This was a fun way to spend twenty minutes! I enjoyed the level of detail of the tutorial section, especially for a pico game, and loved the art. You mention Into the Breach, but this also reminds me of Final Fantasy Tactics. The short mystery/horror story added some nice flavor to the experience, as did the increasingly complex/powerful card options. Thanks for making and sharing this! I found this from following Pico-8 Tweets, but I think it would be well-received on the BBS, too. Dunno if you tested this on mobile, but besides the buttons being "wrong" it played just fine!
discoPiranha
Creator of
Recent community posts
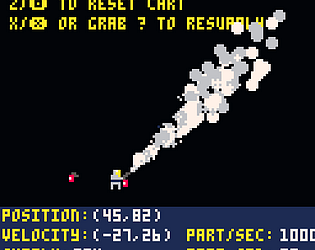
Haha, thanks for the feedback! My art skills are pretty limited, so I'm really happy with how the little astronaut turned out.
Right now there definitely isn't much to do besides scoot around in space (hmm, I should add a starfield next). Now that I've got the basics of a microgravity physics simulation built out, I can start adding actual game features (like pickups in the edited version 0.0.5 I just posted)
Neat platformer with nice art! I would describe the game as "punishing" in its current iteration. I found it really difficult to judge how survivable any given jump would be, and it was super frustrating to just slide off the edge to my doom, or realized I'd launched myself between two platforms after finally making some progress. Maybe if the torches were checkpoints the high difficulty of the controls would feel more like a challenge? It was satisfying to finally make progress, and then found myself at a torch at a dead end. Does the game currently have an end-state, or just an area to explore?
Cute prototype! I was a little sad to be unable to sit in the office chair--maybe post-jam content, lol. If you keep working on it, make sure it's sufficiently different from Catlateral Damage--maybe more of a focus on building a nest to snuggle up in? Anyway, a solid and entertaining start, and the world always needs more cat-themed games!
Best of luck! I'll have to look into that framework, since most of my experience is Python. I tried Love for a bit and really liked it, and then switched to Godot for a more "high level" experience that I liked better than Unity. If you do want to continue with Love2D, I believe there's a Love-specific jam coming up where you could probably get advice from people who are sharing the struggle!
