Hah that's dedication:)
dafu
Creator of
Recent community posts
I mostly agree with your points, and given unlimited time I would port to Godot and other engines, and even make a standalone version using .NET Core. However I do have to manage my time carefully as I have little of it to spare, and Unity seems to cover the most bases in terms of out of the box multi-platform support. Moreover, RetroBlit itself is not a free product ($15 USD as of this writing), so I don't think it fits well with the general free open source mindset. You do get the RetroBlit source code when you purchase it however.
As for Unity itself, there are no royalties at any level that I'm aware of. It's free up to $100k annual profit, and after that it's $40/year up for up to $200k, and $150/year for any amount beyond that (these are new numbers for upcoming cost changes in January). Personally I think that is very reasonable and I would not blink and eye at those costs if I was bringing in $100k+ from a viral game. You will in fact pay vastly more in store front royalties on most non-mobile platforms (Steam/Epic/Others).
I think a benefit of such a port would be marginal. The RB development experience is not anything like Unity nor Godot, it's more of it's own thing, it only piggy backs on Unity to ease deployment to multiple platforms. RB development through Godot would be very much like through Unity, assuming C# on Godot.
What benefits do you see of a Godot port?
RetroBlit v2.2 is out!
This version has re-written documentation with now over 9000 lines of API docs alone!
NEW:
- Added Unicode support to built-in and custom fonts!
- Added Multitouch support, up to 4 touch points can be tracked with RB.PointerPos.
- RB.BTN_POINTER_ABC renamed to RB.BTN_POINTER_ANY, RB.BTN_POINTER_D added.
- Added RB.NativeScreenToDisplayPos for translating native screen coordinates to RetroBlit display coordinates.
- Added RB.NO_ESCAPE_CODES flag for Print to ignore RetroBlit string escape codes and print the raw string.
- Rewrote and vastly improved documentation, including over 9000 lines of API documentation!
BUG FIXES:
- Fix music not stopping and audio not cleaning up when switching games with RB.Initialize.
- Don't let sprite sizes be bigger than sprite sheet size.
- Fix sprite clipping when using RB.ROT_90_CW.
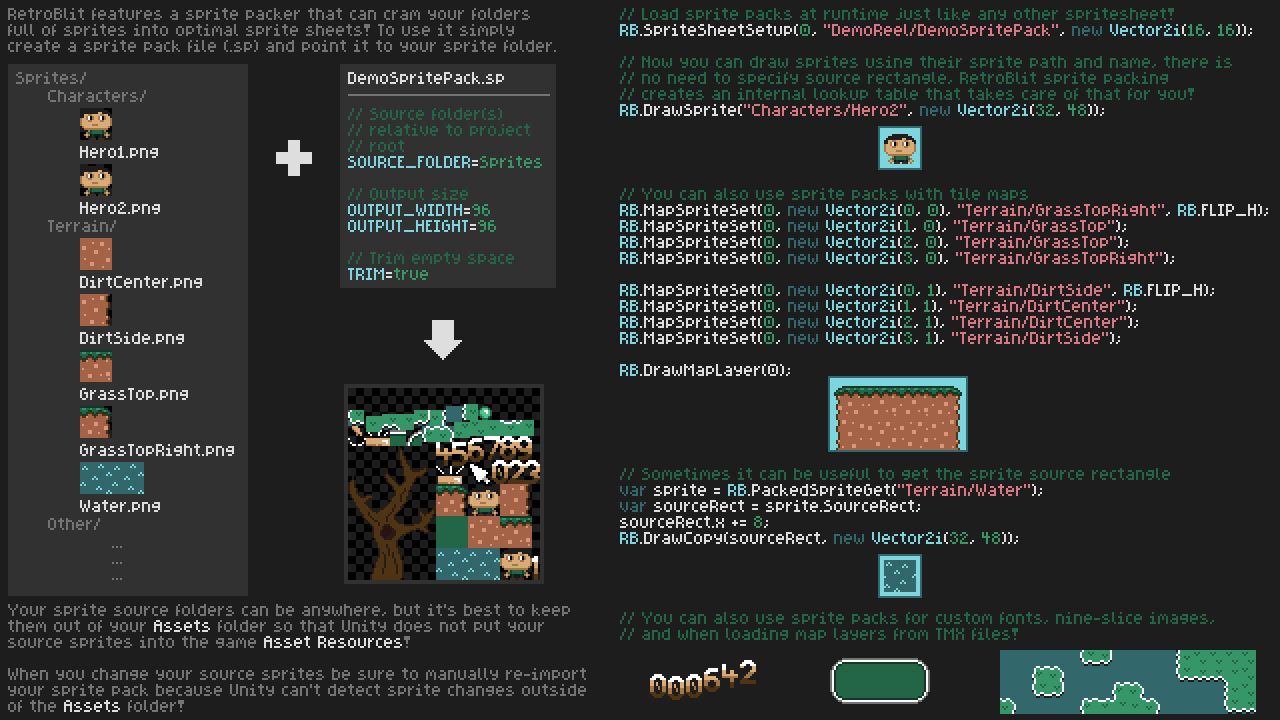
RetroBlit 2.1 is out now! This update adds support for Sprite Packs! You now have the option of storing folders full of individual sprite images and then letting RetroBlit stitch them together into Sprite Packs for you.

