G'day, cheers for the feedback.
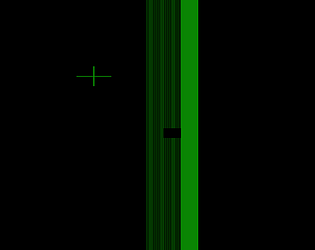
I didn't end up getting a mixed effect so the 'trail' is just alternating (as per the screenshot). Was keen to make it prettier but was a bridge too far in the time. If yours isn't like the screenshot it might be an issue, possibly related to support for compute shaders.
It is definitely something that could have been done trivially with a few spirits and maybe 20 minutes of coding... It was just a personal desire to explore compute shaders. It really could have been done better as a standard shader but was a vehicle for understanding the compute shader pipeline. Just glad you managed some enjoyment out of it!