SO nice
silva joão
Creator of
Recent community posts
i'm trying it out and i have a question: i didn't really understand how eval[] works within the module (it's listed in the lil fragments card). i thought i could use it to run code bits contained in a given field widget (or manipulate widgets like ! does in dialogizer), but... haven't really been able to do anything.
other than this, i'm loving it!
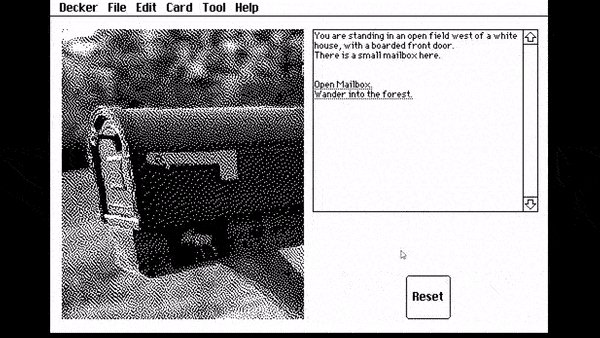
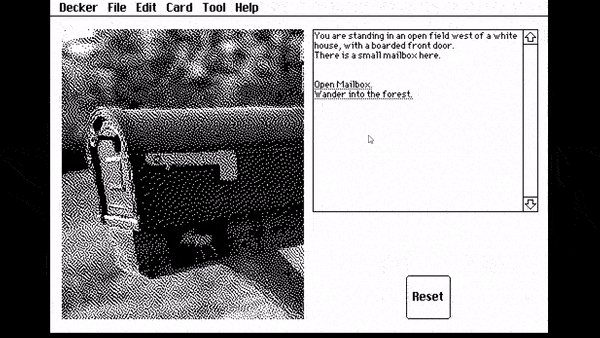
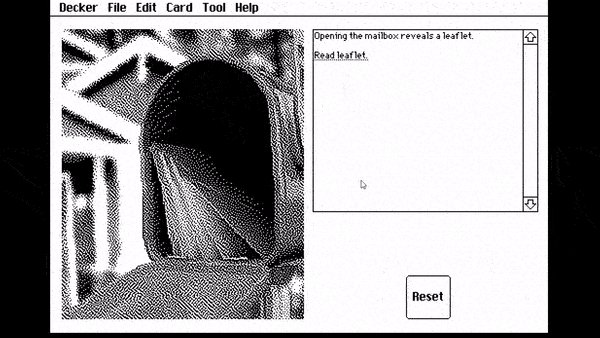
this time around i'm trying my hand at making a producer 2021 inspired adventure game where you investigate pseudo-magical cybernetic phenomena in the early days of the internet. you can also decorate your house!
it's in portuguese but i'll try to translate it to english, although later.


I love Mini-Twine.
Something that I think would be great to have in a future iteration (whenever it comes out, if ever) is a handy way to customize the script for each hyperlink (for things such as updating values). Would be nice to have an item pop up into the inventory card if you click the hyperlink "get item" without having to worry about much else.
I like Dialogizer, but I'm not a fan of the way it locks the whole deck while it displays texts. I find myself always trying to work around this limitation - without Dialogizer.
I'll just ask you my next doubt already, if you don't mind.
I'm fiddling with the Mini Twine deck using a twee file of an old Twine game I made. What I wanted to do is keep a log field with the narrative text as the player makes their choices, but so far I'm having trouble leaving the link lines out of it.
Example:


How do I break the game field string and leave the verb choices out of the log field? Like so (tampered with example):

Thank you again!
Hey, IJ and Decker community
I've been messing with hyperlinks. I'm trying without much success to come up with a way to make a functional hyperlink (string + link event) show up inside a field through coding alone. Like, say, opening up the listener and making the word "Apple" show up in a field, functioning as a link to the Apple card.
Is there a way to do it?
Thanks :)
thank you for the answer! this already opens up a lot of possibilities, actually.
what i meant was if there was a way of having, for example, an animated field widget that displayed text whenever the pointer went over a button. and i figured the way to do this was such field having something like:
on view do if rect.overlaps[pointer (((any button)))] me.text:"pointer over some button" else me.text:"pointer over any other thing" end
Hey there, everyone!
I've managed to put out some sort of pre-alpha version of my jam deck. Since we still have a week or so to go, I could use your help with playtesting.
I hope I can gather a few opinions on things that can be improved for the final version :) anything goes, from game feel to tips on how to improve the deck, if you want to take a look at the stuff going on under the hood. I'm a hobbyist dev and this is my very first jam, I'm very happy with how much I learned about Decker, but I figure everything could be done better.
Important warning: the game is running terribly on webdecker, so I've discarded the .html file for now. I'm sorry, but whoever wants to play this will have to download and run on native Decker. I'll work on making a lighter version with less stuff going on so it can be played by more people.
Thank you, Decker community!
hey, ij and fellow deckheads!
i've been using the rect module to detect the cursor hovering over buttons and having a field widget display information on that button. so far i can only do this by having every button being animated and having a rect.overlaps[pointer me] command.
what i really wish i could do was having the rect module detect the widget type. like rect.overlaps[pointer <button>] (this doesn't work) and then specify the button by its text.
is it feasible?
thank you!
i think i used "on view" scripts on too many widgets, and now my deck is kinda sluggish. are there lighter ways to make widgets receive information from other widgets without having them wait for signals on every frame?
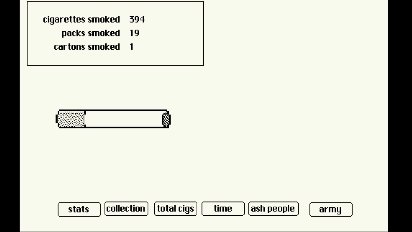
for example, since i'm building a clicker game, i use on view scripts to keep information flowing between cards. things such as updating numbers and detecting clicks.
is it lighter to make one widget be the animated one running all the code, or to make many widgets animated running smaller bits of code?
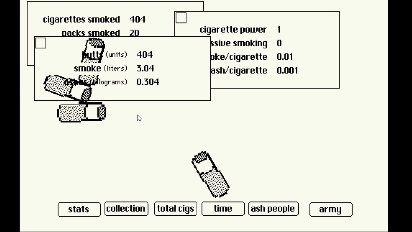
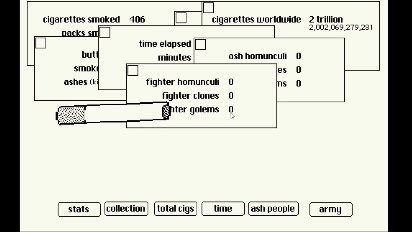
implemented moving cards containing information on how many cigarettes you've smoked, how many cigarettes you can smoke per click, how long you've been playing, how many cigarette byproducts you've produced by smoking, how many cigarettes are still out there and *checks notes* how many minions you've created to smoke/destroy tobacco farms and cigarette plants for you
and also, the clickable cigarette now gently sways and moves