is there a way to buy the midi files (building webgame, 740 MB asset is too much bandwidth)
tongkexue
Recent community posts
I own that pack too (bought your bundle), but there's no 1-1 mapping of "farm animal" to "meat" right ?
In the Solaria crops tileset, there is, so we can do something like "grow crop on farm => harvest it to sell in market"
I'd like to be able to have a similar game mechanics for farm animals, but to do so I'd need a 1-1 mapping of "farm animal => meat [of that animal] icon"
Hi. My understanding is the current process is:
fire up app: configure char -> export -> get png
What I would like to do instead is:
1. get the raw pngs of the face parts
2. allow players of my game to CUSTOMIZE their char in game, and use it in game
This requires having the raw pngs/sprites as separate riles, and combining them within my game.
How were you removing the micro details? Right now, I am just doing resizing with "mogrify -resize 33.33333333333%" which takes it from 48x48 to 16x16, but it is still very detail heavy. I'm trying to do something where it "flattens/smoothes" the texture, while preserving the edges -- but this is very non-trivial to do on pixel art.
You know what would be amazing? If some AI tool (I don't know of any, but maybe Photoshop or Aesprite can do this) could auto convert your other assets from the "realistic detailed" view to the "anime / airport clean look" ; i.e. to have all your tilesets in two formats:
(1) realistic / detailed
(2) anime / "clean" / "flat"
This is a bit selfish, as I'm working on