If you're considering using RetroBlit but would like to evaluate it first then please send me a private message.
Version 2.0 is now available! FES is also renamed to RetroBlit!
This major version update is significantly bigger than previous updates.
New:
- FES is now named RetroBlit! See http://www.pixeltrollgames.com/RetroBlit/docs/namechange.html
- Tiled TMX support reworked!
- TMX files are automatically converted into a RetroBlit binary format for faster access.
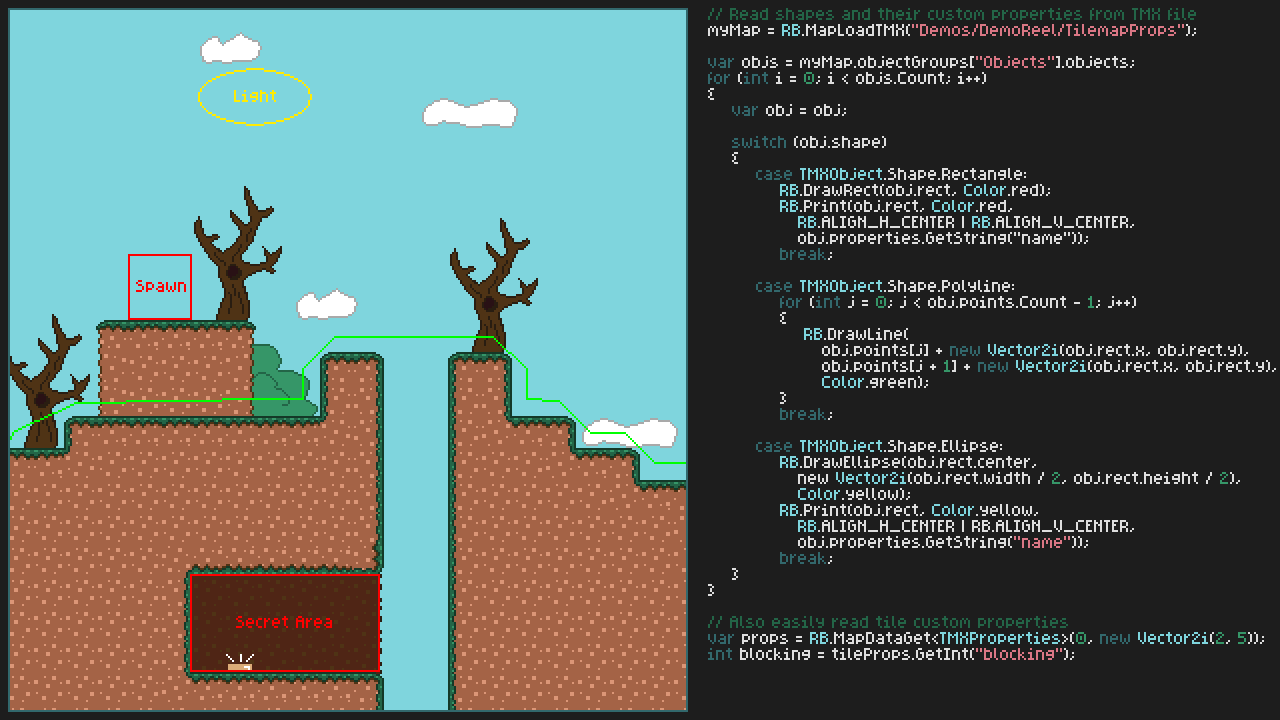
- Added support for TMX map, layer, object, and tile properties.
