Dang! You may have the high score at the moment.
Gabriel Cornish
Creator of
Recent community posts

Morgi Rescue is a text adventure game about trying to rescue tiny creatures from a Fire Demon.
- My friends and I used Decker to make this game for the Ludum Dare 56 game jam that just wrapped up.
- Had a lot of fun working on this one
Let me know what you think! Any and all feedback is always welcome.
Play here: https://gabrielcornish.itch.io/morgi-rescue
Panic time!
We're coming up on the remaining days of the jam and I still have nothing as far as gameplay. I've tried out a few things, but nothing seems to be sticking.
I'm determined to submit something, but I need to pivot to something and fast. At this stage, it seems like the best possible strategy I can do is SIMPLIFY, SIMPLIFY, SIMPLIFY.
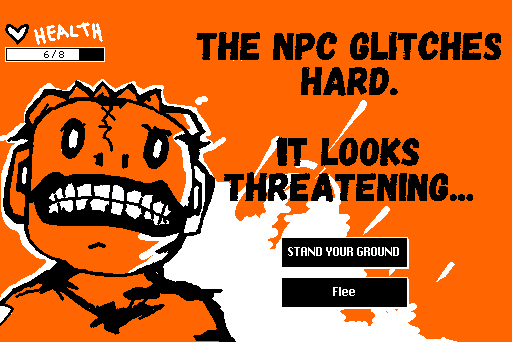
Today, was more art exploration and setting up the two main resources of the game.
The player will be managing Health and Glitches.
- Health is simple. If it reaches zero: game over.
- Glitches are meant to be collected. Collect enough glitches to escape the video game you're trapped inside.
Another design constraint I'm leaning towards is not having more than 10 words on screen at a time. I've already broken the rule in this concept, but I think it could be a good constraint to keep the player moving things along quickly instead of standing on a single card for too long because of the amount of text.

So, I just dropped everything to join the Decker Fantasy Camp 2024 and I have 22 days to finish a game.

I’m a little late to the party, but I wanted to contribute something to the Decker community… because you’re all awesome!
Here’s my game idea:
- Survive being trapped in your own video game while finding a way out.
- The game will be a Choose Your Own Adventure style game with some random elements and resource management.
Start With Art
One of my weakest areas of game development is art, so that’s where I wanted to focus my attention for this jam.
I want to focus on developing my own style over the course of the jam. That means making a lot of art and also throwing away a lot of art. The good news is Decker makes the iteration part easy.
You can see some of the exploration I’ve done so far.

To keep myself accountable, I also want to produce frequent dev logs as the jam progresses.
I hope that showing my process will encourage others to also make their own games.
If you want to receive updates on how I’m developing the game, you can follow along by subscribing to my newsletter (or just following this thread).

Good luck to everyone in the jam!
I'm not sure where to post this, so I'll post it here.
I wrote about Decker to my newsletter subscribers this week: https://designvideogames.substack.com/p/the-easiest-game-engine-no-one-is
I would like to start writing and building content around using Decker as a game design tool. If you have any suggestions / ideas for content you'd like to see covered, I would love to hear it.
Suggestion: Might be useful to have a pinned topic where people can share their Social Media, Tutorials, Videos, Articles, or Blog content about Decker.
How would I approach creating a cooldown button in decker?
The idea is that someone could click a button and would have to wait a certain amount of time before being able to click it again.
Ideally the button doubles as a sort of progress bar so that you could visually see the bar draining before being able to click the button again.
For an example of this in action, please see: https://adarkroom.doublespeakgames.com/
Thanks in advance!
I'll comment from the perspective of a casual user and someone who enjoys collecting and viewing people's decks locally on my machine. I imagine there are others like me in the community.
As someone who enjoys other people's decks:
- I would want to be made aware of if a deck had the ability to do something hazardous
- I'd want to give explicit permission to allow decks I've loaded to be able to access those "danger" features
As someone who enjoys making decks:
- Downloading, sharing, remixing, and reusing contraptions is what makes the Decker ecosystem so great.
- I'm sure there are many users who use contraptions and modules without knowing how they work.
- As a creator I want to know I'm not accidently adding hazardous elements to my decks. Especially if I plan to share the deck with others.
