Please send the project file to radmattsoftware@gmail.com
radmatt
Creator of
Recent community posts
The issue is fixed in 1.36. More here: https://radmatt.itch.io/gridless/devlog/311418/update-136-improved-image-preview...
Please try to run this command in the Terminal (see a Youtube tutorial):
sudo xattr -rd com.apple.quarantine /Applications/GridlessDB.app
(Change the file path if necessary).
Or you can also claim the steam key and run the app through the steam client.
Hi! Thanks for the feedback.
There is a new update out now (1.35) that adds some of your suggested features / changes.
See more here: https://radmatt.itch.io/gridless/devlog/299371/update-135-export-directly-to-god...
Please try to run this command in the Terminal (see a Youtube tutorial):
sudo xattr -rd com.apple.quarantine /Applications/GridlessDB.app
(Change the file path if necessary).
Or you can also claim the steam key and run the app through the steam client (the steam version doesn't seem to have this issue).
Hi,
please make sure you're launching the app the right way, here are the instructions: https://disable-gatekeeper.github.io/
However, I will double check the files soon in case the problem comes from my end and upload a new version if necessary.
There is a new version up - 1.22, which improves references and collections: https://radmatt.itch.io/gridless/devlog/268880/update-122-improvements-and-fixes
I'm glad you liked the tool and hopefully this update will improve Your experience with it, if You decide to give it another try.
I found a few sites with solutions to your problem:
A site where you can convert JSON to Lua table: http://mageddo.com/tools/json-to-lua-converter
A JSON decoder library for Lua: https://github.com/rxi/json.lua
That being said, I might add this feature for convenience of Lua users some time later.
You can now edit custom properties, with the exception of adding / removing values ( that may be added in future updates).
See: https://radmatt.itch.io/gridless/devlog/263195/update-12-editing-custom-properti...
Just released an update adding these features (and also dark mode): https://radmatt.itch.io/gridless/devlog/260090/update-11-dark-mode-relative-path...
Update 1.1 is out now, and with it - dark mode: https://radmatt.itch.io/gridless/devlog/260090/update-11-dark-mode-relative-path...
For those who may have a similar problem, I recommend reading this guide: https://disable-gatekeeper.github.io
Python does have functions to parse JSON files, so it shouldn't be a problem. See more here: https://www.w3schools.com/python/python_json.asp
You can download an example exported file and check it out yourself (button at the bottom of the main page).
The images / videos on this page are from an older version of the app, the UI has changed since then.
Input types:
- Text
- Number
- Boolean
- File Path (with image preview)
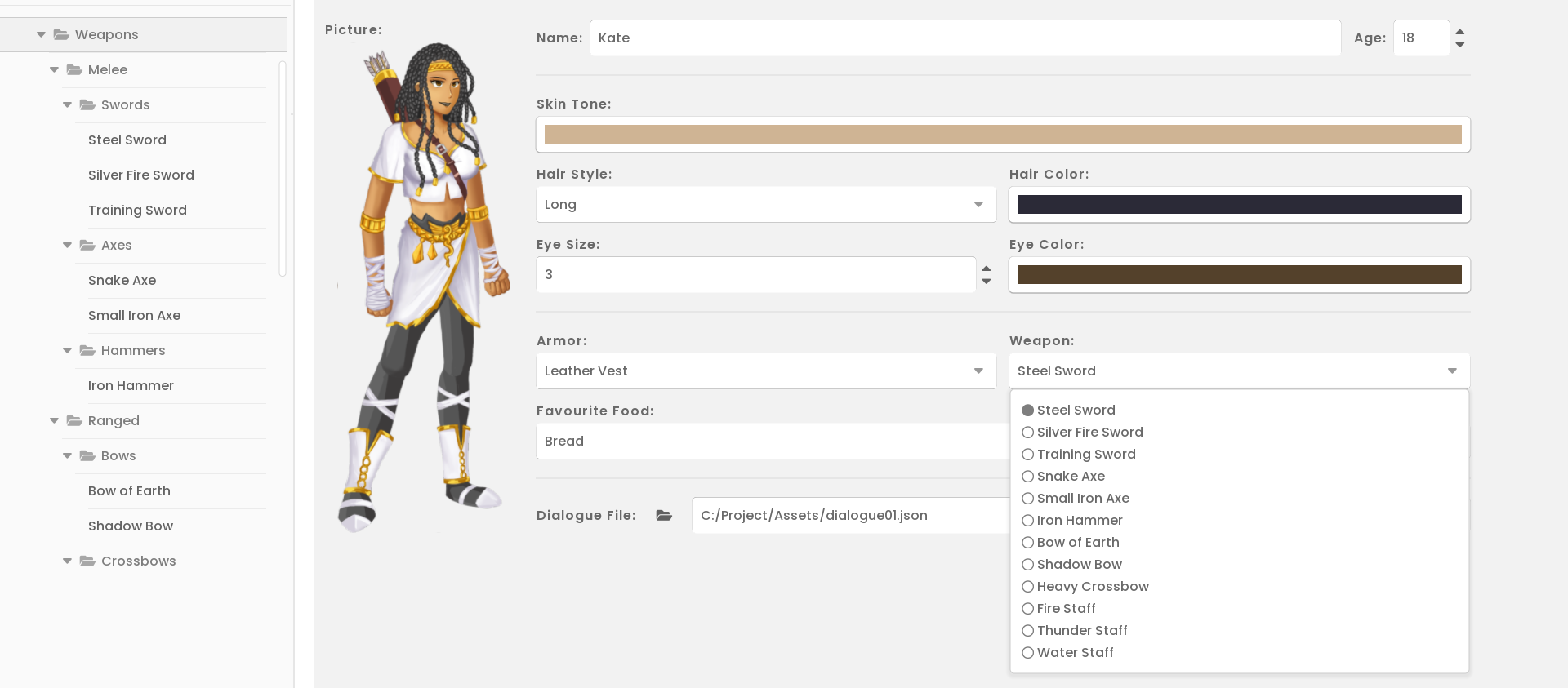
- Option (drop-down list)
- Color
- Reference (dynamic list of items from a category)
- and Collection (an array of values)
- + your custom inputs (Vector3, Rect2, InventorySlot etc. )
More are planned in future updates.
