Hello there everyone !
My name Gilloo (pronounced like Jilloo, the oo is pronounced like boo~!). Welcome to the devlog I'll be continuously updating throughout "My First Game" Jam: Winter 2019. Since this is the first time I'll be making a game from scratch on my own (I have little to no gamedesign or coding experience) I'm really excited to share the whole process with the rest of this community ! I hope this will be a fun learning experience for all of us.
So first off, some basic information on what my plans and visions are for this jam:
- After some long debate and hesitation as well as initial tryouts before the jam, I will be using the Godot game engine for this project instead of Game Maker Studios 2. More info on this open source engine can be found here: https://godotengine.org
- Even though the engine supports both 3D and 2D I've decided to keep the size of this project small and realistic to begin with. After all we'd all like to at least be able to submit a working prototype haha :p. To achieve this I've set my sights on making a small but functional 2D platformer. I'd already feel more than proud if I could achieve one working level with a character able to jump, move left and right and so on. In other words, back to basics ! The biggest goal is I have is to learn the basics of coding and programming since I know almost nothing about it. Only kind of having completed the tutorial game in GMS2 in the past.
As for more detailed descriptions for each aspect of the game.
INSPIRATION: My choice to make a 2D platformer has been influenced by the fact that (like many other people) some of my earliest gaming experiences as a child growing up was playing platformers like Sonic the Hedgehog, Sonic 3, Alladin: the videogame,... on Sega Megadrive (or Genesis if you live in the US). Of course later on I'd also come in contact with the king of platforming himself Mario. Years later my love for these platformers would extend to other genres based on it or having their roots somewhere in the 2D platformer world. From 3D platfomers to Metroidvanias (another genre I absolutely adore, even if it has evolved into it's own thing starting from it's roots. Don't get me wrong though, I play pretty much any genre of game. Well, except for sports. :p). Although if I had to name one game, or rather series, that has been very influential and a big inspiration to try and make a platform game of my own is the sadly not that well known Klonoa. A series that started back on the PS1. I came into contact with it by pure coincidence a while ago and loved so much I've been tracking down all games in the series, playing them and really taking a head dive into the world of looking at games past their face value. A.k.a. learn about gamedesign and all it's aspects.
STORY: For this first game jam this is not really a high concern (even if story is a big aspect of my inspiration Klonoa), this will be further expanded upon once I have decided on some character ideas and concepts that have been floating around in my head in the past 2 days before the start of the jam. I haven't put anything on paper down just yet. In other words, currently just ideas floating in the air.
ART & CHARACTER(S): As mentioned in the story section, it's a work in progress that'll be expanded upon at a later time during the jam. But when I do get to expanding upon the vague ideas I currently have and put something on paper I'll be using digital art programs such CLIP STUDIO (more info: https://www.clipstudio.net/en) and possibly ASPRITE (not sure on that yet though, https://www.aseprite.org).
DAY 1
So here it is ! The big day and official start of the jam ! As it is currently early afternoon in my little country called Belgium I decided to take the time during this break to write a little bit about my first few hours and experiences.
I got up early this morning (7:15 am) and after a nice breakfast I was ready by 8 am to start learning the GDScript programming language used in Godot (although I know you can use C# I decided to learn and stick to the included GDScript). As my pre-jam orientation and research yesterday concluded in the evening, GDScript is mostly based on Python so I had followed some basics courses to make my introduction to the at first glance confusing Godot (I was seriously confused, which is what led to my initial hesitation between GMS2 and Godot) a little easier. And as I started out eagerly this morning I quickly felt that what my choice to learn some real basics of Python first (shout-out to the people in the Discord that helped me with this advice as well!) helped me tremendously. Suddenly this imposing language started to make a little more sense. Just a little bit but hey it's progress.
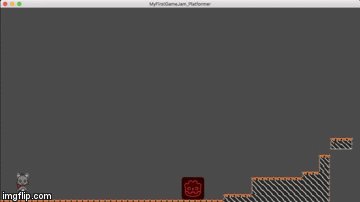
Okay step 1, let's try and make a scene with an object in it that can become our player character. A little going through the official documentation, looking up some tutorials about the user interface,... later there it was. A player object with a real prototype aesthetic haha :p

Alright ! On to the second step ! We got a scene, a sprite but eum...it doesn't move or anything. Time to change that ! And so I moved on to the part I fear the most, it's time to program a solid player character with some basic physics and movement (which in platformer terms means moving left, right and jumping).
