i don’t know if there are words appropriate to the task of responding to and expressing appreciation for feelings this deeply felt, but at the very least i can say that i’m sure you could make art like this—like, in the first place, this game probably is what it is because i didn’t go into it expecting anyone to see it. which is to say maybe you already have made art like this, and just haven’t shared it yet. or maybe not, and you’ll just have to make it later. either way, art is cool and games are cool. queer art and queer games doubly so.
trainspotter
Creator of
Recent community posts
this recalled to mind memories of a softer world I didn’t realize I’d forgotten
also what is this font! very into it
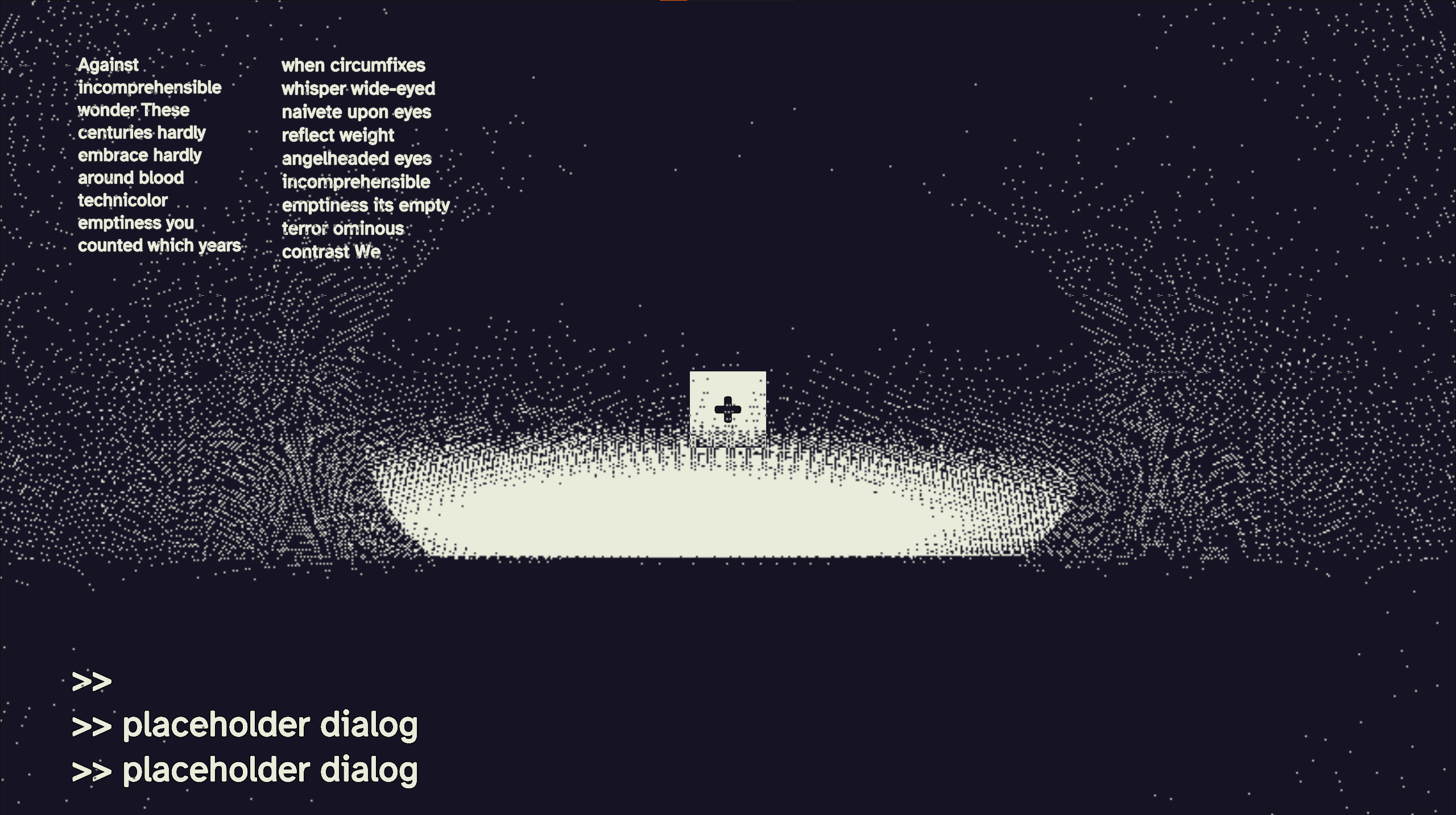
Come one, come all—come on up and blast the deconstructed remains of my poetry from the sky to convert it into poetry of your own! Don’t like my poetry? Well it’s your poetry now, buster! Don’t like poetry in general? THEN BLAST IT OUT OF THE GOSHDARNED SKY, BUCKAROO. It’s free, it’s easy, it’s endlessly replayable (hopefully, eventually)—I should be paying you not to play it so I don’t have the rest of your life on my conscience. But instead I put your life in your own hands—hands you can use for BLASTING.