I hope that's helpful feedback. Thanks for taking the time to consider some of these thorny problems.
I was able to get this work!
As an exercise in trying to learn Decker, I tried to turn this system into a contraption. I got it to work in the Prototype editor, but as soon as I drop the contraption into a card, it seems to fall apart.
Any idea what I'm doing wrong?
%%WGT0{"w":[{"name":"Grid Map1","type":"contraption","size":[172,161],"pos":[170,91],"def":"Grid Map","widgets":{"0,0":{},"1,0":{},"2,0":{},"0,1":{},"1,1":{},"2,1":{},"0,2":{},"1,2":{},"2,2":{},"location":{"value":"2,1"},"player":{}}}],"d":{"Grid Map":{"name":"Grid Map","size":[172,161],"margin":[0,0,0,0],"description":"Selectable grid map. Clicking a box will navigate the player there and show available locations","image":"%%IMG2AKwAoQD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8AnwFBAGoBQwBpAUQAaQFDAGwBBAAbAQQAGQEEAGwBBAAbAQQAGQEEAGwBBAAbAQQAGQEEAGwBBAAbAQQAGQEEAGwBBAAbAQQAGQEEAGwBBAAbAQUAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBAAcAQQAGAEEAGwBBQAbAQQAGAEEAG0BBAAbAQQAGAEEAG0BBAAbAQQAGAEEAG0BBAAbAQQAGAEEAG0BBAAbAQQAGAEEAG0BBAAbAQQAGAEEAG0BBAAbAQQAGAEEAG0BBAAbAQQAGAEEAG0BBAAbAQQAGAEEAG0BPwBtAT8AbQE/AG0BPwBtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQQAGwEEABgBBABtAQUAGgEEABgBBABuAQQAGgEEABgBBABuAQQAGgEEABgBBABuAQQAGgEEABgBBABuAQQAGgEEABgBBABuAQQAGgEEABgBBABuAQQAGgEEABgBBABuAQQAGgEEABgBBABuAQQAGgEEABgBBABuAQQAGgEEABgBBABuAQQAGgEEABgBBABuAQQAGgEEABgBBABuAT4AbgE+AG4BPgBvATwA/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8A/wD/AP8AhQ==","attributes":{"name":[],"label":[],"type":[]},"widgets":{"0,0":{"type":"button","size":[19,20],"pos":[16,16],"script":"on click do\n location.text:me.name\n player.pos:me.pos\n loc:0+\",\" split location.text\n neighbors:(list \"%i,%i\")format flip loc+(list -1,1,0,0),(list 0,0,-1,1)\n each name in (list \"%i,%i\")format 3 cross 3\n card.widgets[name].toggle[\"solid\" name in neighbors]\n end\nend","show":"none"},"1,0":{"type":"button","size":[19,20],"pos":[49,16],"script":"on click do\n location.text:me.name\n player.pos:me.pos\n loc:0+\",\" split location.text\n neighbors:(list \"%i,%i\")format flip loc+(list -1,1,0,0),(list 0,0,-1,1)\n each name in (list \"%i,%i\")format 3 cross 3\n card.widgets[name].toggle[\"solid\" name in neighbors]\n end\nend"},"2,0":{"type":"button","size":[19,20],"pos":[79,16],"script":"on click do\n location.text:me.name\n player.pos:me.pos\n loc:0+\",\" split location.text\n neighbors:(list \"%i,%i\")format flip loc+(list -1,1,0,0),(list 0,0,-1,1)\n each name in (list \"%i,%i\")format 3 cross 3\n card.widgets[name].toggle[\"solid\" name in neighbors]\n end\nend","show":"none"},"0,1":{"type":"button","size":[19,20],"pos":[16,50],"script":"on click do\n location.text:me.name\n player.pos:me.pos\n loc:0+\",\" split location.text\n neighbors:(list \"%i,%i\")format flip loc+(list -1,1,0,0),(list 0,0,-1,1)\n