are you talking about the fact that while the canvas is 64x64, the movement is smoothed so it accidentally involves subpixels?
I don't see the canvas being 64 by 64. All the sprites are looking low rez but the game itself seems to be rendered in high rez, The canvas seems to be 640 by 640 when not in fullscreen

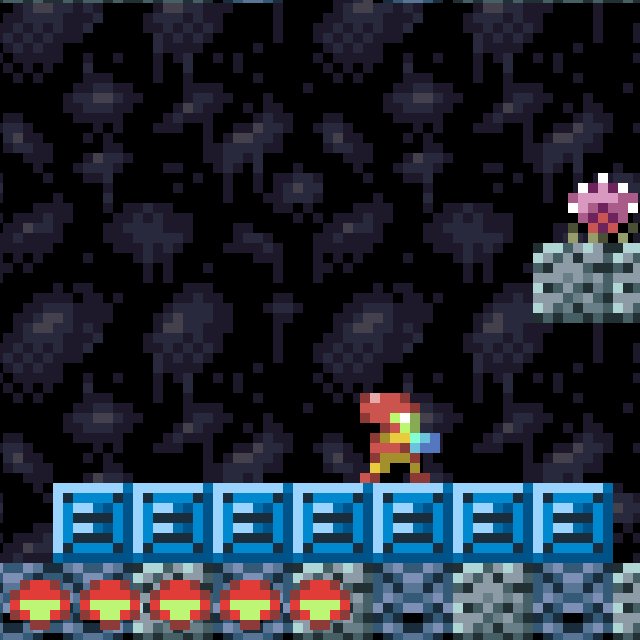
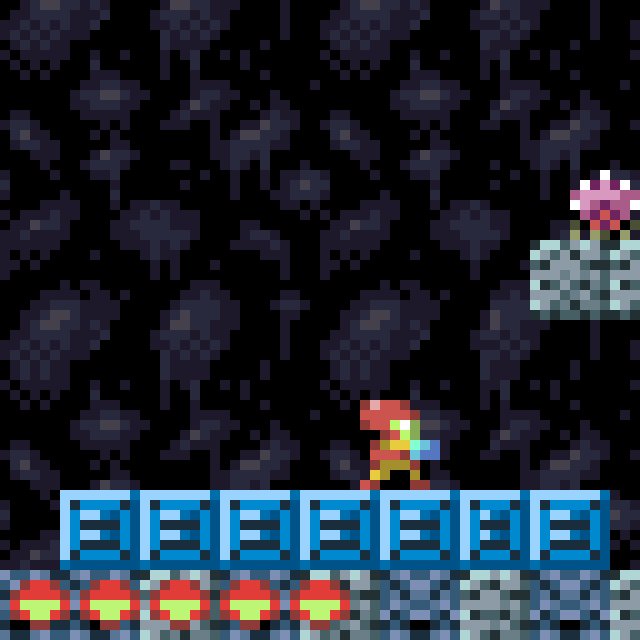
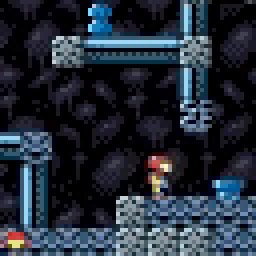
Here's a before and after of what it's looking like right now, and what it could look like if it was using a 64x64 resolution
mmm I’m sorry I don’t really get what you mean! maybe something is wrong with the way I do it?
Two things I do:
- my drawing canvas’ width and height are 64px
- the window’s width and height are both 640px
So effectively, I scale everthing up by 10.
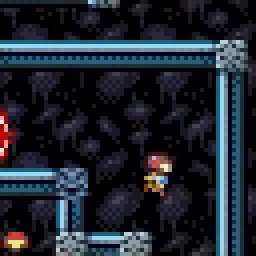
The counterpart of this, and something I realised after the submission deadline, is that my camera is not aligned with the pixels, which means that while the size of the screen looks like 64x64, there are subpixels at the edges of the camera, like here:

Is that what you’re talking about?
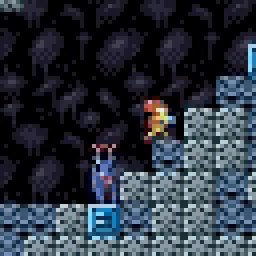
Another issue is the fact that I’ve not aligned the movement to the grid either, effectively creating subpixels there as well, like here:

Sorry for over explaining, it’s my first time participating in the low rez jam, so I just want to make sure I understand for next time 🙂
Oh okay,
so basically, you are not rendering at 64 by 64 since if I scale it back down at a real 64x64 pixel resolution and scale it back up I get a different result. It's particularly obvious when looking at moving things, you can see that instead of being rendered on a 64x64 grid, things can actually use the full high rez of the screen.

I don't know what you mean by "my drawing canvas’ width and height are 64px" maybe they are only logical pixels and it's not actually rendered on a 64x64 canvas.
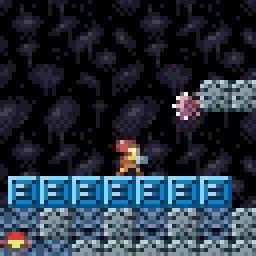
The best way to have a 64 by 64 game is to actually draw on an actual 64 by 64 texture/canvas/display and to upscale that with no special upscaling filter, I tried to do this on a recording it should look like that (without the compression artifacts from the video recording of course):

Another way is to actually make sure that all sprites are just the right size and at just the right position by rounding the positions before rendering for instance, this solution is pointlessly more CPU intensive and not recommended, but sometimes depending on the technology you use, you might not have the choice.
I saw you were using love2D, I'm sure someone already tackled this issue and made a starter kit for lowrezjam or something.
I'm not sure if it's working or not but I saw this one for instance: https://github.com/tcfunk/lowrezjam-starterkit-love2d and this video too
thanks a lot! I think I understand what my mistake was. On a high dpi screen, the library I use for resizing the screen was making pixels bleed for some reason, and I moved to not using their default canvas instead. Now looking at what they’ve done in this Love lowrez template, I get it now!
Thanks for taking the time!

