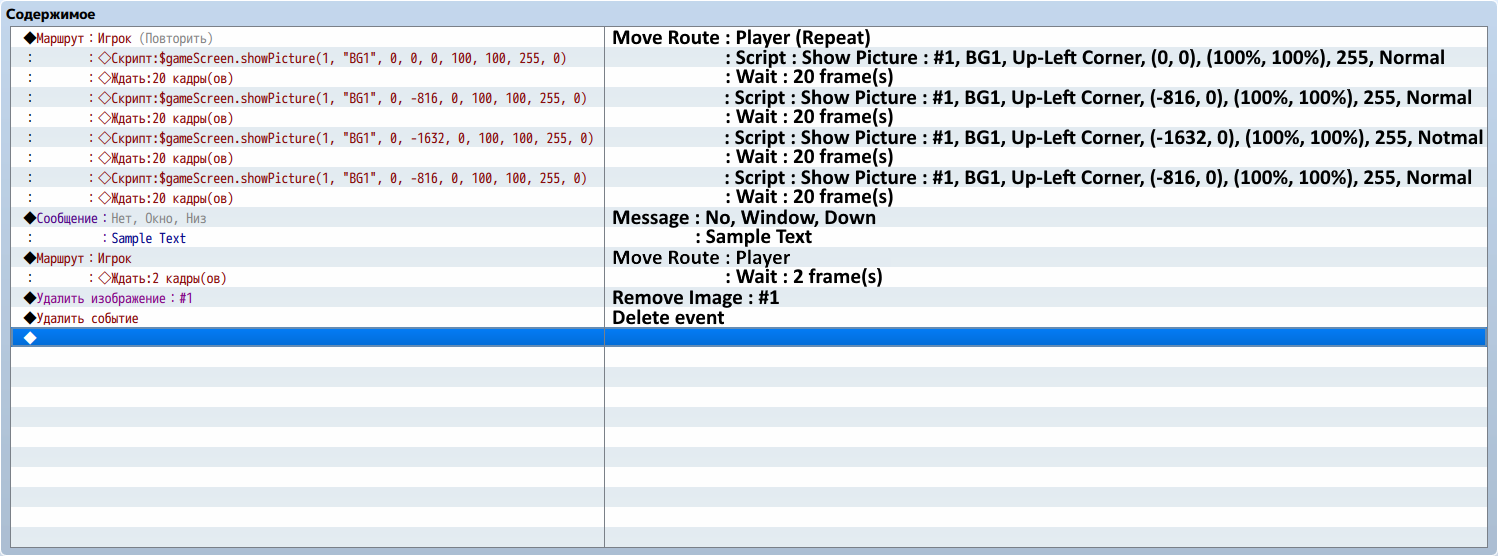
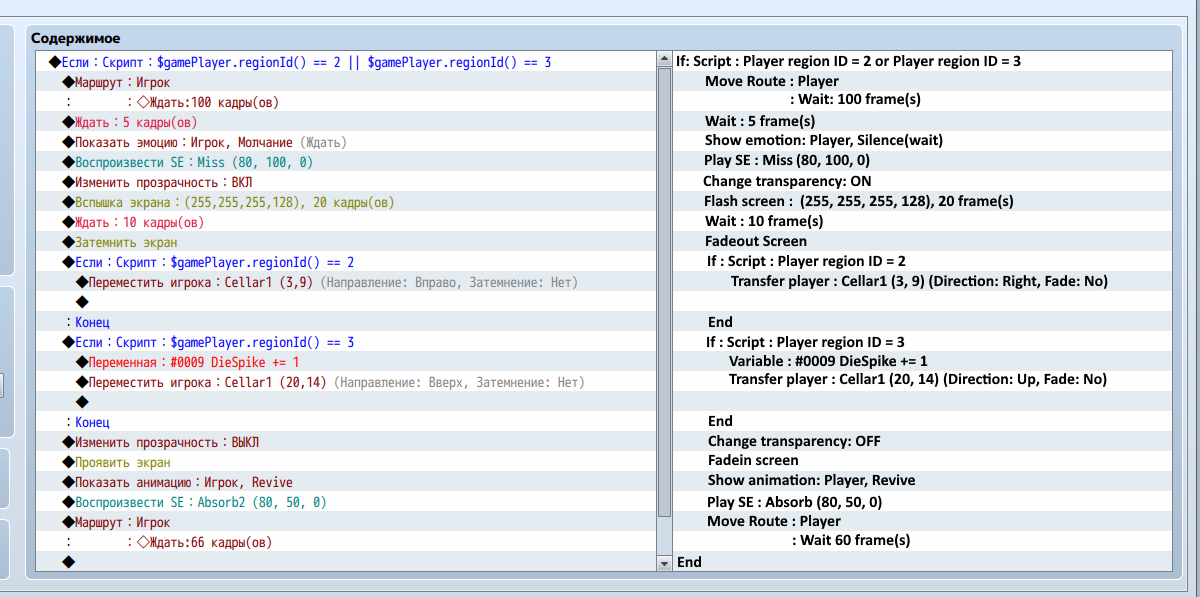
As I understand you mean add a common event and to these row events a trigger for calling it (or how you suppose to activate it). But usually row events consist only of one movement and one text box, will doing this actually change anything?
Also I assume parallel events are having more impact on the game performance as it’s constantly keeps checking if the trigger is activated in the background, unlike touch/action triggers, and I’ll have to add dozens - it’ll only load the performance, won’t it?
Also clarify what that phrase “function can be made in one event but not graphics” actually mean. Change the graphics inside the row event and call common event for the rest?
For Lina home these two are used for changing their image to things when she drops them from the chest.
But clickable objects mostly have different texts, how it can be turned in one event?





 Sorry for late answer.
Sorry for late answer.