- Added support for TMX objects, with support for object templates.
- Added support for TMX infinite maps, and chunk by chunk loading.
- All TMX compression formats are now supported.
- Significant performance improvements, sprite benchmarks are up to 2-3x faster.
- Allocation garabage generated in RetroBlit from frame to frame is reduced from 500-2000 bytes down to 40 bytes. No Garbage Collection hiccups.
- Added FastString class, a zero-garbage replacement for strings.
- Added a set of 30 easing functions for interpolating values, vectors, colors and more!
- Added ability to render into any sprite sheet, as well as creating blank sprite sheets which now replace offscreen surfaces.
- Added new Clear(color, rect) method for clearing only a section of the display or sprite sheet
- Added DrawTriangle and DrawTriangleFill primitives.
- Added new Wavy and Shaky text effects
- Added ability to change text font inline
- Added a flag for ignoring inline text color changes (you can use this to render drop shadows behind text with inline color changes)
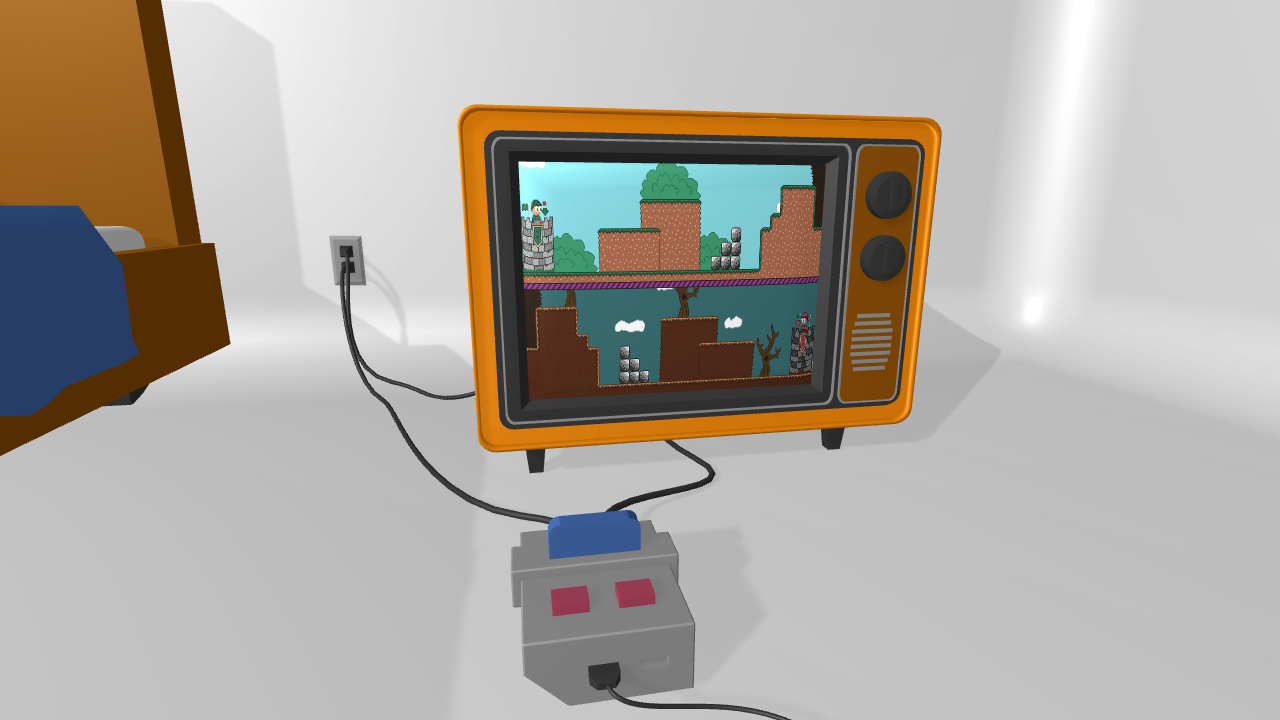
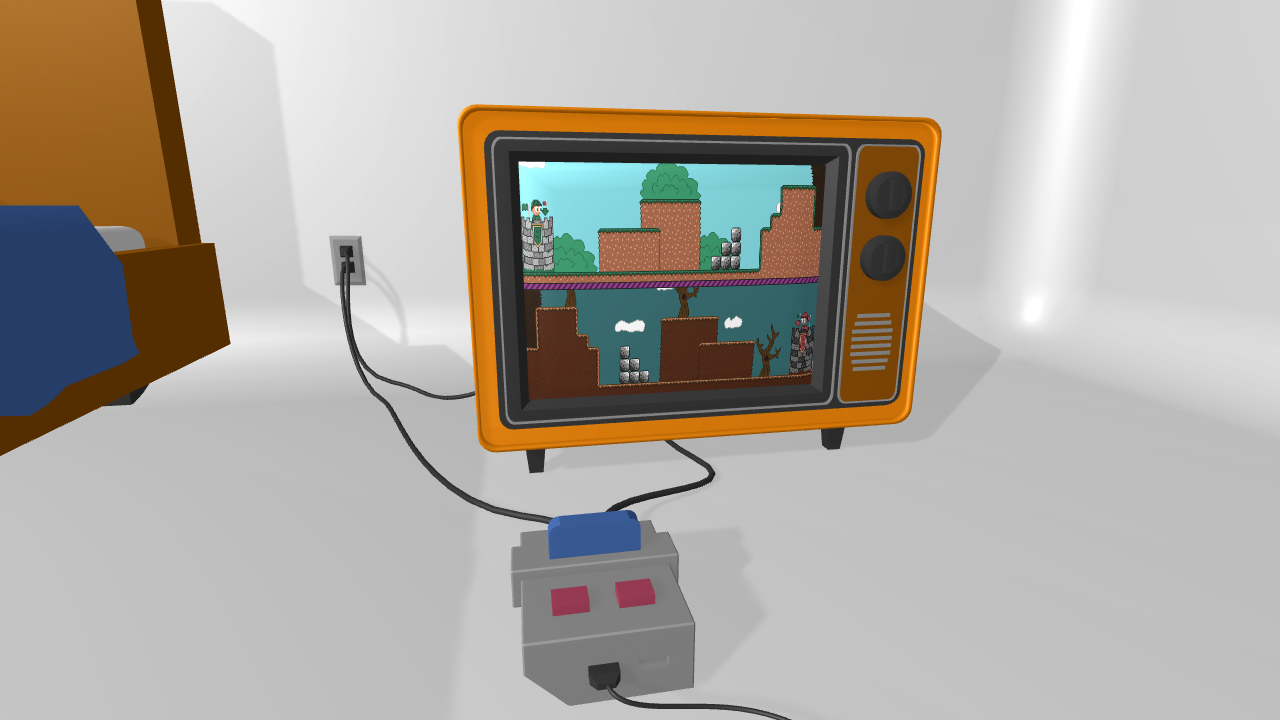
- Added ability to retrieve RetroBlit rendering surface so that you can render it manually, see the new OldDays demo scene!
- Added OldDays demo
- RetroBlit can now be reinitialized at any time by subsequent calls to RB.Initialize and should no longer cause trouble if the Scene is reloaded. It's also possible to switch between different RetroBlit games by calling RB.Initialize for a different game.
