Hi everyone! The boss rush jam has been a lot of fun, and has been a huge learning experience! Seeing everyone else's game, I thought it would be a good opportunity to learn from each other.
Feel free to post coding/technical tips you learned, or help others out with improvements to their implemented methods!
I'll start with my implementation of melee combat
At first I started with RaycastHit2D implementations, specifically circle casts. They proved to be easy to use, but have problems.
I wanted the sword to hit based on the animation, so there is a wind up, an aoe, and an active timed hitbox. The raycast could be delayed via Invokes, but that did not allow for an active hitbox over time, rather it only had a single frame of casts. So sometimes when it looked like the player should have hit the enemy, it was either too soon or too late.
I looked into fighting game hitboxes and collisions and Frankensteined a solution! First, I created a separate collisions box from the player. I fit the collision to be in the range of the sword swing

Next I set the hitbox to isTrigger, and added a MonoBehaviour script with one OnTriggerEnter2D function

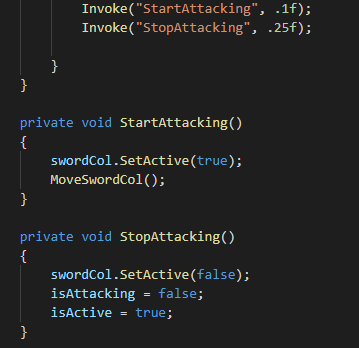
Then I added a reference to the GameObject in the Player class, so that sword object is turned on and off appropriately in the attack function

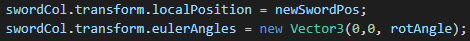
MoveSwordCol() moves and rotates the sword collider based on default sprite positions, so that the hitbox always fits correctly

It's not the cleanest implementation, but it certainly got the job done! If there is a better ( more conventional) implementation, or if there are mistakes I am happy to listen!