One thing I noticed is that if you go for a "flat/clean" style, it looks flat/clean even when zoomed out *i.e. 1 art pixel = 1 screen pixel on a 4k monitor" ; but for the "highly detailed" art style, it looks great when zoomed in "i.e. 1 art pixel = a 8x8 block of screen pixel", but unfortunately looks like high frequency noise when zoomed out (when 1 art pixel = 1 screen pixel on a 4k monitor) ; I think the issue is that the "high contrast detail in texture" (which I'm certain is very time confusing) ends up looking like high frequency noise when the visuals are zoomed out.Looking forward to see more assets you release. Do you have a discord server ?
Not a question, not a criticism. I just noticed something about your art style different from other tilesets I've purchased: you draw an outline pixels around the object. These outline pixels simultaneously look crisp on 48x48 and blurry when down sampled to 16x16. Not a criticism, not saying either size is better; just found it an interesting observation when trying to understand how your art style differed from other asset packs I bought.
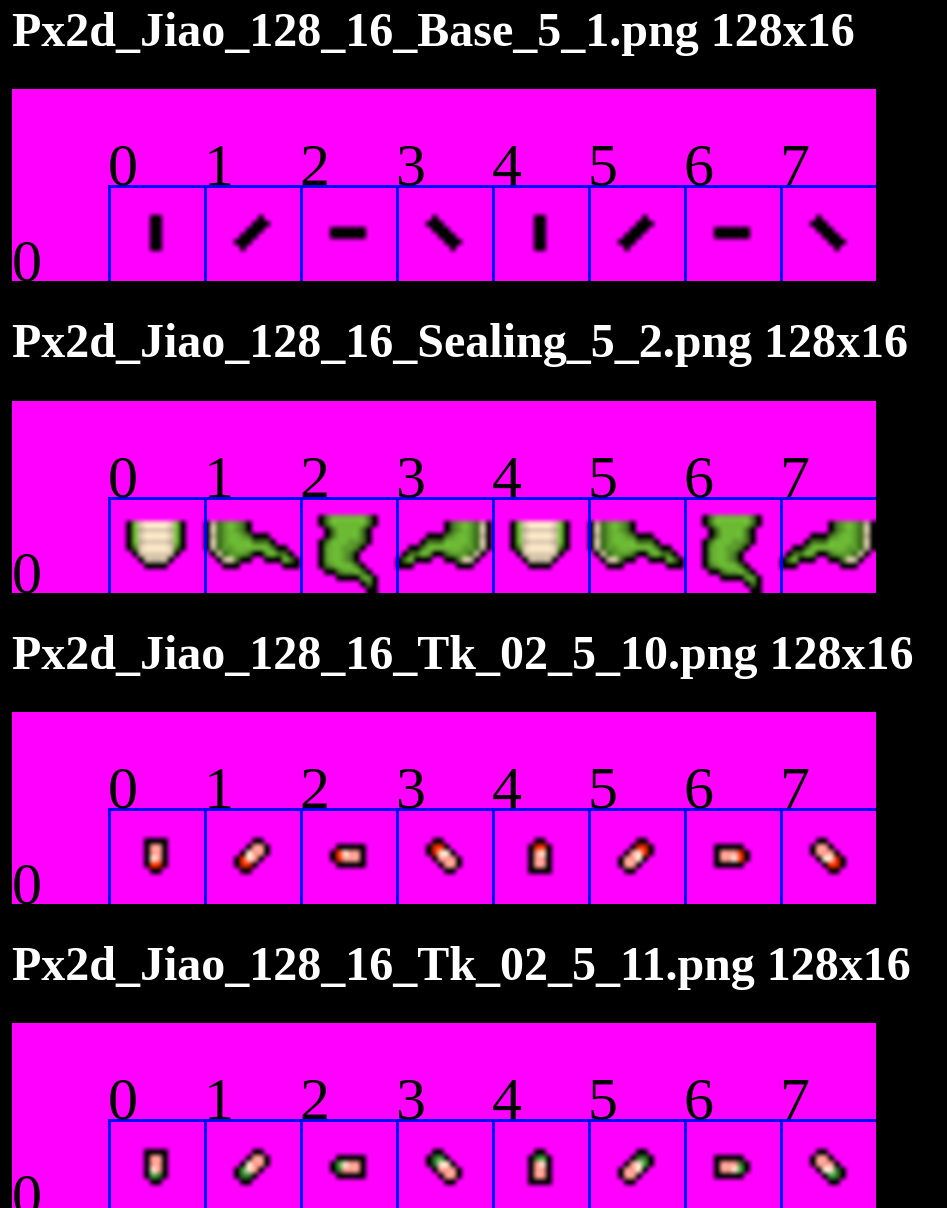
In addition to the "jian" question above. Could you please explain how the 8 images for "jiao" are labeled? I still can't quite figure out what is going on: I have the following images:
The first set of images shows it for "human", including the blackbars you mentioned. The second set is for the "mounts" package.
Here is what is confusing me:
q1: is 0 == 4, 1 == 5, 2 == 6, 3 == 7 always? if not, when do they differ? if so, why do we have repeat ?
q2: in the first examplle: isn't "0" the only one we ever use? i.e. it does not matter if the char is facing left, right, up, or down -- the legs are always up/down; why do we need: 1, 2, 3, at all?
Thank you for your patience.


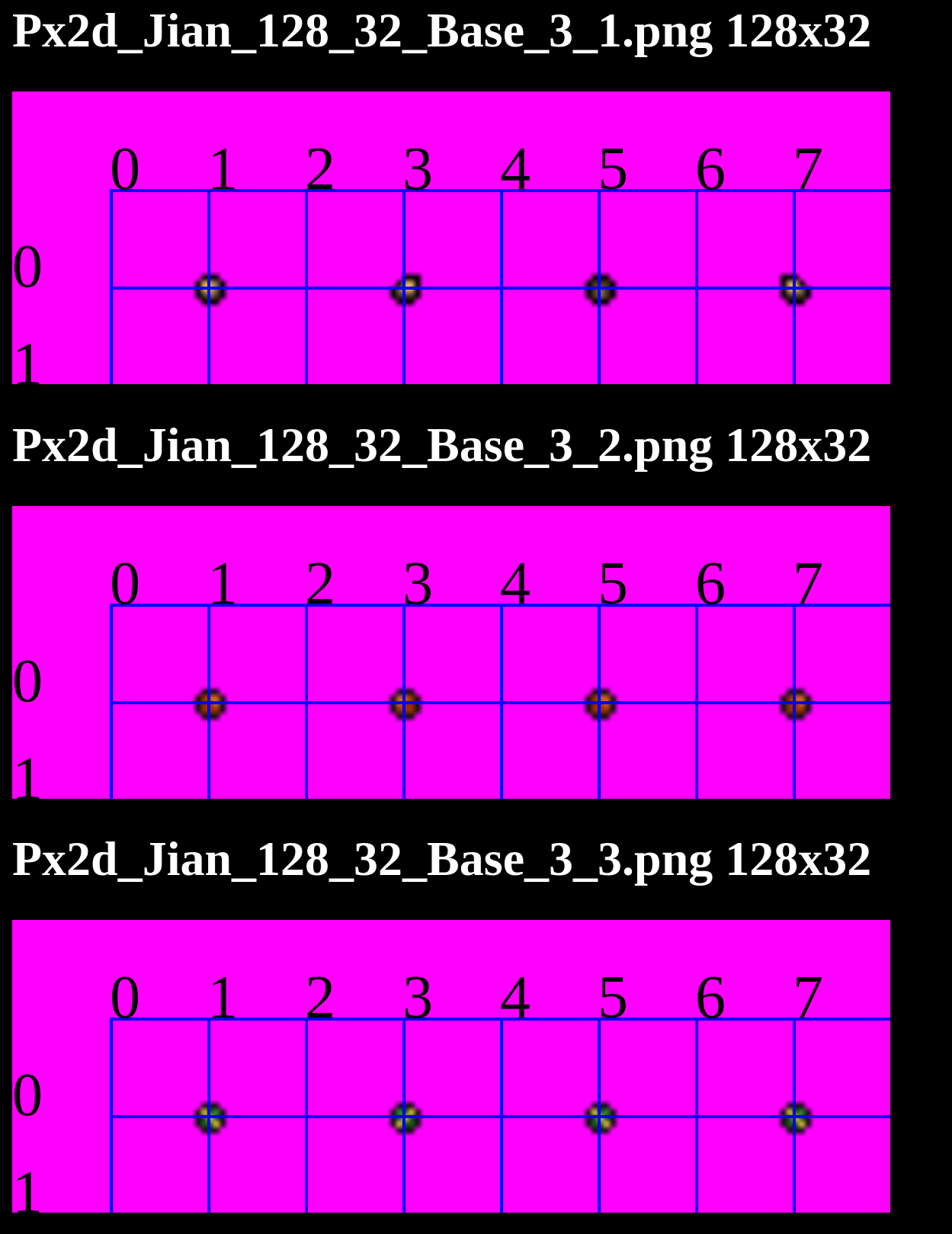
"jian" refers to shoulder right, as in "jianbang"
How do you intend it to be used ?