Final post / Post-mortem:
Short version: This was my third MFGJ, and it continues to be a good time! My main goals for this jam were to prototype an idea that I've had bouncing around for a while, and to actually interact with the community through writing devlogs and checking the Discord actively. In those three goals, I feel it was a pretty successful two weeks! Something always comes up, of course, but I think I did a pretty good job paring down my scope and expectations. I would've liked to write more devlogs.
Long version, a.k.a. things I wanted to devlog:
Outline:
- Backbuffercopy + shaders
- Fixing the screen UI
- Animations!
- Tilemap funkiness
- YSorts
1. Backbuffercopy + shaders
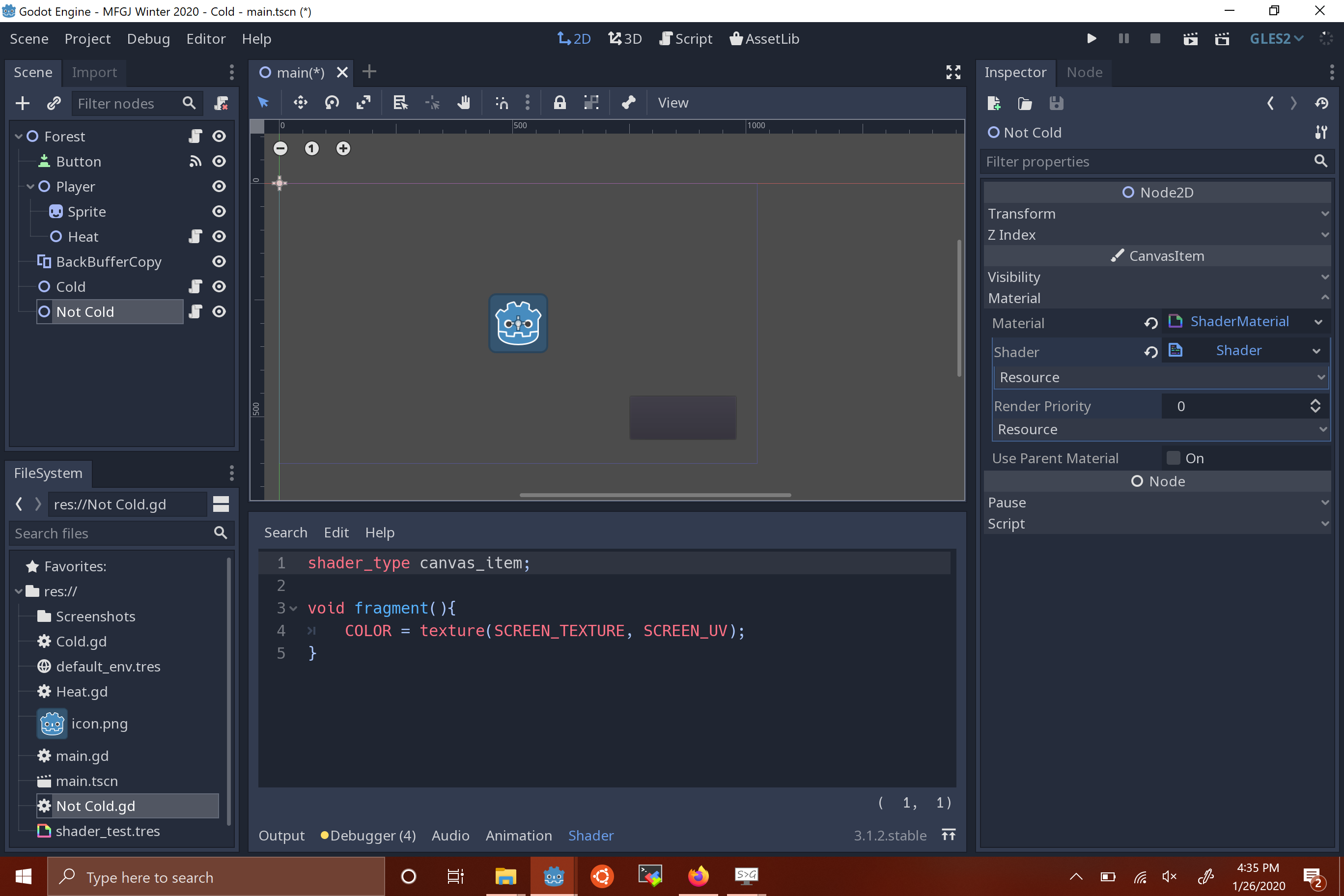
This was my first big breakthrough. The first thing I figured out when making my hot-cold overlay is that it's super easy to draw a circle and a rectangle in Godot from code, and not nearly as easy to draw a rectangle with a circle cut out of it! The structure of my UI, finally, is
UI -> A canvaslayer node, so that it isn't affected by the viewport moving
TemperatureOverlay -> a Control node, with a script to feed info to the overlay elements
Heat -> A Node2D
BackBufferCopy -> a backbuffercopy node
Cold -> A Node2D
Not Cold -> A Node2D
"Not Cold" has a ShaderMaterial, with the Shader code
shader_type canvas_item;
void fragment(){COLOR = texture(SCREEN_TEXTURE, SCREEN_UV)}
The funny thing about all this is that I'm not positive that each element is necessary for it to work. The BackBufferCopy node, by virtue of existing in the tree, saves a buffered image of the screen when it would be drawn, so it captures all the player action going on under the UI and the red circle that shows Heat. Cold draws a blue rectangle that's a bit bigger than the screen and covers everything. Then, "Not Cold" draws a circle that gets smaller than the screen as the player's body temperature drops below neutral. It's a plain, white circle, which has the buffer from the backbuffercopy reflected onto every pixel by the shader. I think! Shaders are super weird, and I'm still learning a lot.
