Introduction
In this tutorial, I'm going to show you a rough guide for setting up your Godot workspace for a valid LOWREZJAM submission. Please keep in mind that this method isn't perfect and was achieved using a of trial and error.
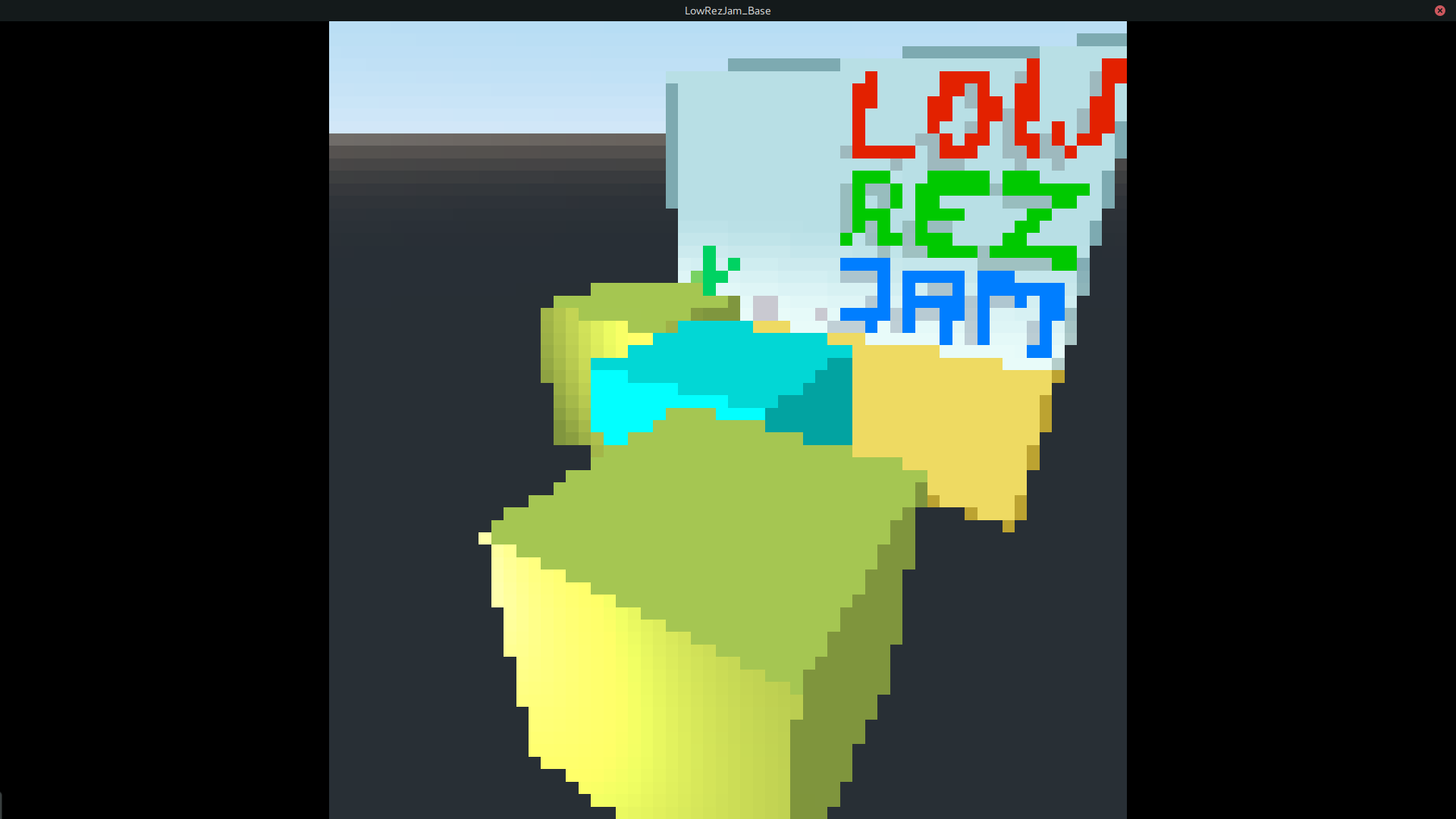
I'm also going to assume that you're going to be making a 2D game with Godot, but you can easily adapt this to work for 3D as well just by using different nodes. By the end, you should have something like this:

Without further ado, let's begin.
Instructions
- Create a new Godot project inside a blank folder. The render engine you use shouldn't matter too much as far as getting the correct resolution is concerned.
- Open your new project in the editor.
- Go to Project > Project Settings.
- On the left hand side of the window, you should see a lot of different tabs stacked vertically. Go to the "Window" tab under the "Display" section.
