
https://lemmasoft.renai.us/forums/viewtopic.php?f=51&t=48322
Hello elduator,
PRINCESS INTERNET CAFé and I discussed this last year and this was the ruling we determined:
Thanks for your patience, we've discussed it and have come to this verdict.
For an "icon" in settings where a electronic device is used to communicate via text, the following is allowed as GUI for the visual portion:
- Individual letters, words, and characters (such as in languages like Chinese or Japanese) in any language, stylized within engine
- Standardized Emoji Sets

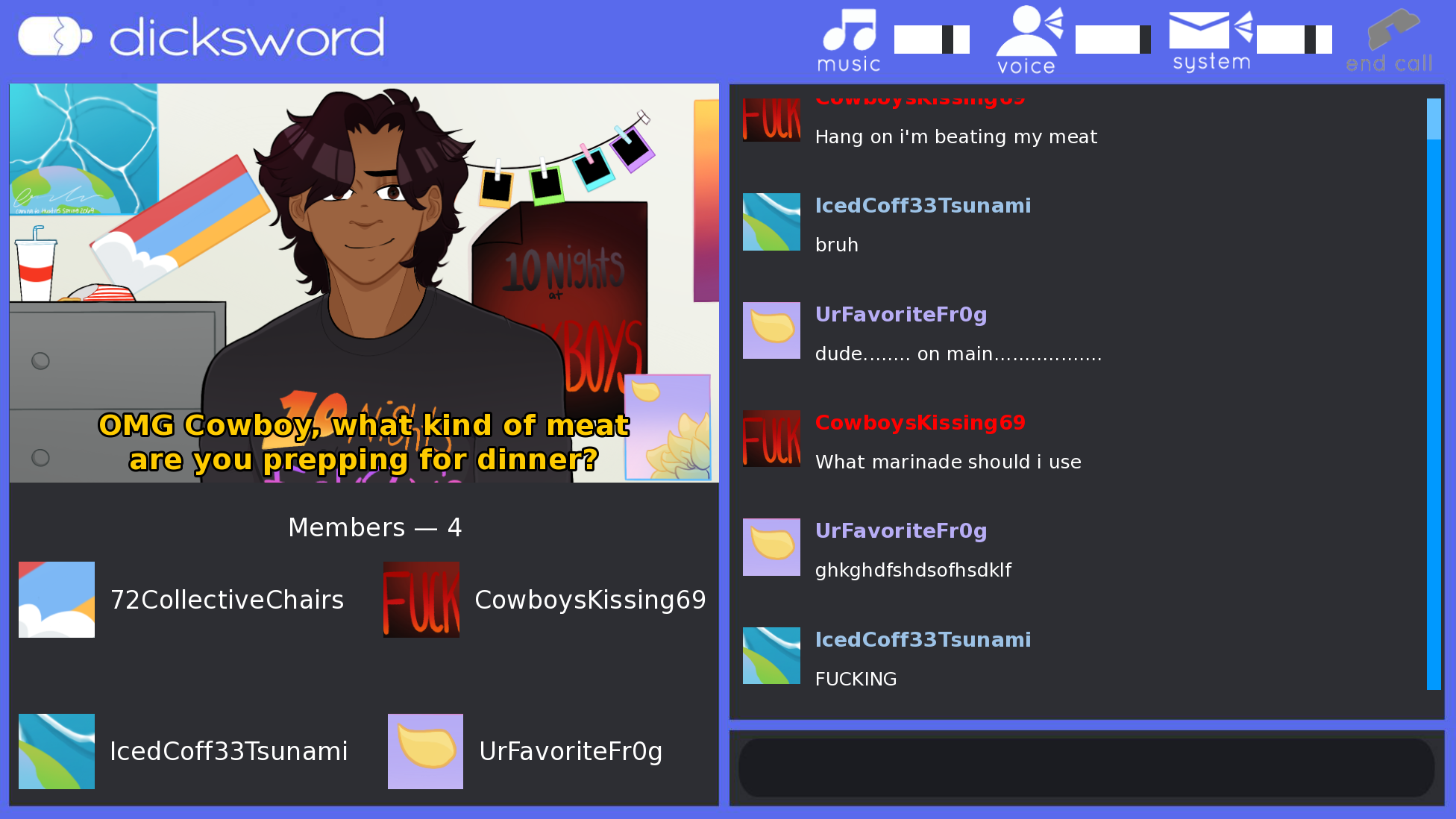
There is a creative workaround I used in my own entry, HRT Simulator 2023, however. The icons below the "video" portion are actually cropped squares from the background. This is what the Ren'Py code looks like:
image icon_chair = Crop((350, 400, 100, 100), "sprites/background.png")
image icon_cowboy = Crop((570, 280, 100, 100), "small:sprites/background.png")
image icon_tsun = Crop((200, 200, 100, 100), "sprites/background.png")
image icon_frog = Crop((1670, 790, 100, 100), "sprites/background.png")
screen member_list():
text "Members — 4" align (0.225,0.65)
vbox:
align (0.025,0.95)
spacing 100
hbox:
spacing 50
hbox:
spacing 20
add "icon_chair"
text "72CollectiveChairs" yoffset 30
hbox:
spacing 20
add "icon_cowboy"
text "CowboysKissing69" yoffset 30
hbox:
spacing 50
hbox:
spacing 20
add "icon_tsun"
text "IcedCoff33Tsunami" yoffset 30
hbox:
spacing 20
add "icon_frog"
text "UrFavoriteFr0g" yoffset 30
Hope this provides some inspiration!
From what I understand of the rule, it's to prevent someone from making objects move in the background?
That's the correct reason, yup.
Weltschmerz had some very light point and click elements in it and was made in Ren'Py, and those screens are assembled using Imagebuttons:
transform explore_size:
zoom 0.78
xoffset -1941
yoffset -110
transform explore_zeke:
xoffset -950
yoffset -100
zoom 0.78
transform train_effect:
parallel:
linear 0.7 xoffset 2