- Removed Indexed Color Mode support and all related APIs. See rationale here: http://www.pixeltrollgames.com/RetroBlit/docs/indexmode_removal.html
- Removed Size2i, now Vector2i also has width and height members (which are aliases for x, and y)
- Removed ColorRGBA, use Color32 or Color instead
- Removed HelloWorld demo, improved MyGame template instead
Bug Fixes:
- Fix SpriteSheetSize() returning wrong values
- Fix sprite sheet not loading if only tilemaps are being rendered
- Fix rendering of primitives on some old hardware
- Fix bad default audio compression on audio import
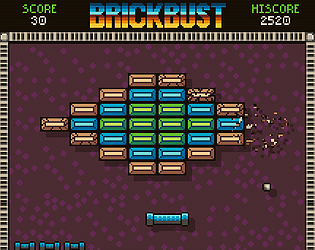
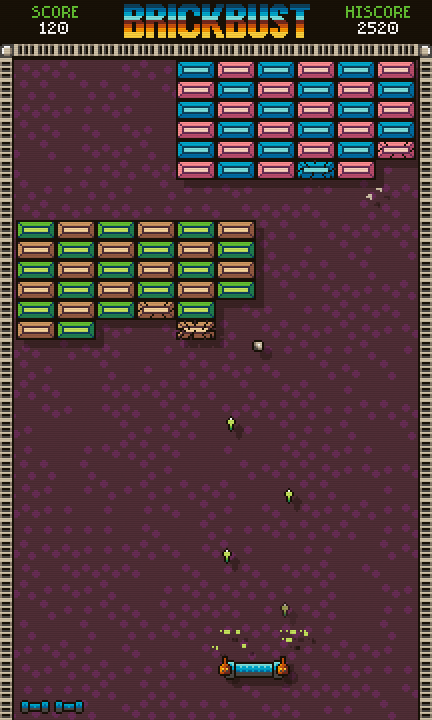
FES 1.5.0 is out now. This release includes fully commented source code to a new demo game, BrickBust:
Try BrickBust out at: https://pixeltrollgames.itch.io/brickbust
Or free on Google Play: https://play.google.com/store/apps/details?id=com.mcietwie.brick_bust

New:
- Added BrickBust complete brick-breaker demo game!
- Added FES.Ticks and FES.TicksReset APIs
Bug Fixes:
- Fix game FES.Effect.Slide not clipping to FES.Display bounds corrects.
- Fix FES.PaletteSwapGet not return the same value as set by FES.PaletteSwapSet!
- Fix Tilemap rendering issues when -FES.HardwareSettings.MapSize is not a multiple of the internal chunk size (16)
v1.4.1 is now out. This is a small bug fix release.
New:
- Added FES.BatchDebugEnable and FES.BatchDebugDisable which shows how many batch/flush operations are being performed and why
Bug Fixes:
- Fix tilemap chunks not being clipped at an early stage in the pipeline if they are completely out of clip bounds. This should improve tilemap rendering performance in some scenarios
Check out FES at: https://pixeltrollgames.itch.io/fes
Have a look at a FES game in the works, Merl: https://pixeltrollgames.itch.io/merl
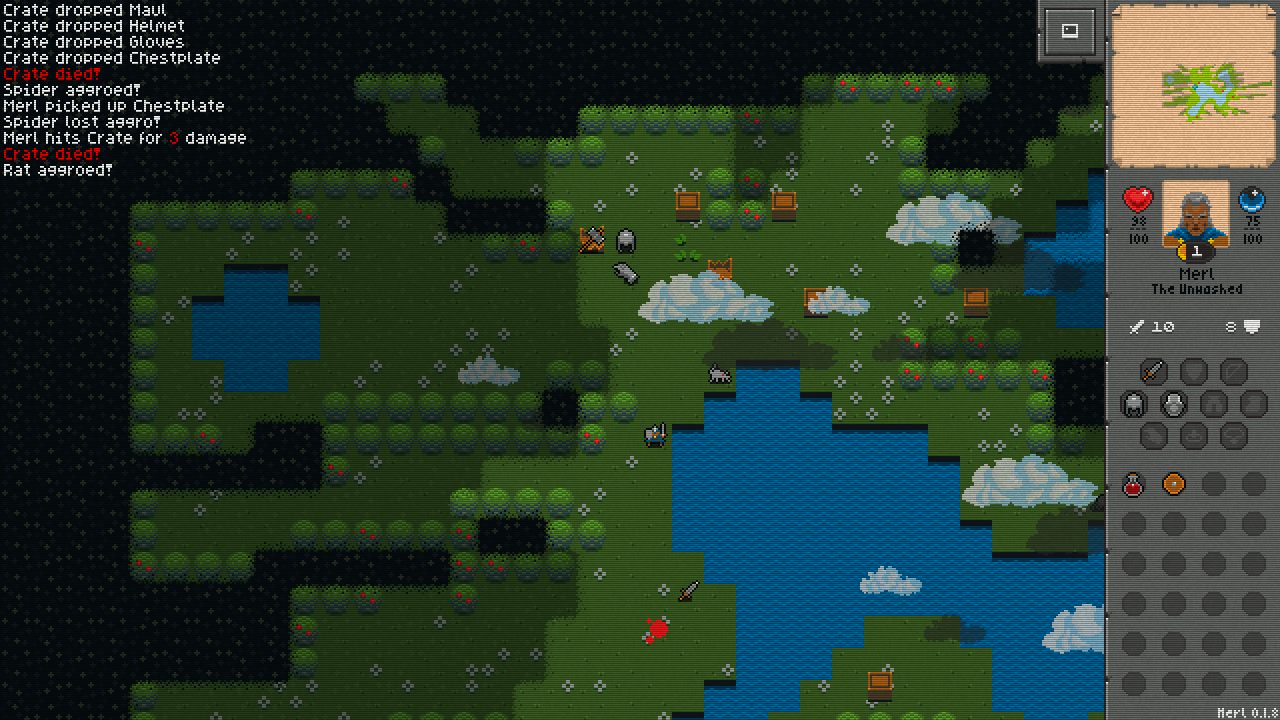
Some more updates recently,
- Redesigned the look of existing dungeon proc gen, new floors
- Added exterior forest map which kinda ties into the title screen! For fun I added clouds that fly by on this map
- Added cave map which at the moment is pretty similar in layout to forest map
- Added support for animated tilemap tiles, used right now to animate water and lava
- I consolidated all the existing UI into the side bar, so now the inventory and equipment is visible all the time. I initially resisted this idea but I think it is significantly better and more user friendly, at some cost of screen realestate
