Hey! I’m discoPiranha, and this is my third time in MFGJ—so not my first, but hopefully my most successful! Past entries (with a team) included very first steps of a farming game set on the Moon, and a demo of a Galaga-style shooter with random enemies and a 9-stripe pride flag laser.
For Winter 2020 and the theme of Cold, I’m finally prototyping a game that I’ve been thinking about for a few years! The First Flame (working title) will follow a person/creature with the ability to create and manipulate fire who has to venture out from their village into the nearby forest for supplies, rescues, and eventually to understand where threatening creatures from the forest are coming from, and why the summer, overdue for generations, has not come back. (Short sentences aren’t my strong suit)
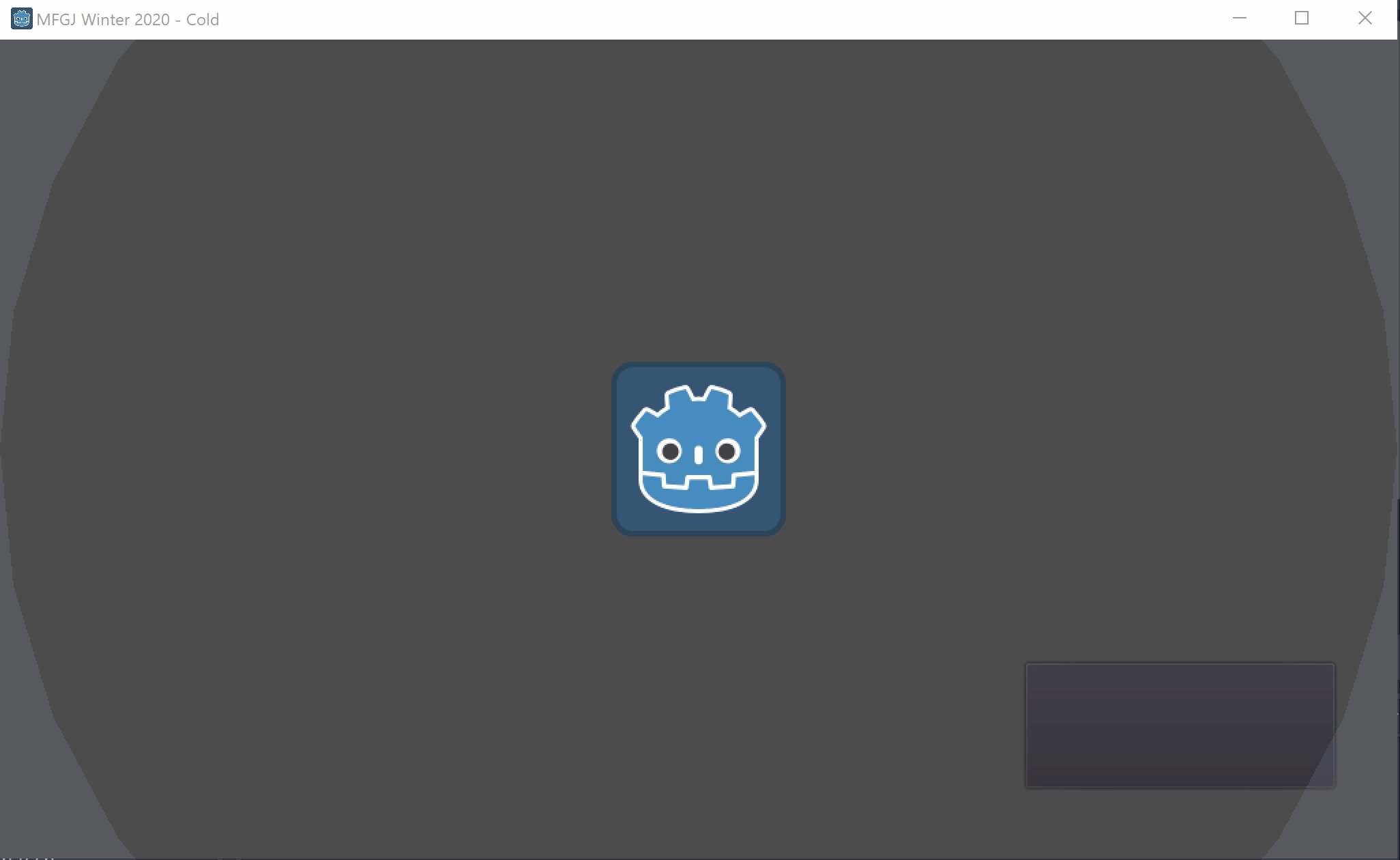
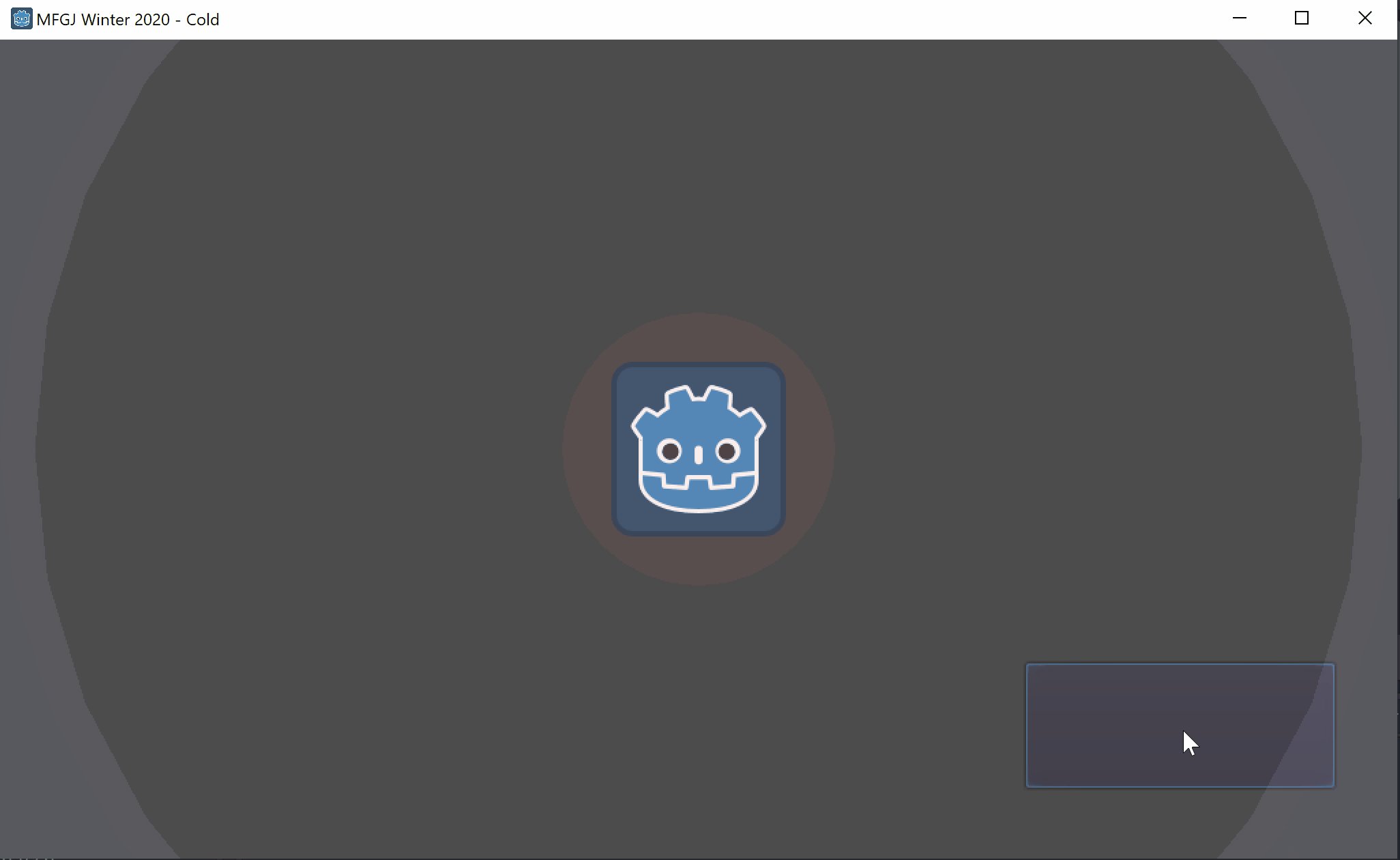
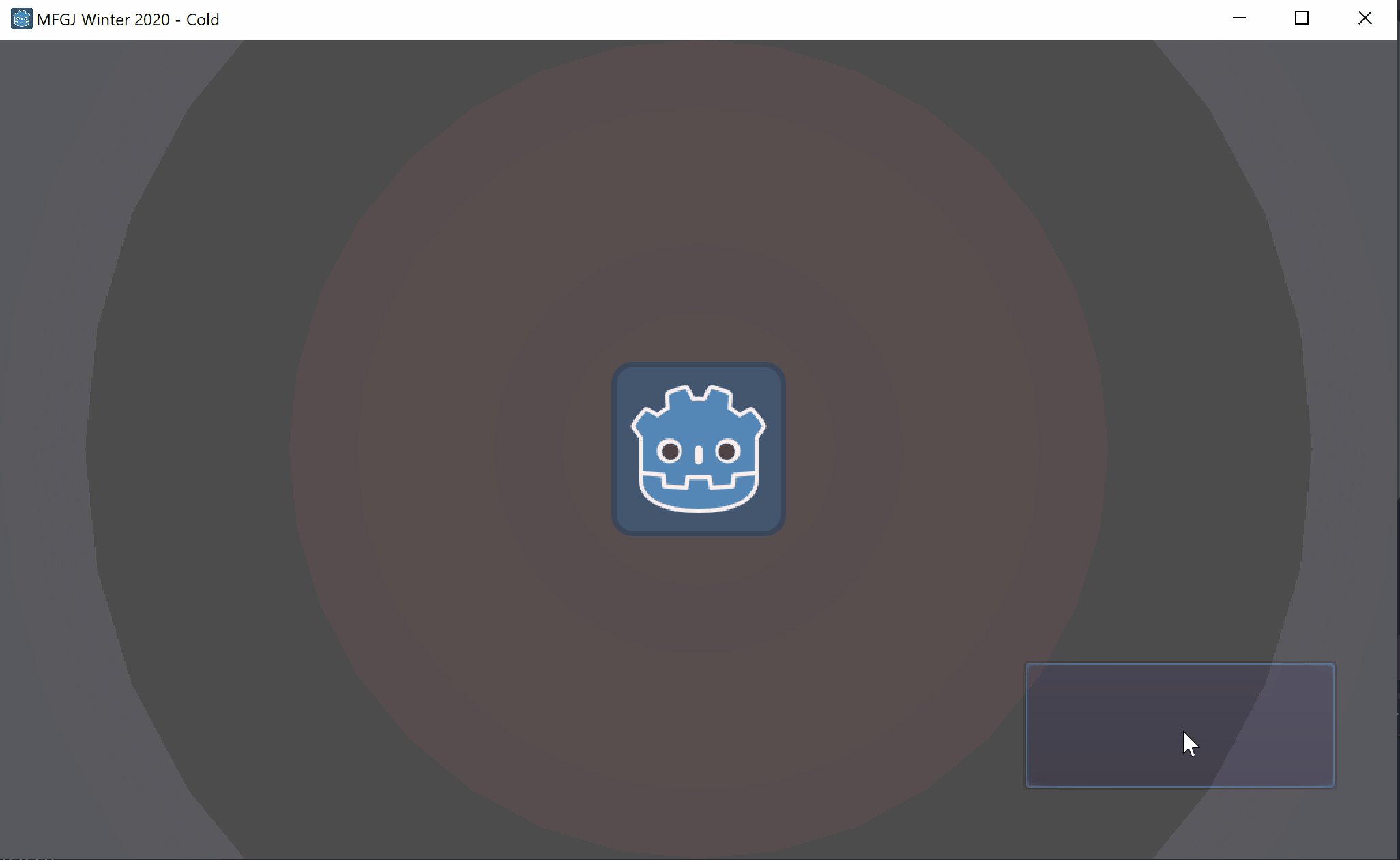
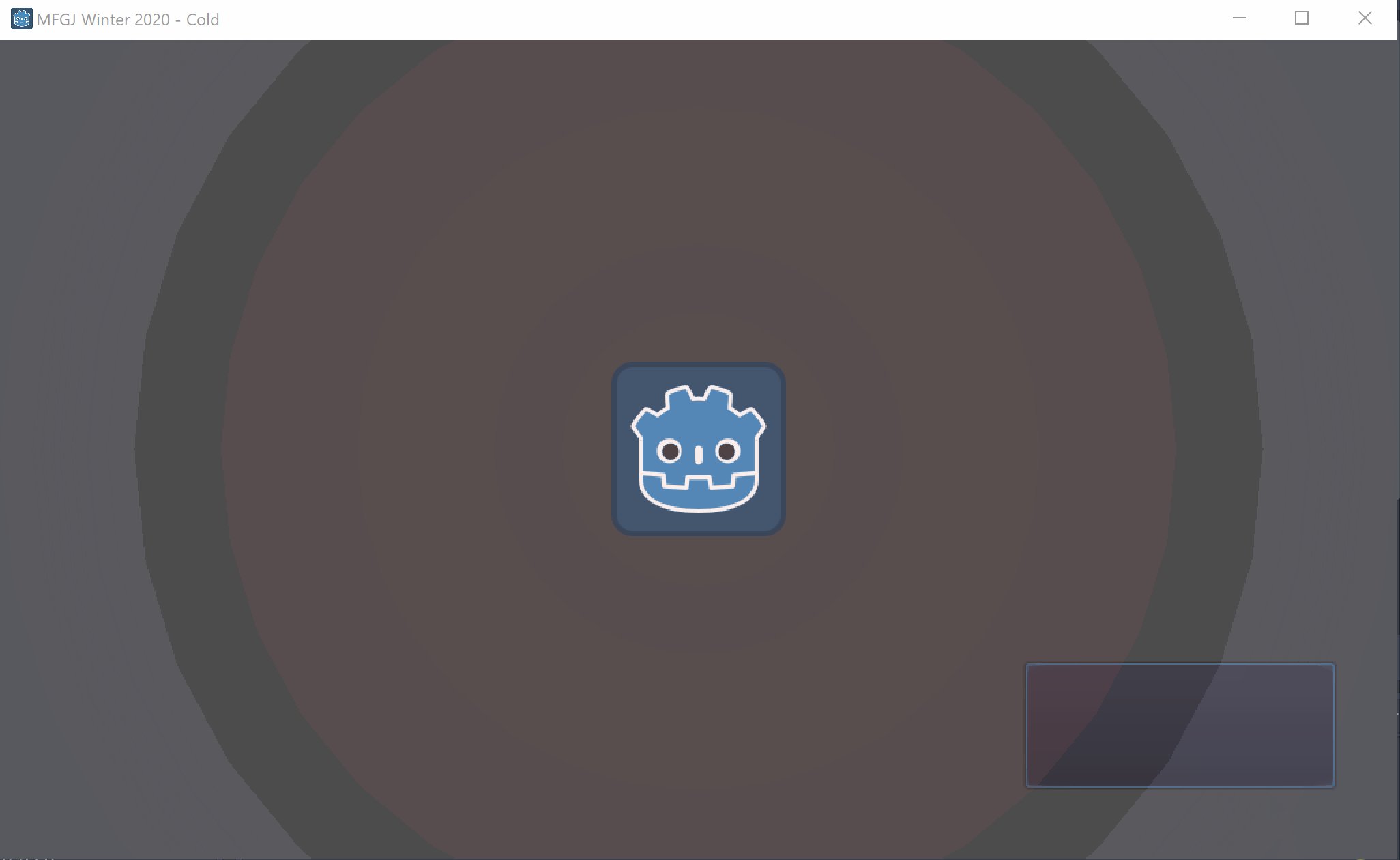
The central mechanic that has been stuck in my head is a special HUD to show the player two stats—hyperthermia (or overheating) and hypothermia. Hyperthermia appears as a fiery light that emanates from the player. When they use fire, it grows, and if it covers the entire screen they will fall unconscious from overheating. Hypothermia appears as a frost that encroaches from the edges of the screen, and grows with exposure to the cold. If it reaches the player, they’ll fall unconscious as their core temperature drops too low. The two will balance each other, so that the player can make fire to stave off the cold, and the player’s hyperthermia decreases as hypothermia increases when the player is away from heat sources.
So for these two weeks, my goals are:
- Create that HUD! Make a player stand-in with hyper- and hypothermia stats, and tie these to a red circle that increases in size and a cut-out in a blue overlay that decreases in size.
- Make a player! Pick some open game art, and make an animated player who can move, produce a flame from their fingertips, and fall unconscious if hyperthermia or hypothermia reach 100%
- Keep up with a devlog, and participate in the community! I’ve never really done the participation part, except with my direct team and commenting on submitted games, and I feel like that’s only doing half the jam.
If at the end of two weeks, I’ve done those three things, I’ll be happy. I’m trying to keep my expectations meager, since I’ve also got full-time research to do. From those, though, I’ll have first steps on an idea that’s been in the icebox for years, and, I hope, some feedback on the ideas I’m bringing to it now!