Connect your data with References:
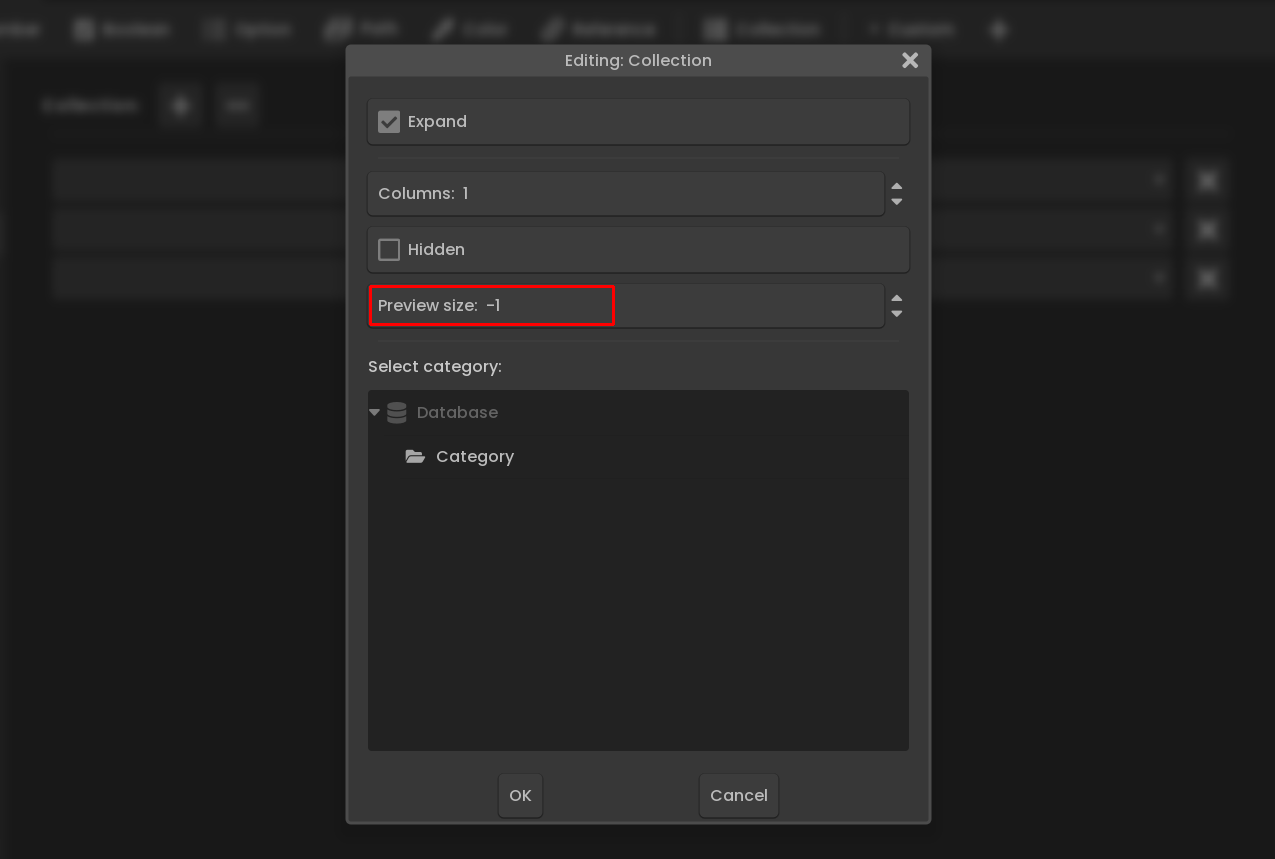
The Reference property is a drop-down list with Items which are descendants (children or grandchildren) of a Category (the parent category is selected in the config window (see here for more info)). The Category can be anywhere else in the Project (meaning it can be another Database). With it you can create complex and interconnected databases.
