Post your progress!
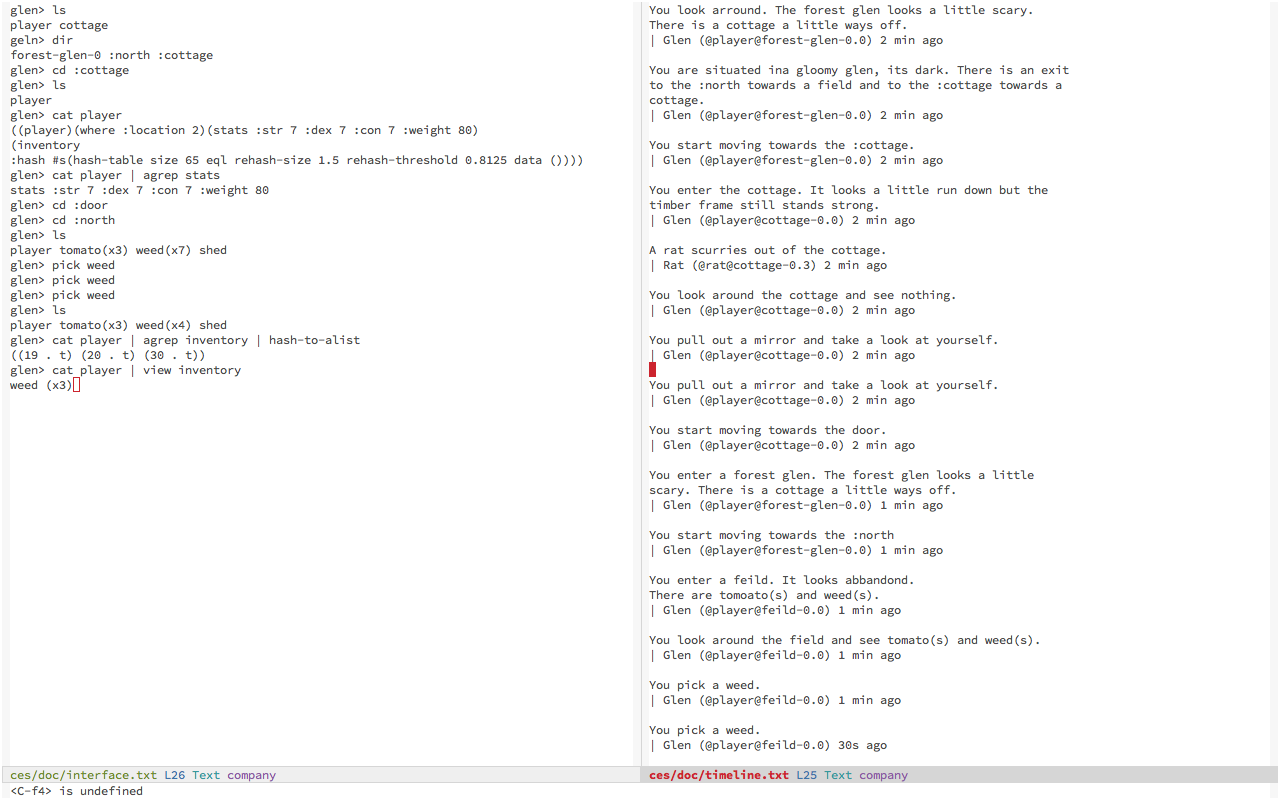
 The first mock up for the text based story engine. I'm using this to build a harvest moon style simulation (more emphasis on plants, less on NPC interactions).
The first mock up for the text based story engine. I'm using this to build a harvest moon style simulation (more emphasis on plants, less on NPC interactions).
Currently the game uses two emacs buffers. An "interface" buffer where you enter commands, and the timeline buffer that "renders" the world around you.
The timeline rendering is essentially done (still need to propertize / colour code the text). The interface parsing not so much. I may have to drop the pipes in the interface. Since the text is formatted as ess expressions, the functions need to be tightly coupled, rather than be orthogonal from one another in the unix sense. This would force the user to have a thorough understanding of the underlying data structure being passed to the function, not just knowledge of the functions themselves.