- You can now drink potions! The UI mechanism for this is currently experimental. When you pick up a potion from your inventory the character portrait changes expression and a little "DRINK" label bounces on top of the portrait, you drink the potion by dropping it on the portrait. Its a little gimmicky, but at the same time works very well on touch devices, which I'm always keeping in mind as I design the UI
- While messing around with procgen I added a Unity Editor extension that lets me dump maps in ascii form at various stages of their creation. This is purely for debugging purposes, but I thought it might be interesting to share. Unity lacks a good monospaced debug console, so I might develop this console further and add it to the FES offering in future releases

v1.4 was just released! It brings custom shader support and ability to specify which and when post-processing effects are applied.
v1.4 February 5th 2018:
New:
- Added custom shader support! Shaders can now be applied in pixel-perfect space when drawing sprites/primitives/fonts, and also at post-process effect time. See FES.ShaderSetup(), FES.ShaderSet(), FES.EffectShader()
- Added FES.EffectApplyNow() API which specifies when post-processing effects should be applied. This is very useful if you want some drawing (eg GUI) to be affected by different post-processing effects (or none at all)
- Added FES.PaletteColorSet() overload that allows for setting colors directly from another palette file, rather than manually one at a time
- Added FES.SpriteIndex() overload that takes sprite sheet index as a parameter, previously FES.SpriteIndex() only worked for current sprite sheet
- Added Unity Crash Course to the Documentation to help new Unity developers get started with FES
Bug Fixes:
- Fix incorrect clipping region on Offscreen surface of different size than FES.DisplaySize
- Fix Tilemap cell not updating when only the Tint Color or Flags are changed
- Fix some Tilemap chunks becoming invalid and unsuable if all tiles set manually set to empty/invalid with FES.MapSpriteSet()
- Fix some Tilemap chunks not rendering on Offscreen surface of different size than FES.DisplaySize
- Fix Tilemap rendering when using the Offset parameter, some chunks were not rendered
- Fix Tilemaps leaking Meshes
- Fix built-in font not rendering properly if there is no sprite sheets loaded
Recently I worked on inventory/equipment, you can now equip items. Still need to add special handling for 2H weapons. Equipping items also has no actual effect yet...
