I was planning to remake a tiny book I made so that it would use inheritance for all pages. Haven't thought or planned for any other use and think the simpler implementation is a good choice!
1jss
Recent community posts
That's a good resource! Many of those are not 1-bit, which would require loads of work.
(Ab)using the font type to display icons gives us 96 icons per font if I remember it correctly.
Don't know if there is a size limit on the fonts, but it handles variable widths within the same font, which is great for icons like theese: https://kenney.nl/assets/bit-input-prompts-pixel-16
An alternative could be to load all icons into individual canvases and put them in a deck. That would enable more than 96 icons, but is not as easy to move between decks. I haven't created any modules yet, so there might be a good solution to this.
Another alternative, that might actually be the best one, is to simply store the icons as gif-files in an folder and drag them onto Decker when needed.
Not familiar with autocad, but it seems like what you are describing is close to how the "canvas" widget works, which is a drawing-area that can be moved like a windget.
https://beyondloom.com/decker/decker.html#canvases
If you have an image in the clipboard, you can make a new canvas based on it by using Edit → Paste as new Canvas. This makes it easy to create “paper cutouts” that conceal part of a card and are hidden or revealed by scripts. You can likewise copy the image from a selected canvas to the clipboard to manipulate elsewhere with the drawing tools.
If what you are looking for is closer to an "icon font" I have one in development here, that you are welcome to wish aditional icons for.
I guess this is platform dependant, but would an "open file with Decker" in the packed version (or .html/.deck file as an argument to the binary) be the same as dropping a deck onto the editor? One way of quickly "opening" a deck could otherwise be to simply "open" the file by doubble clicking it in Finder (or other file browser).
(I do find the "drop deck on window to add resource" very intuitive and personaly don't see the need for "opening by dropping" if I could do the above.)
Thanks for your reply!
I have had performance issues on this machine before, so no shadow over Decker. What surprised me is that it handled the web version better than the native build, which intuitively felt backwards, but the (for me unnoticed) drop in fps might be the explanation for that.
I'll definitely try to build Decker with graphics acceleration enabled and see if that makes any difference on my device. I might also experiment with changing the frame rate and see if that makes it calm down.
Thanks again!
Wow! This is awesome! Do you mind if I add this to the Awesome Decker collection?
I've been working on different things in Decker on my old MacBook pro from 2012 and often find the fans spinning when using the native version. When running it in fullscreen it often takes as much as 50-60% of the cpu and 70% of the gpu. Switching to the js-version in Chrome the same computer is quiet and maxes out at 15% of the cpu . Is there any difference in rendering that makes the native version heavier than the web-version or is it a local phenomenon, ie a problem just on my computer? I'd rather work in the native version as it makes saving so much easier!
(Thanks again for a great tool!)
I've now added screenshots to my Decker fonts collection.
Have you drawn or converted a font for Decker? I'd love to include it in the collection!
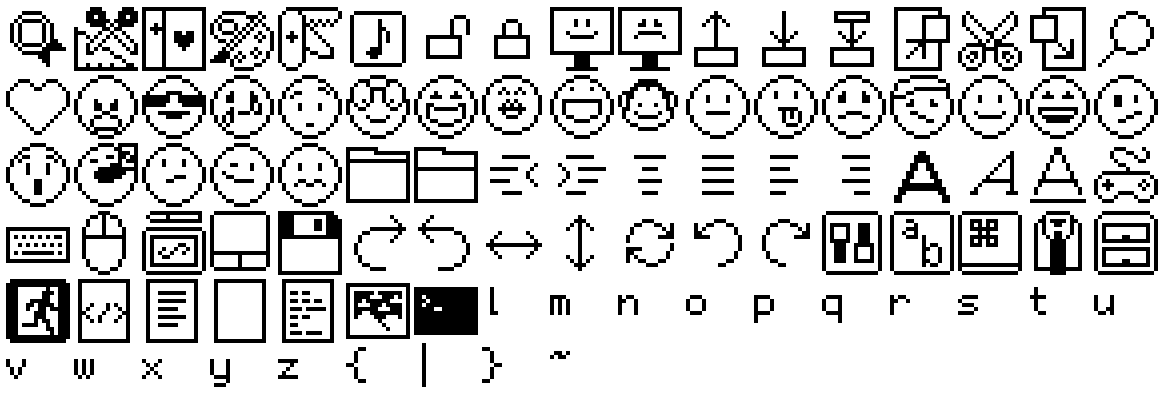
 I'm creating an 16x16px icon font for Decker based on my sweet-sixteen icon set. I have chosen some of the icons that I think would be useful for fellow deckers, but there are still empty slots (as you can see in the image). Feel free to suggest an icon you would find useful or vote for one of the sweet-sixteen icons to be added to the decker font.
I'm creating an 16x16px icon font for Decker based on my sweet-sixteen icon set. I have chosen some of the icons that I think would be useful for fellow deckers, but there are still empty slots (as you can see in the image). Feel free to suggest an icon you would find useful or vote for one of the sweet-sixteen icons to be added to the decker font.
As I haven't found any other collection, I created an "Awesome Decker" repo on GitHub myself.
Feel free to create an issue there if you know a Decker project or resource that deserves to be shared!