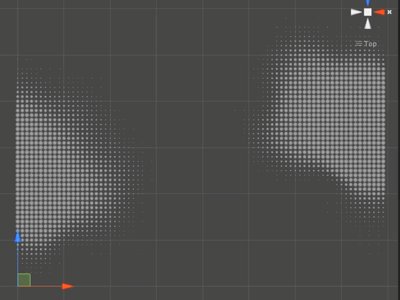
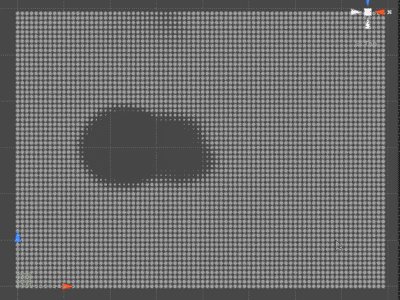
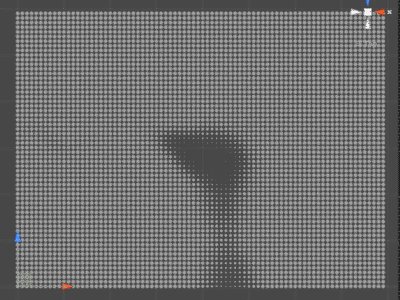
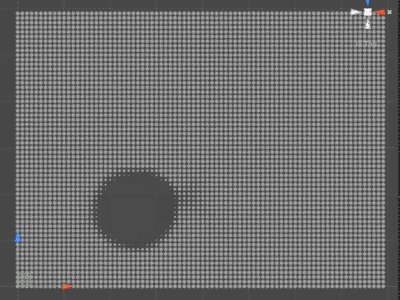
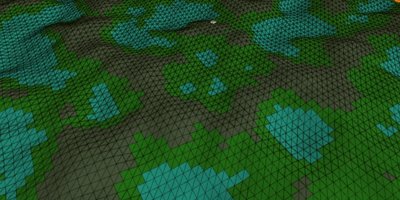
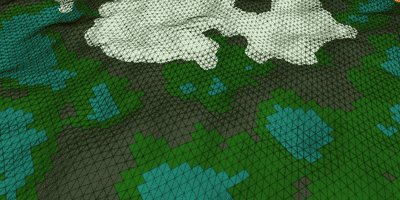
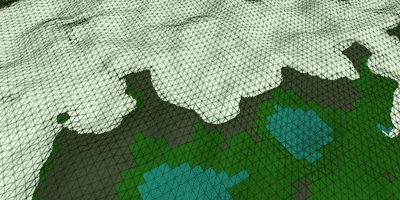
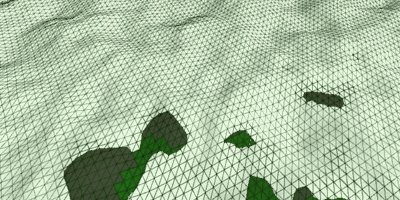
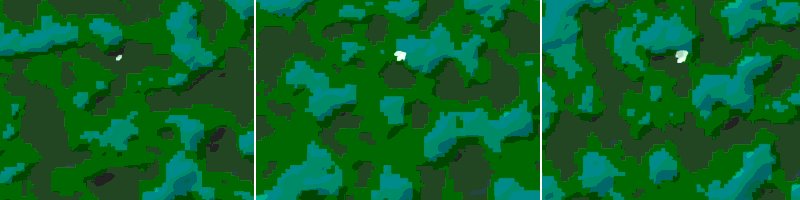
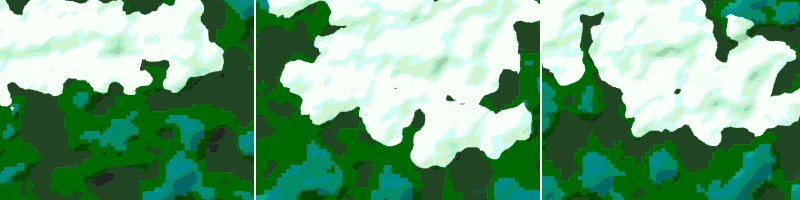
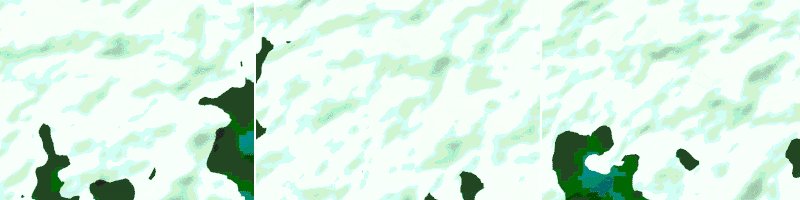
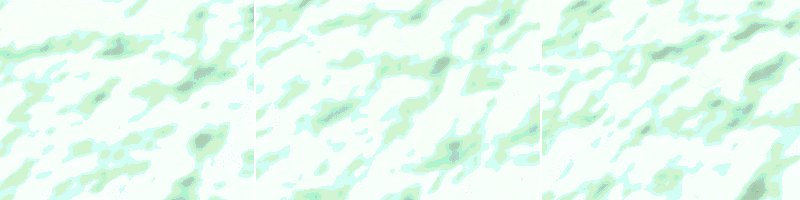
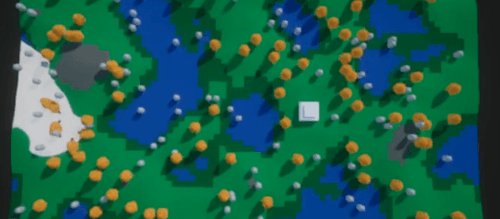
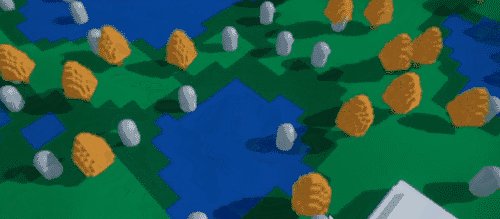