Add a Reference property, and press the cog icon in the Properties tree (right) to open up editing window. Then select a Category from the list (first make sure you have added a few categories).
Create custom properties:
(This feature will receive updates soon. Stay tuned!)
You can create your own, custom properties. For example:
- Vector3: Number + Number + Number
- InventorySlot: Reference (poiting to the Equipment category) + Number (as amount)
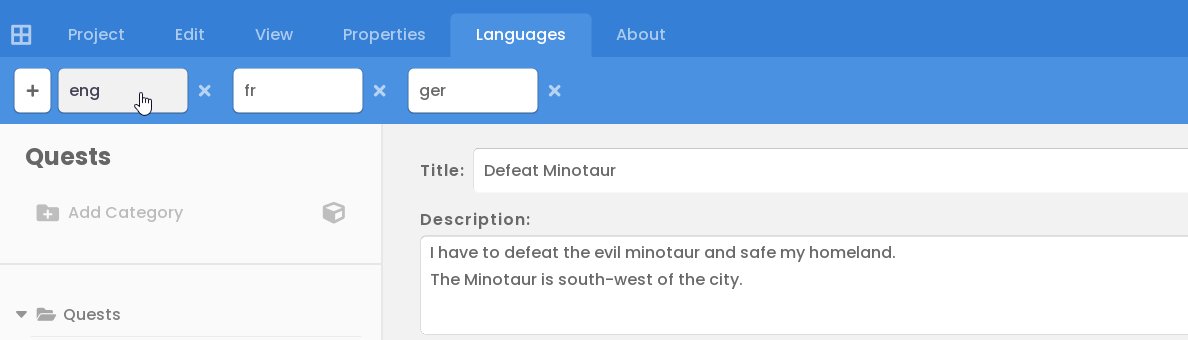
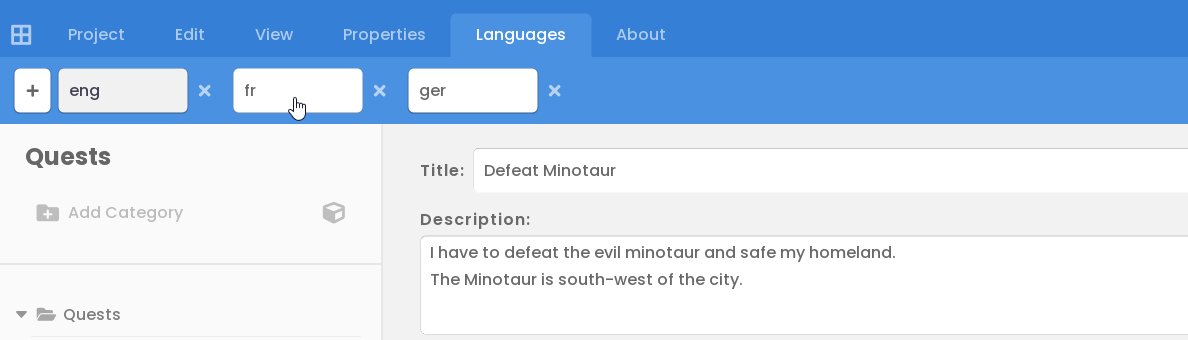
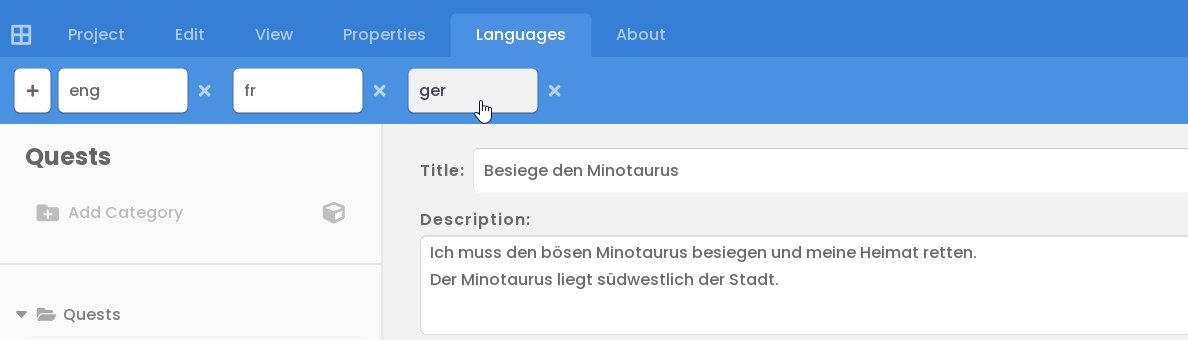
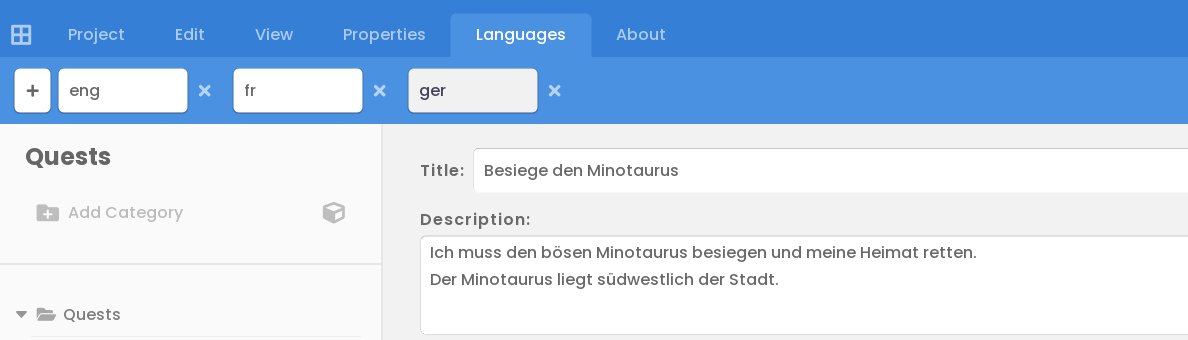
Multiple languages in one project:
Set up mulitiple languages, and easily switch between them at any time (similar to DialogueDesigner).

