How would I go about representing a player on a grid (say 5x5) and then display that as a simple map on a card?
- From the map card: Players could click on a cell adjacent to them, which would take them to a specific card and update their position on the Map Card.
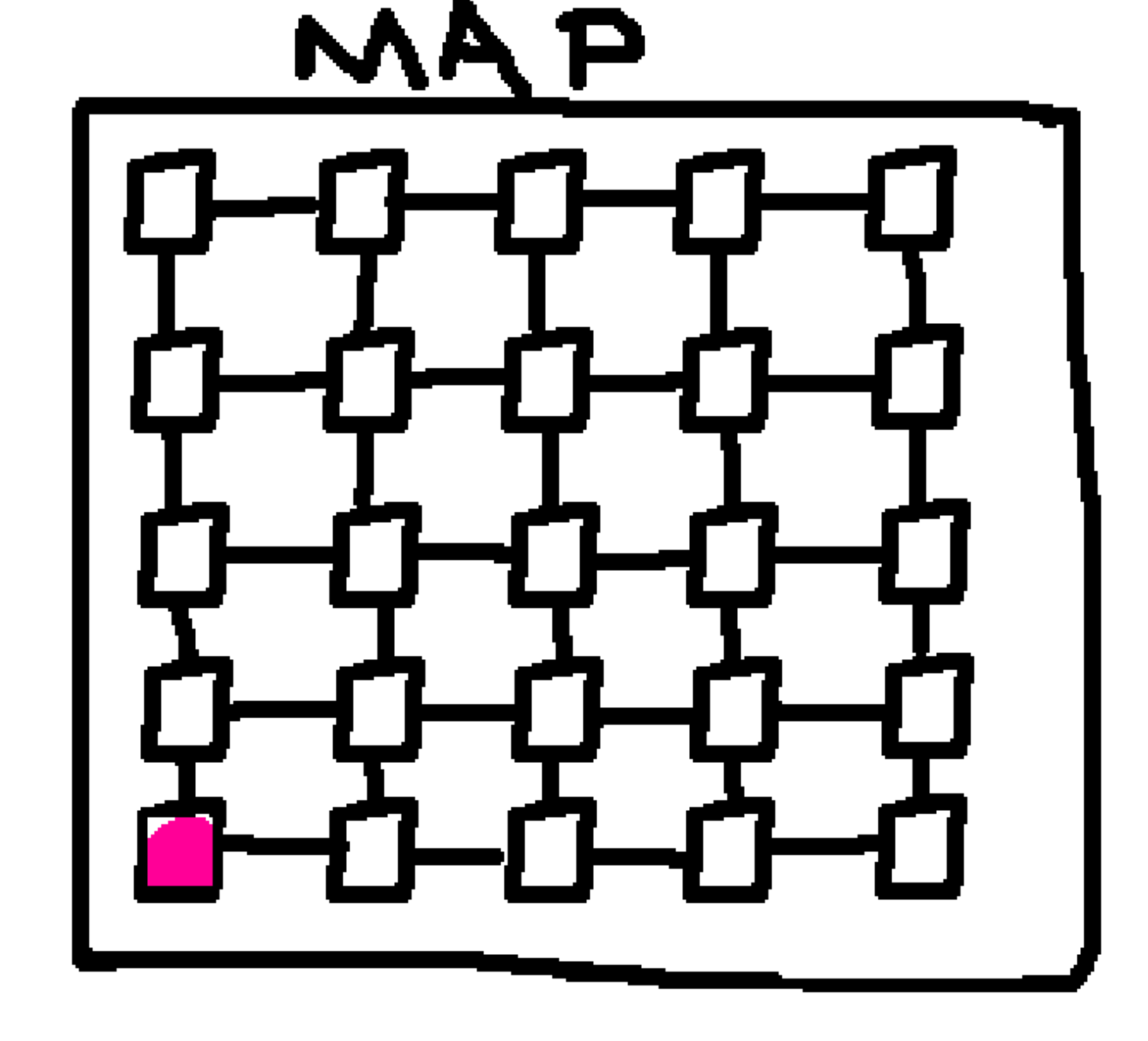
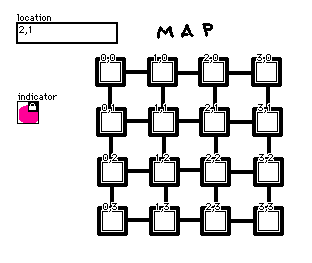
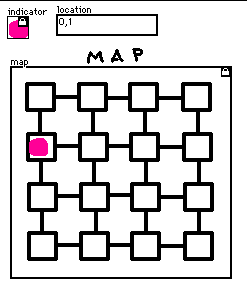
I made a quick mockup in Decker to describe what I mean. The pink dot would represent where the player is on the grid. They would be able to select the cell to the north or the east.
Thanks in advance for any ideas on a good approach to implementing this type of feature.
- Bonus points for any thoughts on how to keep track of already visited spaces.