Cool, la fenêtre est un peu trop grande, tu devrais opter pour une réso par défaut plus petite pour ceux qui auraient un pc portable ou un écran plus petit, sinon c'est un bon début, bonne chance et bon travail
Play game
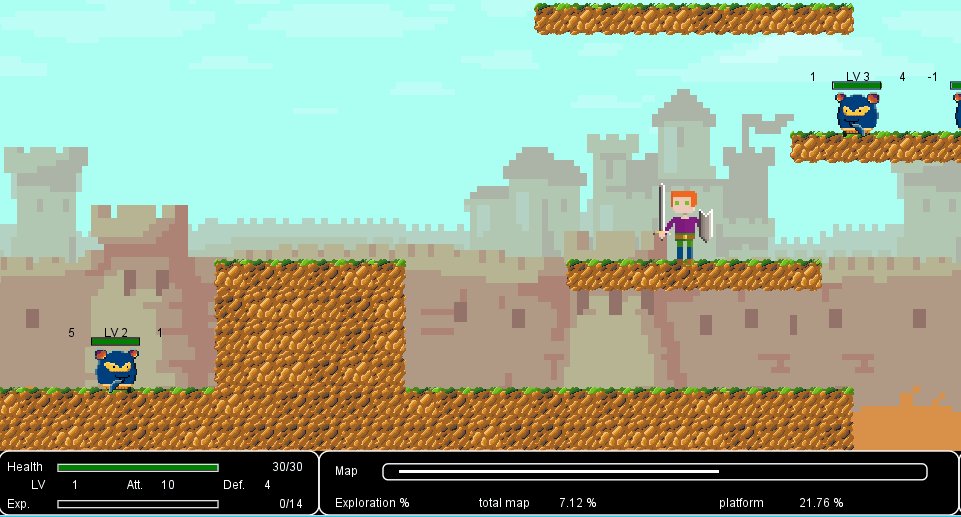
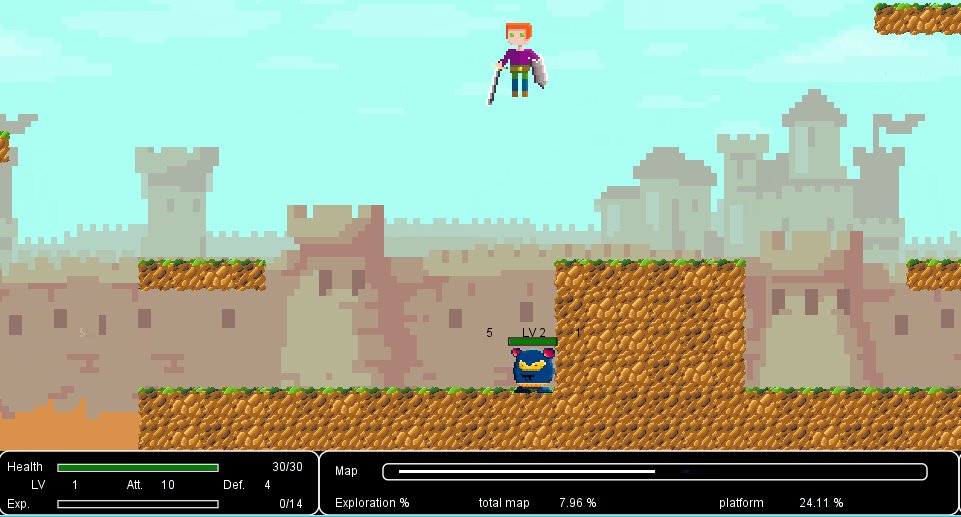
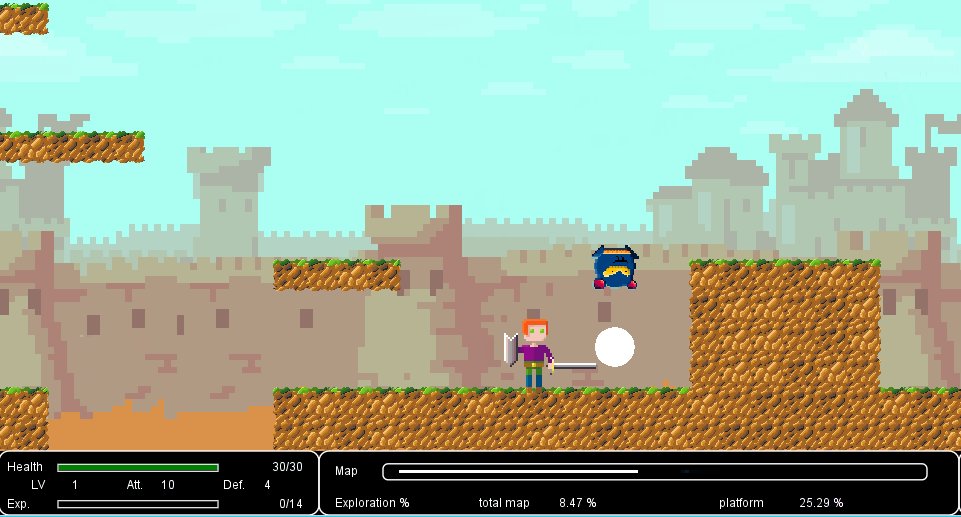
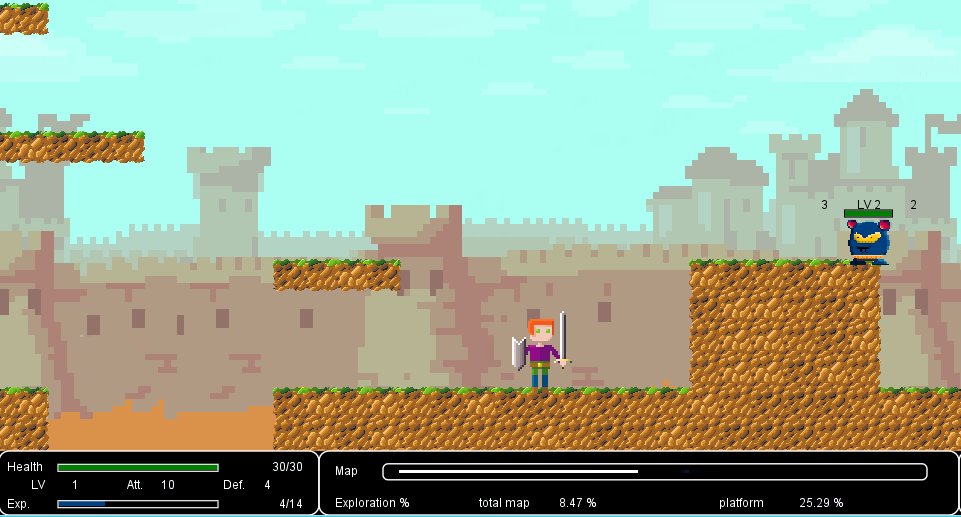
Pixel and Platform's itch.io pageResults
| Criteria | Rank | Score* | Raw Score |
| Respect du thème | #16 | 4.004 | 4.182 |
| Note générale | #16 | 2.785 | 2.909 |
| Overall | #16 | 3.395 | 3.545 |
Ranked from 11 ratings. Score is adjusted from raw score by the median number of ratings per game in the jam.
Comments
La ligne 115 pose un problème d' index
local k
for k = 1, #listHills do
local h = listHills[k]
-- sprites for the top of the hill
-----> Map.grid[h.linY][h.colX].texture = "ground" <----
Map.grid[h.linY][h.colX].idText = math.random(16, 18)
local alongWTop
for alongWTop = 1, h.w - 1 do
Map.grid[h.linY][h.colX + alongWTop].texture = "ground"
Map.grid[h.linY][h.colX + alongWTop].idText = math.random(4, 6)
end
Map.grid[h.linY][h.colX + h.w - 1].texture = "ground"
Map.grid[h.linY][h.colX + h.w - 1].idText = math.random(19, 21)
