Play it here: https://vimino.gitlab.io/StarJuggler/
Project: https://gitlab.com/vimino/StarJuggler
===> Day 14 (14/08/2017):
It's been 14 days of work and, despite not having the time I was hoping for, I still made a decent demo.
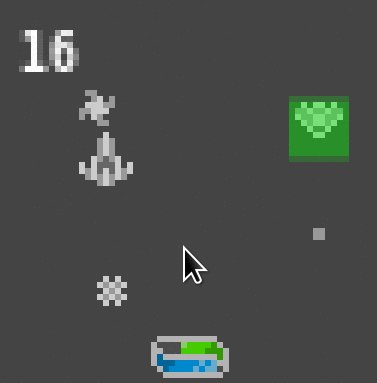
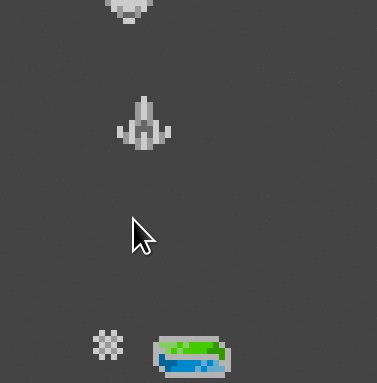
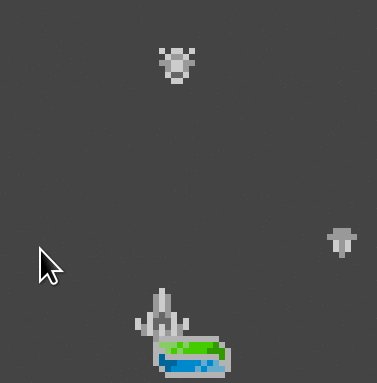
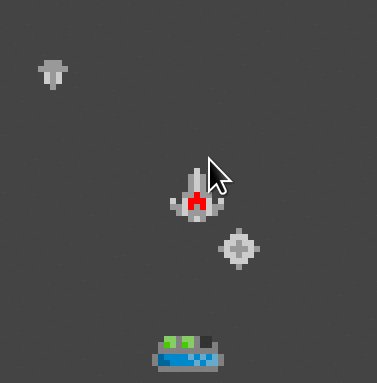
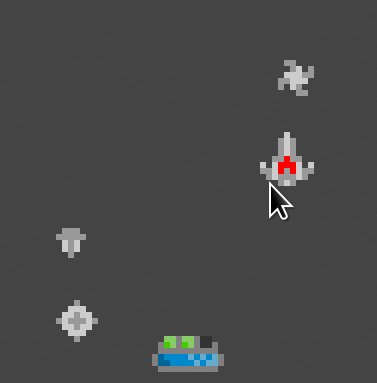
On this last iteration, I added the death animation, modified the Enemy Wave loop (no longer dependent on time), balanced the Stars (Players' projectile), added multiple Weapons where appropriate (with configurable directions), added Glow animation when at maximum Charge, added an Expand button to the menu to toggle the screen stretching, added a Game Over screen and made Pickups "phase" in and out.
I also colored the sprites but kept it simple and random.

It's been 14 days of work and, despite not having the time I was hoping for, I still made a decent demo. The lack of Sound is devastating when I look at the array of explosions that the "Star" can do. But, I really can't dedicate more time to this project.
===> Day 13 (13/08/2017):
Finish the Migrations to XML Atlas,
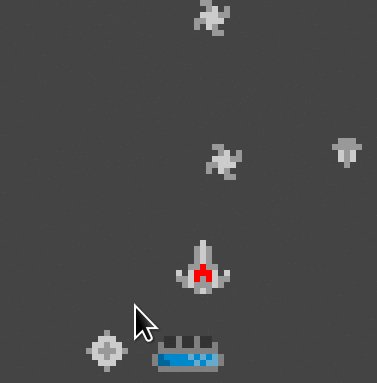
Added the (Players) Star weapon which can be charged, circles in front of where it was shot and can be caught to recover its energy.
Fixed several issues with the Enemies, with the game now properly sending growing waves against the player. Also added the "Boss" enemies.
Time was truly of the essence here, I can't believe how many events (game-unrelated) kept popping up.