Find it here (if you dare): https://trainspotter.itch.io/poetry-blaster
Fine print: this game is still very early in development, please be patient while it develops to its full blastiferous potential. If you’re mean I might cry and then the poetry will be about you, buddy.

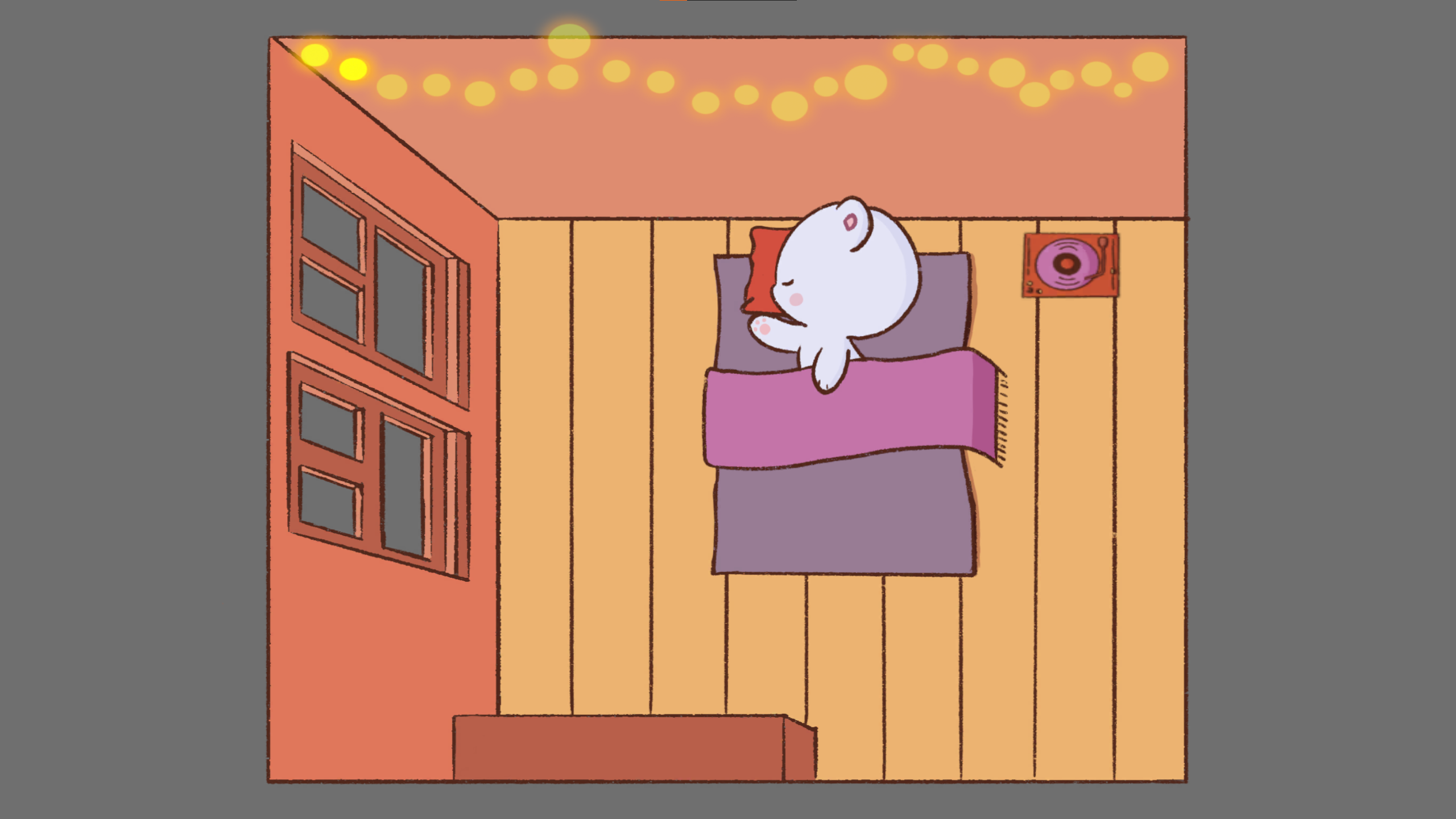
Hello one and all! If you’re like us, you have trouble putting down your phone at night (it keeps the monsters away and the thoughts at bay, amirite)—well no longer! For we have developed a game that juuust skirts the line between engaging-enough-that-you-don’t-switch-to-social-media and boring-enough-that-you-can-put-it-down-when-you’re-sleepy. It’s called Lullaby, and we hope you’ll be its friend.