-- sprites for the inside of the hill
local alongH
for alongH = 1, h.h - 1 do
Map.grid[h.linY + alongH][h.colX].texture = "ground"
Map.grid[h.linY + alongH][h.colX].idText = math.random(7, 9)
local alongWInside
for alongWInside = 1, h.w - 1 do
Map.grid[h.linY + alongH][h.colX + alongWInside].texture = "ground"
Map.grid[h.linY + alongH][h.colX + alongWInside].idText = math.random(1, 3)
end
Map.grid[h.linY + alongH][h.colX + h.w - 1].texture = "ground"
Map.grid[h.linY + alongH][h.colX + h.w - 1].idText = math.random(10, 12)
end
-- sprite for the bottom of the hill
local alongWBottom
for alongWBottom = 1, h.w do
Map.grid[h.linY + h.h][h.colX + alongWBottom - 1].idText = math.random(1, 3)
end
en
J'ai trouvé les bases vraiment sympa. :) C'est une bonne chose d'avoir travaillé sur l'IA car assez peu de jeu de la jam en ont une.
Bon travail ! :)
c'est un très bon début ,graphisme simple mais efficace.J ai hâte de voir se sa va donner une fois terminer :) .
j'aime bien , seul petit soucis viens du scrolling de l'image de fond , ça bouge beaucoup trop vite ( enfin je pense ) et ce n'est pas agréable à regarder , sinon chouette comme proto :)






 :(
:(
Leave a comment
Log in with itch.io to leave a comment.