each name in (list \"%i,%i\")format 3 cross 3\n card.widgets[name].toggle[\"solid\" name in neighbors]\n end\nend"},"1,1":{"type":"button","size":[19,20],"pos":[49,50],"script":"on click do\n location.text:me.name\n player.pos:me.pos\n loc:0+\",\" split location.text\n neighbors:(list \"%i,%i\")format flip loc+(list -1,1,0,0),(list 0,0,-1,1)\n each name in (list \"%i,%i\")format 3 cross 3\n card.widgets[name].toggle[\"solid\" name in neighbors]\n end\nend","show":"none"},"2,1":{"type":"button","size":[19,20],"pos":[79,50],"script":"on click do\n location.text:me.name\n player.pos:me.pos\n loc:0+\",\" split location.text\n neighbors:(list \"%i,%i\")format flip loc+(list -1,1,0,0),(list 0,0,-1,1)\n each name in (list \"%i,%i\")format 3 cross 3\n card.widgets[name].toggle[\"solid\" name in neighbors]\n end\nend"},"0,2":{"type":"button","size":[19,20],"pos":[16,82],"script":"on click do\n location.text:me.name\n player.pos:me.pos\n loc:0+\",\" split location.text\n neighbors:(list \"%i,%i\")format flip loc+(list -1,1,0,0),(list 0,0,-1,1)\n each name in (list \"%i,%i\")format 3 cross 3\n card.widgets[name].toggle[\"solid\" name in neighbors]\n end\nend","show":"none"},"1,2":{"type":"button","size":[19,20],"pos":[49,82],"script":"on click do\n location.text:me.name\n player.pos:me.pos\n loc:0+\",\" split location.text\n neighbors:(list \"%i,%i\")format flip loc+(list -1,1,0,0),(list 0,0,-1,1)\n each name in (list \"%i,%i\")format 3 cross 3\n card.widgets[name].toggle[\"solid\" name in neighbors]\n end\nend"},"2,2":{"type":"button","size":[19,20],"pos":[79,82],"script":"on click do\n location.text:me.name\n player.pos:me.pos\n loc:0+\",\" split location.text\n neighbors:(list \"%i,%i\")format flip loc+(list -1,1,0,0),(list 0,0,-1,1)\n each name in (list \"%i,%i\")format 3 cross 3\n card.widgets[name].toggle[\"solid\" name in neighbors]\n end\nend","show":"none"},"location":{"type":"field","size":[100,20],"pos":[64,128],"border":0,"value":"1,1"},"player":{"type":"canvas","size":[15,13],"pos":[49,50],"locked":1,"script":"on click pos do\n \nend\n\non drag pos do\n \nend\n\non release pos do\n \nend","border":0,"image":"%%IMG2AA8ADQASKAgABigKAAUoCwAEKAsABCgLAAQoCwAEKAsABCgLAAQoCwAFKAoABygHABI=","scale":1}}}}}
Thank you so much for such a quick response.
This definitely points me in the right direction. I get the general gist and logic of the implementation, but now I realize the Lil syntax is something I need to get more familiar with.
It looks like the function:
- Moves the player token to the position of the button that has the matching name of the location field
- Not sure what this is: "loc:0+"," split location.text" - updating the player location?
- Stores a list of neighbors
- Iterate through the list to toggle them as selectable?
I'll spend some time reading up on the Lil documentation, but this gives me a good direction on where to start. Thanks again!
