Hey everyone!
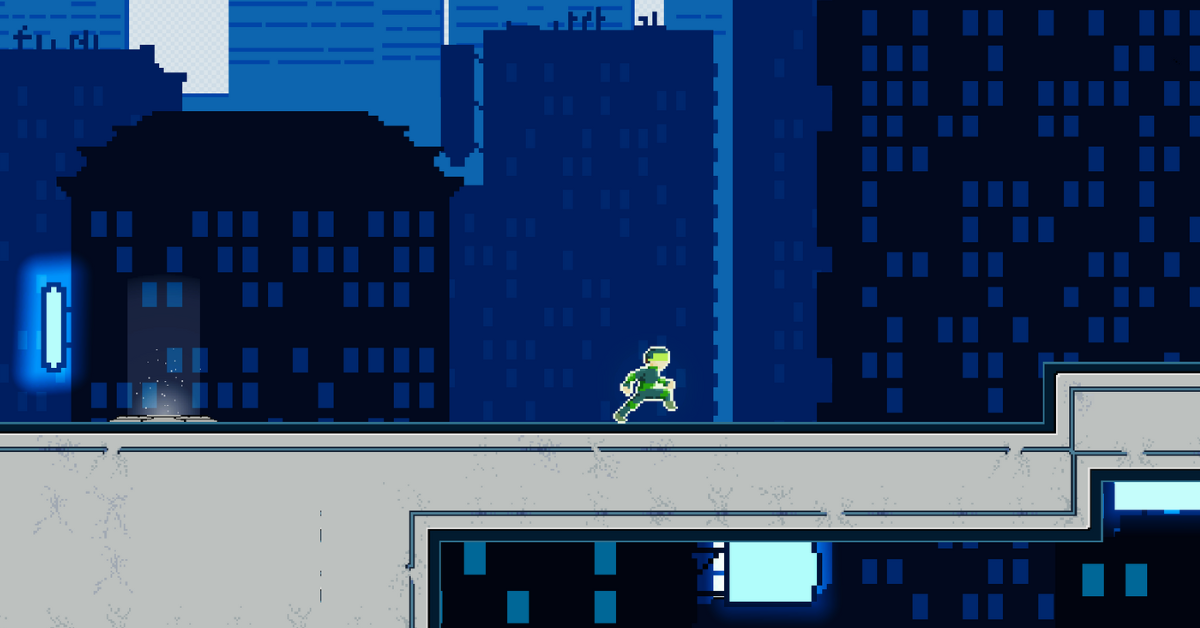
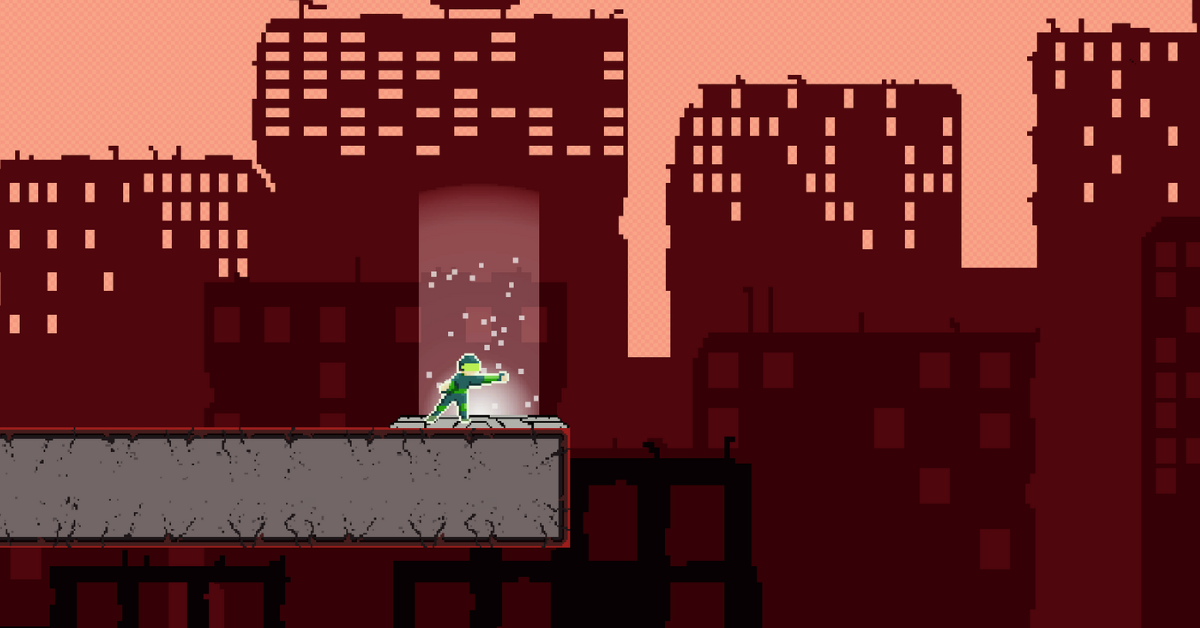
I’m a solo indie dev working on DualVerse86, a retro-inspired 2D parkour adventure. In this game, you jump between glitchy virtual worlds, dodge obstacles, and uncover hidden secrets.
The goal is to race through levels and set record times while collecting items along the way.
I’d love to hear any feedback on gameplay, visuals, or mechanics! The playtest is free and runs directly in your browser (no download needed). Thanks for checking it out and helping shape the game!
Play it here: https://j1gstudio.itch.io/dualverse86
trailer :