Well it's that time of year again. LOWREZJAM is here and I'm excited to make a super tiny game. This year I'm making a simple 2D platformer called Tiny Cat Adventure. In Tiny Cat Adventure you'll control a cute little cat head a complete a series of levels by dashing into enemies and unlocking elemental powers.
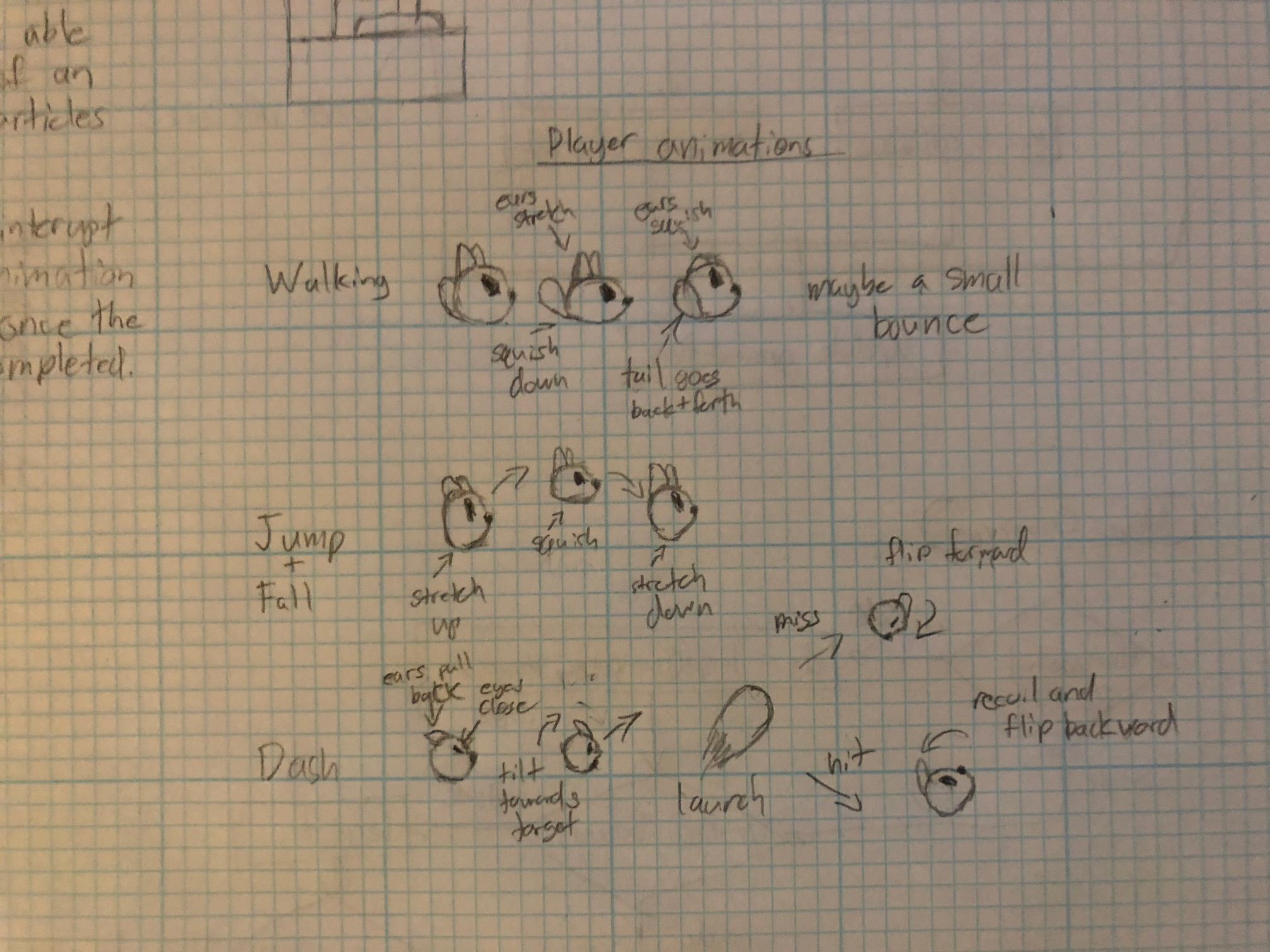
