I work at a company called Nylas, which deals with email, calendars and contacts. When I read about Decker (I used HyperCard eons ago) I instantly thought about making some sort of integration between them.
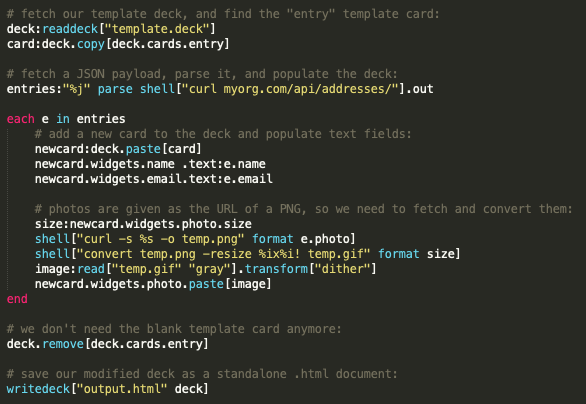
I simply used the Nylas Ruby SDK to fetch contacts in my address book, grab the profile picture, download it, resize it and change its format using ImageMagic and then call a little Lil script via Lilt to make them into an encoded string. Then I simply generate the source code for a .deck file, so that it can be opened with Decker.
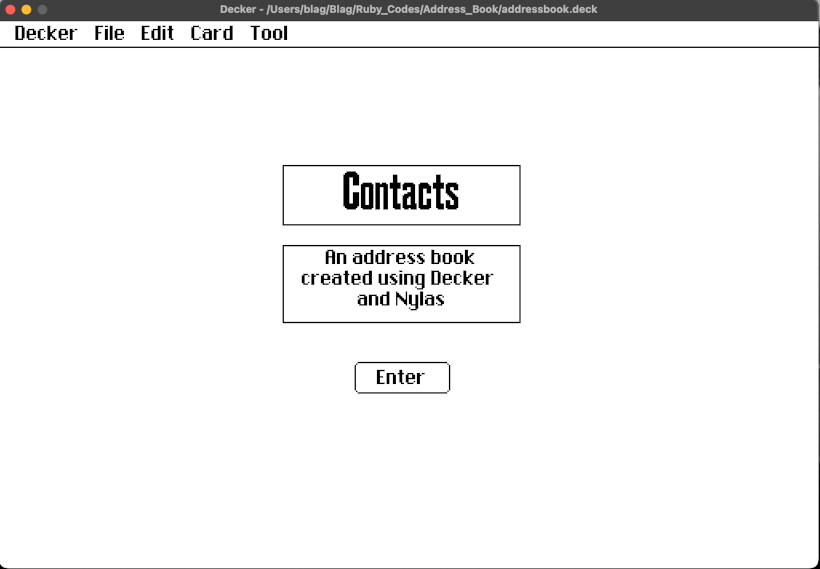
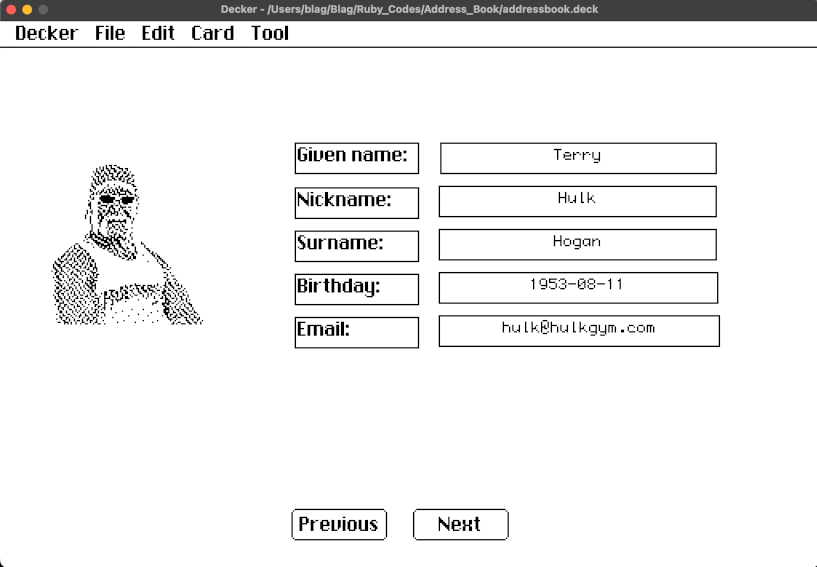
Here are some screenshots:


My idea is to release a blog post, a live stream and a code sample (Will add all links on this thread) as I want to help Decker get more exposure and of course, do my job at the same time 😅
And nope...I don't personally know Hulk...and that's not his personal or work email 🥲