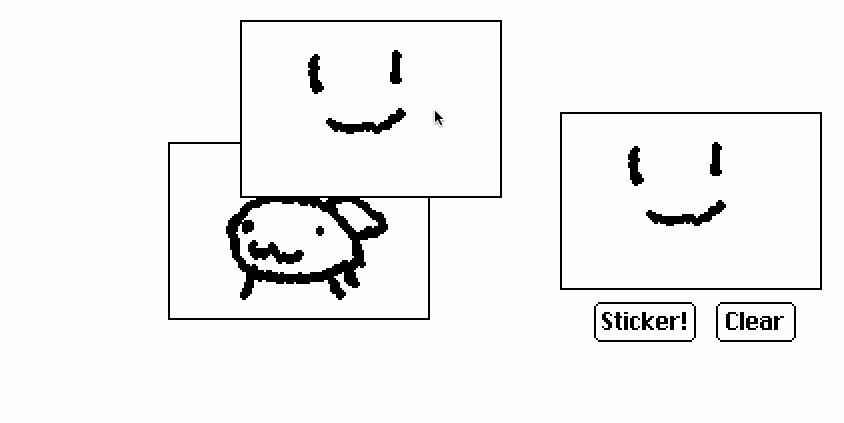
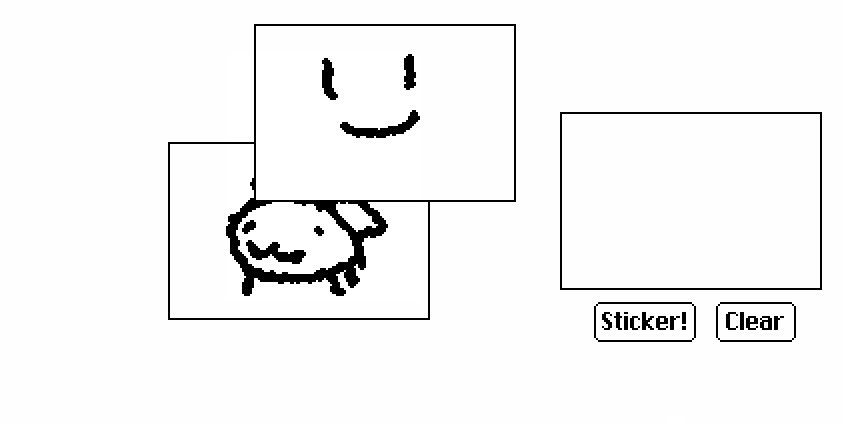
This request got me thinking. I made some minor additions to WigglyKit in order to permit making wigglyPlayer contraptions draggable just like ordinary Canvas widgets, which allows us to make wiggly stickers!

This example uses the wigglyCanvas contraption for drawing and the wigglyPlayer for stickers; the "Sticker!" button has a script like so:
on click do c:card.add["contraption" "wigglyPlayer"] c.draggable:1 c.size:source.size c.value:source.value c.pos:(card.size-c.size)/2 end
Here's an example with all the parts needed that you can copy and paste onto a blank card:
%%WGT0{"w":[{"name":"button1","type":"button","size":[51,20],"pos":[371,197],"script":"on click do\n c:card.add[\"contraption\" \"wigglyPlayer\"]\n c.draggable:1\n c.size:source.size\n c.value:source.value\n c.pos:(card.size-c.size)/2\nend","text":"Sticker!"},{"name":"source","type":"contraption","size":[131,89],"pos":[354,102],"def":"wigglyCanvas","widgets":{"c":{"size":[131,89],"brush":2},"fr":{"size":[131,20],"value":{"text":["i","i","i"],"font":["","",""],"arg":["%%IMG2AIMAWQD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wC4","%%IMG2AIMAWQD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wC4","%%IMG2AIMAWQD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wC4"]}},"sfx":{"size":[131,31]},"tb":{"size":[79,20],"pos":[0,137]},"cbo":{"size":[100,18],"pos":[185,0]},"cp":{"size":[100,18],"pos":[185,28]},"cbr":{"size":[100,18],"pos":[185,56],"value":"2"}}},{"name":"clear","type":"button","size":[40,20],"pos":[432,197],"script":"on click do\n source.clear[]\nend","text":"Clear"},{"name":"wigglyPlayer1","type":"contraption","size":[131,89],"pos":[158,117],"def":"wigglyPlayer","widgets":{"c":{"size":[131,89],"draggable":1},"fr":{"size":[131,20],"value":{"text":["i","i","i"],"font":["","",""],"arg":["%%IMG2AIMAWQD/AP8A/wD/AP8A/wDgAQIABAEDAAIBAgB1AQ8AbwECAAEBEgBtARgAagEaAGgBCQADAQMABAEJAGcBBwAPAQYAZgEFABIBBwBlAQUAEgEHAGYBBAATAQUAZwEFABIBBgBnAQUAEQEGAGcBBQAEAQgAAQECAAMBBQANAQIAWAEVAAEBBgAMAQ0ATwEgAAYBDwBLAQIAAgEgAAQBEgBIAScAAQEUAEYBDQALARYAAQEDAAEBCgBFAQsAEgECAAQBCwALAQYAQwEJABwBCgAMAQUAQgEIAB4BCgANAQYAQAEGACEBAgACAQYADQEHADwBBgAoAQUADgEHADgBCQApAQUADgEGADcBCQArAQUADwEFADYBBwAuAQUADgEGADUBBwAEAQIAKQEFAA0BBwA1AQUAAwEFACgBBgANAQYANAEFAAMBBgApAQYADgEFADIBBgADAQYAHgECAAoBBgAHAQMAAgEGADIBBgACAQYAHgEEAAoBBgAFAQsAMwEFAAMBBAAgAQUACwEFAAEBDgAzAQUABAECACIBBAAMARIANAEFACkBAgANAREANgEFADgBCQABAQMAOgEEADgBBwBAAQUABAECADIBBgBAAQUAAwEEAAkBAwAlAQUAQQEFAAMBBQAHAQUAJAEFAEEBBAAFAQUABQEGACUBBQBAAQQABQEGAAMBBgAmAQUAQAEFAAQBDwAIAQUAGQEFAEABBgAEARMAAQEIABgBBQBBAQYAAwEKAAEBEQAYAQUAQgEGAAMBCAADAQ8AFwEIAEEBBwAEAQMABwENABcBCQBCAQYADwEMABcBCQBDAQUAFgEEABMBDgBEAQYAKgEKAAEBBABEAQcAJwELAAIBBABFAQoAHQEDAAEBDgACAQIARgELAAMBAgAVAQ4AAQEFAEsBEAADAQMADQENAAIBBgBLAS4ABAEGAEwBLgADAQcASgEFAAIBIQABAQYABAEHAEkBBQADARwAAQECAAMBBQAEAQcASAEGAAwBAwADAQIAAQECAAQBAgAJAQUABAEFAEkBBgAnAQQABAEEAEoBBgAmAQUABQECAEsBBQAnAQcAUAEFACcBCABPAQUAKAEHAFABAwArAQQA/wD/AP8A/wD/AP8AVQ==","%%IMG2AIMAWQD/AP8A/wD/AP8A/wDhAQIAAgEHAHQBAgABAQ0AcQETAG8BFQBrARkAaQEMAAEBAgAHAQUAaAEHAAEBAwAMAQUAZwEFABIBBgBmAQUAEwEGAGUBBQAUAQUAZgEFABIBBQBnAQYAEQEGAGcBBQACAQIAAgECAAkBBgAMAQIAWQEFAAEBFwAKAQsAUgEeAAgBDQBQASAABAEQAEwBJAACARMASAEMAAYBBgACARYABQEIAEUBCQATAQQAAQENAAoBBwBDAQkAGgECAAEBCQALAQYAQgEGACIBCQAMAQUAQQEFACQBCAANAQYAPgEFACgBBQAOAQgAOQEHACkBBQAOAQgANwEHACsBBgANAQcANgEHAC0BBgANAQcANAEHAAEBBAAqAQYADgEFADQBDQAqAQUADwEEADQBBgABAQYAKgEGAA4BBQAyAQYAAgEGACABAgAJAQYABwEDAAEBBwAyAQYAAgEGAB8BBAAJAQYABQEMADIBBgACAQUAIAEEAAoBBgACAQ0AMwEFAAQBAgAiAQQACwETADUBBQAoAQIADQEQADcBBQA3AQ8AOQEFADcBCQA+AQUABgECADABBABCAQUABQEEAAYBAgAnAQQAQgEFAAQBBQAFAQQAJgEFAEEBBQAEAQQABgEFACUBBQBBAQUABAEPACUBBQBCAQQABAEQAAgBAwAZAQYAQQEEAAUBDwABAQIABAEFABgBBgBBAQQABQEKAAEBEAAYAQYAQQEFAAUBCAADAQ4AGgEFAEIBBQAFAQIAAgECAAUBDQAZAQYAQwEFAA8BDAAVAQMAAQEHAEQBBAAQAQIAAgEEABcBDQBDAQYAAQECACcBEABDAQoAJQENAAEBAgBFAQkAIgEPAEoBCwABAQMAGQEQAE0BEAABAQIABwECAAQBEAABAQYATAEuAAMBBgBMASwABQEGAEwBLQAEAQcASwEEAAIBAgACAR0AAgEFAAMBBwBKAQUACwEEAAEBBAABAQcACQEGAAMBBwBJAQUAJgEFAAQBBgBJAQUAJgEFAAYBAwBJAQUAJwEGAFEBBQAnAQcATwEGACgBBwBOAQUAKwEFAE4BBAAsAQQAUAECAC4BAgD/AP8A/wD/AP8ATw==","%%IMG2AIMAWQD/AP8A/wD/AP8A/wDhAQIABQECAHgBDgByARIAbwEVAGwBGABqARMAAQEGAGkBBgAQAQUAaAEFABEBBgBnAQQAEgEGAGcBBAASAQcAZgEFABIBBgBmAQUAEgEGAGcBBAADAQYAAwEMAA0BBABWAQUAAQEVAA0BCwBRAR0ACQENAEwBAgACASEABAEQAEkBGQABASIARwEMAAYBAwAGARMABwEIAEQBDQAVAQ4ACQEGAEMBCgAaAQ0ACwEFAEIBCQAfAQgADAEGAEEBBQAmAQUADQEHAD0BBgAoAQUADQEIADoBBwAoAQYADAEJADgBBwAqAQYADAEIADcBBgAtAQYADwEFADUBBwAvAQcADAEGADQBBgACAQQAKgEIAAsBBwAyAQYAAgEGACkBCAAMAQYAMgEGAAIBBgApAQgACQEIADMBBQAEAQUAIAECAAgBAgABAQUABwEKADIBBQAFAQMAIAEEAAsBBAAEAQ0AMgEFACgBBQAKAQUAAgENADMBBQApAQQACgEFAAEBCgA4AQQAKgECAAwBDgA5AQUAOAEKAD0BBAAGAQIAMQEHAD8BBAAFAQQACAEDACUBBgBAAQQABQEEAAYBBgAkAQUAQAEFAAUBBAAFAQcAJQEEAEABBQAEAQYAAQEKAAcBAgAcAQUAQAEEAAQBEgAFAQUAGgEFAEABBgACARIAAwEIABgBBgBBAQYAAgEcABgBBgBCAQUAAwEKAAIBDgAYAQcAQgEGAAQBAgACAQIABQEMABgBCQBCAQUAEAEKABYBDQBCAQUAEQEFABcBDwBDAQYAJwESAEQBBwAkAQ4ASwEHACIBEABLAQgAAwEDABYBFABMAQ8AAgEDAAUBBAAFAQ0AAgEFAE0BLAAFAQYATAEtAAQBBgBMAS8AAwEGAEoBBgADAQIAAwEWAAUBCAADAQUASgEFAAsBAwABAQMAAgECAAQBAgAJAQcAAwEFAEkBBQAoAQUAAwEEAEoBBgAnAQYAAwECAEsBBgAnAQYAUAEFACgBBgBQAQUAKQEGAE8BBQArAQQATwEEAC0BAgBRAQIA/wD/AP8A/wD/AH4="]}},"or":{"size":[131,20],"value":"[0,1,2]"},"fl":{"size":[79,20],"pos":[0,137]},"em":{"pos":[140,-49]},"cbo":{"size":[100,18],"pos":[140,0]},"cst":{"size":[100,17],"pos":[140,28]},"cd":{"size":[100,18],"pos":[140,54],"value":1}}}],"d":{"wigglyCanvas":{"name":"wigglyCanvas","size":[100,100],"resizable":1,"margin":[1,1,1,1],"description":"A simple wiggly drawing surface compatible with wigglyPlayer.","version":1.1,"script":"on frames do fr.images end\non get_value do\n r.frames:frames[]\n r.order:range count r.frames\n r\nend\non set_value x do\n if x.frames fr.images: x.frames end\nend\n\non drag x do\n if !card.locked\n fr:frames[]\n c.pattern:get_pattern[]\n c.brush:get_brush[]\n o:if pointer.down x else pointer.prev-card.offset end\n each f in fr\n c.paste[f]\n c.line[o random[-1,0,1 2]+x]\n f.paste[c.copy[]]\n if tb.value\n f.paste[deck.card.image.copy[card.pos card.size] 0,0 1]\n end\n end\n if !app.playing\n play[sound[random[sfx.value.data]]]\n end\n end\nend\non click x do\n if !card.locked\n card.event[\"stroke_start\"]\n drag[x]\n end\nend\non release x do\n if !card.locked\n card.event[\"stroke_end\"]\n end\nend\n\non view do\n f:frames[]\n c.border:cbo.value\n c.show:card.show\n c.clear[]\n i:f[(count f)%sys.frame/5]\n i.size:c.size\n c.paste[i]\nend\n\non get_animate do view end\non get_border do cbo.value end\non set_border x do c.border:x cbo.value:c.border end\non get_brush do 0+cbr.text end\non set_brush x do c.brush:x cbr.text:c.brush end\non get_pattern do 0+cp.text end\non set_pattern x do c.pattern:x cp.text:c.pattern end\non get_temp do tb.value end\non set_temp x do tb.value:x end\non get_clear do\n on clear do\n fr.value:raze rtext.cat @ (3 take image[])..copy[]\n end\nend","template":"on stroke_start do\n \nend\n\non stroke_end do\n \nend","attributes":{"name":["border","temp"],"label":["Border","Template