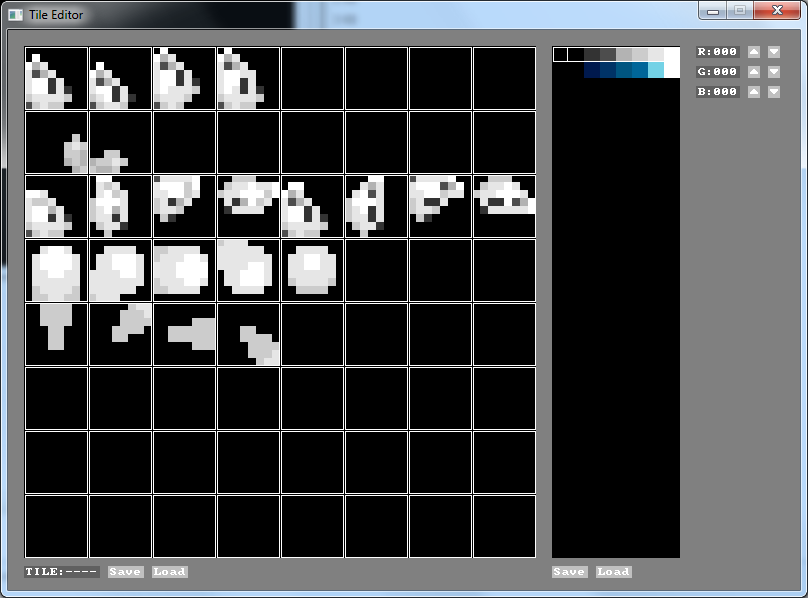
Before the jam started I watched a video about character design and the appeal of cute characters. So I decided to try my hand at creating one. Being a cat person my brain immediately wanted a make a kitten, but I'm not much of an artist and there's no way I'd be able to draw a full cat small enough to use in a 