Find it here: https://trainspotter.itch.io/lullaby


The title basically says it all. I’m thinking of submitting a game I made in the first week of June, and at the time I made it I was 24, but I have since turned 25. I was wondering whether that game would still be eligible to be submitted to the 24 and under group, and if so whether a game I have made since turning 25 at the end of June would no longer be eligible. I know this is an edge case but just wanted to check before submitting. Thanks!
I wanted to respond to your comment because it was the first (but not the last!) to make me tear up when I read it. I didn’t feel confident that I even knew how to talk about some of the feelings I was trying to capture in this game, so it means a lot that it moved you (and apparently a few others >_<) to the point of wanting to make your thoughts about it known! It means even more that it will linger in your thoughts. I hope I can keep making things that lead people to feel the way you felt about this.
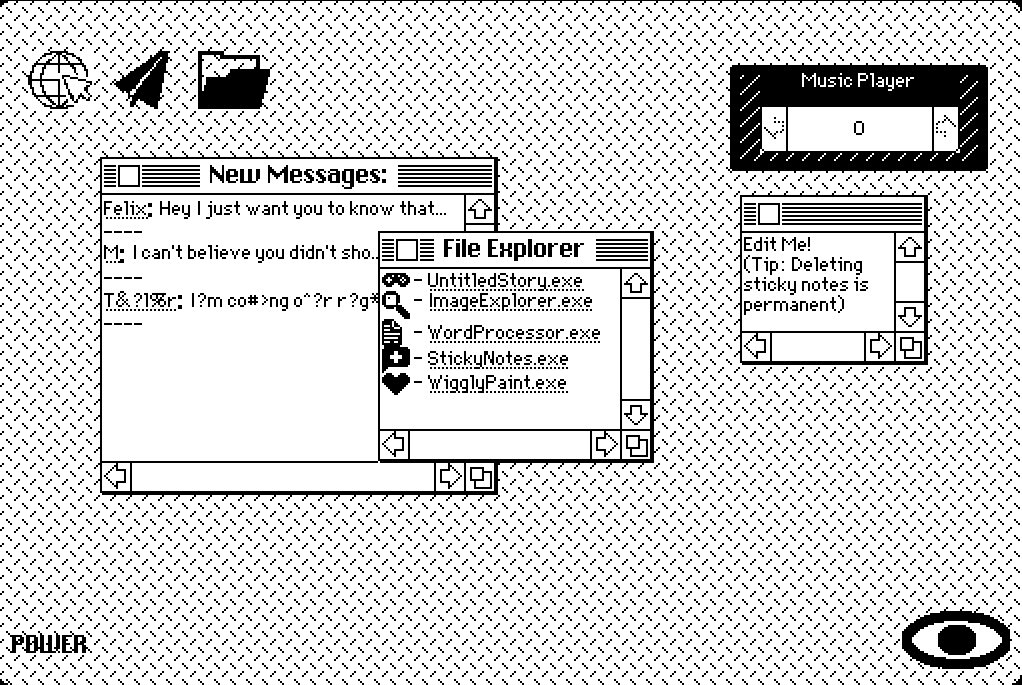
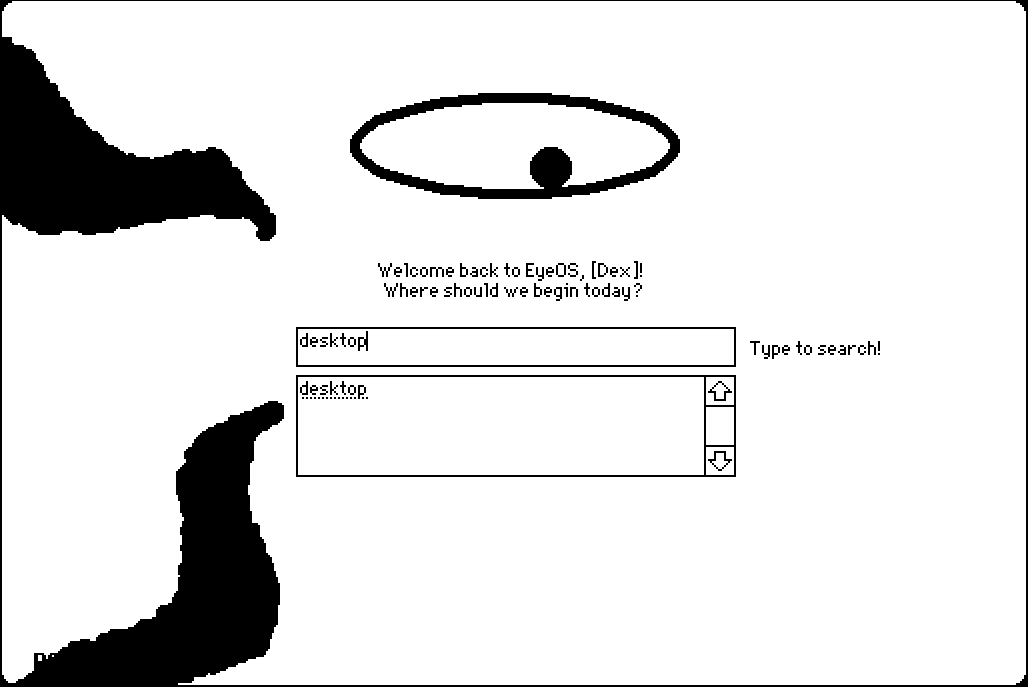
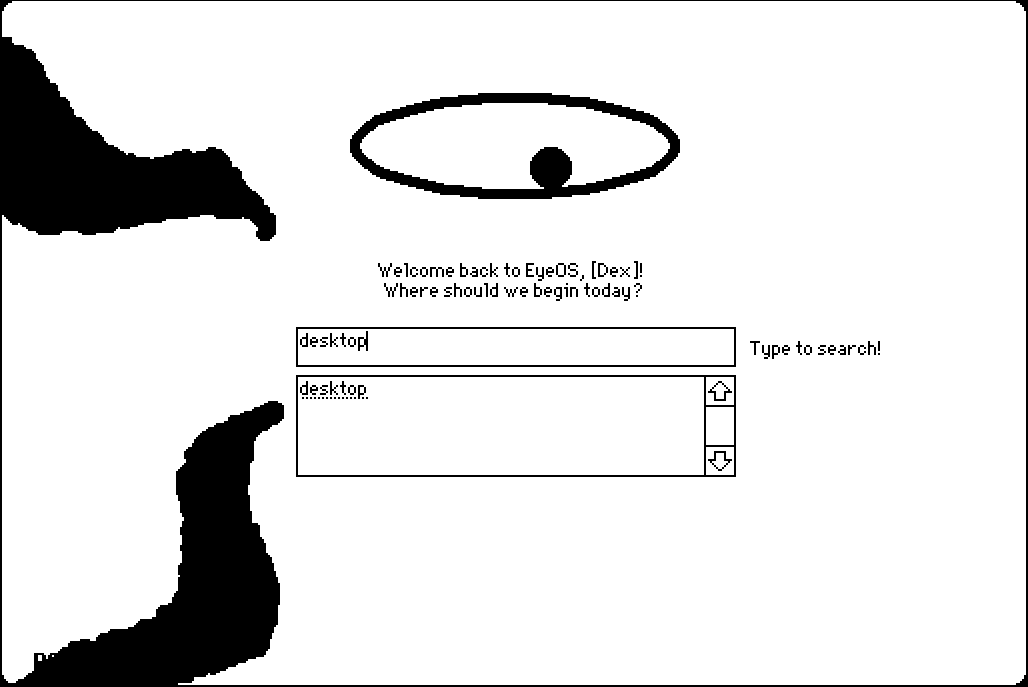
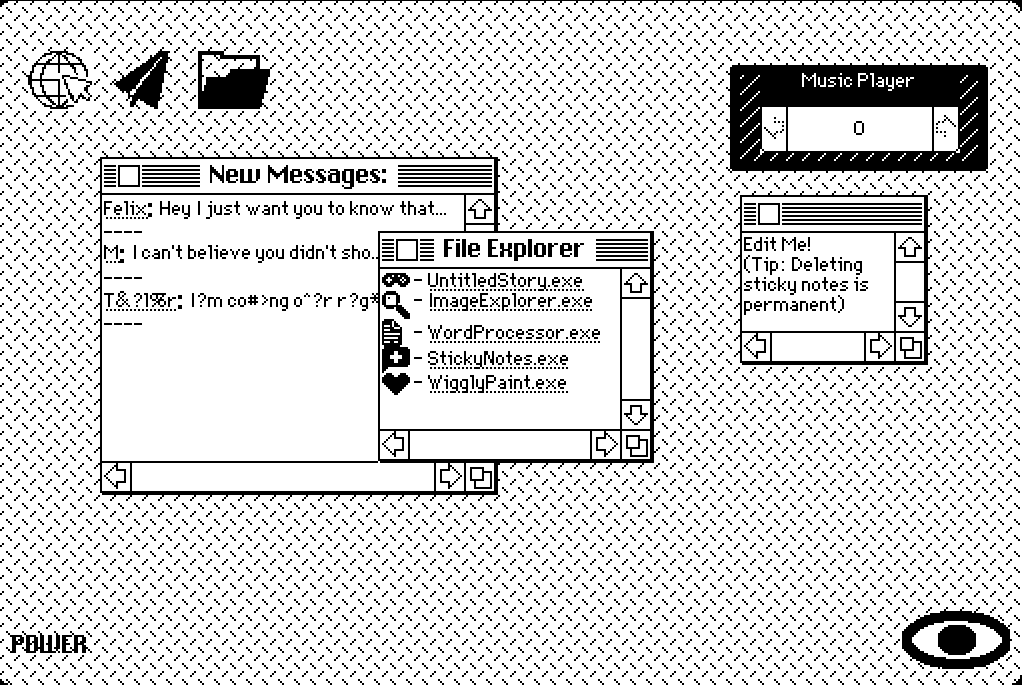
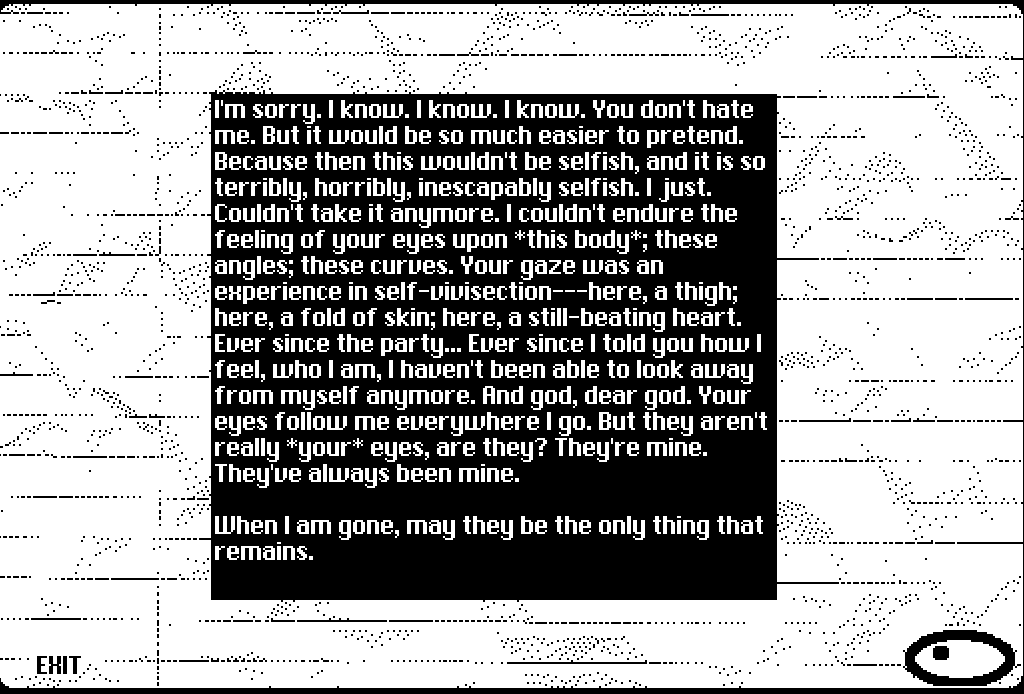
