Hello
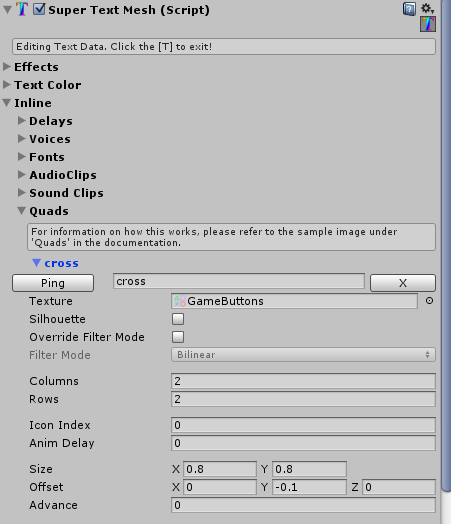
I am trying to place an image inline with the text but I looked at the sample scene and I did not see an example and after reading the Quad documentation a few times I am still struggling to understand what I need to do.
I have an array of sprites that I need to display inline in the text. Can you provide an example of how I would write the tags to add images from an array?
This is a scriptable object and the array with sprites is a property and ideally I can reference an index in the array to grab the sprite.
Please advise how this can be done thank you!