This is a reference for the basic use of sok-stories, as well as some more detailed info over how exactly the rule system works. At the end, I've added a few examples of how to do animation, randomness and how to make an object move!
Basic use
To start making a story, first click the plus in the object list and then draw something on the sketchpad. You can't add another object until the newly made one has been drawn on. The object shown in the sketchpad is also your selection for the level editor and the rulebook. Clicking the lock will toggle whether the object is dragable or not.
Drag or place objects onto the canvas by dragging from the object list (which will select that object) or clicking. Double-click an instance on the canvas to bring it to the front. Right-click to remove an instance.
Rooms
To add a room, click the plus on the left from the canvas. You can add another only if the new room isn't empty. To remove a room, simply leave it empty and remove any transitions that directly reference it. If it's empty and and not last, it will be removed. If it's empty and it's the last room, it will get removed when you save.
The toggle to the left of each room indicates if it restarts or not. A room restarts when it is entered via a transition. You can bring a instance into a restarting room with the "take" argument in the transitions. A persistent room will be the same when you re-enter it.
Rulebook
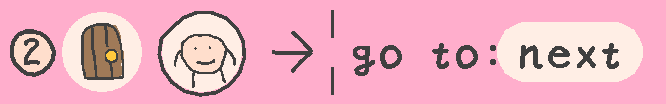
Click the rulebook to edit rules. Flip its page to see the transitions. Rules only take objects, transitions take objects on the left-hand side and a resulting room on the right. You can either click a circle to add an object there, or drag one on from the object list at the bottom. Click the area right from "go to:" to toggle the resulting room.

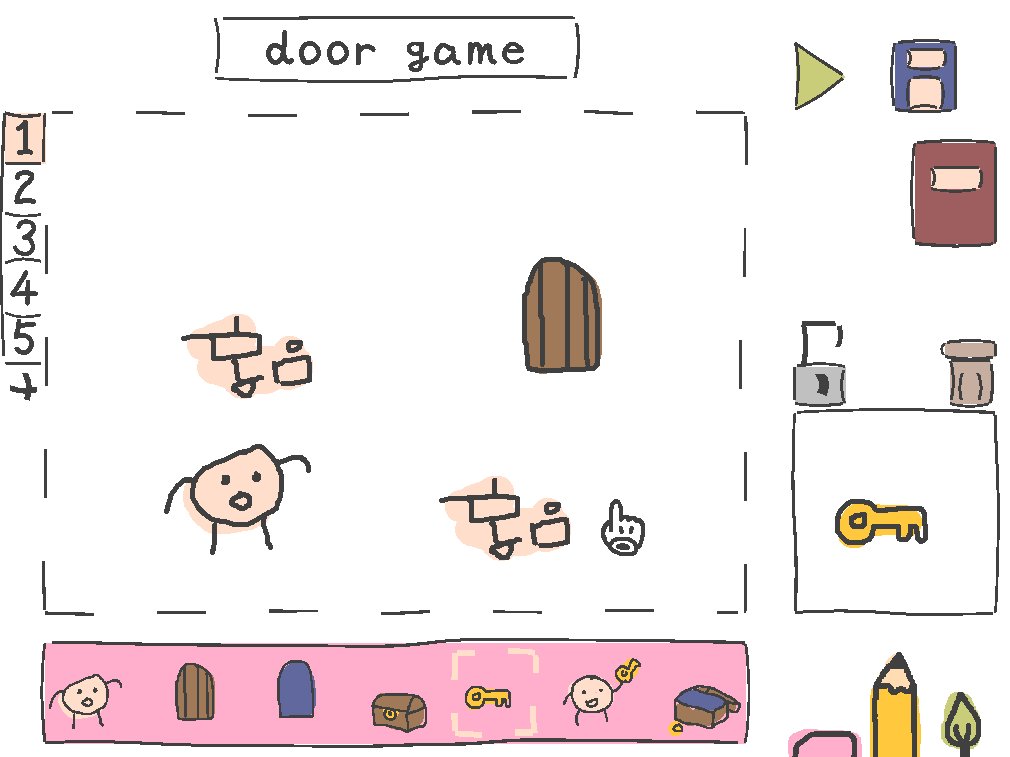
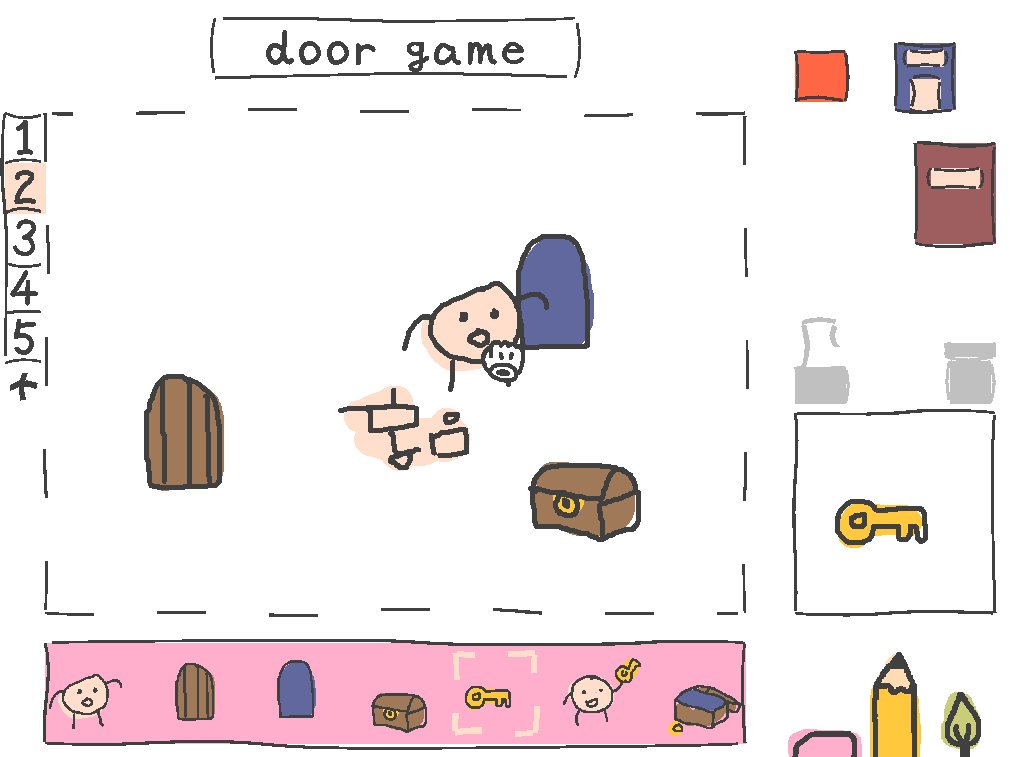
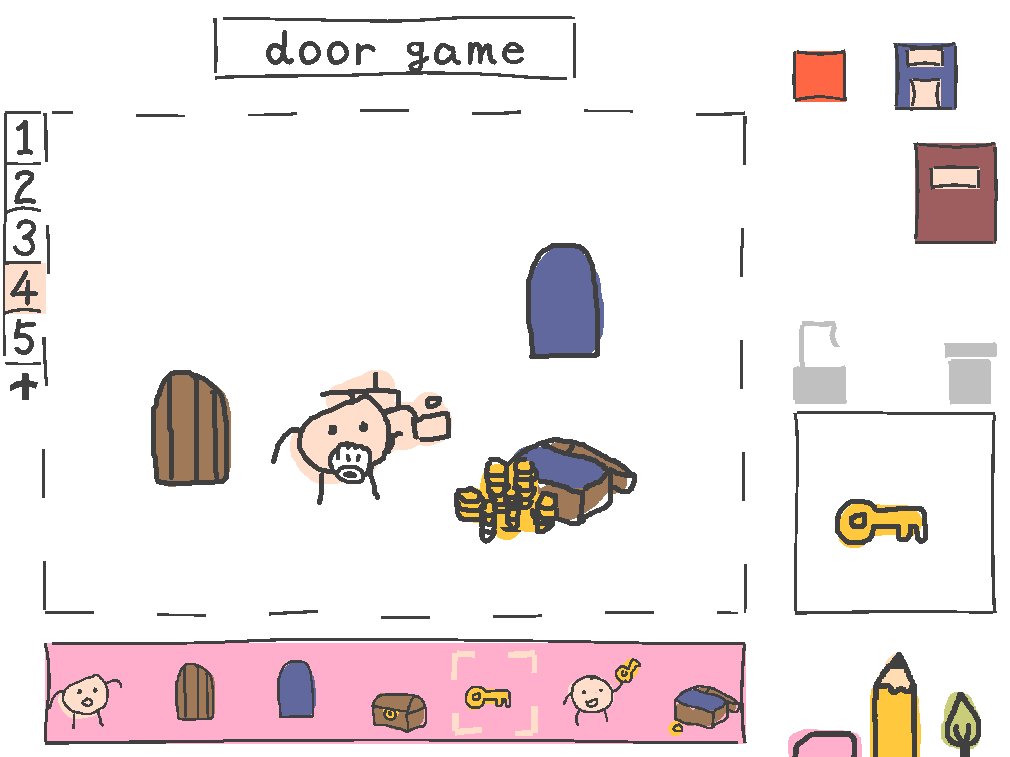
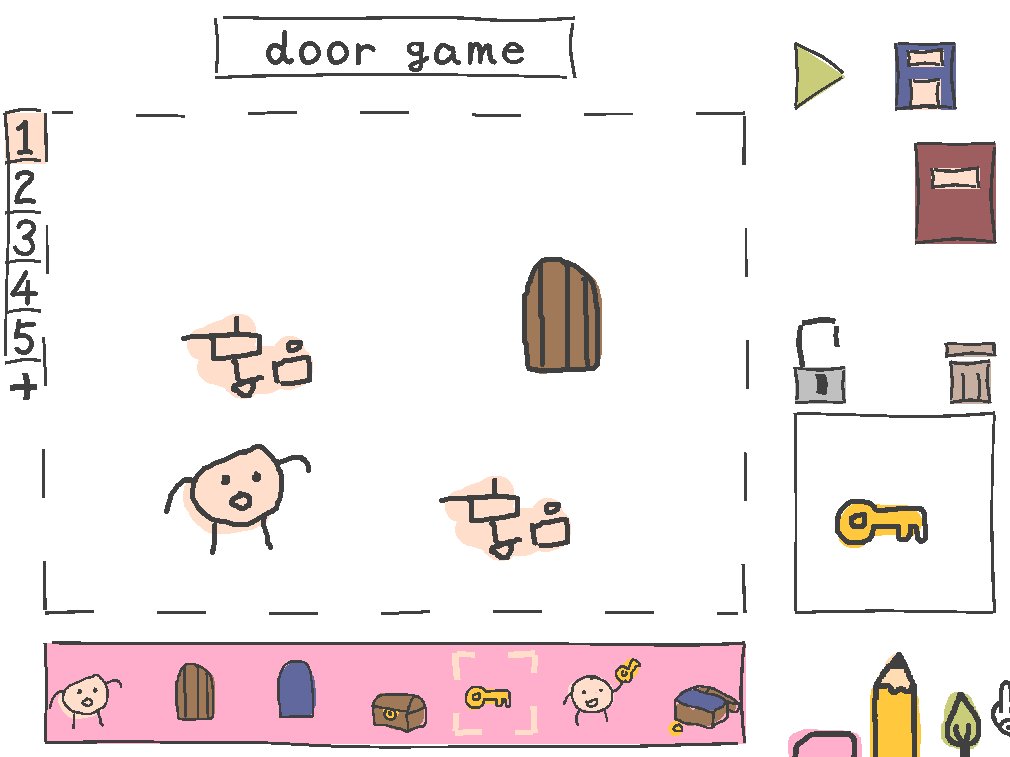
When the person is released on the door, the game will go to the next room, taking the person with it.
Click the arrow to change a rule or transition from being on release or on-click to executing every tick. To play a sound when a rule fires, click the smaller circle to the left of the rule. This opens a menu to select a sound effect. For the transitions, clicking this circle selects the object to take with you to the next room. If a "go to next" is executed in the last room, it will loop around and go to the first room. The same goes for when a "go to prev" is executed in the first room.
Click the rectangle at the top of the canvas to edit a story name. Click the circle to change the game's icon to the object you have currently selected. Click the save button to save and go back to the menu.
In-depth rules description
There are two types of rules: single left-hand side (LHS) rules and combine rules. Rules with an empty LHS are ignored. Single LHS rules work on-click by default, combine rules work when you release one object and it collides with the other. Combine rules always pick the object they collide with that's most on top if there are multiple collisions at once.
For continuous (every tick) rules, both single LHS and combine rules execute on-tick. One important thing to note is that the case that both are on tick, combine rules always go before single LHS rules, so an object that can both execute a single LHS and a combine rule, will always pick the combine rule.

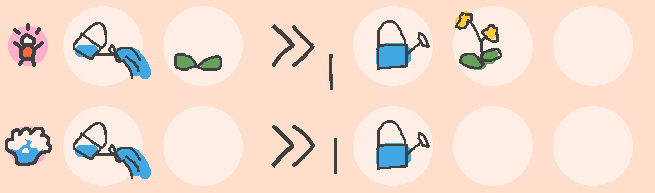
If there is a collision with a plant object, the top rule will always be executed.