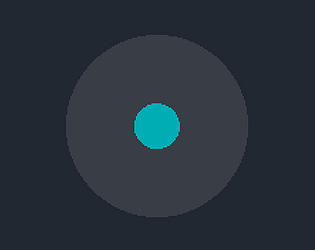
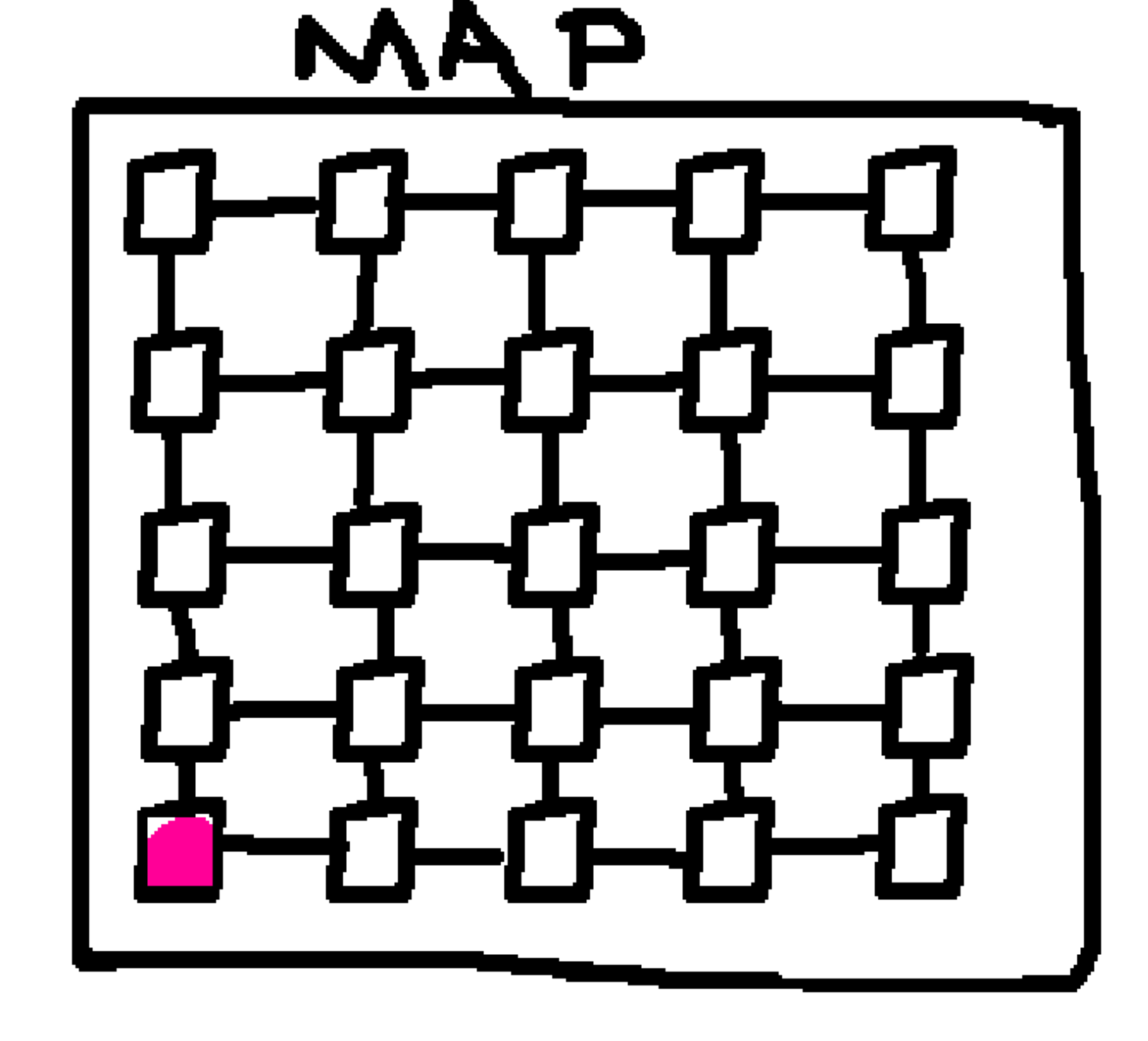
How would I go about representing a player on a grid (say 5x5) and then display that as a simple map on a card?
- From the map card: Players could click on a cell adjacent to them, which would take them to a specific card and update their position on the Map Card.
I made a quick mockup in Decker to describe what I mean. The pink dot would represent where the player is on the grid. They would be able to select the cell to the north or the east.
Thanks in advance for any ideas on a good approach to implementing this type of feature.
- Bonus points for any thoughts on how to keep track of already visited spaces.

This is such a great little engine. It's like if you took a sticky note or scratchpad and turned it into something you could make a game with. No fluff; drop in and start making stuff.
Is this still being worked on? I would love to see some documentation or a tutorial with a sample project to get newbies started.
- I think with a bit of community support and showcase projects to demonstrate Trash Engine's capabilities, this has the potential to be as impactful as things like Bitsy or Twine.
I love that this engine exists and I'd love to see a community grow around it.
Highly recommend this gem of a game.
- Fun and light-hearted theme that will put a smile on your face.
- High replay value with a unique experience each time.
- Quick set up and easily understandable rules.
- Perfect game for relaxing or if it's a slow day at work.
If you're looking for a simple solo game that will put you in a good mood after playing, definitely check this game out.