Below we have 3 examples, each with 4 images, for the 4 directions.
Here is what I don't understand: each human has 2 shoulders right? How is this intended to be used, for up/down facing chars, do we take the image, put it on left, then flip image vertically and put it on right ?
For the left/right facing directions, do we just copy it once (since the two shoulders should have identical x/y pos, merely different z depth).
Is this correct interpretation?

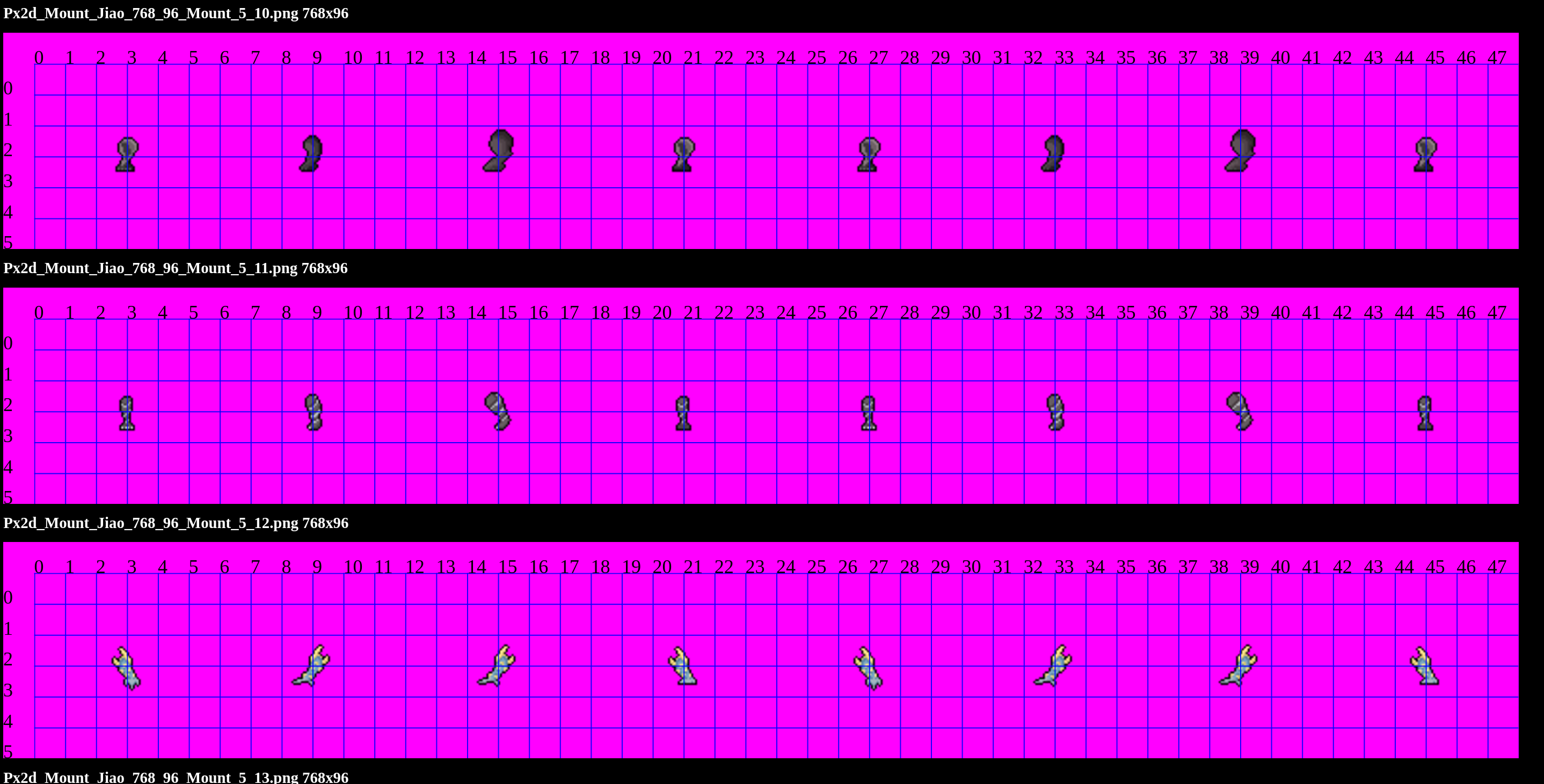
I'm confused by both the feet and the shield.