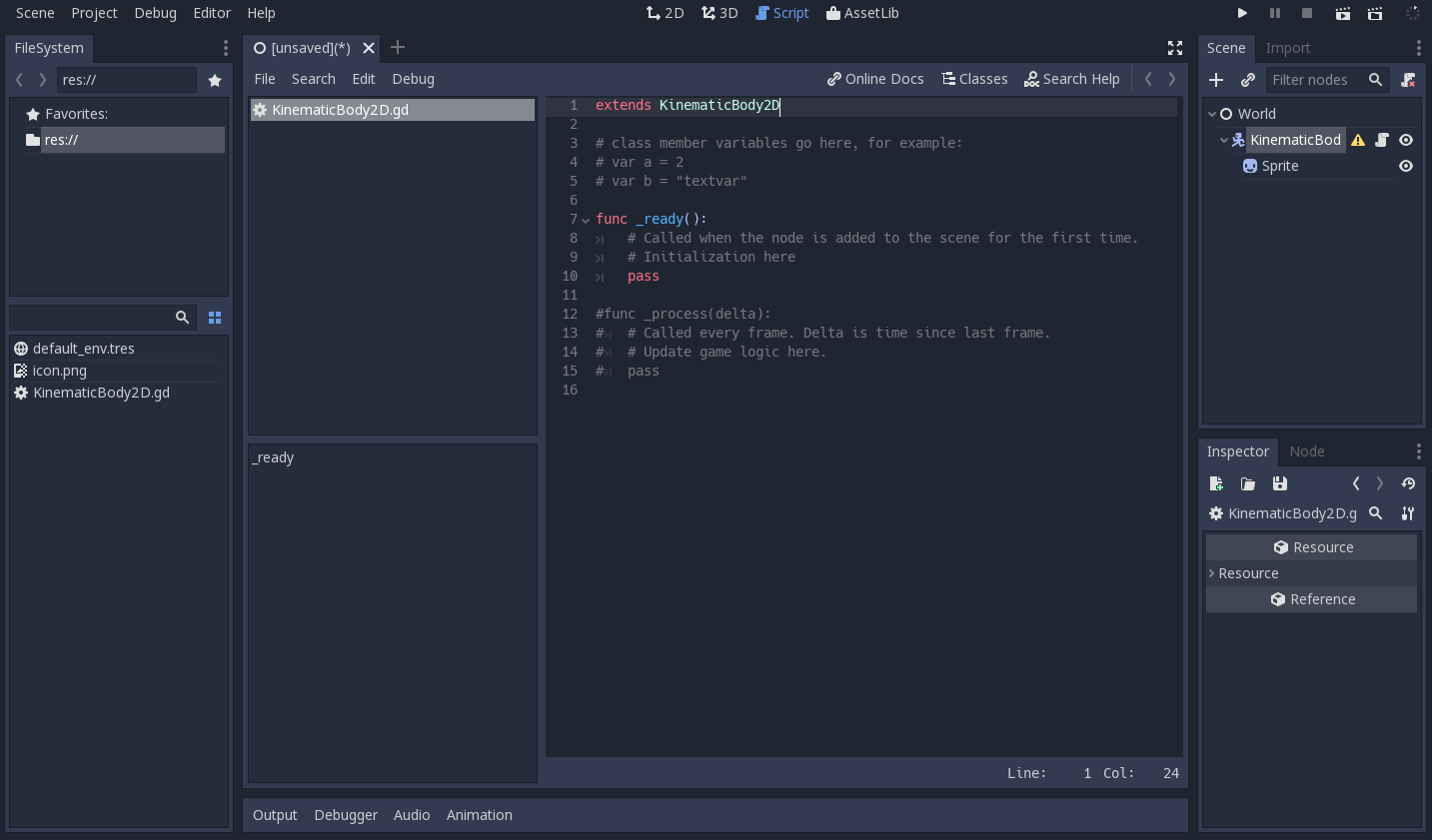
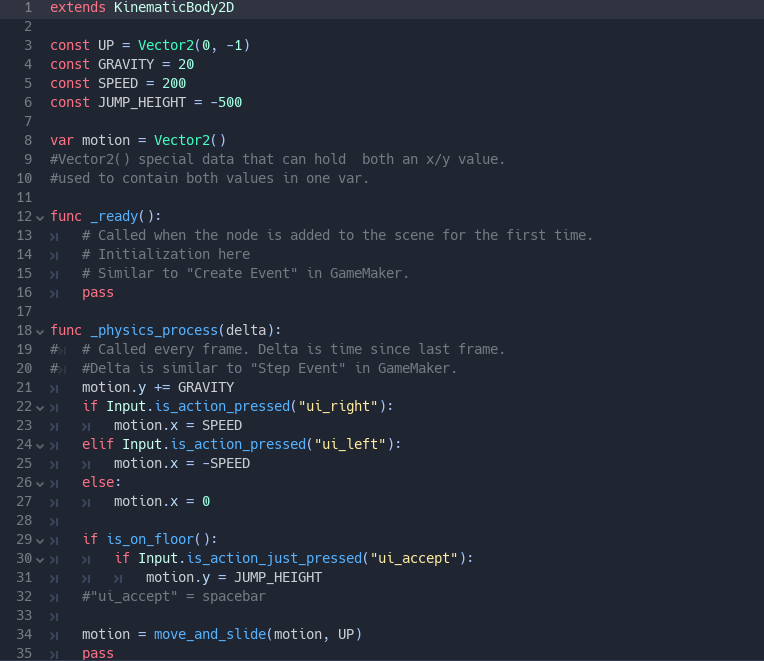
I open the script editor for my player character (for now still charmingly named "KinematicBody2D") and... O_o

Okay... Stay calm... Let's go to the documentation (thanks for having that Godot!). I search and absorb the new knowledge frantically. And using the basic knowledge I have of GML from GameMaker Studios 2 I conclude that some of these scary looking things on the screen have the same function or mean the same thing as some functions in Game Maker. Time to make notes ! (both in the script and on paper !)

Some more researching on physics later I start messing around with a function included as a standard comment that probably suits my need. (I think...)

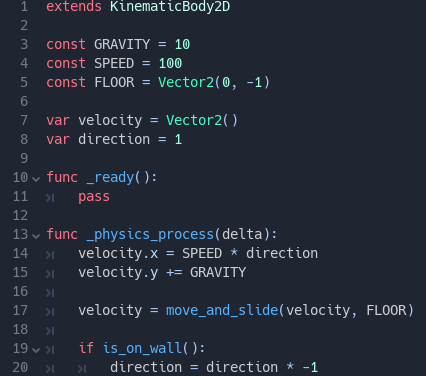
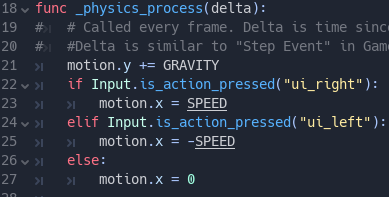
I like to keep things logical and organised so I start with making some basic variables and constants, again using a combination of messing around and using the very limited knowledge I carried over from GML, documentation and if I'm really lost tutorials.
With the variable motion and the constants gravity, speed and the future jump height set up I get to work on how to actually implement these into lines of code that do something.
Time to repeat the same thinking process...

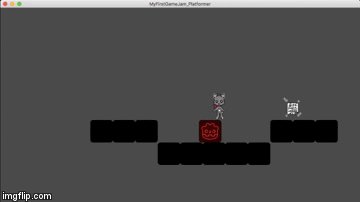