64x64 game while still being recognizable. Instead I thought it would be easier to simply draw the head of a cat and after several attempts I came up with something like this.

And I added a tail for good measure. I think the end result looks pretty decent and it's something I can draw fairly easily so it's perfect for this project.
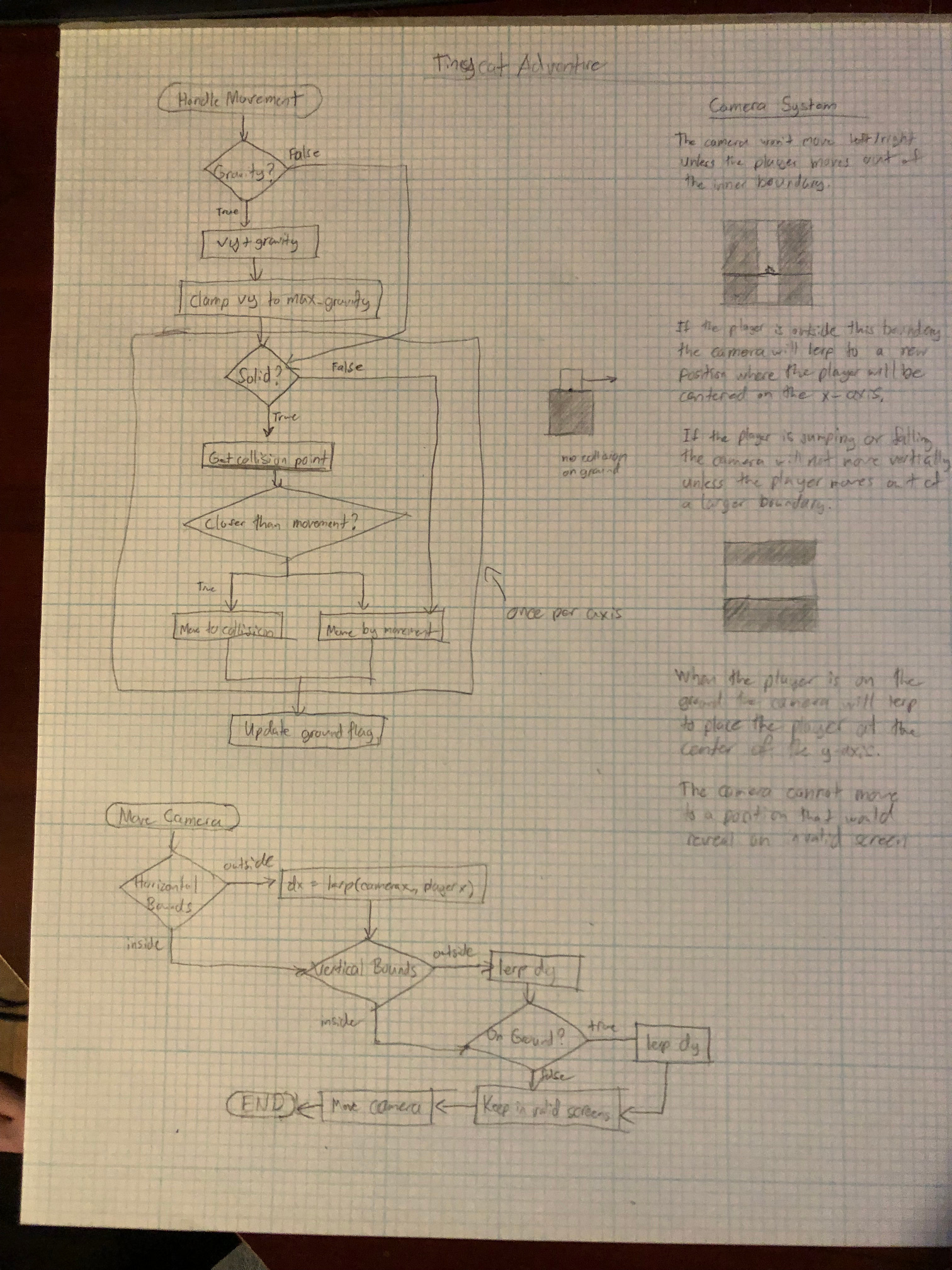
With a character designed we need some mechanics to go with it. Originally I was thinking of making a game like Zelda but after some thought I settled on a simple platformer. I decided this character should have a dash ability and then changed that into an air dash that can damage enemies. I also thought it would be fun if you could