Play game
connected's itch.io pageResults
| Criteria | Rank | Score* | Raw Score |
| Presentation | #3009 | 2.558 | 3.273 |
| Overall | #4072 | 2.132 | 2.727 |
| Originality | #4440 | 2.061 | 2.636 |
| Fun | #4575 | 1.777 | 2.273 |
Ranked from 11 ratings. Score is adjusted from raw score by the median number of ratings per game in the jam.
How does your game fit the theme?
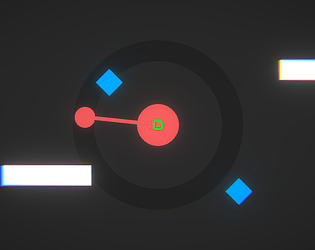
2 circle player connected together
Did your team create the vast majority of the art during the 48 hours?
No
We used pre-existing art
Did your team create the vast majority of the music during the 48 hours?
No
We used pre-existing audio
Leave a comment
Log in with itch.io to leave a comment.






Comments
hey gleeve games i was a shock wave shader done by myself do first create a c# and attach it to main camera
// here the code
using UnityEngine;
public class RipplePostProcessor : MonoBehaviour
{
public Material RippleMaterial;
public float MaxAmount = 50f;
[Range(0,1)]
public float Friction = .9f;
private float Amount = 0f;
void Update()
{
if (Input.GetMouseButton(0))
{
this.Amount = this.MaxAmount;
Vector3 pos = Input.mousePosition;
this.RippleMaterial.SetFloat("_CenterX", pos.x);
this.RippleMaterial.SetFloat("_CenterY", pos.y);
}
this.RippleMaterial.SetFloat("_Amount", this.Amount);
this.Amount *= this.Friction;
}
void OnRenderImage(RenderTexture src, RenderTexture dst)
{
Graphics.Blit(src, dst, this.RippleMaterial);
}
and make a image shader in your unity project and make a default material and assign it to your image shader
and click the image shader and copy and paste this
Shader "PostEffects/Ripple"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_CenterX ("Center X", float) = 300
_CenterY ("Center Y", float) = 250
_Amount ("Amount", float) = 25
_WaveSpeed("Wave Speed", range(.50, 50)) = 20
_WaveAmount("Wave Amount", range(0, 20)) = 10
}
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
float _CenterX;
float _CenterY;
float _Amount;
float _WaveSpeed;
float _WaveAmount;
fixed4 frag (v2f i) : SV_Target
{
fixed2 center = fixed2(_CenterX/_ScreenParams.x, _CenterY/_ScreenParams.y);
fixed time = _Time.y * _WaveSpeed;
fixed amt = _Amount/1000;
fixed2 uv = center.xy-i.uv;
uv.x *= _ScreenParams.x/_ScreenParams.y;
fixed dist = sqrt(dot(uv,uv));
fixed ang = dist * _WaveAmount - time;
uv = i.uv + normalize(uv) * sin(ang) * amt;
return tex2D(_MainTex, uv);
}
ENDCG
}
}
}
Hey, nice game! Very polished and juicy! How did you did that cool effect when you collect a coin thing?
yaa guys thank you all for playing my games and spending your time on my game
there are some issues but i made this game in i day because this is my first game jam
and i have made many prototype of game ideas and day 1 gone like rocket
so i stuck with this simple idea and randomizing every move is easy but i ran into deadline
and so simple spawner but makes the job done!!
once again thank you
i will follow you all who played my game!!!!!!
The concept is fun and it would work well as an arcade game, but it's too repetitive without randomization. Granted, randomizing it wouldn't be easy in 48hrs so that's fine, but still I wish both the blue diamond and white rectangles came from different directions to mix it up... And someone already pointed it out but yeah, you can just sit on the right and do nothing. Also, I see how you tied it to the theme but since the center circle does nothing, I can't really say they are connected, I think it's just a spinning lever.
But hey, not saying it put you down, many people had interpretations that don't quite fit, and that's fine, it was part of the challenge and in the end you came up with a fun concept overall. What I'd do to make it fit the theme better is make the center circle do something, have a function, because then it would feel like a separate entity connected to the smaller circle.
Loved the graphics, especially the camera effects!
Well done fun game
Nice game, but I have some issues with it. There is a winning strategy - due to the lack of randomization, you can just sit the thing in the right spot, never move, and passively accrue points. Additionally, the theme relation here is really nonexistent. I see that the outer circle is connected to the central circle, but it has no impact on gameplay. It looks nice visually (though you have criminally overused aberration), the simplistic graphics are my favorite style,
Fun game! I love the effect when you pick up a blue diamond! I do wish there were some more spawn points for them and the white boxes though. Also as the score gets higher and higher the number slowly moves to the right.