linear 0.7 xoffset -2
repeat
parallel:
linear 0.7 yoffset 2
linear 0.7 yoffset -2
repeat
screen explore_1():
imagebutton idle "mg" action Call("anywhere_1") at explore_size, train_effect
imagebutton idle "fg" action Call("anywhere_1") at explore_size, train_effect
imagebutton idle "door_p" action Call("door_check_1") focus_mask True at explore_size, train_effect
imagebutton idle "zeke side" action Jump("proceed_1") focus_mask True at explore_zeke, train_effect
screen explore_2():
imagebutton idle "mg" action Call("anywhere_2") at explore_size, train_effect
imagebutton idle "fg" action Call("anywhere_2") at explore_size, train_effect
imagebutton idle "door_p" action Call("door_check_2") focus_mask True at explore_size, train_effect
imagebutton idle "zeke side" action Jump("proceed_2") focus_mask True at explore_zeke, train_effect
If you're using a different engine, then you can use whichever method is easiest for you. Good luck!
Hi Snarxgamer, thanks for your feedback! We just wanted to get back to you and confirm that NSFW content will not be a part of Blood & Play, either in the main story or as DLC, as several members of the team are not able to work on such games. We apologize for the late reply and inconvenience, but hope you will enjoy the game nonetheless.
Thank you for catching that error with the build! We've updated the build to reflect the OS.
As for Ending 4, follow these steps:
For the Potion, choose the ingredient at the bottom of the screen for each of the 3 rounds. These should be: Ashgreens, Seablossom, Pure Light.
For the choices:
- Sage must be dealing with something difficult.
- "How are you feeling?"
- Distract them
- Distract them
Thank you for playing!
Hi there ashleecraft, thanks for asking! We can confirm that the name label/speaker names indeed does not count towards the word limit. In the future, please be sure to direct all your questions to the main FAQ thread so we can keep track of who we've already answered. Happy jamming!