chain air dashes over multiple enemies to reach certain areas. Finally since I'm a bit of a fan of elemental systems I started coming up with some elemental forms the character could have and abilities they'd give the player. Currently I've settled on the four classical elements with Fire giving a power boost, Water giving protection from water damage, Air allowing the player to dash through waterfalls and similar obstacles, and Earth offering a boost to defense.
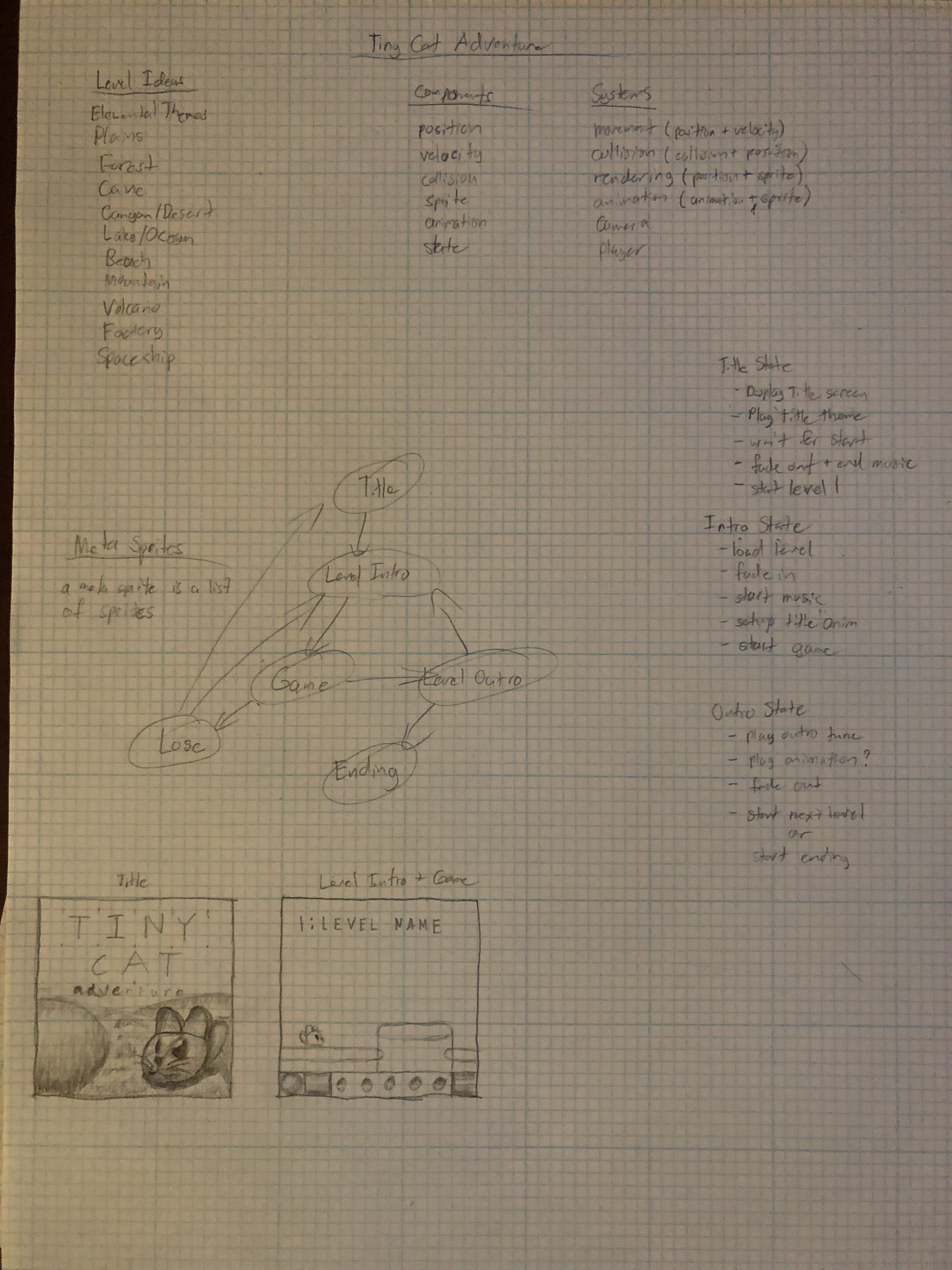
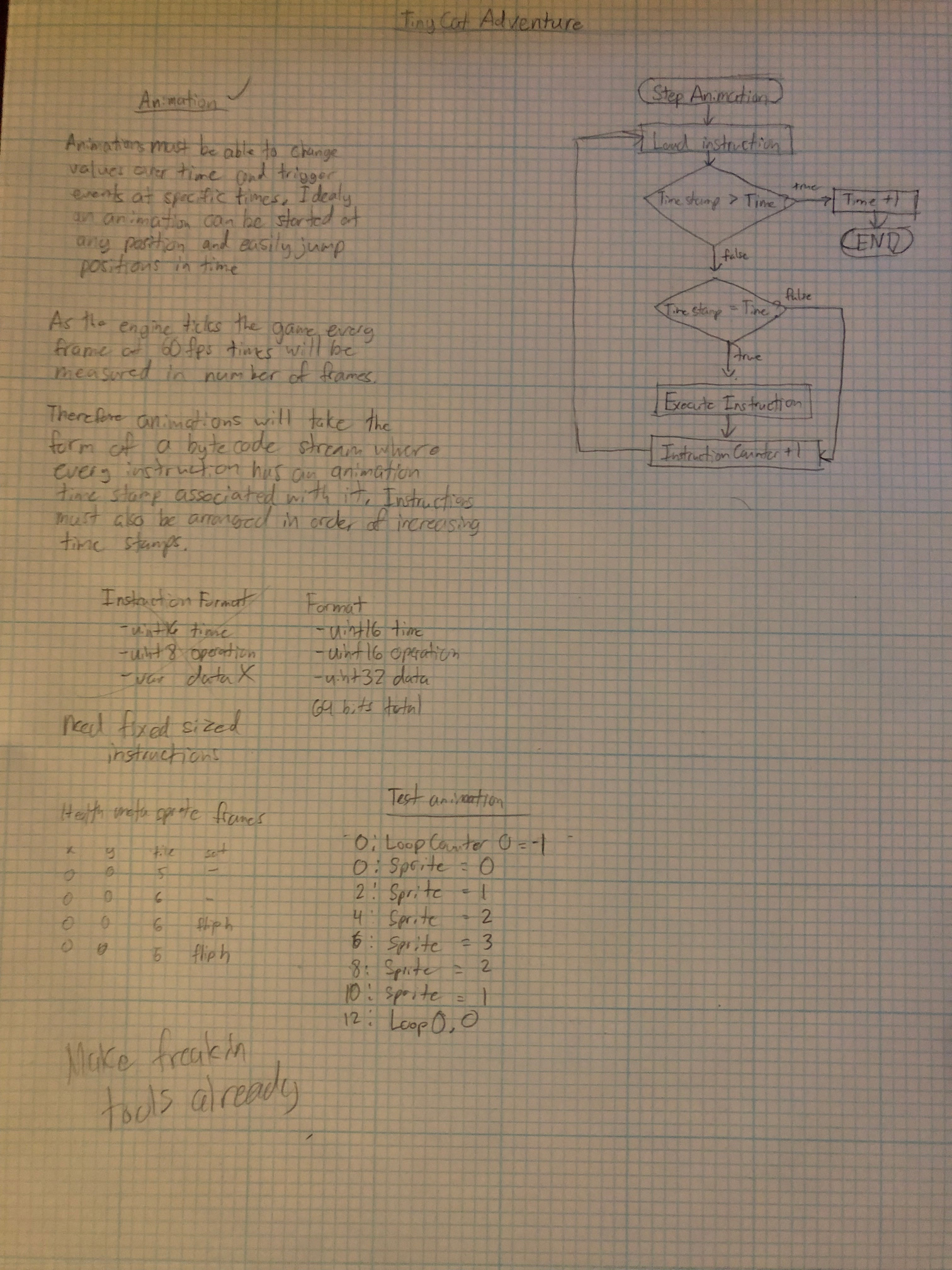
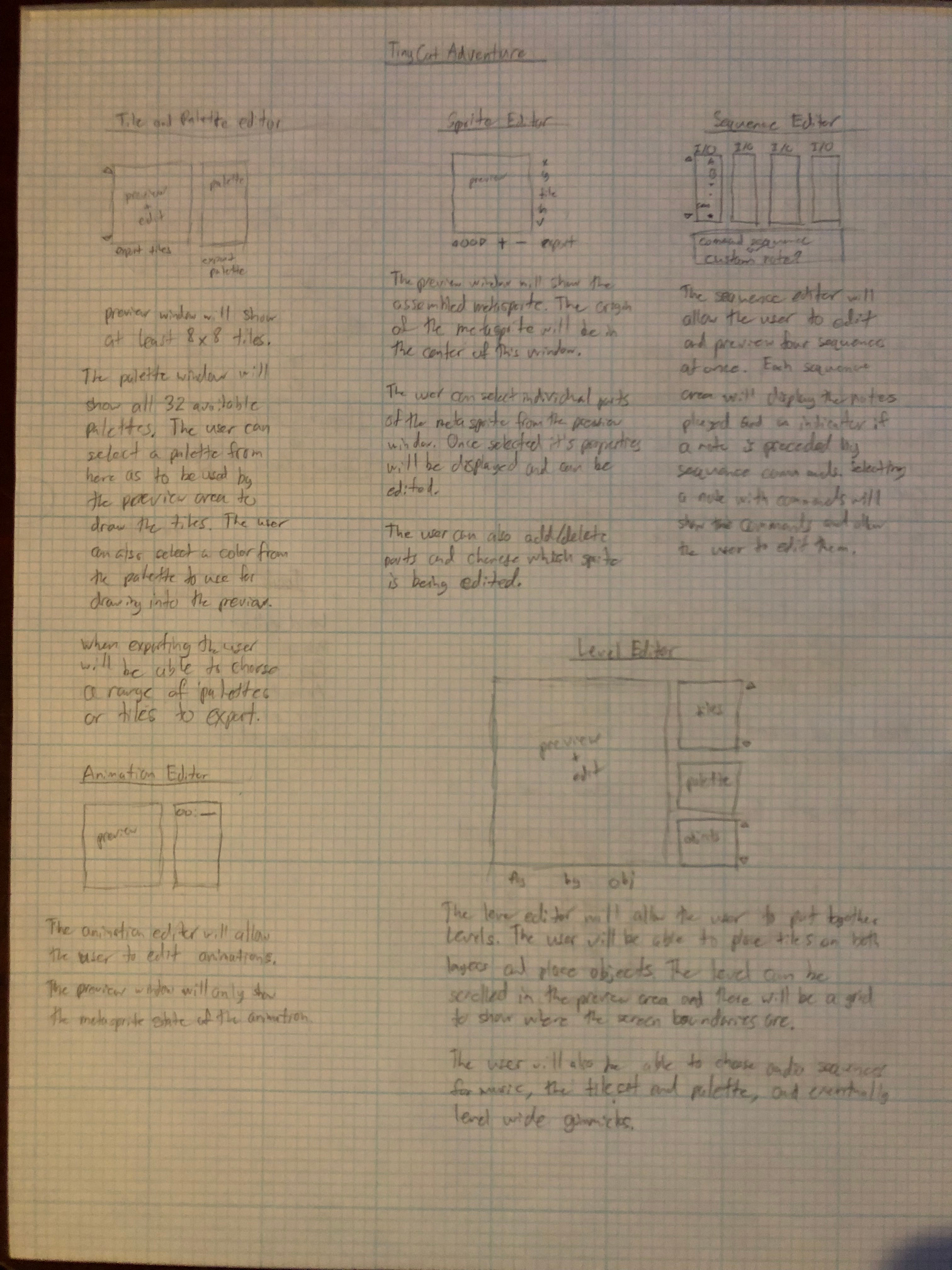
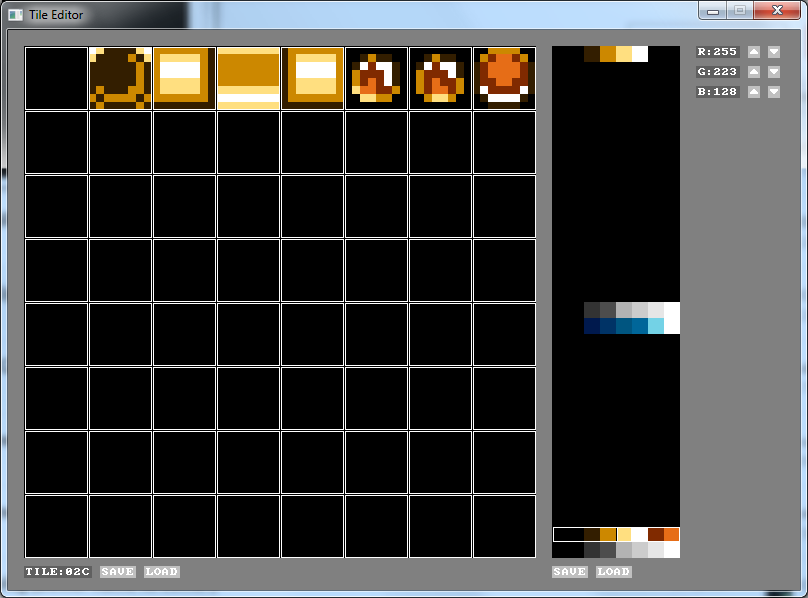
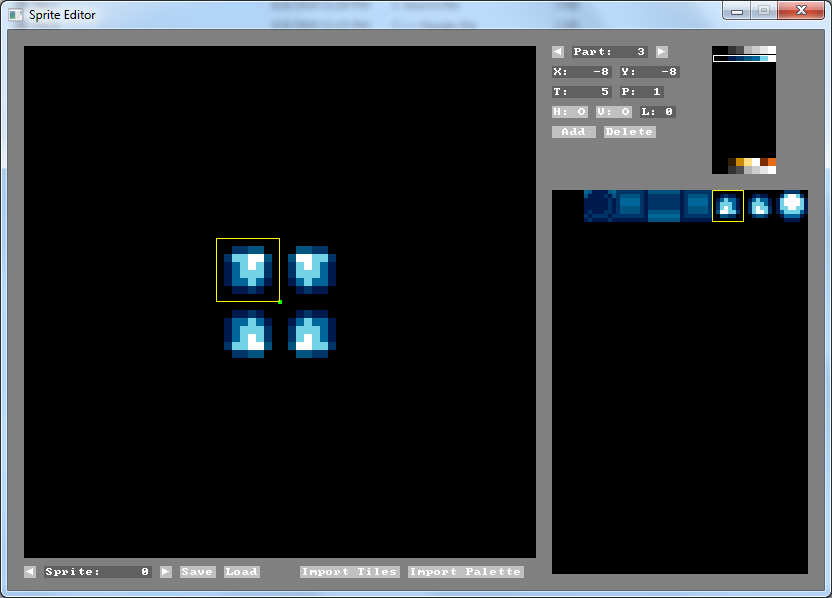
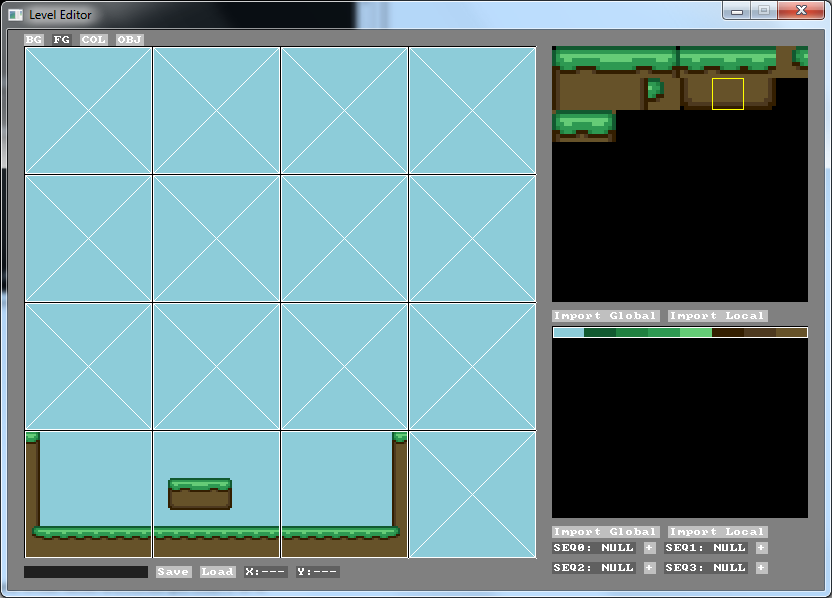