Rules are evaluated starting with the top-most instance going down, and each instance will try to combine with the instance most on top. If there is no combine rule or transition possible for that instance, it will try to execute a single LHS rule instead.
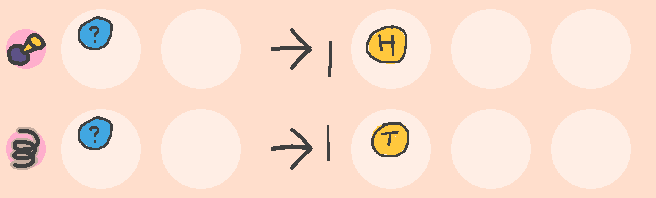
If there are two or more rules with the same LHS possible, a random one of these is picked on execution. This also works for combinations of rules and transitions that have the same LHS. One more thing to note is that order of the LHS has to match.
The blue object will either turn into a heads or a tails object when clicked.
As for the resulting objects, the leftmost object from the right-hand side (RHS) will try to replace the leftmost object in the LHS. The middle RHS object will replace the rightmost LHS object. "Replace" means it will take its depth, position, and become the new dragging object if it was dragged before. The rightmost RHS object is the "result", and is placed halfway between the two LHS objects, all the way on top of other objects.

This rule will flip the positions of the two soccer players every tick.
If there is no object to replace (for single LHS rules), the left and middle RHS objects are instead added at the position of the single LHS object, and so that they are most on top.
Objects can only execute one rule at a time, so newly created objects won't execute another rule in the same tick or frame. If a transition fires (changing the room), the rest of the rules for that tick in the previous room are not executed.
How to: Animation
To make an animation with sok-stories, chain together a series of rules that transform an object into something else every tick. So, say you want to have an animation which shows objects A, then B, then C. You can achieve this with the following rules:

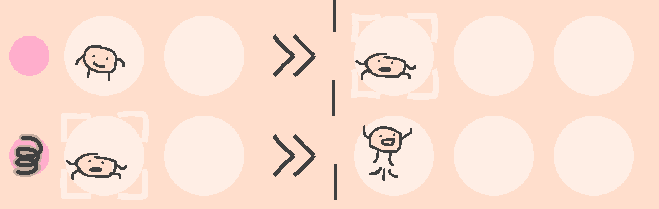
The person will now jump automatically.
The animation starts with a person in rest (A), which transforms into a person squatting (B), which in the next frame transforms into a person jumping! Make sure to change the rule to execute every tick (>>) instead of on-click (->). To make it loop, simply add another rule that transforms the last object into the first one. Boing!
How To: Randomness
To add randomness to a story, add multiple rules that have the same object(s) (in the same order) on the left side. The game will then execute one of those rules at random if it sees the left side occur in the game. See the coin toss example above on how to put in the rules exactly.
How To: Follow a Path
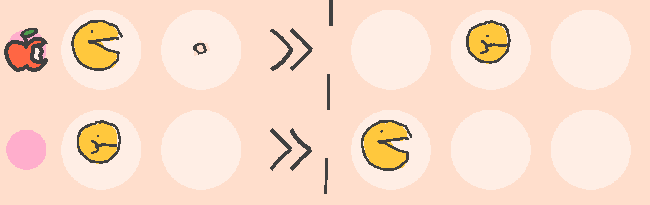
To have an object follow a certain path, you can use the "swap positions" property as is shown in the soccer players' example above. You can use this to set out a path for an object using small dots, and let the object take the position of the dot if it touches it. Here's how the rule looks like in the game, with an extra rule to make it animate:

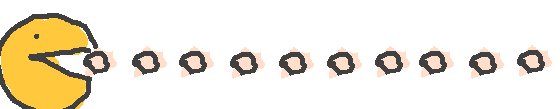
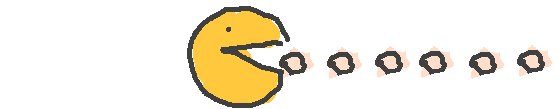
You can make an object follow any path by using this technique. If done correctly, it will look something like this:

Releasing outside of sok-stories
Using the sok-stories.com website, you can link other people to your game. If you want to put the game on your website, or here on itch.io for example, you can use the "embed" option from the website to do so! Simply paste the code it generates into the HTML of your site/itch.io description, and you're good to go!