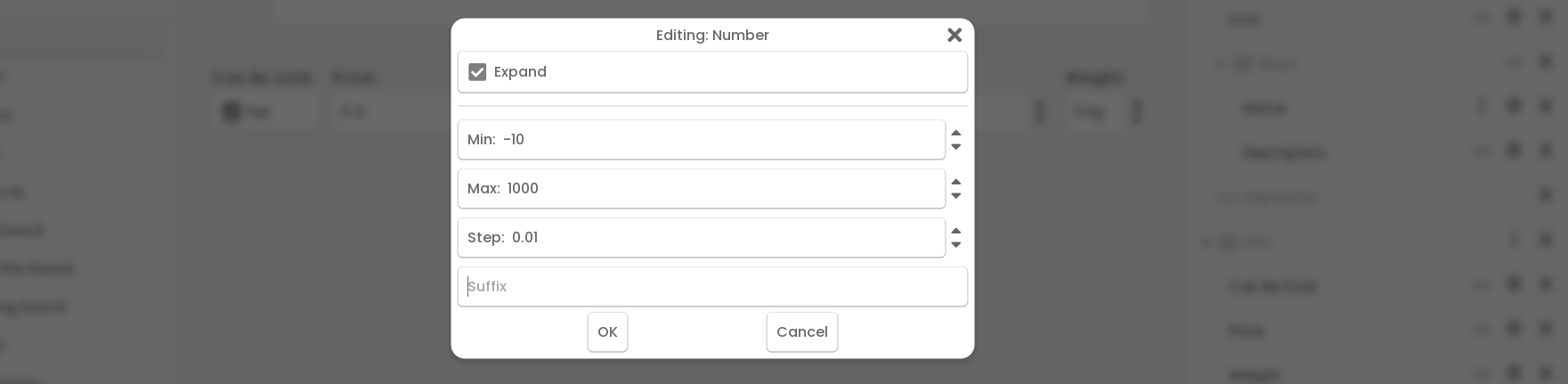
Configure each input:
You can configure your inputs to your needs. For example with the Number property, you can change its minimum / maximum values as well as its increase-by value (step).

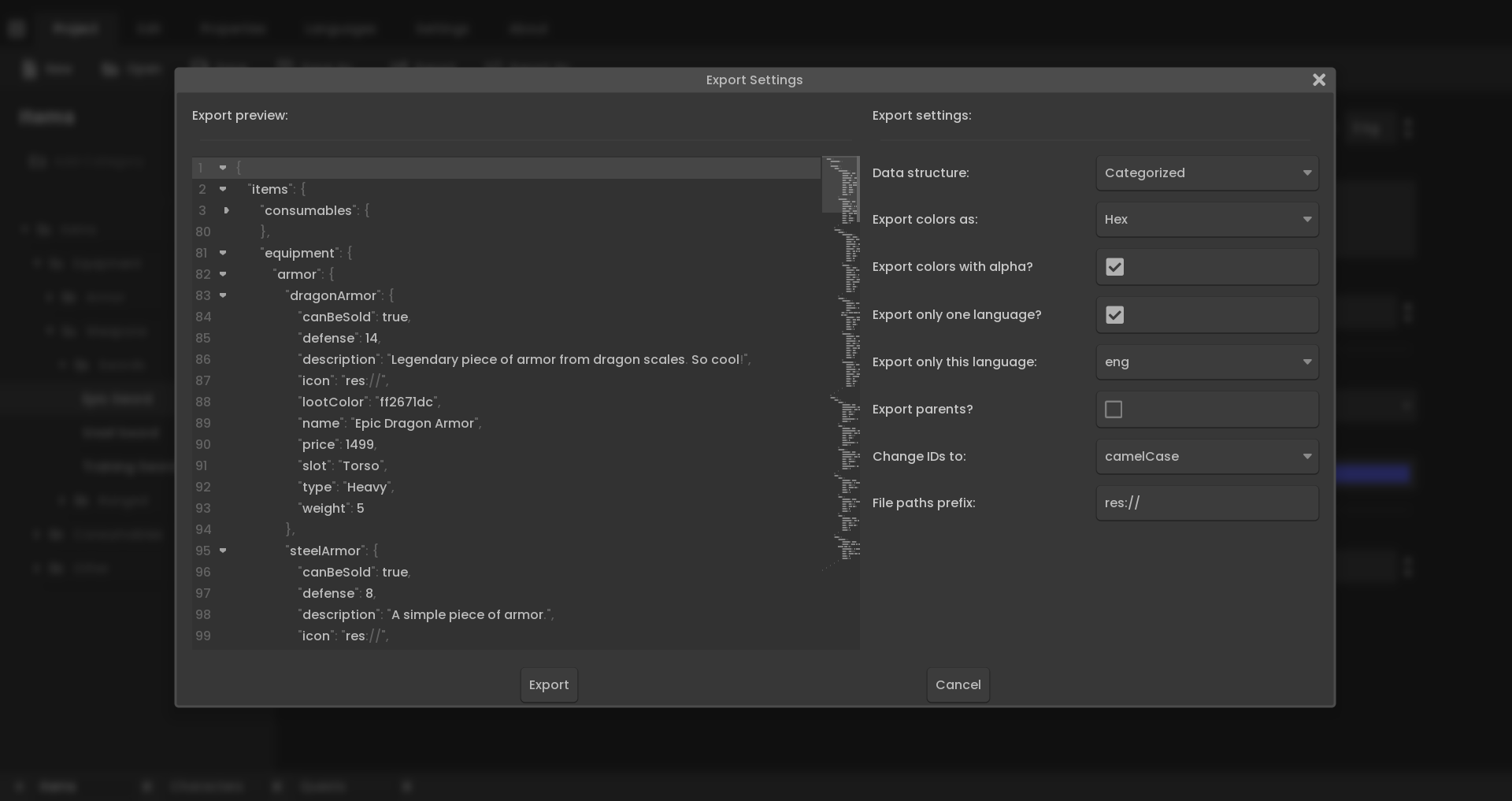
Export to a file:
Export to an easy to read JSON text file which can be imported into nearly every game engine out there. See the download demo files for an example json. (More file types are planned to be added soon).

The images / videos on this page are from an older version of the app, the UI has changed since then.
When you launch Gridless you will see a welcome screen. Here you can see the your editor's version as well as recently opened projects.
You can also switch to an alternative font here by pressing Safe font button - this will ensure all language characters will be rendered correctly.