I run the game, press the left and right arrow keys (as "ui_right/left" refers to the right/left arrow keys respectively in Godot I learned) aaand...nothing. Okay I clearly did something wrong. Let's dive into the help documentation on physics. There I learn I need to put another line of code after my if and else (if) statements to actually tell the game what motion I want. So after adding move_and_slide(motion) as the last line of code followed by pass (which is like an ending } in many other languages as I understand it so far. As in this is the end of this executable group of code that belongs together.) I run the game again and...

SUCCESS !
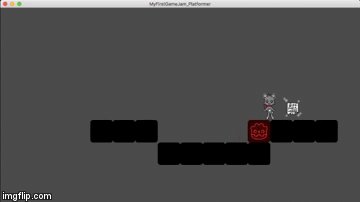
On to the last thing I decide to add before taking a break. Re-energized because of this small success I start thinking and researching about how I could add a jump mechanic. I come across the function if is_on_floor() so I decide this is probably the direction I should be looking into. And indeed the documentation of Godot confirms my suspicion. But it also says that you need a Vector2 for this, which I already added but since I didn't add a specific value to it Godot automatically considers everything a wall. Which, according to Godot help documentation is good to know if you're making a top down game. Of course I'm making a 2D platformer so this was a point where I got stuck. I decided to go back to a 2D platformer tutorial I had found on YouTube made by Heartbeast that had helped me in putting in collisions for the player and the environmental blocks.