With the other body parts, it seems to be 4 directions at 90 deg apart.
With the wuqi, 8 sprites at 45 degs apart.
With the feet and the shield, there are 8 sprites each -- but they are not 45 degs apart. Some angles seem missing; other angles seem duplicated ? Is there a guide how to use these components ?
I am writing custom software to render the characters (so game engine can dynamically mix and match). The beibu, body, head, shou, wuqi pngs make sense. The are basically all down, left, up, right facing.
I can not figure out how the jian (shoulder?) and jiao (feet?) pngs are supposed to work. My questions are:
jian has 4 images; what do the 4 images represent
jiao has 8 images -- what are the 8 images and what do they represent ? (and everything seems to only be left facing, no right facing)
Thanks!
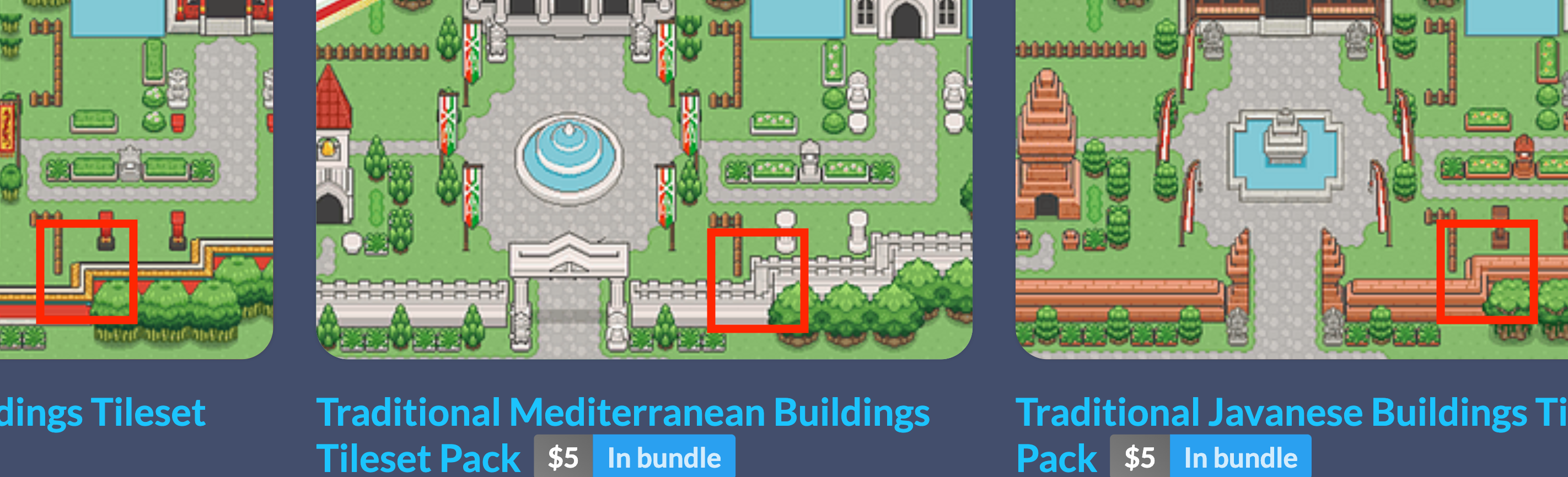
Is this a correct conversion? I used the tool at https://partyvaper.github.io/autotile-converter/ to do the "rpgmaker 3x2" to the "47 tile" format. If you feel this violates your copyright, I'll delete the output image (but not sure how to otherwise verify with you the output is "correct").

The auto tiles for the walls appear to be split in two parts:
"top of wall": 16x16, 16x16, 32x32
"bottom of wall": 32x32
Is this using that technique where each 16x16 "tile" is split into 4 "8x8" "corner tiles"; then the "8x8 corner tiles" are reconnected in different combinations to form "16x16 big tiles" to use ?