Background"],"type":["bool","bool"]},"widgets":{"c":{"type":"canvas","size":[100,100],"pos":[0,0],"animated":1,"volatile":1,"border":1,"brush":1,"scale":1},"fr":{"type":"field","size":[100,20],"pos":[0,-77],"locked":1,"show":"none","value":{"text":["","i","i","i"],"font":["","","",""],"arg":["","%%IMG2AGQAZAD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wA3","%%IMG2AGQAZAD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wA3","%%IMG2AGQAZAD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wA3"]}},"sfx":{"type":"grid","size":[100,31],"pos":[0,-49],"locked":1,"show":"none","format":"ss","value":{"name":["pen1","pen2"],"data":["%%SND0B/307ers8vsDDRMWEwwC+fDq6Oz0/wsUGRkSB/vv5uPm8P4MGB8eFQj46eDd4/ECEyAkHxIA7uDa3en8Dh4lJBgG8+La2uX2CBojJB0N++rf3OLvAA4aHhwTB/nv5+fs9P8HDhANCQL//Pv7/P8AAQMC//v49fX2+wAGDBAREA4KA/317uro6u3x+P8FCxAUFxgXEgwE/vbw7Onp6evw9PoABAkNERMVFRQRDAcB/ffy7+zr6+zv8vf7AAQIDRATFBQTEAwIAv769PDt6+vr7fD0+f4DCA0RFBUVFBENCAP++fPv7Orq6u3w9Pr/BAkOERMUFBMRDQgD//r18e7t7Ozu8fT4/P8DBgkLDA0NDAsJBgQDAgD+/fv6+vn5+fr6+/z9/v//AAAAAQIDBAMCAQEAAP/+/vz9/Pz8/Pv8/fz9/f7/AP8AAAAAAgMEBQQEBAQFAwMDBAMCAwICAQABAAAAAQEAAQAAAP/+/v3+/fz9/Pz8/Pz8/Pz8/Pv8/f38/v79////AAAAAAABAQECAQMCAgMEAwMDAwMDAwMDAwQCAwIDAgIBAQIBAAEAAAAAAAD+//7+/f7+/f39/f39/fz7/Pz8/P39/f39/f38/f7+/v7+/f/+","%%SND0AAAA/wAAAAAAAAABAAD////+/wAAAAABAAD////+AAABAAAAAAD+//8AAAAAAAAA/wAAAAAA/wAA/wAAAAECAQD+/fz9/wADBQQB//v4+f0CBggGAvz39vj/BgkJBP749vj/BggIAv35+f0AAwQBAP3+AAAA/v0AAgUEAPr2+AAIDQf+8/D3Aw4RCPnu7vkIEhEE9evu/AsUEQLz6+/8DBQRA/Tr7vkIExQK+u7r8v8NFBIG9+3r8gANFRMJ++/q7/oHEhUQBPbs6vD8CBMVEQX47eru+AUPFBMK/vLr7PP+CRETDgT78u/x+QMMEA4H/fTv8PkCCw8NBf318fT7AwkKCAL8+Pj8AAMEAwD+/wACAgD8+fk="]}},"tb":{"type":"button","size":[60,20],"pos":[0,148],"locked":1,"show":"none","style":"check"},"cbo":{"type":"button","size":[100,20],"pos":[154,0],"locked":1,"show":"none","style":"check","value":1},"cp":{"type":"field","size":[100,20],"pos":[154,32],"locked":1,"show":"none","style":"plain","value":"1"},"cbr":{"type":"field","size":[100,20],"pos":[154,63],"locked":1,"show":"none","style":"plain","value":"3"}}},"wigglyPlayer":{"name":"wigglyPlayer","size":[100,100],"resizable":1,"margin":[1,1,1,1],"description":"A viewer and storage location for wiggly animations, which is also suitable as a \"Fancy Puppet\" for use with Puppeteer.","version":1.2,"script":"on frames do fr.images end\non order do or.data end\n\non set_value x do\n if x.frames fr.images:x.frames..copy[] end\n