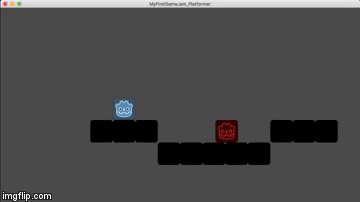
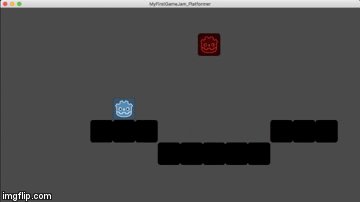
This tutorial has helped me lots during these very first hours with Godot already, as an absolute beginner it was exactly what I needed and I definitely recommend it to anyone using Godot (upon later visit of his channel as I'm writing I saw he also makes GMS2 tutorials so anyone using that engine needing help, Heartbeast's channel might likely be of help somehow). As well as of course reading the documentation available on the website as well as in the engine. I've had to use it as reference and honestly almost debugger a lot during these first few lines of code but my goal is to understand everything I learn from tutorials like these before I implement them into my own code. I decide to challenge myself to write the rest of the code using the guidelines he gives (as in which function to use and such) but I pause the video to try and write it myself instead of blindly copying whatever code he writes. So following what I learned I get to work, once after a few minutes(probably more like half an hour haha :p) I am done writing code I execute the game again to see if it actually works correctly. And to my surprise it does ! Well the gravity was a bit funky at first but after going back to the tutorial and following it's logic I quickly understood why the game was behaving the way it was. So after adding one small change to my code (again, thanks YouTube and Godot) I end up with a result that's better than I expected when I started out early in the morning.


And that's where this really exciting experience has led me so far, I have a long way to go and it was very challenging already but thanks to this small success I feel even more motivated and I can't wait to share more of my progress with the rest of you here in the coming days !
DAY 2
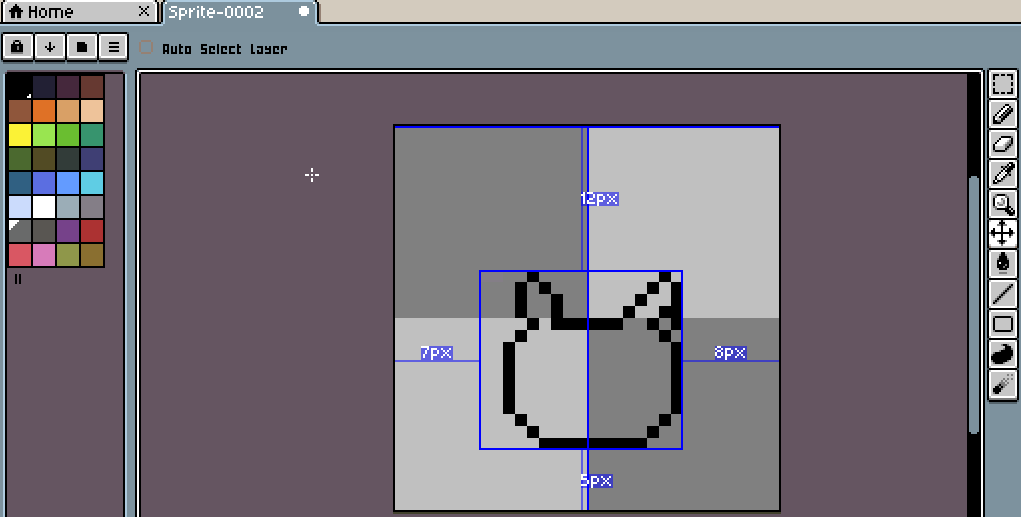
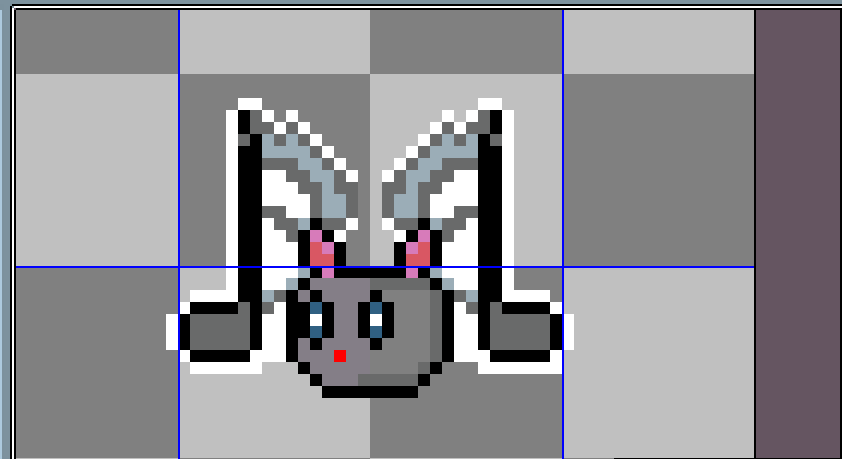
So today has been a bit of weird one so far. My initial planning for the day was to focus on the character design for the player character as well as the simple music idea that has been floating in my head since the beginning of this jam. As such I started looking around for pixel art tutorials (since that is the most likely art style I'll be going for). After some digging and asking around I set my sights on Asesprite (https://www.aseprite.org). The full version is paid and since I'm trying to keep budget as low as possible to free (as I mentioned before, budget is also the reason I chose the Godot engine) I've been trying out one of their older versions that's available for free on their website (0.9.5). It's not as fancy or stable as the full version but I think for this project it'll do the job nicely.