- If this is your first time with Gridless, you should click Open Demo button to open up an example project. Feel free to take a peek at how some things are done there.
 You can click anywhere on the screen to close the welcome screen. To open it back up simply press the icon in the far upper-left corner.
You can click anywhere on the screen to close the welcome screen. To open it back up simply press the icon in the far upper-left corner.

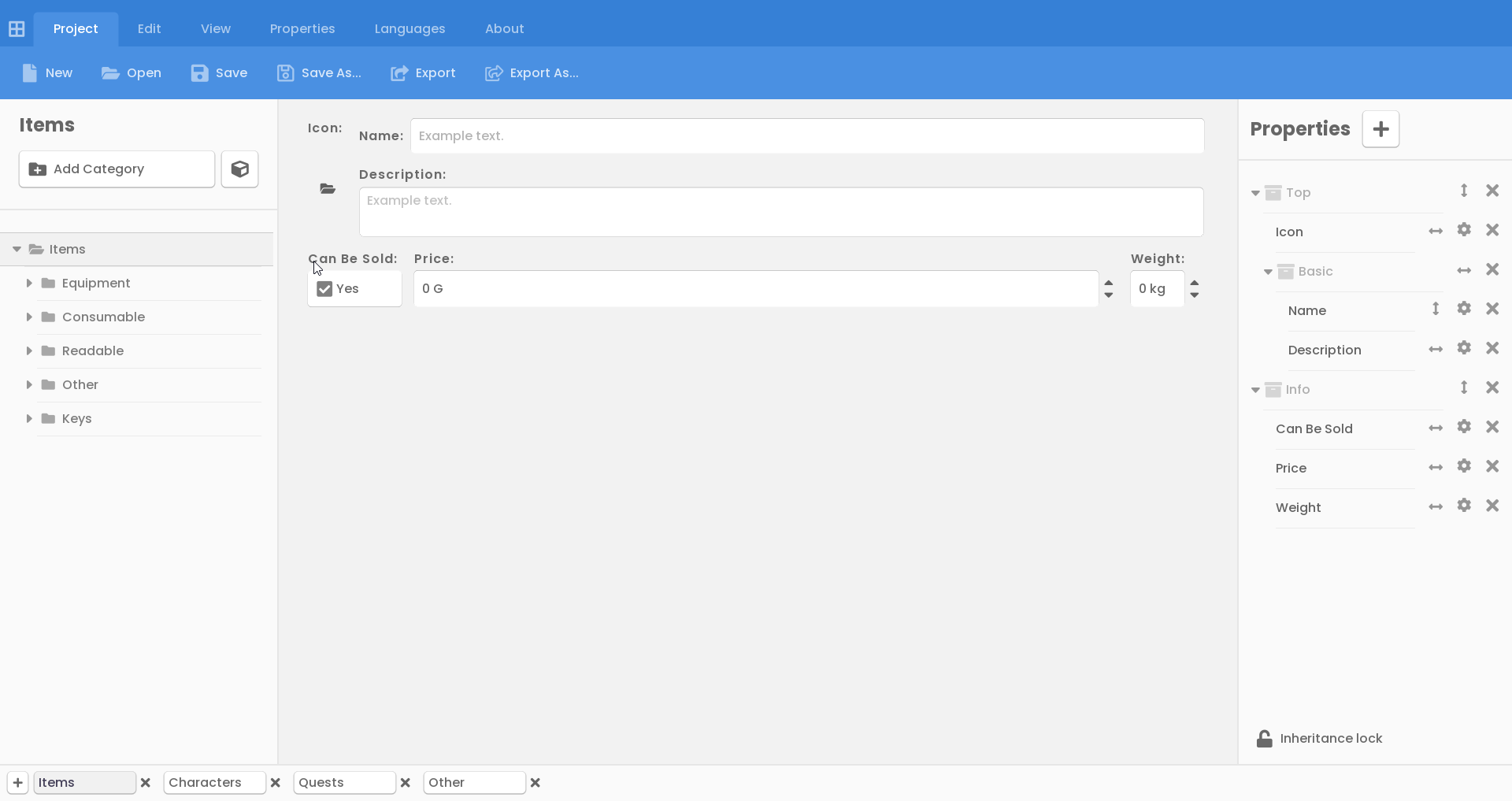
- Left - Categories/Items tree:
- Structure of Categories and Items. You can doubleclick to change its name, drag and drop to rearrange. You can only add Items to Categories.
- Center - Property editing:
- This is where you can edit the properties added in this Category or its parents.
- Right - Properties tree:
- Structure of Properties and Containers. Here you will see 3 types of buttons:
- Arrow - switches between horizontal / vertical alignment
- Cog - opens up property config (here you can change f.e. min/max values of Numbers or add options to an Option property)
- X - deletes property / container
- Structure of Properties and Containers. Here you will see 3 types of buttons:
You can add properties by selecting one from the top-down menu after pressing the + button on the right
or
switch to the Properties tab at the top of the screen. Here you will also be able to create your own custom inputs and add them to your category.

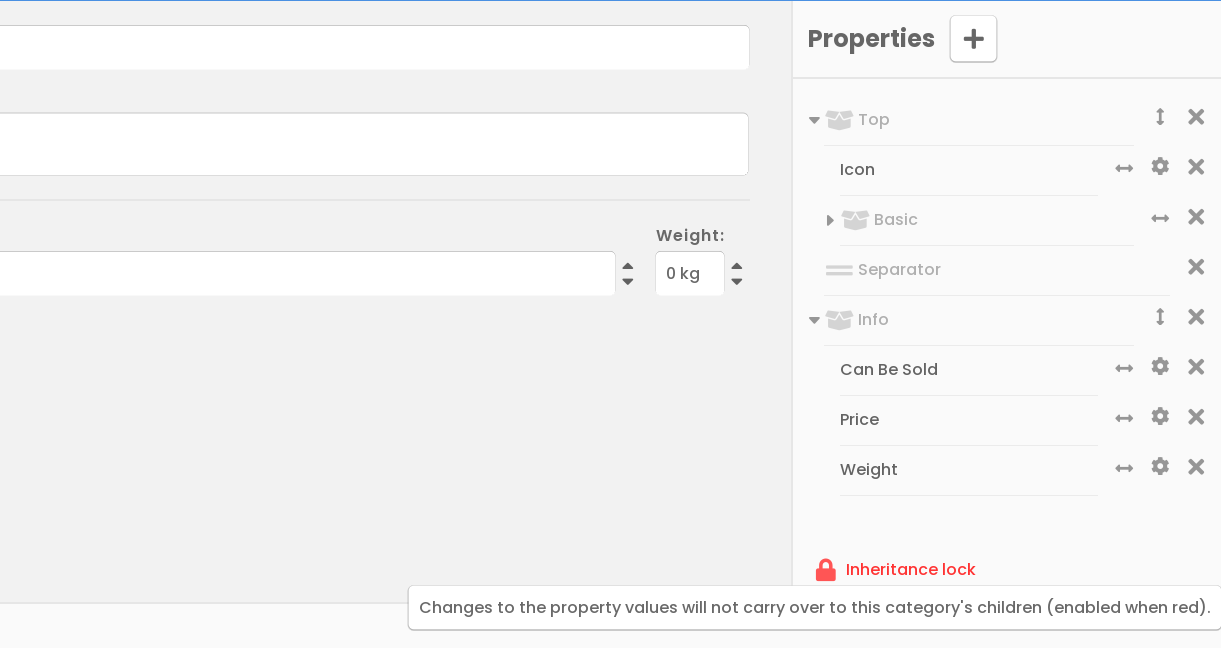
Inheritance
Whenever you add / remove / change a property in a category, all objects in that category will be updated to reflect changes made. This means that you can easily set up default properties / values for each item without having to redo the designs every time.