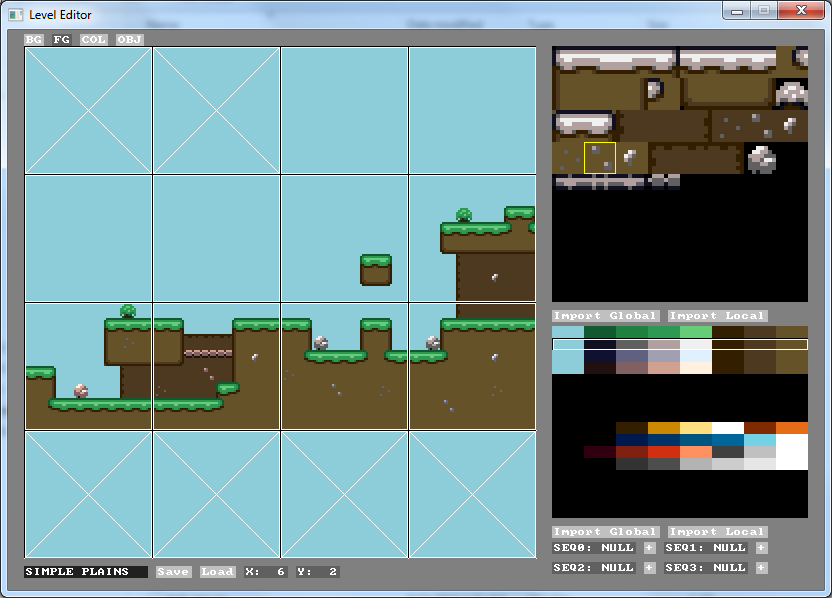
As for implementing this game I'd recently been working on a retro style game engine in C. It has a graphics system consisting with tilemap layers and sprite objects capable of simple raster effects, basic input and resource management, and as of today an audio system that produces chip-tune style sounds.
