A little bit of scripting goes a long way in Decker. Here are some beginner-friendly ideas for adding interactivity to your decks with a single line of code!
Flipping a Coin
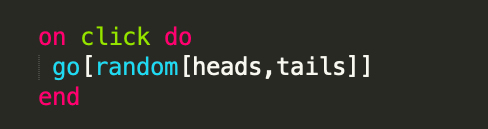
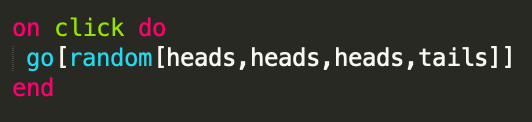
Make two or more cards and give them names. You can edit a card's name in the "Card -> Properties..." dialog. Then, make a button and fill in its "on click" function like so, substituting your card names for "heads" and "tails":


"random[]" will choose a random item from a list of items- in this case, our cards. If "go[]" is given a card, it will ask Decker to switch to that card. You could even place your thumb on the scale and make certain options more likely than others:

Opening a Hyperlink
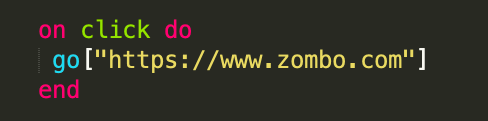
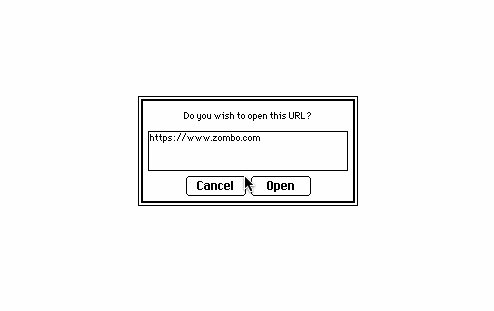
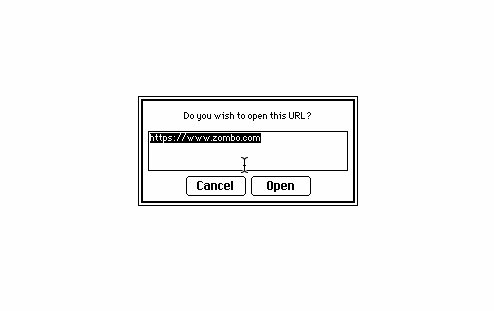
If you provide "go[]" with a string that begins with "http://" or "https://", it will ask Decker to open a link to a web page. You can use this in a button script:


Alert, Alert!
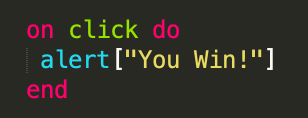
The alert[] function displays a modal alert box. In the example below, I'm combining this with an "Invisible" button.


The Decker reference manual describes how you can give alert[] more parameters to pop up different kinds of modals.
Showing and Hiding
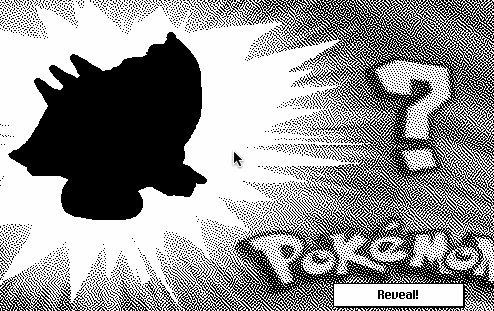
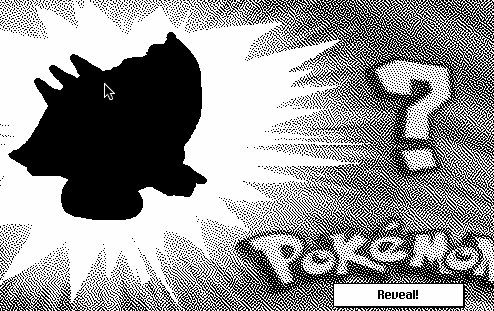
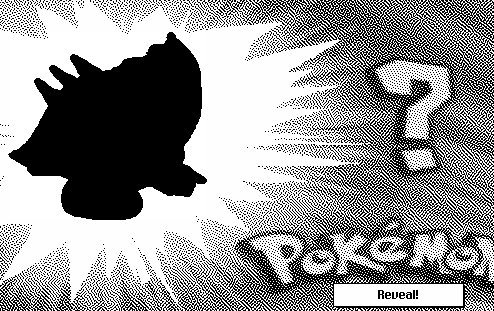
Draw a background for your card, then draw an image to place on top of part of that backrgound. You may want to use transparency mask mode ("View -> Transparency Mask") to make parts of your cover image opaque white Copy your "cover" image to the clipboard, switch to widget mode, and choose "Edit -> Paste as new Canvas". Position that canvas appropriately, remove its border, give it a name (in this case, "cover"), and make it transparent with "Widgets -> Show Transparent".
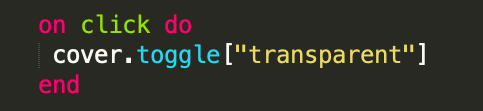
Now you can make a button to control whether or not this canvas is visible. The "toggle[]" function on widgets will flip the ".show" property of a widget between "none" and a specified alternate mode. In this case, "transparent":


Note: when a canvas is set to "Show None", it doesn't respond to "click" events. You can use toggle[] to hide buttons or other widgets this way, too!
Nixing Navigation
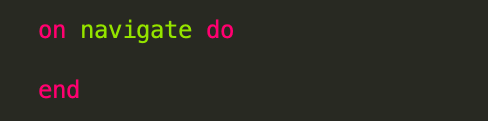
By default, in "Interact" mode, Decker allows the user to flip between cards with the cursor keys on their keyboard. To prevent this, we can override the default behavior of the "navigate" event by defining an empty "on navigate" function on a card (Card -> Script...):

(Would this be a "zero-liner"?)
If you want to disable keyboard navigation for an entire deck, define this empty function in the deck script instead by choosing "File -> Properties... -> Script...". You will still be able to use keyboard keys to flip between cards while using editing tools.
Questions? Have a neat use for one of these, or some one-liners of your own? Share it here!