Hello Internet!
I decided to join A Game By Its Cover this year. If I can finish a game, it will be my first!
After a couple of years learning the basics of game development, I feel ready to make a simple game in 2 weeks.
I chose Shark Blaster, which will be a very simple underwater cute'em up.

I'll go for a 8-bit aesthetic, mainly because it'll allow my bad pixel art to be done faster.
Tools
For coding, I'll be using HaxeFlixel because I'm rather familiar with it and it comes with a lot of solutions out of the box. Also, it'll let me get the game playable on the web easily.
I'll also use Tiled for editing levels. I never used it seriously before, and I'm not sure how well it supports scrolling levels, but I guess I'll find out!
For pixel art I'll be using Piskel, and probably GIMP. I prefer GIMP, but Piskel is good for animation and probably a better fit for the simplistic look I'm after. I'll probably use GIMP for backgrounds, although I don't really have any experience doing backgrounds!!
Day 1
OK, so this is the first day and I think I've already made good progress:
- Wrote the basic player movement and shooting code
- Drew a basic "sea" backdrop, much like Super Mario Bros. underwater level
- Made a basic level using the sea and sky tileset with Tiled
- Wrote code to make the Tiled level work in the game
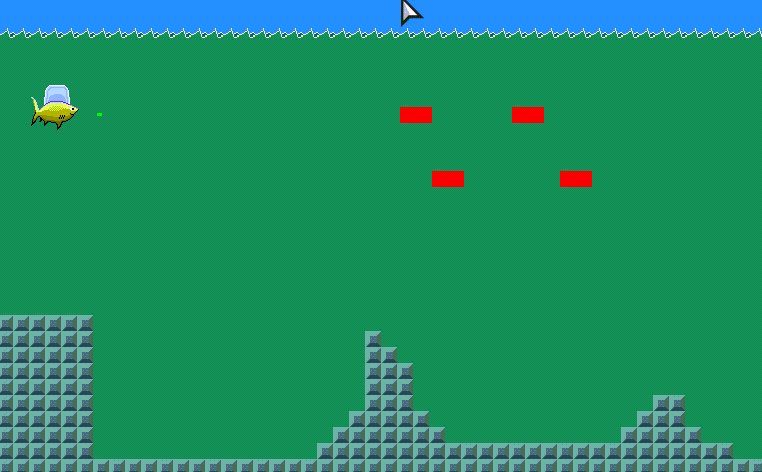
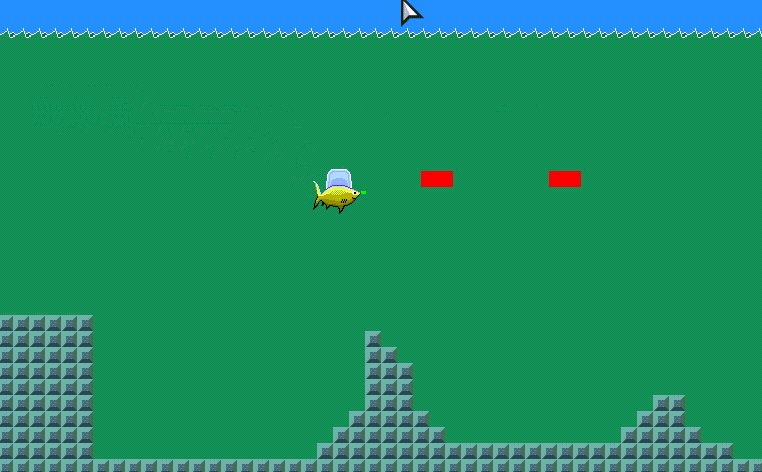
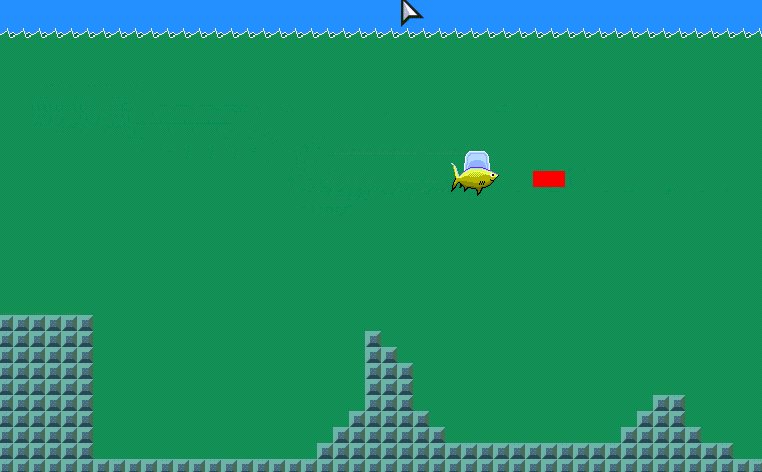
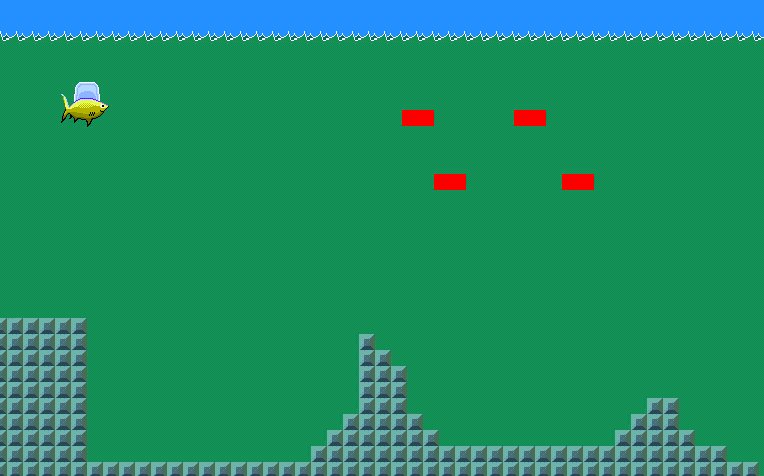
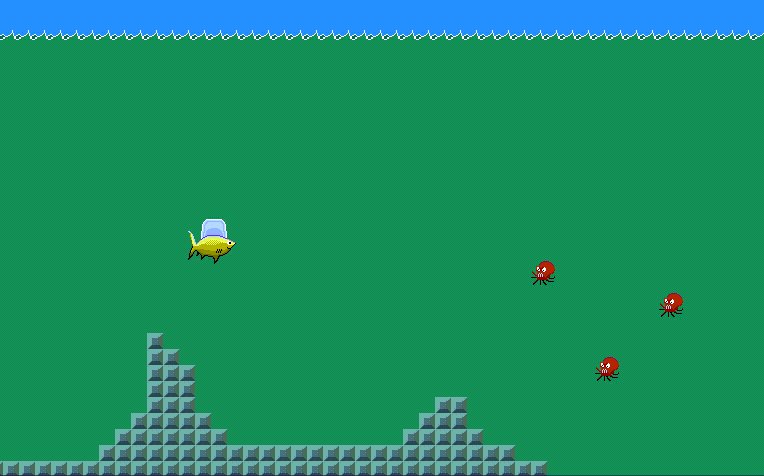
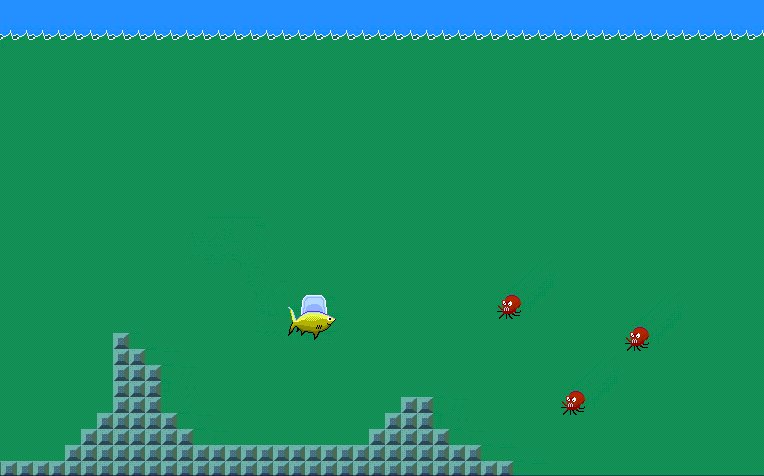
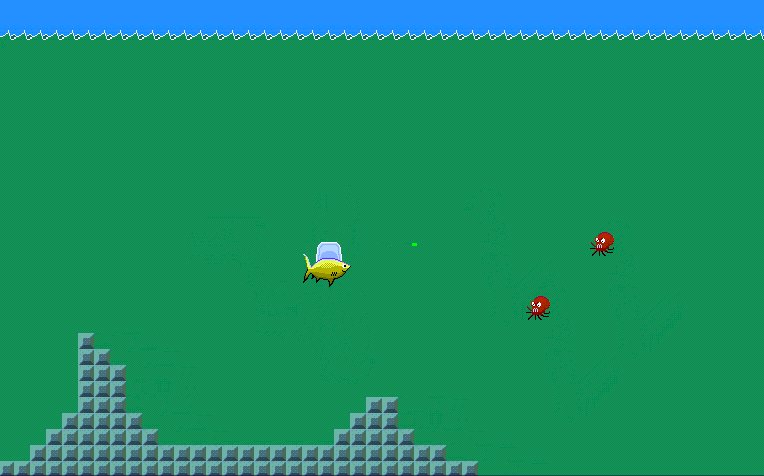
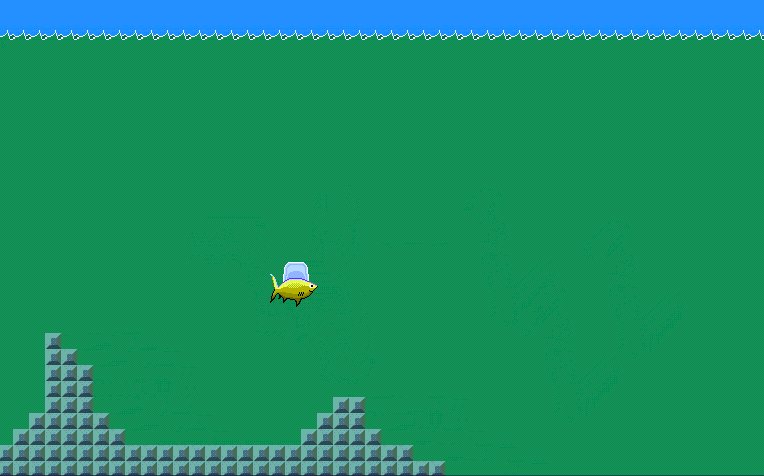
Here's the current result!

I'll probably also be uploading the source code somewhere.
Keep you posted!