Hi, that is not part of the plugin, sorry. I can add it to my to-do list for a future update.
Casper Gaming
Creator of
Recent community posts
Hi, for removing the name and level, you can just comment out the lines in the function I gave you above that draw them.
For drawing more than 4 party members, it's a bit tough because the plugin is not set up for that, I think it would need an update unless you are comfortable writing your own JS, in which case you could modify the rect it is drawing the faces in.
Hi,
1) Yes the color (actually 2 colors because it is a gradient) is an option when setting up each button mash event. So you can have different colors for different button mash events.
2) You cannot use a picture as the background with the plugin, but you could set the window to be transparent type and show a picture where the button mash window would be. It might be a bit difficult to line up, I can look to add a picture as an option in a future update. You can also change the window's windowskin, back opacity, tone, and padding but those settings currently affect all button mash events.
Also while testing this I noticed that I forgot to hook the background type parameter up 😅you can add this code into the js file to get the background type parameter to work:
CGMZ_Window_ButtonMashProgress.prototype.initialize = function(rect) {
Window_Base.prototype.initialize.call(this, rect);
this._gaugeRect = new Rectangle(0, this.lineHeight(), this.contents.width, this.lineHeight());
this.setBackgroundType(CGMZ.ButtonMash.BackgroundType);
this.clearData();
this.hide();
};It is drawing the actor name on their face image, but the actor's name is undefined so when it goes to call string functions on the actor name it crashes because undefined is not a string. You can try copying the below JS into the bottom of the plugin file and it should start working:
CGMZ_Window_SaveFileDisplay.prototype.onFaceLoaded = function(args) {
this.drawFace(args.name, args.index, args.x, args.y, args.width);
const y = args.y + ImageManager.faceHeight - this.lineHeight();
this.contents.fontBold = true;
this.contents.outlineWidth = 6;
if(args.actorName) {
this.CGMZ_drawTextLine(args.actorName, args.x, args.y, args.width, "center");
this.CGMZ_drawTextLine(CGMZ.SaveFile.LevelText + args.actorLevel, args.x, y, args.width, "right");
}
this.contents.fontBold = false;
this.contents.outlineWidth = 3;
};Hi, responding here as well for others who may read these comments. During troubleshooting via my Discord, it turned out the user was not using [CGMZ] Pixi Filters but another plugin author's filter plugin instead.
I did test for ~15 minutes and did not notice the issue with my plugin, and since no one else has brought this to my attention before I believe it is not an issue with [CGMZ] Pixi Filters. There is no guarantee the issue doesn't affect my plugin, as the user states it seemed to happen randomly after a very long time in some cases, which is very difficult to troubleshoot without a confirmed case of it occurring with my plugin.
Please feel free (anyone) to respond here if this issue is noticed in the [CGMZ] plugin but for now I believe this is not an issue with my plugin.
Hi, you can add the quest log scene to the main menu using [CGMZ] Menu Command Window. This is where the player can see all of their active quests. The quest tracker window will be an option to add to the main menu using [CGMZ] Menu Customizer in a future update, but for now it would need to be your own custom coding to add it.
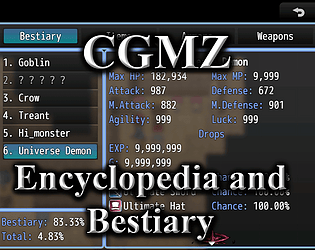
Hi, I cannot say for sure as I only test with my own [CGMZ] plugins. However, no one has reported any incompatibilities with this plugin. You can see all known compatibility issues for any of my plugins in the online documentation under the Compatibility section, for example for encyclopedia: https://www.caspergaming.com/plugins/cgmz/encyclopedia/documentation/
In the online documentation you can also see any bugs that have been brought to my attention but have not yet been fixed.
Can you provide an image of the issue with the categories?
As for the crash, can you provide the dev tools console error trace? Though it sounds like you may be testing in a saved game, and removing recipes in saved games is not supported, the plugin is set up to only recognize newly added recipes in saved games, not any that are modified or removed.
Hi, thanks for the suggestion... I am not that familiar with the time progress battle system but I can look into it. I do add all suggestions to my to-do list. I do not do private work but you are free to suggest anything that you want either as a new feature for an existing [CGMZ] plugin or a new plugin in the [CGMZ] library.
Oh ok I see, I must have missed hiding the picture when drawing an undiscovered reputation. The picture is meant to cover the window so there is no x/y options, I can add it to a future update. Can you paste this into the bottom of the js file and let me know if it solves the issue?
//-----------------------------------------------------------------------------
// Refresh
//-----------------------------------------------------------------------------
CGMZ_Window_ReputationDisplay.prototype.refresh = function() {
if(!this._reputation) return;
this.setupWindowForNewEntry();
this._pictureSprite.hide();
this._completedSprite.hide();
(this._reputation.isDiscovered()) ? this.loadReputationPicture() : this.drawUndiscoveredReputation();
};
Hi, if you want the variable to be different in each save file, remove the variable id from the Global Variables parameter in the plugin settings.
If you instead want the variable to reset to 0 for all save files when the player starts a new game, you can use the Control Variables -> Set to 0 event command when the player starts a new game.
Change this:
if(this._item._goldCost > 0) {
this.drawText(this._item._goldCost + TextManager.currencyUnit, 0, y, this.contents.width, 'center');
y += this.lineHeight();
}to this:
if(this._item._goldCost > 0) {
this.drawText(this._item._goldCost, 0, y, this.contents.width, 'center');
y += this.lineHeight();
}You could maybe use [CGMZ] Event Names to accomplish showing a quest marker above an NPC, though you would need to use separate event pages to get it to display / not display. It supports icons and can even have a float effect applied to it.