Orchard
Tools:
- Notepad++
- Paint.NET
- Chrome
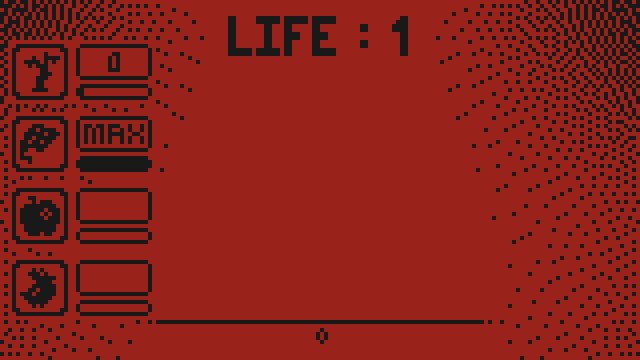
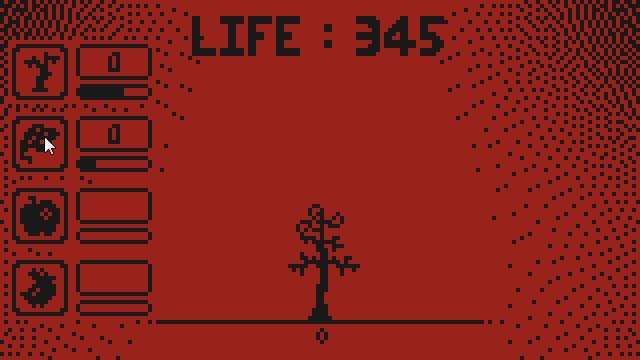
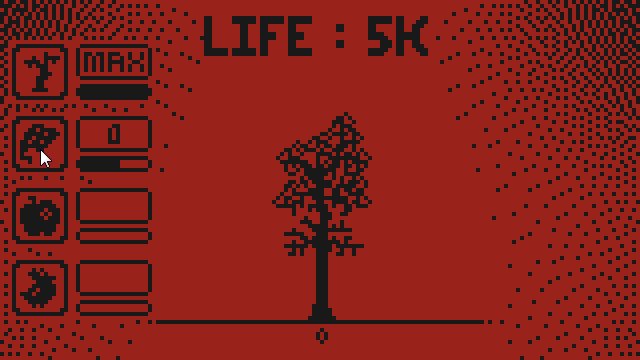
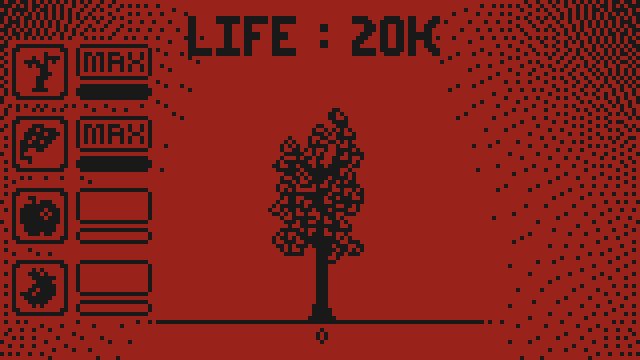
The idea in this game is; from a mere seed, grow your tree and spread, become a home for other life and just generally keep doing that.
This is based on an idea I had for a bigger clicker game, but it's been a while since I done a jam and I saw this one and thought I'd just do it. So I took the same idea and stripped it down. I knew I'd do pixel-art, I usually do and the theme/restriction lends itself to it.
But I also decided to do this in just Javascript, with HTML canvas... Which really doesn't like pixel-perfect drawing, especially fonts. So I have to use images for everything, which required me to write my own functions for drawing text from an image/texture atlas. I'm drawing directly onto the texture atlas and defining sprites from the coordinates by hand, not the quickest way but it's been therapeutic thus far and just means less tools to juggle. :)
I'll be adding to this the devlog daily.
But here's what I got for Day 1:





 v
v
