How about,
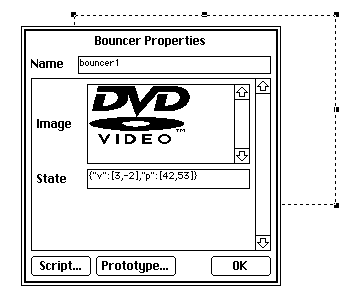
The "DVD ScreenSaver" contraption:

Gracefully sliding around the card of your choice forever! Includes a "bump" event fired every time it bounces off an edge of the screen. If you edit the prototype, you can make this use whatever image you like.
%%WGT0{"w":[{"name":"dvdScreenSaver1","type":"contraption","size":[101,58],"pos":[192,134],"show":"transparent","def":"dvdScreenSaver","widgets":{"vel":{"value":"[-3,-2]"}}}],"d":{"dvdScreenSaver":{"name":"dvdScreenSaver","size":[101,58],"margin":[0,0,0,0],"description":"just the dvd screen saver.","script":"on set_vel x do vel.text:\"%j\" format list x end\non get_vel do \"%j\" parse vel.text end\n\non view do\n v:get_vel[]\n p:v+card.pos\n s:(512,342)-card.size\n if !p[0]>0 v[0]:-v[0] b:1 end\n if !p[1]>0 v[1]:-v[1] b:1 end\n if p[0]>s[0] v[0]:-v[0] b:1 end\n if p[1]>s[1] v[1]:-v[1] b:1 end\n card.pos:(s-1)&0|p\n set_vel[v]\n if b card.event[\"bump\"] end\nend\n","template":"on bump do\n \nend","image":"%%IMG0AGUAOgB//////AAA////gAAAf/////wAAf////gAAP/////+AAP////+AAD//////gAH/////4AA//////4AB//////AAP//////AA//////4AAAAH///wAf+AAB/+AAAAAf//8AP/AAAH/wAf+AD///gH/n/gA/8AH/gA/+/4D/z/wAP/gB/wAH/v+A/8/8AB/4A/8AB/7/gf+P/AAf+AP/AAf+f8P/D/wAH/gD/wAP/n/H/g/4AD/wB/4AD/5/z/wf+AA/8Af+AB/8P+/4H/gAf/AH/gA//D//8B/4AP/gB/wA//gf/+Af8AP/wA/8A//wH//AP/AP/8AP/B//4B//wD/x//+AD////4AP/4A////+AA////8AD/8AP////AAP///4AA/+AH////AAH///gAAH/AB///+AAB//8AAAB/gAf//8AAAAAAAAAAfwAAAAAAAAAAAAAAAD4AAAAAAAAAAAAAAAA8AAAAAAAAAAAAAAAAHAAAAAAAAAAAAAAAABgAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAP/////+AAAAAAAAA//////////AAAAAA////////////8AAAD/////////////8AAH/////+AAf/////4AH/////AAAAP/////gD/////gAAAB/////4Af////+AAAA/////+AD/////4AAB//////AAP//////B///////AAAH////////////4AAAAD///////////AAAAAAAP////////AAdsAAAAAAf////AAAACVAAAAAAAAAAAAAAAAkQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABwGBwP4Af+AHwAAAAAODgcD/gH/gH/AAAAADhwHAw8BwADg4AAAAAccBwMHgcABwHAAAAADOAcDA4H/AYAwAAAAA7AHAwOB/wGAMAAAAAHwBwMHgcABwHAAAAAB4AcDDwHAAODgAAAAAOAHA/4B/4B/wAAAAADABwP4Af+AHwAAAA=","attributes":{"name":[],"label":[],"type":[]},"widgets":{"vel":{"type":"field","size":[37,13],"pos":[2,-19],"locked":1,"animated":1,"show":"none","style":"plain","align":"center","value":"[3,2]"}}}}}