I was playing with Decker, trying to create a notebook in the Zettenkasten tradition (using a template and making pages and pages of thought) when I realized I can add cool pictures which I don't really do on my wiki)- when my 9 year old son looked over my shoulder and asked...
"Could I make a platformer game with that?"
I told him I think so, but I have NO idea where to begin to do something like Mario running through a screen. Any suggestions? All I saw was the Sukoban deck.
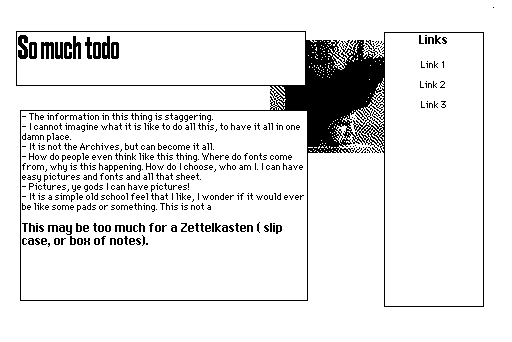
PS: Though just beginning, my notebook is coming out pretty cool... here is the basic template I use.