2. Fixing the screen UI
I spend a lot of time screwing around with that UI above to get it to follow the player correctly. In the final iteration, these three things seem to be essential:
- The root node of the UI is offset to the center of the screen
- The TemperatureOverlay node has its anchor and margin values set following the "Center" instructions from https://docs.godotengine.org/en/3.2/tutorials/gui/size_and_anchors.html
- The BackBufferCopy, and this took me forever to notice!, is set so that Copy Mode is "Viewport", and the Rect is 0,0 to 480,320, the size of the game
3. Animations!
This is just a fun little note. If you play and use the fire swirl, you may notice that it appears to pass behind the player, in super fancy faux-3D fashion! What I did to accomplish this, and I'm proud of just how ridiculous it is, is that the player has two sprites, one on either side of the flame in the node tree. The first Sprite is fully animated by the AnimationPlayer and is active all the time. The second one becomes visible only during the fire swirl, and is just the top of the player animation that plays during the swirl attack but in a position to be drawn above the fire. So silly, but it works!
4. Tilemap funkiness
There are four TileMap nodes in the game. There's one that has all the ground, one that has all the snow, and is checked against when the player uses FireSwirl (And tiles are set to -1 to disappear), One to draw all the border trees, and one to draw just the tops of the trees, so that the player passes in front of the trunks and behind the tops. All my tilemaps come from sprite atlases, and I cannot for the life of me understand how the whole process works. Future goals are to know a single, solitary thing about how TileMaps really work.
5. YSorts
This was a real treat to figure out at the end! Between the TreeTrunks TileMap and the Treetops TileMap, there is what's called a YSort node. Nested in the YSort are another YSort that creates and holds all the bats, the Player, a YSort holding all the trees you can walk around, and a YSort containing all the signs and shrines. While that's all a lot to take in in a single sentence, what it means in the node tree is that Z-Sorting (Figuring out what to draw in front of what) happens automatically for every child of a YSort or child of a nested YSort. This is super cool, to me, and I'm happy it's baked in to Godot 3+
If you've read this far, leave me a message if anything didn't make sense, and I hope you found something here useful! I may come back later and add images, which would probably be a lot more useful than descriptions.
Hey! I commented on your game because it was on my list, but to answer your question here:
Once I looked at the game page and saw that I could use the torch, holding it up and seeing it affect the wolves felt good. The only thing that didn't click for me was the degree to which I was affecting them, and whether they or I had come out on top when I spent a few seconds holding the torch up at them and then they dashed at me. The times that they exploded were super satisfying, though.
Game: The First Flame
Pitch: A prototype for an adventure-RPG about a community of people with access to fire magic, with a peculiar way of displaying whether the player is getting closer to succumbing to hypothermia or overheating. Eventually I plan to make it into a story-driven RPG about the community, its magic, and the world it inhabits, though I'm still exploring a lot of potential directions with the writing.
I'd like feedback on: How does the overlay that shows body temperature work for you? Is it clear to you what it's doing and why?
I need help on: If anybody sees this and is experienced with Godot, is there a good tutorial for using TileMaps generated from atlases that includes information on naming individual tiles? I've got an extremely clunky understanding of using atlases with TileMaps, and so I think I have a silly number of tilemap nodes in the game to do what I'm doing.
I liked it! I found the aiming to be a bit fidgety and prone to locking up, but that might be because I was trying to make do with a track pad. At one point after entering the second zone, I dashed towards an enemy and the screen went blue except for the UI. From the UI, it looked like I was still moving, dashing, and tracking enemies, but I wasn't able to get it to resolve without using the windows key and closing the game that way.
As I think everyone said, I love the art!
I also found the automatic camera orientation jarring, since I would feel like I had a pretty good handle on the camera+movement system and then have the camera yank away from me.
I didn't check the game page until after I died the first time, so it would be nice to have a cue that you can raise the torch, even if it's something subtle like an "X" forming in the campfire smoke to keep with the aesthetic. Since I already had my fingers on "A" and "D", "X" didn't occur to me as a key I should try.
Also, and this might be something that would be fixed with sound, it wasn't clear to me when and why I was succeeding at burning away the wolves. I thought I was doing it right for a couple of them until I finally had one explode, and I guess my losses were spread out enough that it didn't kill me, but I don't know! Just something to think about, I guess.
