I love the way this looks! Wow!
Okay, I'm coming at this from the perspective of an artist who usually just uses the tools available, so someone else will have to give you an elegant example of the code solutions -- they definitely exist. I'm just the wrong person to show you.
I think the name tag should be fine to do with code but the sketch portrait that appears at slightly different tilts has a potential style issue that's jumping out of me.
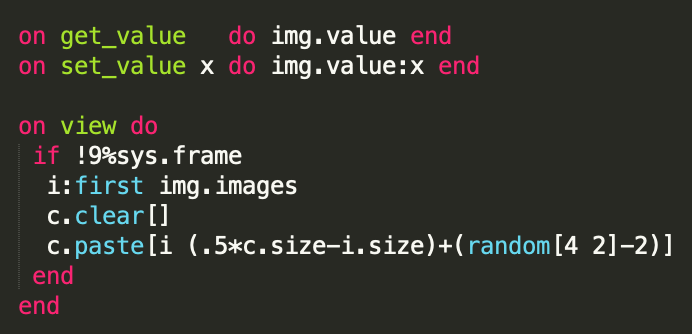
You can see an example of both the visuals and the scripting involved in making an image rotate in Decker with this post over here about the the rotor contraption and you might notice some slight digital 'crunchiness' and distortions happening with the lines in the example gif. It's not very noticeable when the image being rotated is also digital-looking but I think it might be a problem with certain other styles -- such as natural looking sketches and other paper-like assets that want to maintain that real paper feeling. This is an issue that can come up for any program working at this scale that's trying to rotate raster images without anti-aliasing or some other kind of visual smoothing.
If those small distortions don't feel right for the style of your project then I'd suggest preparing any tilted versions of your assets externally in an art program that's able to use things like anti-aliasing before importing them into Decker.
After that you can treat them as animation frames either in existing tools like zazz (which can play a loop) or puppeteer (it's a bit more work to set up but it might be good if you have reasons to move your collage pieces around the screen) or you could definitely code your own solutions that suit your project.
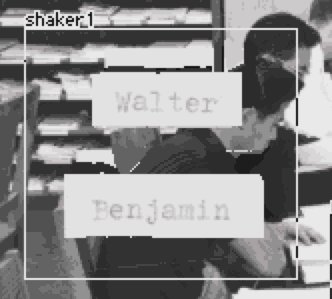
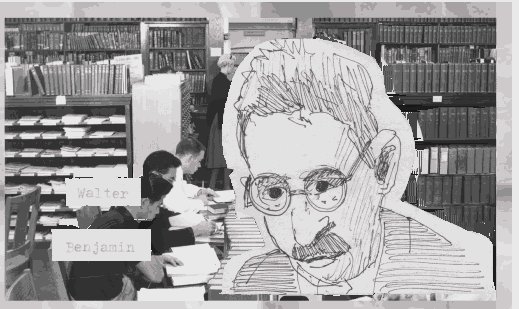
But the target style is certainly possible -- I disassembled your example gif (very roughly -- sorry for the jagged edges) and rebuilt it in Decker. I used your collage piece animation frames as they existed in the gif and zazz.flipbook[] to play them in loops -- one for the name tag, one of the sketch -- on top of the background which is an image directly on the card.

And I think it looks okay as a starting point! Not too different from the example. But there's more than one way to set things up depending on what kinds of things you want to do with your collage pieces once they're inside the deck. And I'm happy to help you figure that out if you're interested or have any other specific questions. :)
Also important to note: my reconstruction of your gif is in a 16-color Deck where the 'color' palette is a range of greyscale shades. The "All About Color" tutorial deck may be some help, for anyone unfamiliar with importing "color" (or grayscale) images into Decker.