Making stuff is hard as is, and sometimes store page customization slip our minds right before launch! Don't skip out on it though: a good thumbnail and page design can get more people to interact with your content. Here's a few scattered tips to help you make your life easier and pages look nice~
Stop Re-Uploading Your Entire Projects To Fix One (1) Typo!
Get familiar with butler, itchio's command line tool for uploading projects more efficiently (it works a bit like pushing updates to GitHub)! Here's a nice Youtube tutorial by Skyride Studios about how to install butler for those who need some visual help.
If command line is a bit intimidating, you can try Sean S. LeBlanc's GUI Butler tool to see if it works for you.
butler's very handy if your internet upload speeds aren't where they should be or you're in a game jam with a tight time limit. To do this, make a page and set it to Draft or Restricted so it exists. Then, if you upload a base file of your game via butler, you can save a lot of time on the next upload as butler will recognize reused code and only push differences on the respective channel. As a bonus, players who download your game via the itch app will automatically get all the updates as they go live.
Customize Your Page Assets!
Are you uploading enough screenshots and filling in the information for the Metadata of your project? While you can release a project on itch.io without messing with that stuff, it definitely will help your project look more professional. See Easy Releasy by Jannik Boysen or Itch Game Page Image Guide & Templates by Star West for some tips on this.
Having trouble getting images down to 3MB each? Compress and optimize .webp, .png, and .jpg images using TinyPNG, and your .gif animations with ezgif.
If you're fancy and know your way around CSS, you can email itch.io support telling them how you plan to customize your page using CSS and they'll be able to activate it for you. Be sure to follow the best practices! There's even a handy live editor on CodePen to play around with it.
As far as thumbnails/cover images go, there's been multiple informal studies/tests that show that having a thumbnail that clearly shows a character's face and a legible logo gives a boost to CTR percentages. .gif thumbnails do even better with this. Ones that loop cleanly are pretty nice.
List Your Content Warnings!
Due to the nature of this bundle, some projects might have sensitive content that people might like to know before they go in so they can mentally prepare themselves. It can be a little hard to figure out what all to list though, so take a look at this article by Sisters in Crime. Remember: depiction is not always endorsement.
---
Got any other tips for everyone else? Feel free to leave them below!
Got a project that you're not sure fits the theme? Here's a thread where you can ask us if you're not sure about it. The last thing we want you to do is self-reject when you'd benefit from participating!
Examples of well-known games that we might not accept into the bundle:
- Stardew Valley has mines that contain fantasy enemies, but the game as a whole isn't necessarily Horror or Halloween-y.
- Any Final Fantasy game has lots of fantasy enemies, but the game as a whole isn't necessarily Horror or Halloween-y.
- Rune Factory has fantasy enemies and magic, but the game as a whole isn't necessarily Horror or Halloween-y.
- Dragon Age features an expansive magic system and world, but the mages and the Fade is not the main focus of the game.
- Undertale is a game comprised of mostly monsters, but the main vibe isn't very spooky itself.
Alternatively, you can send an email to projectenso.publishing@gmail.com with the subject title [QHSB2023 Theme] [YOUR_PROJECT_NAME] to ask us if your game fits!
Hi there, unfortunately Meitu uses training data based on stolen artwork so this would not be allowed. Additionally, there may be slight shifts in the selfies even if unintentional. We encourage you to find Creative Commons assets for your sprites or find another way to photomanipulate a photo of yourself.
Thanks for your patience, we've discussed it and have come to this verdict.
For an "icon" in settings where a electronic device is used to communicate via text, the following is allowed as GUI for the visual portion:
- Individual letters, words, and characters (such as in languages like Chinese or Japanese) in any language, stylized within engine
- Standardized Emoji Sets
Hi there, we went back into the extras.rpy file to check the behavior of the Music Room and the buttons are supposedly labeled correctly, according to the documentation.
hbox: # Buttons that let us advance through tracks. textbutton "Previous" action mr.Previous() alt "Previous Song" textbutton "Next" action mr.Next() alt "Next Song" null height 20
However, upon testing the template, it seems that your observations are correct: clicking on Next will cause Ren'Py to play the song listed above (or loop back to the bottom of the list). We'll notify PyTom about this bug unless it is intended behavior.