I look forward to seeing where you go with it! Really neat idea and execution.
Pretty fun! I liked the intro sequence the first time, but would've liked to be able to skip it to start again, especially since I found the minigames a surprise. The balloon popping doesn't play well with a trackpad, for instance. Being able to use WASD for movement would be nice, and easy to add in Godot, too.
I'm not sure if this was a bug in the game or something funky on my end, but after I died the first time, at the end of the intro sequence I would just immediately die again.
Anyway, nice art and fun concept! I like the maze mechanic/aesthetic in particular.
And my first MFGJ submission wasn't even a full demo of what we set out to do, and I was working with another experienced programmer, so going from never having made a game to having programmed the basics in Lua and shipping a playable executable by yourself is a big deal! I hope you don't feel discouraged by any things you weren't able to do, and I'm glad you're finally starting down a path you've wanted to be on for so long!
I accidentally posted this on the game page when I meant to comment here, so I'm just copy-pasting:
I'll second the comments on the cute art and sounds! It's a solid effort, and I enjoy seeing Love2D getting some love! For a first game, working with Love2D seems great in terms of understanding how everything works and also like quite a challenge since you have to do so much to get from the framework to a game. I hope to see more games from you in the future :)
I'll second the comments on the cute art and sounds! It's a solid effort, and I enjoy seeing Love2D getting some love! For a first game, working with Love2D seems great in terms of understanding how everything works and also like quite a challenge since you have to do so much to get from the framework to a game. I hope to see more games from you in the future :)
A lot of fun! I love the pared-down RTS aesthetic, and seeing the fuel physically stack up at towers just makes me happy for some reason. I've only played the normal mode, and I do have to agree that it would be nice if you could "win" since it's possible, on Normal, at least, to pen in the frost rather than just survive (until all the trees are cut down, presumably). I feel like it would be nice if, once that condition is met, say if you detect that all the snow is gone, a quick calculation is done based on how many trees are left to determine roughly what the final score would be if you just waited it out. I assume in hard mode it's much more of a survival thing.
Anyway, immensely satisfying to watch all the interactions, and I think you did a great job! The customization mode gives it a lot of potential as something to load up from a USB drive during a boring meeting at work, lol
So first impression, gotta third what's been said--Love your use of music and sound for the atmosphere! Good footsteps are always satisfying, and the intro is a great scene-setting beat.
I love the ghosts, too! The variable elevations and speeds emphasizes that they're floating at you in what I thought was a pretty artful way.
Critiques, if you're interested:
That sound-only beat seems a bit long to me--I was worried Godot had frozen for a moment! Something like just the background fading in, or one of the ghosts drifting across the screen might help (but might also just not be what you're going for)
The flashlight is a bit funky! I played a second time to make sure I understood how failing works, and noticed that the flashlight can actually be run perpetually, sometimes. Having seen the code for it, I think it has to do with the quick charge you add back to the flashlight before the timer starts, though I'm sure you're already thinking about that.
I'm still not sure I understand the... food? mechanic (It looks like meats, anyway). Does it determine how effective the fire is, or how long it lasts? Something else? A little floaty text over the pile at the beginning or over the fire, or a "Controls" section in the menu would set my mind at ease. Saying that, though, the lack of information kinda gets me into the headspace of being lost and alone in the cold woods!
Conclusion:
I like your entry a lot, and I'm glad you were able to get things mostly working the way you wanted! The art is great (the whole thing evokes kind of a pared-down Lone Survivor), and the sound use is excellent (the sound that plays when you click Continue particularly puts me back in the headspace of playing the first Silent Hill, for some reason?). Also, realizing that the cold bar had bloody eyes in it the second time around freaked me out!
I don't want to say much about the writing, for anybody who reads the comments before playing, but it definitely capped off the playthrough in a way that fits your theming. If you add a credits/attribution/thanks page to the game, maybe a relevant hotline # should be included :P
Final submission up! https://itch.io/jam/my-first-game-jam-winter-2020/rate/561687
I want to write a post-mortem when I have time this week, covering a few hang-ups, resources that were essential, and things that I learned.