If you need to edit a property's value without it propagating to its children, set the Inheritance Lock to true (bottom-right).

Designing layout:
When you add properties to a category you also design the layout of their inputs. By default, properties' inputs are added in a vertical column, one below another. If you feel like that's good enough for your project, you can leave it at that. However, some projects require lots of data inputs that need to be organized. You have a couple of tools to create your custom design:
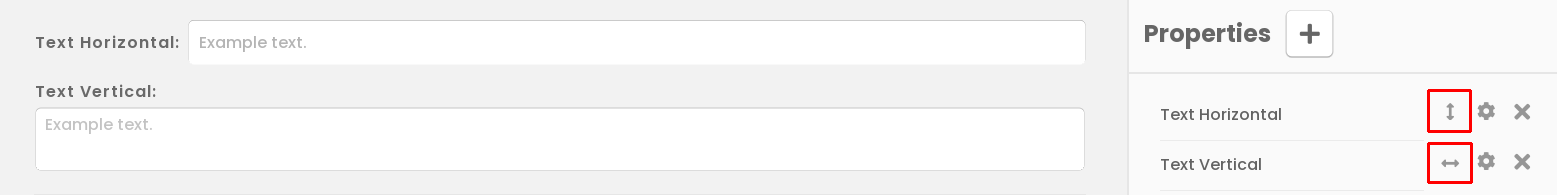
Align:
Changes if the property input is aligned horizontally or vertically.
- Press the double-sided arrow in the properties tree to switch between alignments.

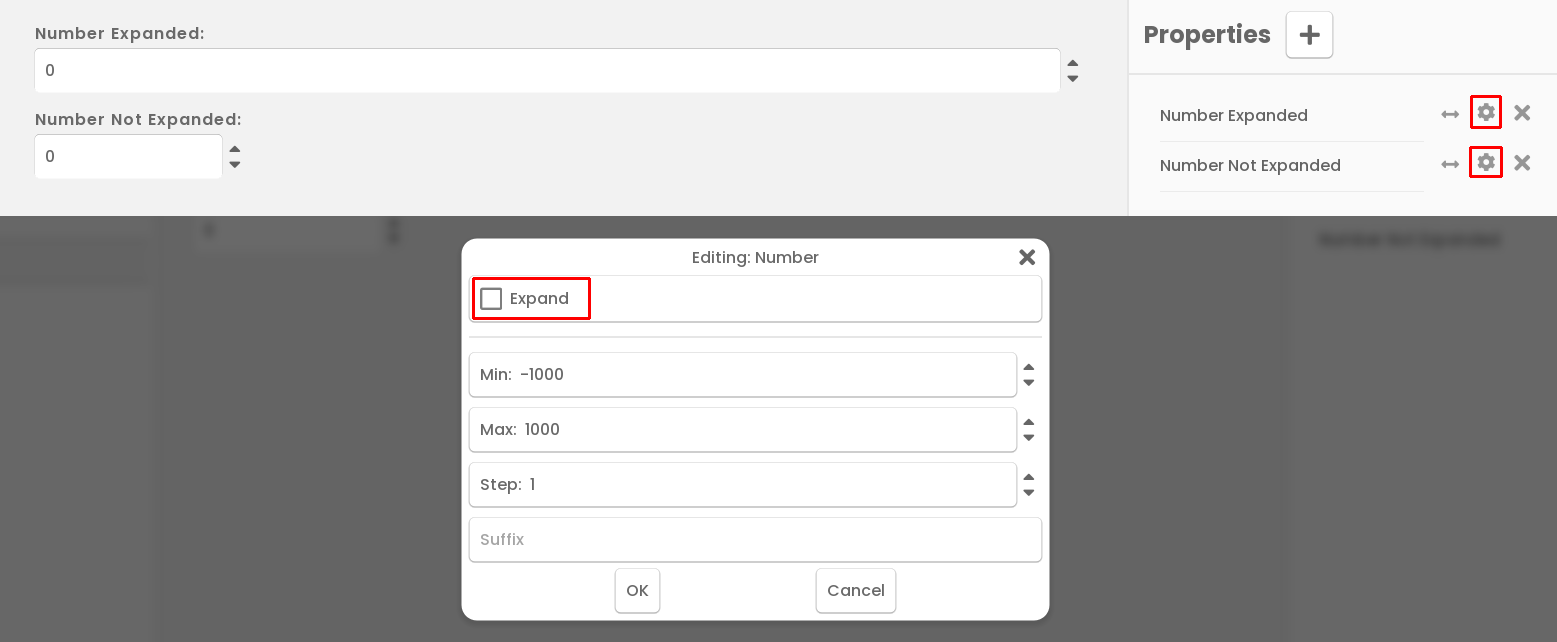
Expand:
Expands or contracts the input horizontally.