- There should be a lot of different options here that change the properties of the game window. Under the Size header, set both the Width and Height properties to 64.
- Scroll all the way down to the bottom until you see the "Stretch" header. Change the display mode from "disabled" to "viewport".
- Change the Aspect from "ignore" to "keep".
- We're done with the window settings for now. Go to the "Quality" tab under the "Rendering" section.
- Turn on "Use Pixel Snap" to prevent blurring during sprite rotation.
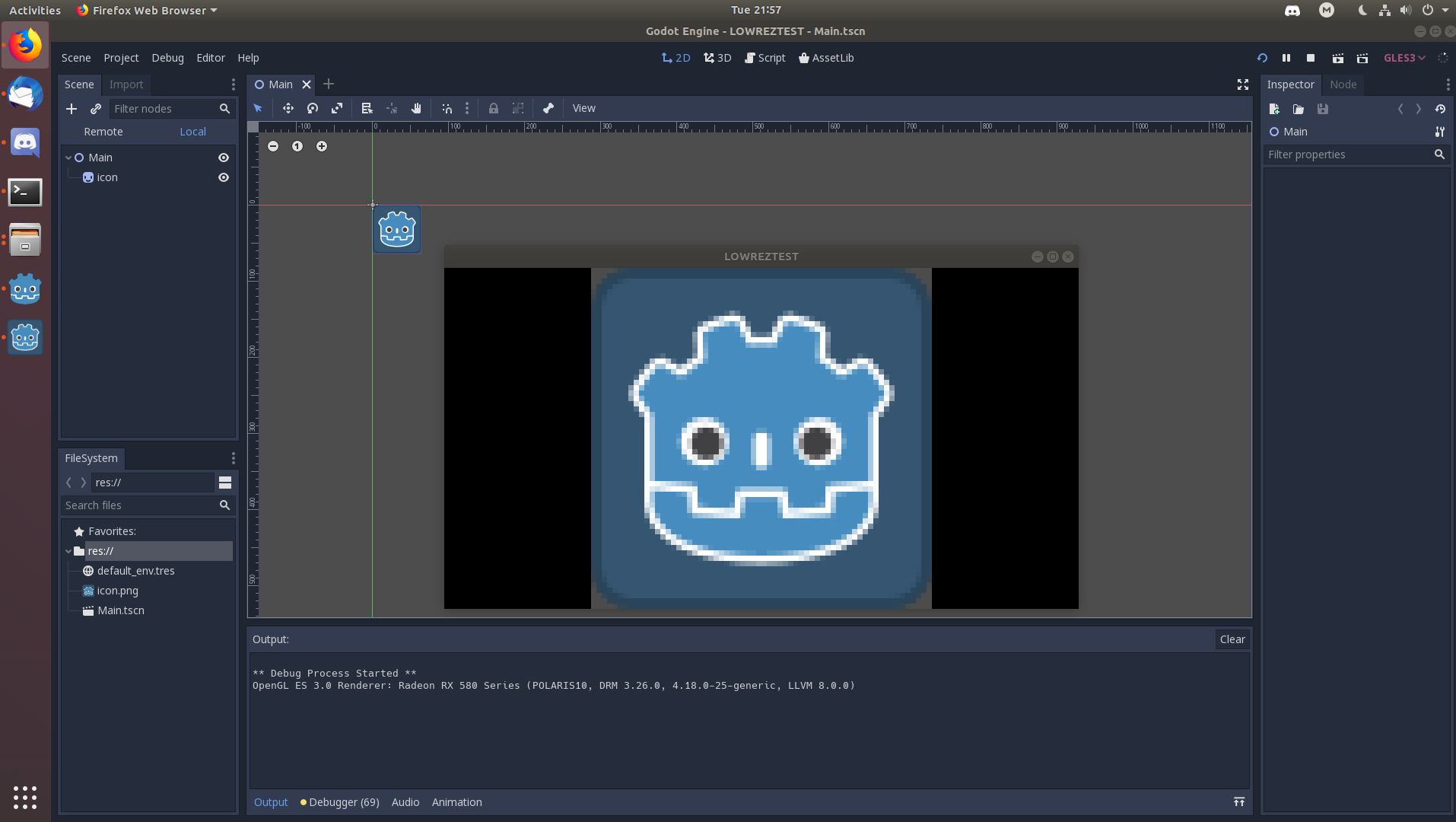
- Create a blank scene with a single sprite and save it. Run the game and set the main scene to see if it worked properly.
Conclusion
Thanks for reading my tutorial! If I've gotten something wrong, please let me know. Hopefully this helps someone out there...