https://zine.kawaiiuguu.moe/videotest.html
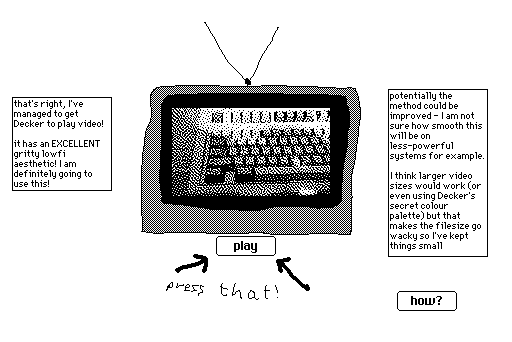
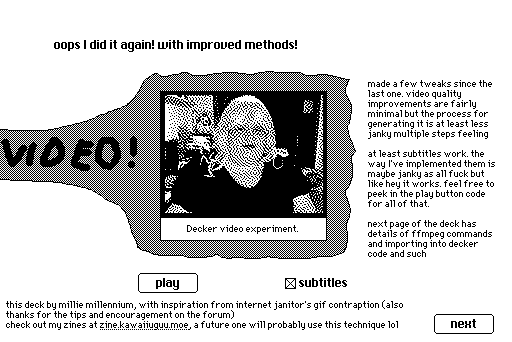
I've managed to commit unspeakable acts in somehow getting Decker to play an appropriately converted video (or rather, playing a gif and a sound at the same time).
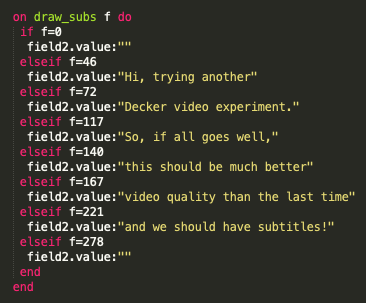
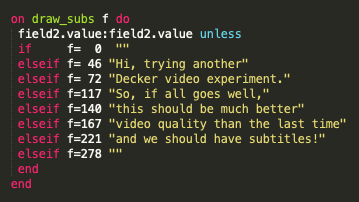
I kinda like the gritty aesthetic it has. I put some explanation about how to do it in the deck linked above.