===> Day 12 (12/08/2017):
I've been quite busy, using whatever time I've had to work on the project.
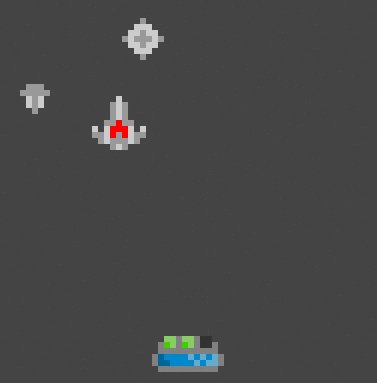
Migrated most assets to XML Atlas (for proper collision bodies). Things got weird when I made one for the Gauge. It now shows a red background when the Shield is low.
Made a Group that is always on top for the UI and made the Score Counter translucent.
Added a simple Menu to get ready to add options.

===> Day 10 (10/08/2017):
Merged several Sprites (still have to figure out how to use different frames in bullets), Added new pickups (there are now +2, +4 and +6 variants). Created and used a custom "Micro" Bitmap Font.
Adjusted some Sprites and made the missing ones, there are now 6 types of enemies with 3 levels each. Of course, the Asteroids are the only ones that don't fire bullets.

===> Day 09 (09/08/2017):
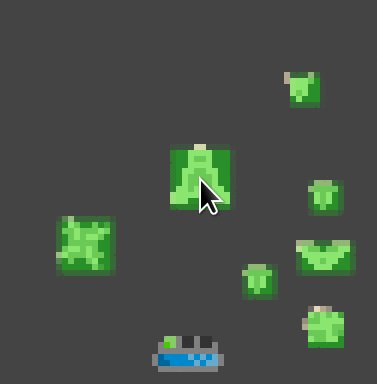
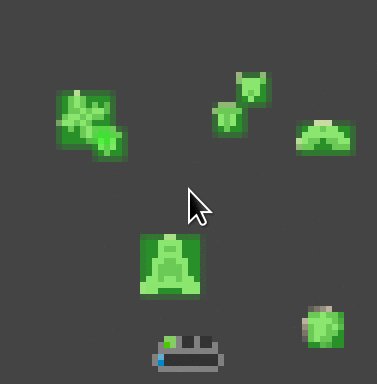
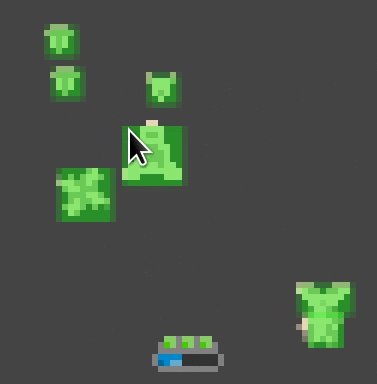
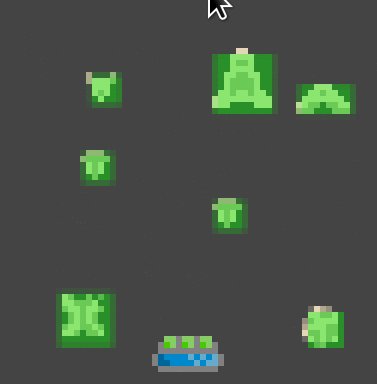
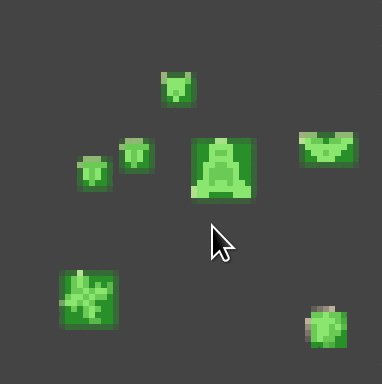
Added Weapons to enemies and got them to switch Sprites. We can see from their collision Bodies (green square) they all have a big hit-area for now.
Players now get points for getting Pickups and shooting Enemies. I haven't used a Bitmap font because they gave me some issues but soon enough.

