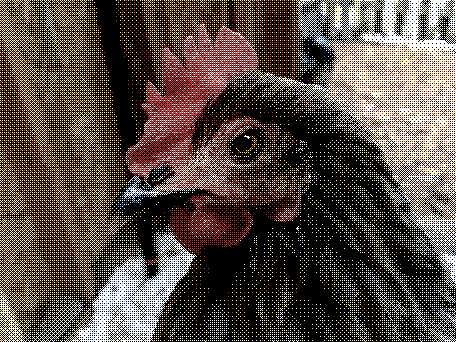
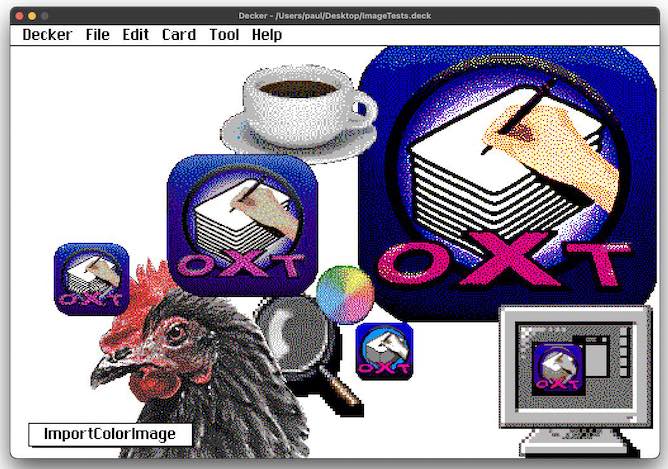
Ok, so I figured out that I can go into the listener and type: read["image"].encoded to load a color image and spit out the 16-color opaque string of that image. But it's just doing a basic quantize of the 16 colors. Could you possibly add a hint to dither the image?
Like: read["image" "dithered"].encoded
Also, it would be nice if images could be resources, just like sounds. Maybe this is already possible and I don't know. It would be nice if any of those opaque strings could be imported as a resource.
Also I seem to have a weird bug with the desktop version of Decker and Lilt. When I read in an image I just get back "?PNG\n?\n"
But if I do it in the browser version I get the image.