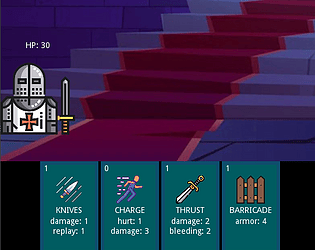
Thanks, that’s exactly the goal. I wanted to use this game jam as sort of a way to develop the core systems and see how everything goes. Everything has been written in JSON for example, the layout of the map, the different levels, the rewards, the cards, the monsters, etc. So everything is in a sort of database that I can edit in any way I want, and it generates the entities on the fly.
Thanks for the kind words!