Hello, IJ and Decker community!
I'll go straight to the point. I'm building an adventure game on Decker and I want the deck to be able to do the following:
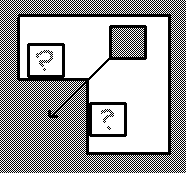
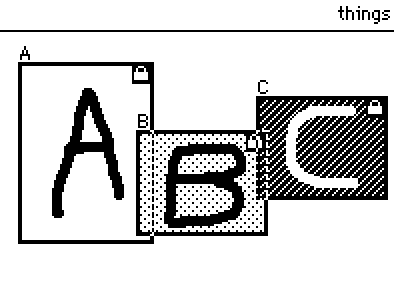
1) Have a card that stores every item the player can get. In this game, items are draggable canvases. I'd say I already know how to do this.

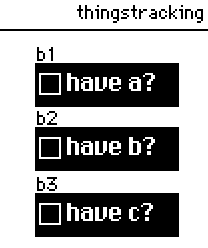
2) Have another card that keeps track of what items the player has.

3) Obviously have gameplay cards.

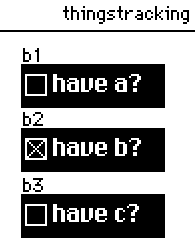
4) Once in gameplay cards, I want the deck to know, at any given moment, which items the player has. I figure this can be done with a simple if statement regarding which thingstracking's checkboxes are true.

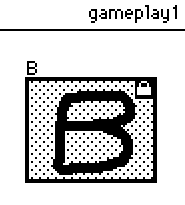
5) This is where I start not knowing very well what to do. Once the deck knows which items the player has, I want the gameplay cards to display that item.

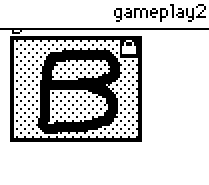
6) And maybe this is the trickiest bit: I want the next card (gameplay2, for example) to display the item in same the position it was when the player left the previous card.

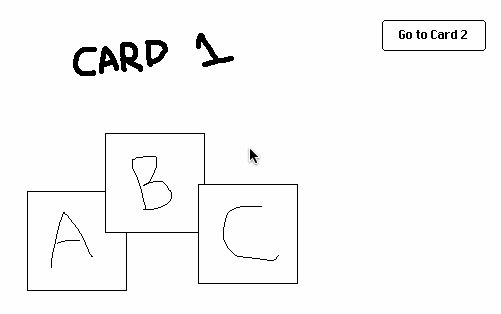
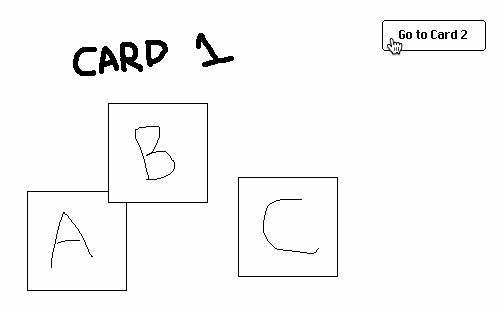
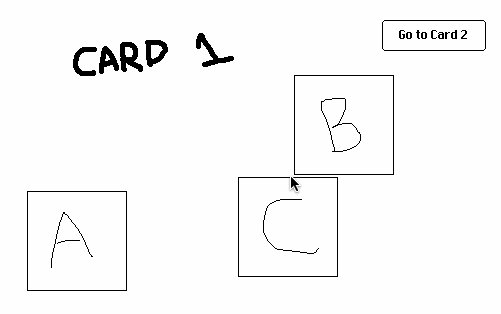
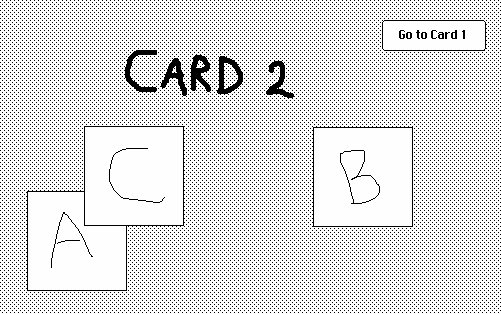
I tried a few solutions already but I'm fairly certain I'm doing many things wrong, so I won't burden this post any further with my failed attempts. Instead, have a cool image:

Thanks in advance! Decker is great!