Thank you for the feedback! I didn't reply sooner, but I did take your feedback into account as I worked.
Sadly, though, none of the art is mine! All my time has gone into finding out I don't know much about Godot, haha. I credit the artists, whose work is openly available, on the game page, though, if you want to check out their tiles!
Mid-Jam Log:
I put a build up on Itch, motivated by the mid-week playtest suggestion! https://discopiranha.itch.io/the-first-flame I went ahead and submitted this to the jam, too, to be sure I have something in no matter how the week goes. The page is finicky about whether it loads the game or not. If you get a black screen, try refreshing the page once before giving up!
Godot is weird about exporting to HTML, and I can't tell whether issues are caused by Godot or Itch. The current build works fine in Godot and in Windows, but the overlay is all screwed up in HTML! And of course there are bugs-galore in my current build! Still, it shows some progress, and it technically meets all of my minimum viable product requirements!
I laid out some goals on that page, but here's roughly what I still want to do this week:
- Write up an explanation of the BackBufferCopy system in Godot
- Fix the existing bugs!
- Implement a system where the player's fire affects snow on the ground
- Create an explorable space
- Give the player a quest to find a shrine buried in snow
- Implement a consequence, in the form of falling unconscious and starting at the beginning, if body temperature reaches extremes.
Hey! I uploaded my current build as HTML5 here: https://discopiranha.itch.io/the-first-flame
The details are all on that page, so roughly here: It's the prototype for an adventure game about using fire magic to survive in an extreme environment.
One weird thing: There are supposed to be two circles centered on the player, and they work fine in the Godot testing screen and on a Windows build I made. They're only screwed up in the HTML5 export, and I can't figure out why. Also, the HTML5 export is very finicky in terms of whether it progresses past a black screen on Itch.
I'll try to make some time to playtest the games that are posted here this week, but I wasn't able to make time over the weekend. I like the idea, though!
Thanks for the reply! What follows is a kind of general reply, for anyone who reads the first two posts and has a similar thought:
So for clarity on the stats, they are definitely intertwined, and the more I think about it they probably are enough so to be one variable. Part of why I'm doing this is to see what works and what doesn't about the idea, so I'm glad you said something! Moving forward, I'll start with a single "temperature" variable, and see where that leads. I think a good next step, before I write a single additional line of code, will be diagramming the system. I have a bad habit of diving into code...
As for the overlay, the issue was that while it's easy in Godot to draw a translucent rectangular overlay across the screen, it isn't as trivial to make a transparent circular cutout within the rectangle as I thought it would be. My solution is one that I found suggested on a forum (note to self, edit a link in here next time I'm on my computer), which is to esentially screen cap the game before the overlay, draw the overlay, and then to project the screencap onto a white circle using a shader. What I want to write up is how I did that, because nobody who's used it explicitly lays out the solution steps in one place! The steps I used fall into a class of things I would call "minimally documented."
I'm a little concerned the process of shading like that will be resource intensive, since it runs a function on every pixel in the circle. For now, I don't know enough to test the resource usage, but if I run into lag problems in the future, this will be the first thing I try disabling. At the same time, it's going to be a low-res 2D game, so running in an engine that can handle 3D shading makes me think it won't be an issue.
I hope any of that was actually illuminating! (Please let me know if it wasn't--Part of why I'm doing this is to devlog for the first time, and I def need to work on my communication skills)
I always think that sketchy programmer art is charming, especially in Jam games. If you want a more polished look, though, have you looked around on Itch or Open Game Art for art assets? There are some good snowy and cave themed side-scroller assets, and you might find a character and enemies with animations that you like, too.
So here's some initial progress on the HUD!

I got the red circle working last night, after learning about the built-in _draw() function for Nodes in Godot, and the draw_circle() function. What turned out to be more complicated than I expected was the hypothermia overlay.
What Godot is doing here is
- Draw the player sprite and the heat circle
- Encountering a BackBufferCopy node, and caching what's been drawn to the screen so far
- Drawing a rectangular pale blue transparent overlay across the whole screen
- Drawing a white circle over that, with a shader that sets the texture of the circle to... that cached picture of the screen!

