My project https://redmarsdigital.itch.io/baronbackslash uses a series of html canvas context methods to render weapon 'swipes' in-game:
- .moveTo
- .beginPath
- .arc
- .lineTo
- .closePath
- .createRadialGradient
- .addColorStop (x2)
- .fill
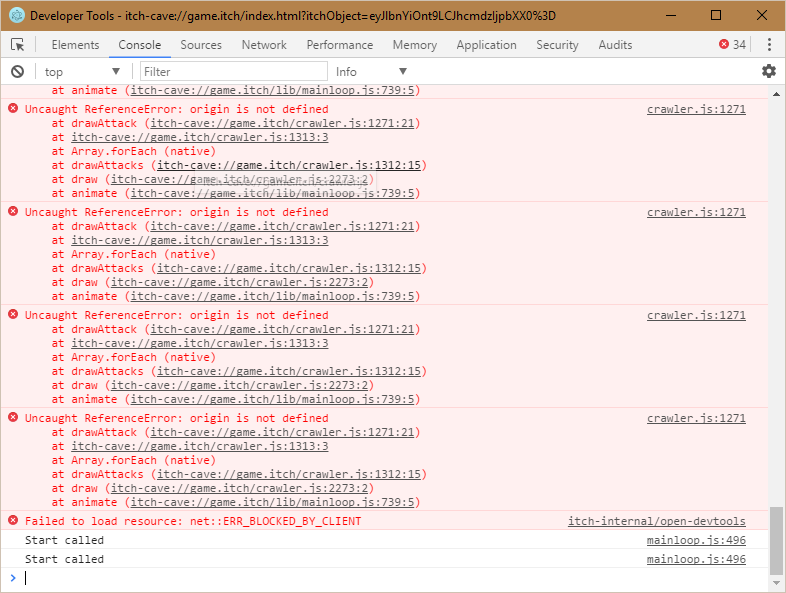
The coloured arcs this series of methods creates are rendered fine in Chrome, Firefox and Opera (nb I'm not supporting IE at all), but are not being rendered at all in the itch app. As far as I can see everything else in the game displays fine and is working perfectly in the app.
For reference - screenshot from Chrome:  ...and the equivalent from the app:
...and the equivalent from the app: 
This isn't entirely a game-breaker, but there is a rock-paper-scissors 'elemental' aspect to weapons / creatures, where different elemental attacks display as different colour swipes - so if this visual cue is absent it does have a signifcant impact on the game.
Any ideas anyone? Thanks in advance.
Also, apologies if this isn't where I should be posting this sort of issue, I'm pretty new here :)