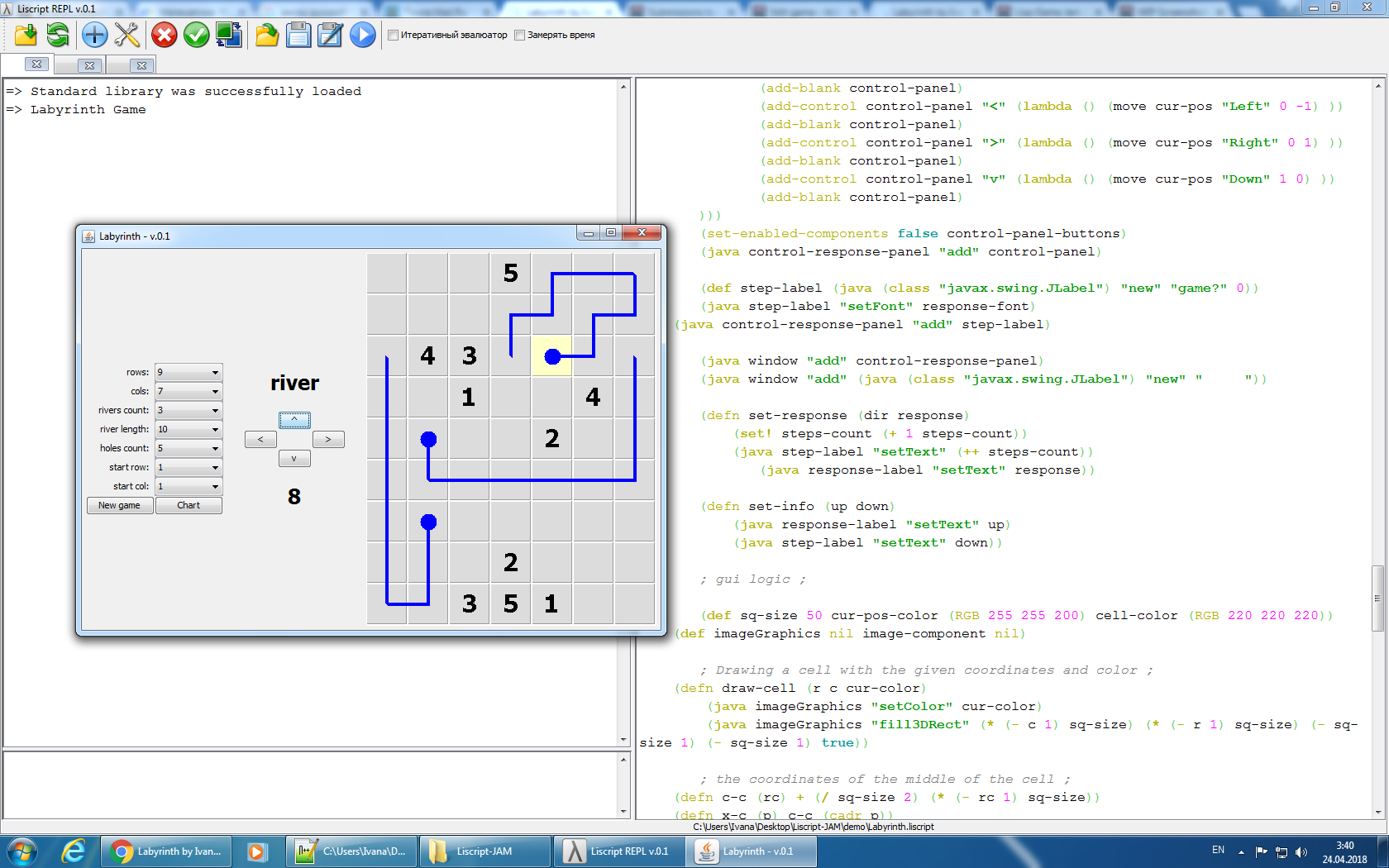
A little demo of a progress I made so far with the jam game:
Gonna be a puzzle with balls. More details later :D

Recently (today) I finished the important feature - check the field to be complitly passed. In case when you do not know the field, it is glad to trust that you can not put youself in exitless part of a chart. Thow I can use any Java classes and data structures (i.e. HashMaps or any other - my custom Lisp language interpreter hosted on Java) , I write this game only use native data structures - lists I mean :) In some cases it was uneffective, but much more authentic :)
After hitting a road block, I took the backseat for a few days and studied this excellent guide on how to build roguelikes in racket https://blog.jverkamp.com/2013/04/04/racket-roguelike-1-a-gui-screens-i/o-and-yo.... I completely gutted the rendering portion of the tutorial code, but kept a large majority of the procedural map generation, prototypes for tiles & entity structures. in my remaining days of the jam, I'd like to give the game an overall look & feel, as well as some clear and cut win/lose conditions. Here's a GIF of exploring the infinite surface of simplex noise
I little gif of my progress. I can select units, move them and upgrade them by spending coins!

I could have achieved that quickly with an engine, but it wouldn't be fun, so my game is written directly in web assembly x)
I'm really proud of what I have so far, considering I started with zeros and ones to represent pixels...
Next step: AI for the opponent's moves