- Press the cog icon in the properties tree and select Expand.
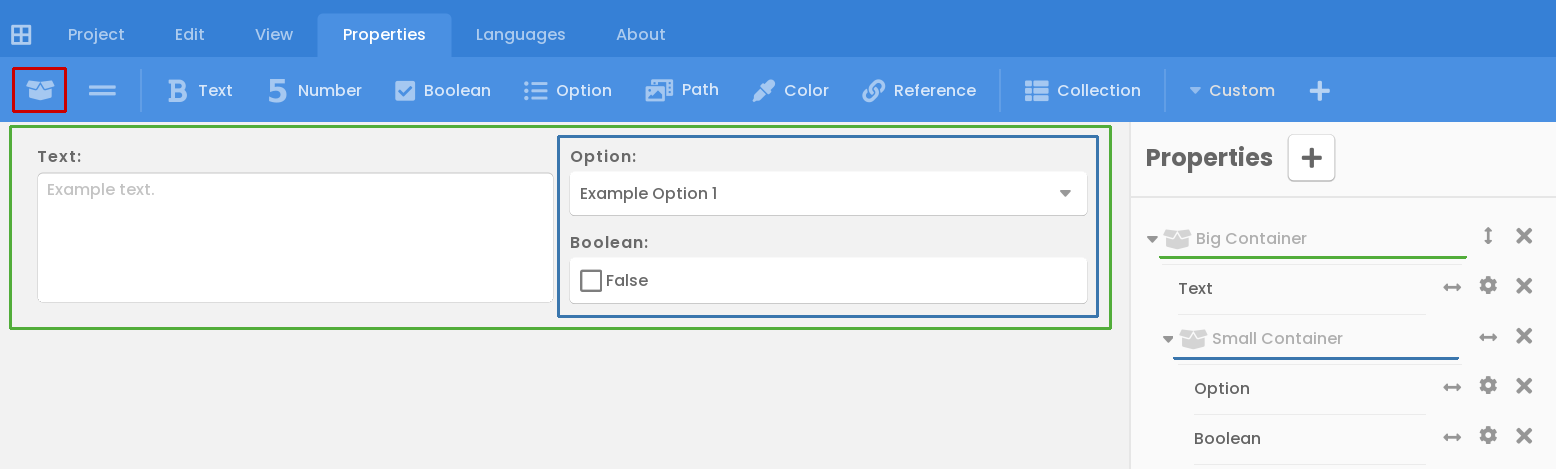
Containers:
Allow for nesting multiple properties in horizontal or vertical layouts. Usually at least two properties are needed to see a difference in a container. You can nest containers to create complex designs.
- Press the container button and in Properties tree, drag and drop a property in it.

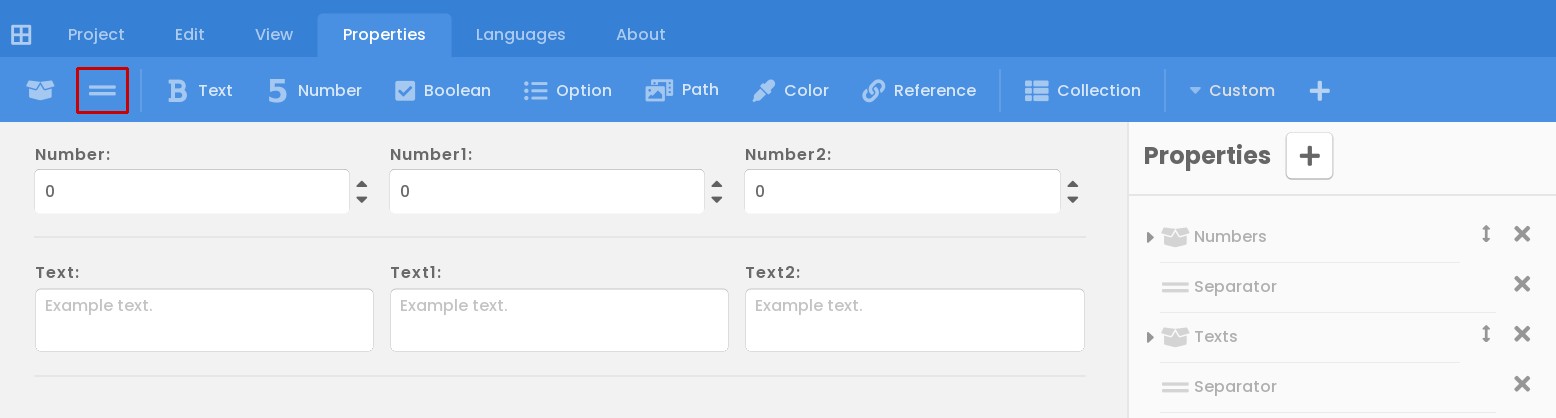
Separators:
Show a line separating two properties or containers.
- Press the separator button and in Properties tree, drag it to the desired place.

Contact:
The new update is up. You can now test it out.
See: https://radmatt.itch.io/dialogue-designer/devlog/216009/version-320-major-perfor...