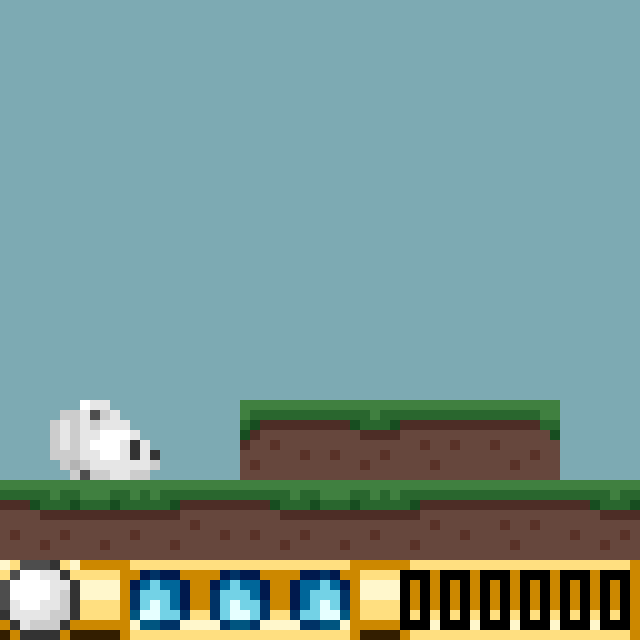
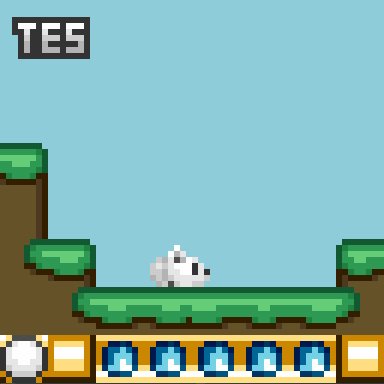
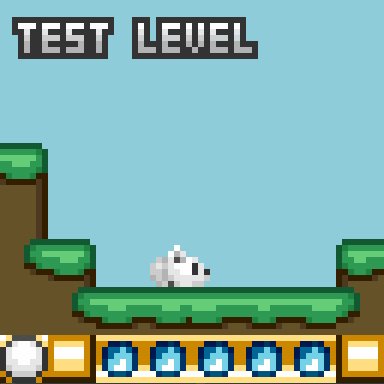
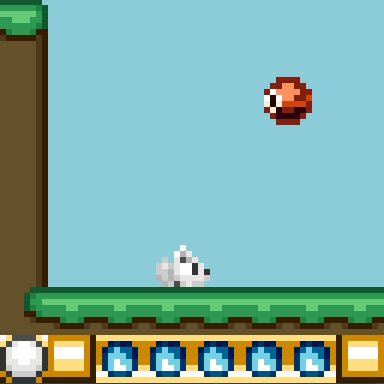
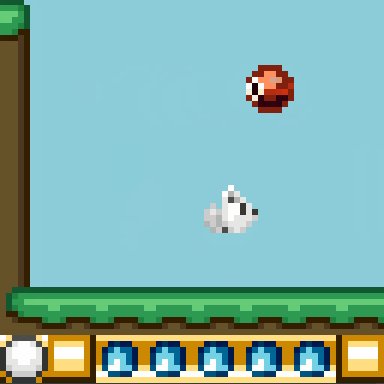
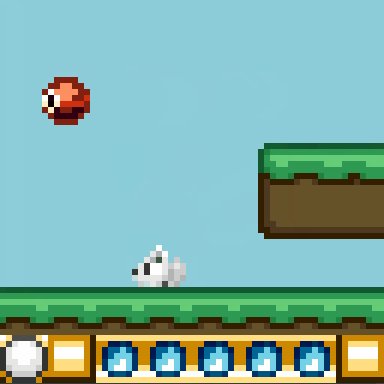
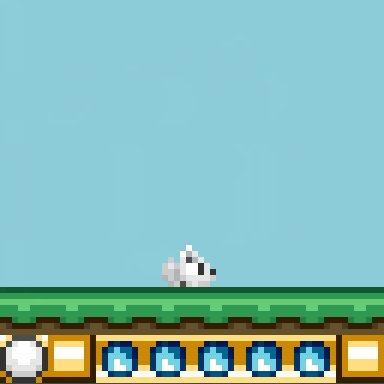
So that's it for today! Hopefully I'll have something to submit by the end of the jam and I hope you look forward to playing it! Until then here's a little mockup I made of what the game might look like.