- Added minimap
- Added a simple healthbar
- Added outlines to characters and items to make them pop a little more, I found that previously they were blending with the background too much. I would really love some feedback on this change!


Monsters now drop any items that they're carrying upon death. Since crates are a type of monster they drop items too!
Currently they drop a crazy amount of items, as part of a loot & inventory test.
When dropping an item the surrounding 3x3 area is checked and the "most empty" tile is chosen. This helps to prevent too much item stacking. If there are too many items in the area they are stacked and upon stepping on a stack the player can pick which item from the stack to grab.
The inventory screen mostly works, it lets you organize items and drop them on the ground, can't equip anything yet though.

Thank you! A lot of these are planned in fact, the game is just nowhere near being feature complete yet.
Diagonal movements I'm not sure enough. I wouldn't want enemies to move in ways that player never could, and I don't want diagonal movements for players because they are hard to pull off accurately on a gamepad (without moving orthogonally when you meant to go diagonally and vice versa)
Second level is good actually, the game is completely unbalanced and it's far to easy to die at the moment.
Thank you for your constructive feedback, it's very much appreciated!
Do you mean individual UI elements are too small to interact with comfortably, or that there needs to be more UI like minimap? There will be a minimap, health and status info on the screen.
There will be melee and ranged combat, along with various skills for both instead of just "bump to attack".
Yes every character moves at the same rate now, but a system is in place to allow some characters to move faster and slower. I imagine there will be atleast some monsters that move twice the speed, and some that move half the speed of the player.
Hello all,
I'm working on a new roguelike project called Merl. I'm a big fan of dungeon crawlers and RPGs in general and I'm very excited to be working on this project. It is still very early in development and a lot is still undefined, but clearly there will be dungeon crawling, and looting, and there will be 16bits!
You can already play a very early version of Merl in WebGL, Desktop, and Android formats:
https://pixeltrollgames.itch.io/merl
Merl is made using the FES Retro Game Framework:
https://pixeltrollgames.itch.io/fes




Just added a basic Unity guide for those who have never used Unity before. You only need bare minimum knowledge of Unity to create a FES project. The guide is at: http://www.pixeltrollgames.com/fes/docs/unity.html
 Hello all,
Hello all,
I'd like to introduce you all to RetroBlit Retro Game Framework:
https://pixeltrollgames.itch.io/retroblit
RetroBlit - A Retro Game Framework is a different take at retro game development in Unity. RetroBlit aims to provide a simple hassle-free API for a frictionless pixel perfect environment in which to develop 1990s era true retro games. What makes RetroBlit different is that it does away with the Unity IDE almost entirely, opting out instead for a code-only classic game-loop based environment. There is no scene management, no game objects, no fiddling with camera and asset importing. With RetroBlit you don't need to worry about how to cram that perfect retro feel into Unity, retro is what RetroBlit does. RetroBlit has its own rendering pipeline, and its own audio and input APIs.