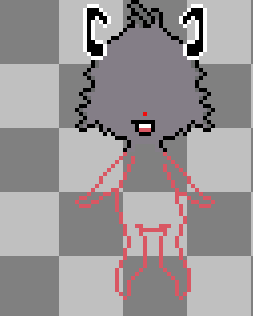
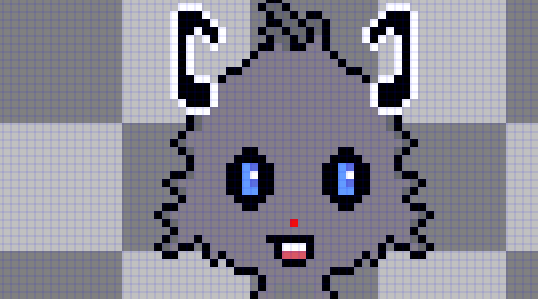
So far not much character designing has actually been done (heh... ^^") since I'm learning the interface and it's been years since I last did any kind of drawing. I've mostly been messing around and trying out sketching. To then quickly delete the sketch because I wasn't really feeling I had something nice on my hands to work with. Character/environment design and coding will definitely be the biggest challenges during this jam.
On the musical side of things I've been using 2 programs as kind of a challenge for myself since I have much more of a background in music than classical hand drawn art of any kind. For this project I've decided to use Garageband and Bosca Ceoil (https://boscaceoil.net). For those of you unfamiliar with that name, it's a very easy to use and beginner friendly music making program with a big emphasis on 8-bit and 16-bit styled music. It was made by Terry Cavanagh, the indie developer that made titles such as VVVVVV and Super Hexagon. Despite it's simplicity it's a very powerful tool so for those of you that want a beginner friendly tool that easy to learn but still powerful. I definitely recommend it. So far I've made 2 pieces of music with both Garageband and Bosca Ceoil for this game jam. Both are still a work in progress and far from complete but I can feel I got something going here. (I would show you all a little sneak peak but both pieces need a little more tweaking before I feel confident in letting you hear them, be patient. ;D)
Today has been a bit of a busy day and the creative engines in my head haven't been going all that well since life kind of happened and threw my entire planning overboard. ^^" But I am still proud with what little I achieved in the short time I actually had to work on the game and my confidence to be able to deliver something, no matter how big or small, at the end of this jam is still fiercely burning. It's been a joy so interacting with other jammers and reading' comments and experiences.
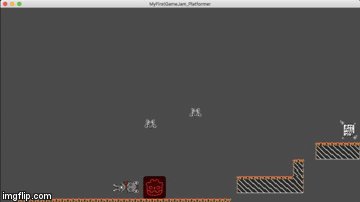
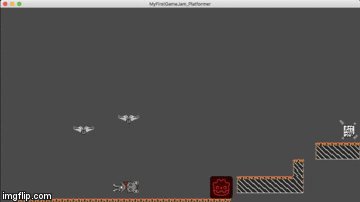
Now excuse me as I disappear into my kitchen to make myself some dinner, a good jammer has to take care of him/herself after all. And I'll need all energy I can get to do some more coding and research. Especially since my next coding goal (and obstacle) will be trying to program some basic enemies with simple AI and interactions with the player. Expect a new update on how that goes somewhere tomorrow ! See you again soon and good luck to all of you !
Feel free to leave your thoughts, experiences, tips,... down below, I'd love to get some input on...well pretty much anything concerning making videogames.