Hello, intrepid reader. It has been some time since you last saw your friend, Dex. Where did they go? You’ll have to break into their early Apple inspired computer to find out, rooting around in their memories; trespassing upon their digital domain. Use the built in search function to discover hidden secrets! Take notes using the StickyNotes app! Make doodles! Spookiness, silliness, and sweetness await in EyeOS!
PS: This is my debut game, and takes about 15 min to complete (I think)! I hope you’ll give it a try :)
Screenshots! (click to reveal)



This is where I found out how to do spoiler text: https://itch.io/t/2151831/adding-spoiler-text-to-your-game-description
Hehe I appreciate it—I definitely spent the majority of my time working on this tweaking UI and verisimilitude stuff, so it makes me happy that it paid off :)
Also for the music I actually just used the method I saw in this game: https://sharkinfishnets.itch.io/thefamilyrecord
On an unrelated note it’s been a real treat getting comments from people I recognize from the Decker community! Like when I saw your name in my comments I was just like “:0 That’s the person who made all the cool music stuff!”
I’m glad you liked it! Creepy, sweet, and silly was pretty much the vibe I was going for hehe
I will also be sure to tell my friend you liked her song and when she shares it somewhere I will link to it here :)
As for endings,
spoilers
i’m sorry to disappoint but for the moment there’s only one (with a few moderate variations in dialogue at the end)! I had a few ideas for alternate endings, but I made the game in a couple weeks and I wanted to focus on making the whole thing playable before getting into the weeds. It’s possible I’ll come back and add more but I have not yet decided!
Howdy all! Just wanted to share my first Decker project. It's a short little mystery game set in a simulated desktop (replete with some fun little features like sticky notes and saving files to the simulated computer for verisimilitude!). Was an absolute blast to work with this program, much respect to Internet Janitor for making it.
Anyway, here's the itch.io page: https://trainspotter.itch.io/eyeos
And here are some screenshots!
Found a hot-fix to my problem! For anyone curious, I just had to go into the prototype and override the link function in the embedded field (while being sure to point outside of the prototype with something like "deck.cards.exampleCard.widgets.exampleContraption.toggle[]"). In any case, I am having a blast making this game and am excited to share when it's in a more complete state. Also looking forward to the Decker Summer Jam!
Thank you so much for your response! It really helped clarify what exactly my problem is. The field that contains the link I want to click to produce this behavior is embedded within a custom contraption, and for some reason that is causing some hiccup in my attempts to override the default behavior. So far I have tried adding this code to the script for the custom contraption and adding this code to the script for the embedded field in the prototype, but no luck yet. I'll keep trying though!
Hello! Before anything else, I want to say how much I'm enjoying learning to use Decker---it's a real delight to make games in, and to just make fun UIs with. The reason I'm writing to you now, though, is that I've been struggling to override the default behavior in response to a link event. For example, there is a field I want to toggle the visibility of in response to a link event, so I wrote this in the script of another field that contains the link:
"on link x do
examplefield.toggle[]
end"
but the deck still seems to be trying to navigate to a card named x instead. Is there a different way I should be trying to override this behavior? Also, since I have your attention, is there a way to embed widgets within a rich text field? Thanks in advance for the help! Also sorry if these questions are strange or simple, I'm pretty new to coding and such.