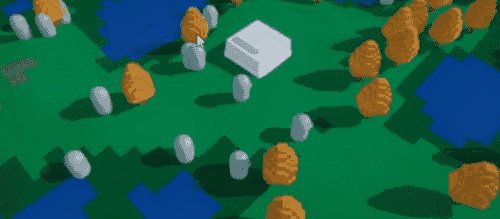
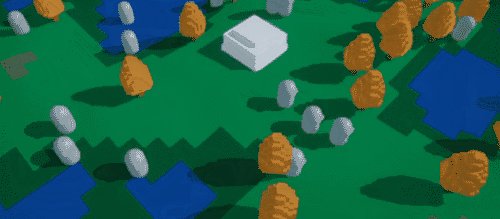
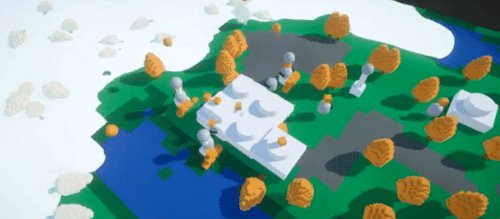
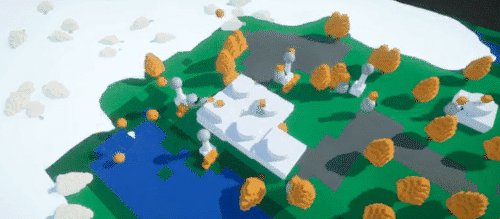
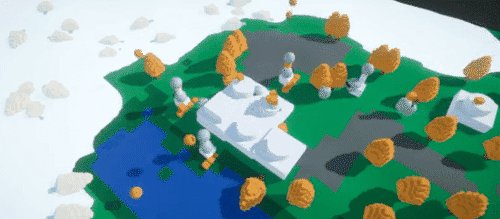
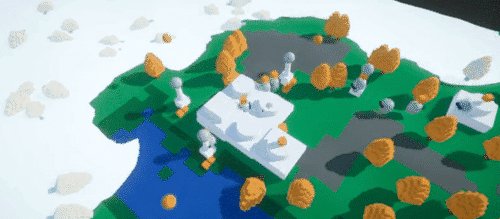
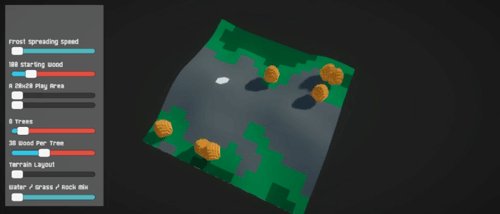
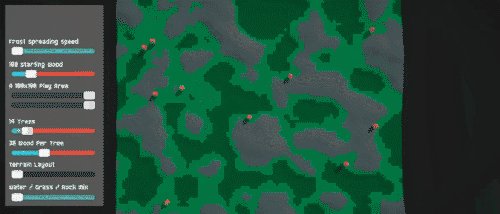
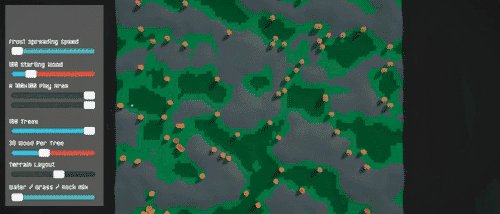
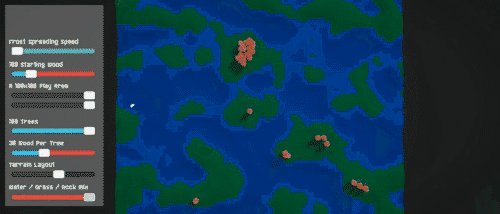
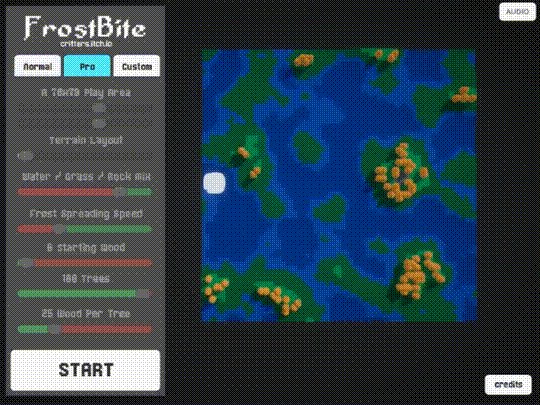
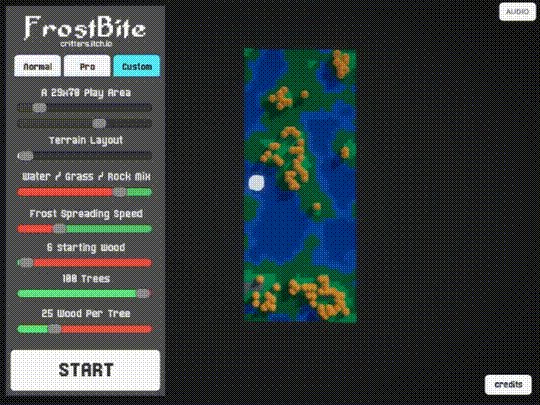
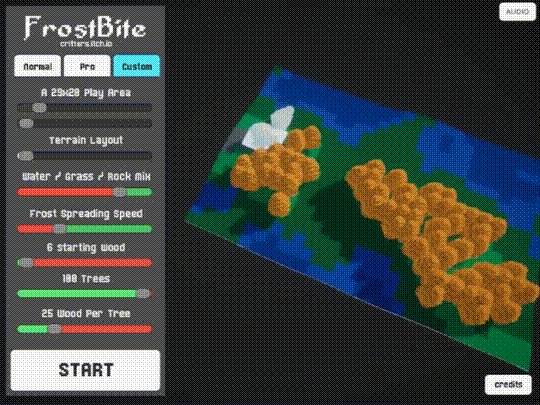