or.data: (range count x.frames) unless x.order\nend\non get_value do\n r.frames:frames[]\n r.order :order[]\n r\nend\n\non view do\n f:frames[]\n o:order[]\n c.border:cbo.value\n c.show:card.show\n c.draggable:cd.value\n c.clear[]\n if count f\n i:f[o[(count o)%sys.frame/5]]\n i:if fl.value i.copy[].transform[\"horiz\"] else i end\n if get_stretch[]\n c.paste[i 0,0,card.size]\n else\n c.paste[i .5*c.size-i.size]\n end\n end\nend\n\non get_border do cbo.value end\non set_border x do c.border:x cbo.value:c.border end\non get_stretch do cst.value end\non set_stretch x do cst.value:x end\non get_frames do fr.value end\non set_frames x do fr.value:x end\non get_order_text do \",\" fuse order[] end\non set_order_text x do or.data: 0+\",\" split x end\non get_animate do view end\non get_flip do fl.value end\non set_flip x do fl.value:x end\non get_emotes do em.data end\non set_emotes x do em.data: x end\non set_emote x do or.data:() unless get_emotes[][x] end\non get_draggable do cd.value end\non set_draggable x do cd.value:x end\n","template":"on click do\n \nend\n\non drag do\n \nend\n\non release do\n \nend","attributes":{"name":["border","draggable","stretch","frames","order_text"],"label":["Border","Draggable","Stretch to Fit","Frames","Frame Order"],"type":["bool","bool","bool","rich","string"]},"widgets":{"c":{"type":"canvas","size":[100,100],"pos":[0,0],"locked":1,"animated":1,"volatile":1,"script":"on click pos do\n card.event[\"click\" pos]\nend\non drag pos do\n if get_draggable[]\n card.pos:pos+(pointer.pos-pointer.start)\n me.pos:0,0\n card.event[\"drag\" pos]\n end\nend\non release pos do\n if get_draggable[]\n card.event[\"release\" pos]\n end\nend","border":1,"scale":1},"fr":{"type":"field","size":[100,20],"pos":[0,-77],"locked":1,"show":"none"},"or":{"type":"field","size":[100,20],"pos":[0,-49],"locked":1,"show":"none","style":"plain"},"fl":{"type":"button","size":[60,20],"pos":[0,148],"locked":1,"show":"none","style":"check"},"em":{"type":"field","size":[100,20],"pos":[109,-49],"locked":1,"show":"none","style":"plain"},"cbo":{"type":"button","size":[100,20],"pos":[109,0],"locked":1,"show":"none","style":"check","value":1},"cst":{"type":"button","size":[100,20],"pos":[109,31],"locked":1,"show":"none","style":"check","value":1},"cd":{"type":"button","size":[100,20],"pos":[109,61],"locked":1,"show":"none","style":"check","value":0}}}}}