Hello! I've been developing my game with this amazing plugin. In doing so, I've found a way to add card images to the random card reward events. (In the demo, these are the BattleReward common events.) This should help players clearly see what the cards are about.
This method needs two things first:
- Galv's Choice Pictures plugin
- Images of your cards in your img/pictures folder. These images MUST be named exactly the same as their skill names. (Slash = Slash.png)
Now, to the code!
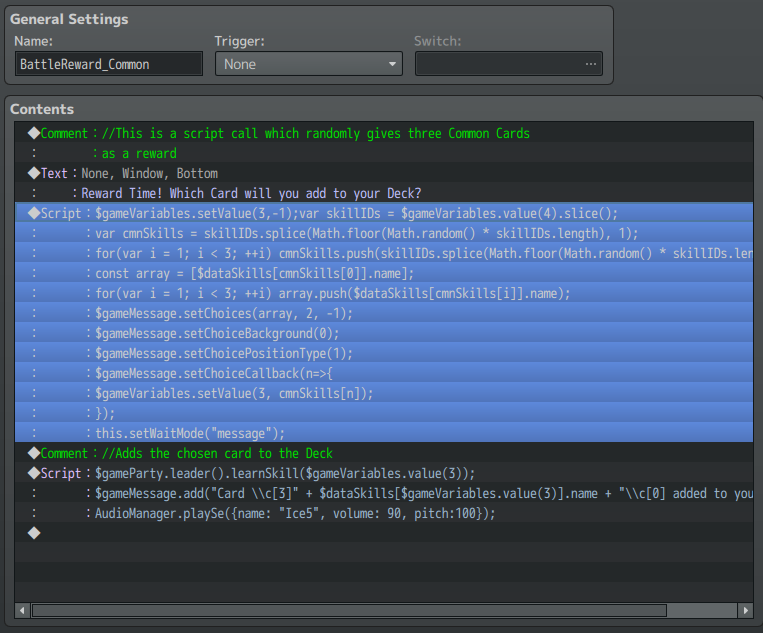
In your BattleReward event (in this case, I'm using the BattleReward_Common event from the demo.) edit this part of the code:

We will be modifying this just a tiny bit by adding Galv's Choice Picture feature into the code.
Modify this line:
const array = [$dataSkills[cmnSkills[0]].name];
Into this:
const array = [$dataSkills[cmnSkills[0]].name+"<p:"+$dataskills[cmnskills[0]].name+",x,y>"];
Replace x and y with the x and y positions where you want the card images to appear on the screen.
Then replace this line:
for(var i = 1; i < 3; ++i) array.push($dataSkills[cmnSkills[i]].name);
With this line:
for(var i = 1; i < 3; ++i) array.push($dataSkills[cmnSkills[i]].name+"<p:"+$dataSkills[cmnSkills[i]].name+",x,y>");
Again, replace the x and y with the coordinates you want.
And... that should be it! Make sure your card images are set up correctly, your variables are right, and it should work. Mine looks like this:

Happy devving! If you have any questions, I'll try my best to answer them :)