===> Day 08 (08/08/2017):
Made several Updates to get ready to track the Score. As usual, I updated the Sprites:

Improved the (Energy/Shield) Gauge, edited some Sprites and added smaller pickups (the small ones add 2 while the big ones add 6).
Both Energy and Shield are regenerated slowly.
Several Enemies now randomly cross the screen, allowing the Player to shoot or collide with them. I also defined the types/levels of those Enemies and what they shoot.

===> Day 07 (07/08/2017):
Sorted the Sprites, replaced and merged some of them.

Added some Sprites to the game, allowing the Player to shoot them.
Energy can be collected and will recover after some time. It allows the Player to shoot.
===> Day 06 (06/08/2017): New Sprites
Worked on several Sprites.

===> Day 05 (05/08/2017): Health
Implemented Health and Energy (as a single Gauge), making a little bar on the bottom.
The Player has up to 10 health and 3 energy, which can be tested by touching Enemies/Pickups
Uploaded the gifs I started making.

===> Day 04 (04/08/2017): Enemies and Pickups
Added the Pickup and Enemy classes/objects and added a few to the game.
Made a little game where touching Enemies hides the Player and touching Pickups makes them jump to another location. I also gave Enemies some basic AI.
I enabled Phasers body debugger to see each Sprites body (the green squares).
Learned how to render proper pixel art with Phaser. I was close but this stops Phaser from using half-pixels.

===> Day 03 (03/08/2017): Player
Started by splitting the Mockup into several Sprites, loaded the Assets and showed a Player ship on screen.
It gets blurry since the anchor is at its middle but maintains the expected result.
Also added mouse movement and, if you hold the mouse button down, the speed increases.
Not quite as Arcade-ish as I expected but it's a good result.
===> Day 02 (01-02/08/2017): Setup
(I saw other DevLogs keeping to a single entry so I'll do the same)
Surprise! Phaser is in version 2.8.3. I thought it would skip to 3 but it turns out they made a Community Edition. How hard could it be to use it? Enough to waste a few hours, and cursing over requirements.
I set the (Gitlab) Project up and the (NPM) Package.
Then I made some prototype Sprites, but 64x64 is really small so I'll probably have to rethink how I use those pixels.

Lovely isn't it? I put it to good use by setting up my Game and using a simple Scaler.
These 1-2 hour segments already taught me "If it works, don't touch it." One thing I'm not very good at, be it for better or for worse.
===> Day 01 (31/07/2017): The Idea
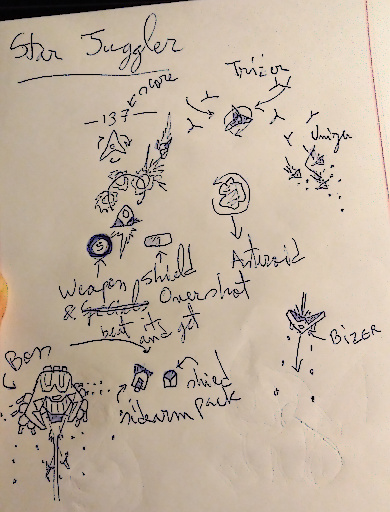
Before the Jam starts, I sketched an idea. This gave me a direction
and motivation.
I'll be using Javascript and PhaserJS as I've had good experiences with them.
Of course, the 64x64 size helps as my time is limited and I want to
make the whole thing myself. It's a great learning experience!
Edit: Updated the Sketch to include the whole thing and made it sharper.