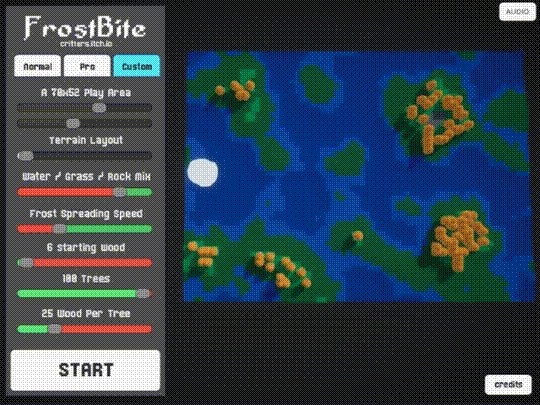
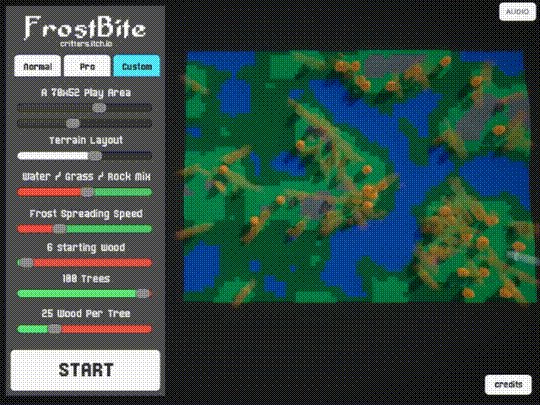
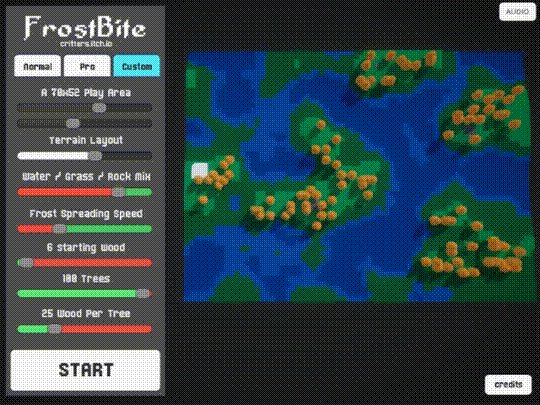
A small RTS where you fight to push back the frost that slowly envelops your world. Your primary weapon is fire, and to build and fuel the fires you must harvest trees
That's all I have so far, I am thinking that maybe small woodland creatures get stuck in the frost and you must free them or you have to push the frost back to its source and "cap" it. You collect wood and use it to fund the construction and resupply of fires / towers that shoot fire