We also apologize if the template is difficult to adjust for 1280p. Have you tried using the Change/Update GUI button on the Launcher?
Hi there, thanks for your patience over the holidays! Just to be sure, which version of the template are you using? We hope these answers are still needed.
1. Your persistent.typeface for notosans-regular is not the same between gui.rpy and screens.rpy, therefore Ren'Py isn't recognizing when you have the typeface set to Noto Sans. The easiest way to fix this is by changing the line in Font Size to if persistent.typeface == "/gui/font/notosans-regular.ttf"
2. To ensure that the Line Spacing setting takes effect, please add the following to your say screen styles in screens.rpy.
style say_dialogue:
properties gui.text_properties("dialogue")
xpos gui.dialogue_xpos
xsize gui.dialogue_width
ypos gui.dialogue_ypos
adjust_spacing False
line_spacing gui.preference("dialogue_spacing", 2)
3. For the custom screenshakes, please note that $ shake() only corresponds to the small_shake in the template. Other strengths are at the bottom of the below block.
init python:
# Shakes the screen. To use, put
# $ shake()
# inline. For other uses, simply do a check inline for ATL statements,
## or a ConditionSwitch for shaky images.
def shake():
if persistent.screenshake:
# renpy.with_statement(hpunch)
## Uncomment the one above if you prefer the default screenshake
renpy.with_statement(small_shake)
else:
renpy.with_statement(fade)
### OPTIONAL: Show a different effect if screenshake is turned off.
### Custom Screen Shake Effect by BáiYù
init:
python:
import math
class Shaker(object):
anchors = {
'top' : 0.0,
'center' : 0.5,
'bottom' : 1.0,
'left' : 0.0,
'right' : 1.0,
}
def __init__(self, start, child, dist):
if start is None:
start = child.get_placement()
#
self.start = [ self.anchors.get(i, i) for i in start ] # central position
self.dist = dist # maximum distance, in pixels, from the starting point
self.child = child
def __call__(self, t, sizes):
# Float to integer... turns floating point numbers to
# integers.
def fti(x, r):
if x is None:
x = 0
if isinstance(x, float):
return int(x * r)
else:
return x
xpos, ypos, xanchor, yanchor = [ fti(a, b) for a, b in zip(self.start, sizes) ]
xpos = xpos - xanchor
ypos = ypos - yanchor
nx = xpos + (1.0-t) * self.dist * (renpy.random.random()*2-1)
ny = ypos + (1.0-t) * self.dist * (renpy.random.random()*2-1)
return (int(nx), int(ny), 0, 0)
def _Shake(start, time, child=None, dist=100.0, **properties):
move = Shaker(start, child, dist=dist)
return renpy.display.layout.Motion(move,
time,
child,
add_sizes=True,
**properties)
Shake = renpy.curry(_Shake)
$ small_shake = Shake((0, 0, 0, 0), 1.0, dist=10)
$ short_shake = Shake((0, 0, 0, 0), 1.5, dist=15)
$ med_shake = Shake((0, 0, 0, 0), 2, dist=20)
$ long_shake = Shake((0, 0, 0, 0), 2.5, dist=25)
To utilize the other strengths, please copy the base def shake(): definition and rename it appropriately. Additionally, the default persistent.screenshake variable is located at the top of accessibility.rpy.
Let us know if you have any other questions or encounter any other issues.
Thank you for reporting this error, we'll do our best to investigate the cause as soon as we can. Would you be able to tell us which version of Ren'Py you're using and what OS you're running on?
In the meantime, you can still open the source files in your code editor and use the code in there to assist you with your projects.
Unfortunately due to the lack of indents in the code you posted, we can't determine the issue. Can you post it again using the proper code block in the post formatting or send us your project files to tofurocks.games@gmail.com? If all else fails, you may want to transfer your game code to a fresh copy of the template.