It seems bizarre to me, but after a lot of searching it seems to be the best method I can find. If anyone has a suggestion, though, I'd love to hear it! Obviously the structure of the node tree and the way the code is written is going to change, but I'm sticking the screenshot above in just in case someone else is using Godot and looks for a way to make a hole in a texture. I'd like to write this up into a more detailed example in the future, since it would've saved me a couple hours to have a detailed example of how to use the BackBufferCopy and shaders like this!
Hey! I’m discoPiranha, and this is my third time in MFGJ—so not my first, but hopefully my most successful! Past entries (with a team) included very first steps of a farming game set on the Moon, and a demo of a Galaga-style shooter with random enemies and a 9-stripe pride flag laser.
For Winter 2020 and the theme of Cold, I’m finally prototyping a game that I’ve been thinking about for a few years! The First Flame (working title) will follow a person/creature with the ability to create and manipulate fire who has to venture out from their village into the nearby forest for supplies, rescues, and eventually to understand where threatening creatures from the forest are coming from, and why the summer, overdue for generations, has not come back. (Short sentences aren’t my strong suit)
The central mechanic that has been stuck in my head is a special HUD to show the player two stats—hyperthermia (or overheating) and hypothermia. Hyperthermia appears as a fiery light that emanates from the player. When they use fire, it grows, and if it covers the entire screen they will fall unconscious from overheating. Hypothermia appears as a frost that encroaches from the edges of the screen, and grows with exposure to the cold. If it reaches the player, they’ll fall unconscious as their core temperature drops too low. The two will balance each other, so that the player can make fire to stave off the cold, and the player’s hyperthermia decreases as hypothermia increases when the player is away from heat sources.
So for these two weeks, my goals are:
- Create that HUD! Make a player stand-in with hyper- and hypothermia stats, and tie these to a red circle that increases in size and a cut-out in a blue overlay that decreases in size.
- Make a player! Pick some open game art, and make an animated player who can move, produce a flame from their fingertips, and fall unconscious if hyperthermia or hypothermia reach 100%
- Keep up with a devlog, and participate in the community! I’ve never really done the participation part, except with my direct team and commenting on submitted games, and I feel like that’s only doing half the jam.
If at the end of two weeks, I’ve done those three things, I’ll be happy. I’m trying to keep my expectations meager, since I’ve also got full-time research to do. From those, though, I’ll have first steps on an idea that’s been in the icebox for years, and, I hope, some feedback on the ideas I’m bringing to it now!
I really thought I was going to breeze through this! It's kind of amazing how easy it is to recognize something without actually remembering what it looks like.
Your work on the tweening was absolutely worth it, and made a simple concept feel surprisingly good. As someone else working with Godot, I'll definitely be combing through your postmortem and I appreciate you putting one together!
This was a lot of fun! Like some of the commenters on the game page, I was frustrated at times by the tight perspective, but I don't feel like that's a weakness so much as another mechanic to learn. Since the LoS of the guard dogs is so clearly laid out, I never felt like I couldn't get enough information about what was going on or needed a peek mechanic. That said, I did notice some behavior around bones that may have been unintentional--Once I dropped a bone well away from where I wanted to go, and when the guard reached the bone its LoS extended much farther than it would have normally (I think) and caught me!
Love it! I've gotta say I did more intentional getting Maya pets than anything else. I felt like the big dog timing was particularly difficult to get down--maybe that was intentional? :P (1:06, by the way. I need to learn to put in a set endpoint for jam games -- it's much more satisfying than just playing indefinitely)
I love the concept! Especially for a first game I think it's a good start. The difficulty ramps up fast, though--is that intentional? The movement feels clunky to me. I think because the enemies move in a continuous fashion and the player seems to be on a grid, it's easy to get stuck when a bunch of enemies swarm up. It makes me wish that "Dance" did something like recover health or push back enemies (even without a non-aesthetic function, it's still a lot of fun just to dance in front of the float while waiting to get close enough to bigots/zombies, though).