Here are some of RetroBlit features:
- Pixel perfect rendering
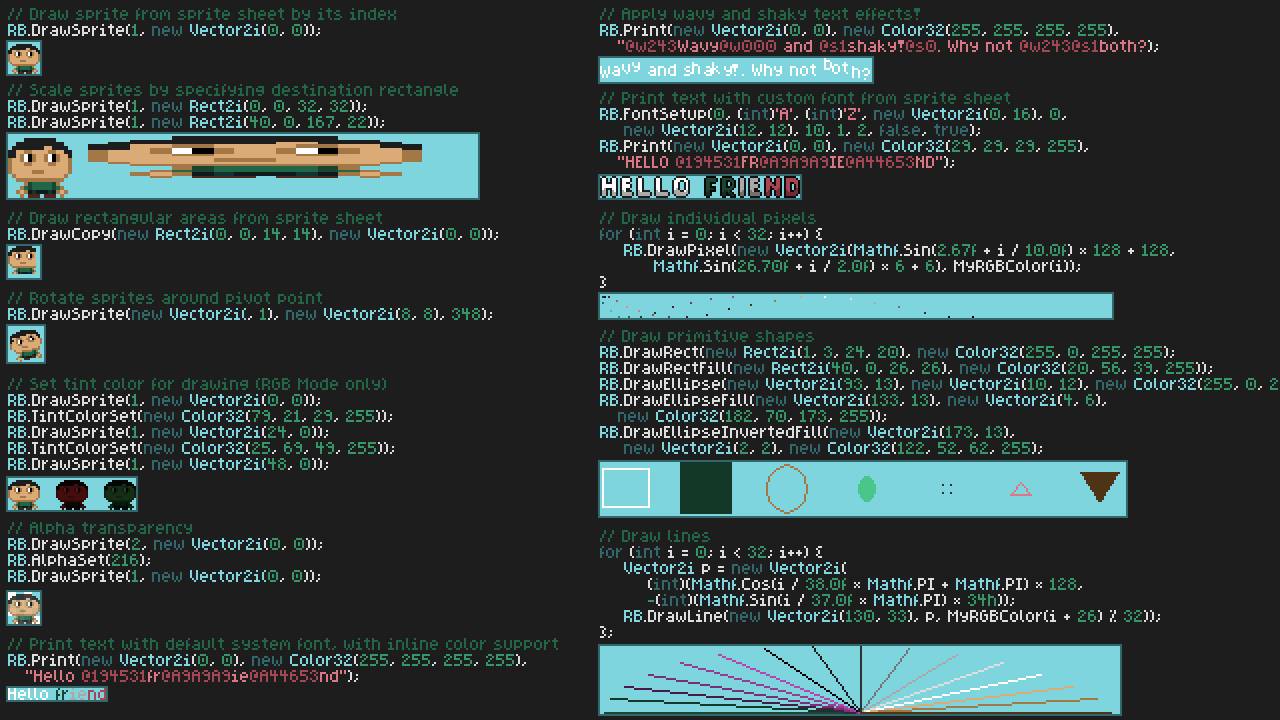
- Primitive shape rendering, lines, rectangles, triangles, ellipses, pixels
- Multi-layered tilemaps with extensive TMX file support which includes support for infinite maps, objects, and custom properties
- Rendering to and from sprite sheets
- Unicode text rendering, with text alignment, overflow settings, and custom pixel font support
- Sprite packing support
- A set of 30 tweening/interpolation functions
- Clipping
- Custom shader support
- Sound and music APIs
- Simplified input handling
- Optional wide and tall pixel support (think 1980s computer games)
- Post processing and transition effects, such as scanlines, screen wipes, screen shake, fade, pixelate and more
- Garbage Collection aware code, for smooth play without hiccups!
Here is what a simple "Hello World" app looks like in RetroBlit:
public class HelloWorld : RB.IRetroBlitGame
{
public RB.HardwareSettings QueryHardware()
{
var hw = new RB.HardwareSettings();
hw.DisplaySize = new Size2i(320, 180);
return hw;
}
public bool Initialize()
{
return true;
}
public void Update()
{
}
public void Render()
{
RB.Clear(new Color32(128, 128, 128, 255));
RB.Print(new Vector2i(137, 80), Color.white, "Hello World");
}
}
If you're interested in developing Retro games then RetroBlit may be for you. If you think fantasy consoles are great but wish they were more commercially viable and portable then RetroBlit is definitely for you!
Never used Unity, don't want climb that Unity learning curve? No worries, you only need the very bare minimum Unity knowledge to create a RetroBlit project, and I've got you covered with this guide: http://www.pixeltrollgames.com/RetroBlit/docs/unity.html
But that's just words, have a look at the link above for a live WebGL demo, and a number of stand-alone builds for various platforms!




This is such a neat jam, I wish I've heard of it earlier.
While I haven't participated I'd like to say thank you for reminding me of the Amstrad CPC days, and I'd like to share that Wide-Dot jam directly inspired a "wide pixel mode" addition in the new release of my little retro game framework FES (scroll down a bit for wide mode):
Hi all, this is my first LD game, and itch game for that matter.
The theme was "A Small World", so that's exactly what's going on here. Fall from Canada to China in mere seconds!