A little bit of both but mostly the latter. Currently, the way to do the latter is to make an additional call to my own server which will use my personal API key (which has access to games I create) and counter check it with the user's basic profile info
ꜱᴩʀɪᴛᴇ➀
Creator of
Recent community posts
Right now, it's either you only request for basic profile information, or you request literally everything about their account. In my opinion, there should be a middle ground where you only request to see their basic profile information and the owned games in their library, not the games they have edit access to.
GameJolt has a set of radio buttons where they ask the developers to self-rate their games and depending on the selected options, there's a corresponding "rating" image generated along with the contents of the game ala ESRB ratings. Might be worth a look.
Here's a screenshot:
https://screenshots.firefox.com/BXJIoWs4l2uk71t0/gamejolt.com
As everyone has already said, this is so well done! I had to stop playing for now because I have other stuff to deal with so the ability to save any time is also a major bonus. If I had to suggest something though, it would be to add a built in brightness option in-game. Because my screen is already at the max brightness and I still can't see the logo that's supposed to be barely visible.
Other than that, this is some top quality game right here 👍
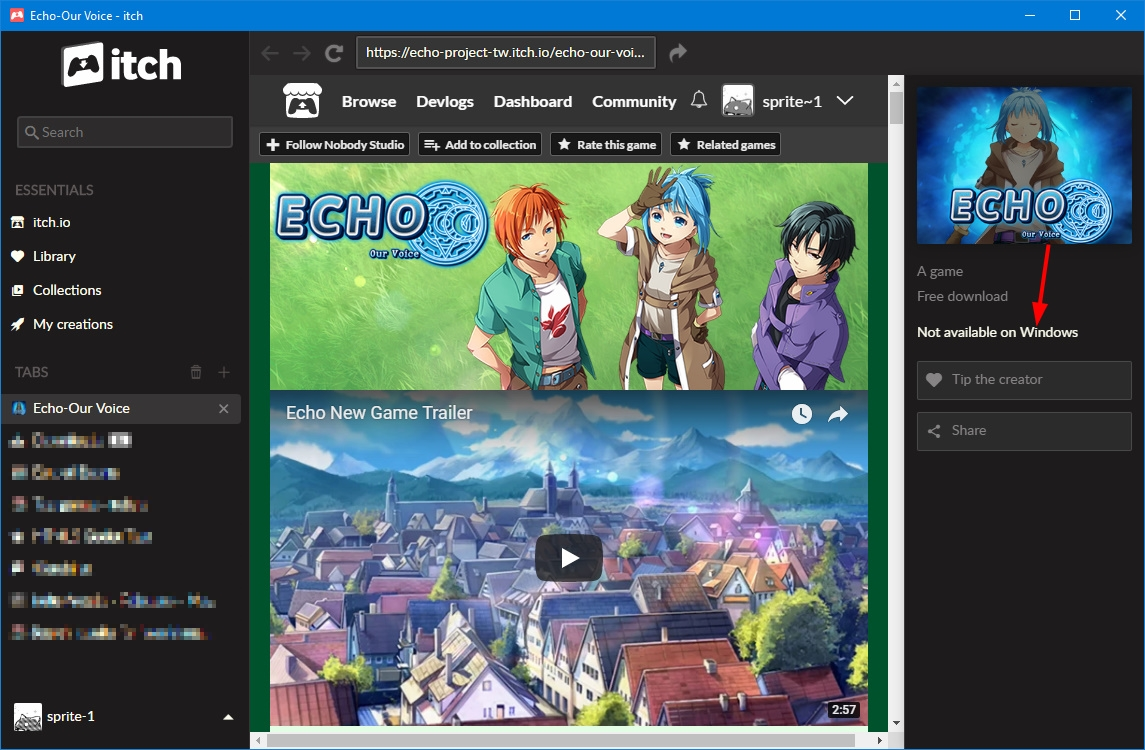
Hi very awesome game! Can you fix the compatibility with the itch.io app? Because when I try to open the game there it says "Not available on Windows"

Hi there, the controls fine and the pixel art looks nice but the problem is the camera placement seems off most of the time and the environment should have more apparent visual feedback (the spikes at the start were hard to notice) plus, the combat is a bit loose(?), when I hit the enemy I expect them to react somewhat to my attack not continue plowing through my attacks as if it doesn't affect them.
Sure, here's a test I uploaded. It's set to restricted but I'm sure admins can still see it. 😋 made it public for less hassle
https://sprite-1.itch.io/html5test
It works when opened on a browser but when I try to open it from the client, it doesn't load. I thought it was serving the files directly using `file://` because this same behavior (it not working) can be observed when opening the HTML file of the game locally.
Some HTML5 games like those made in Godot have trouble running when directly opened locally.
Right now, the itch.io client seems to just download the files and extract them to a directory then opens it directly from there. My suggestion is, when the user tries to launch a downloaded HTML game, spin up a local web server in that game's folder and load the path
http://localhost:<somerandomportforthegame>
in the pop out window instead. Of course when the game is closed, the local web server should be terminated as well.