While the options for choice and possibilities are very limited right now due to this being a demo, it has left me very curious about the world and characters and I'd love to see more of this ! I should also add that this is a very well polished demo and the passion shines through and through ! Thank you for offering this experience, I can't wait to see more.
Gilloo
Creator of
Recent community posts
FINAL DEVLOG + POST JAM THOUGHTS
So the jam finished this morning and I thought today would be the perfect time to give all of you a final update as I didn't post one for the past 2 days since I was busy working on restarting this jam project from zero after losing everything as I said in the previous devlog. For those of you who haven't yet, here's a link to my submitted game's page: https://just-gilloo.itch.io/blobyssey-a-brothers-quest-demo
I recommend checking out the page first (and try out the game for yourselves if you want) before continuing on reading this devlog as I'll be going over my work and thoughts as to give you all a small idea of how I ended up with such a drastically different project than what I ended up making and submitting.
As mentioned in the previous blog, after I lost everything on MusiKitty I went back to the drawing board and suddenly got an idea for an isometric obstacle course kind of game. But again I ran into an obstacle as implementing the tiles and player all went fine but coding the camera just didn't seem to work and I just kept running into gamebreaking bugs when manoeuvring through the virtual space I created. So since it was still pretty early in the day I decided to yet again go back to the drawing board and made the wiser decision to use the fundamental (but limited) knowledge I had gained about coding and designing 2D platformer to make a new project from scratch. I could've used the MusiKitty idea again for this and all the assets I had made but the whole corrupted file accident just put a halt on my motivation and ideas for that game. I started thinking about ideas to make a simple game. And so this idea suddenly took shape in my head in the shape of the lovely little blob I have now. And so it the same spirit I had when making MusiKitty initially (and because of the short time I had left) I kept the idea at it's plain simplest.
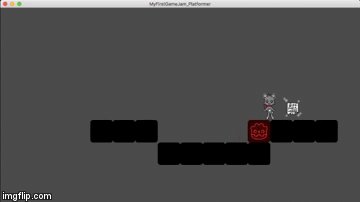
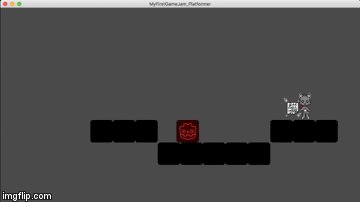
A platformer where you move from left to right and can jump and enemies with simple walking behaviour. And so after making a simple tileset I started designing some levels (as coding the player and standard enemies went pretty quickly thanks to the experience gained during this jam) in the spirit of many Mario Brother levels. Introducing a simple mechanic or idea in a safe environment first. In a way the player might even question why a certain enemy was placed the way it was as it does absolutely nothing to the player. But after the initial safe environment in which this is introduced I expanded upon it and tried to make it more interesting and dangerous (as far as the limited resources I could make and the time left would let me). So after simple tutorial levels and a bigger but still introduction level I decided to make on more enemy since I was nicely on schedule. I carried over the turret idea from the initial isometric project I wanted to make and implemented it here instead, using the enemy sprite I already had and tweaking it's design (which already were based on the player themselves due to, again, time constraints). By implementing said turret I also got to work and learn about new nodes in Godot that I wanted to try out while making MusiKitty but it just didn't seem to fit the game I thought at the time. I debated adding an attack for the player but it just didn't seem to fit the theme of the character and vague atmopheric ideas I had so I scrapped the idea. And I can say that even now after the jam I think it still fits the idea I had for this demo. After making all the levels on paper and in the map editor of Godot I went brainstorming on what the end goal (and by extension level transition trigger) should be and the design of a cute even smaller blob just popped up. I shortly debated on making said blob the main character's girlfriend (as I suddenly realized I had the perfect opportunity to fit with the optional theme of love here) but I suddenly loved the idea of a sibling in danger. And since I am all too familiar with doing anything for family or siblings I felt like that was the perfect kind of love for this game. Even if the the theme itself is not as outspoken as in other submissions I have come across (which is totally fine, it's everyone's different spin on making games that makes the variety real and fun). And so I went to work in even more hyper jam mode as I like to put it: I finalized the code to have something playable and fixed as many glitches as I could (as those of you who played or are going to play it, feel free to leave your feedback on glitches and whatnot that you encounter as I'm currently working on checking the code again to fix as many of them as possible). I made some simple sound effects (using this wonderfully handy program: https://www.bfxr.net/) for jumping and dying and finished some simple animations for the little blob as well as changed the player sprite a bit so it mirrors when moving left or right. And after a few test runs of all the levels I went to work on a titlescreen and endscreen for when the demo is finished. This went rather seamlessly as I had done almost the exact same thing for MusiKitty just a day or so earlier. I coded in the last transition from the last level to the end screen and just like that I had playable demo from beginning to end. It's a little glitchy (or really glitchy haha xD), it's short and it's pretty hard but I'm very proud of what I was able to accomplish despite losing all progress so close to the deadline. I think this achievement is a real testament to the true learning experience this has been surrounded by other lovely jammers who were there to help when my motivation was at an all-time low or when I needed help or advice. So thank you to all of you, if you were just a reader, fellow jammer or a random passerby. I appreciate this entire experience very much.
As far as our little blob is concerned I will definitely be expanding upon this concept in full game with more levels, enemies (and variations), collectables,... all of that 2D platformer goodness. I feel reinvigorated to build upon the foundation of this simple demo into a full experience. Updates on this will be posted on a devlog page on the Blobyssey demo page so go follow the link submitted at the beginning of this devlog entry to keep an eye out on future developments. This development and expansion might have to wait a bit though as I am considering joining a new game jam to get more experience (with maybe another engine) so that once I get back to Blobyssey and take it back to the concept table to flesh it out I have more experience and confidence to give it the full game experience I think it deserves and truly do justice to it.
And that's the end of my journey on this particular game jam ! My very first steps into game development and I loved every second of it. It's this and all of you that have truly make me feel this is what I want to pursue into the future, but as they say: one step at a time. Thank you all for sticking with me through to the end of this and I hope you all had as much fun as I had.
Now if you'll excuse me I have a ton of submitted games to go try out. ;)
See you all soon !
DAY 13
Soo long story short today was an utter disaster. As I was working on the last few details to add to the level for my MusiKitty demo the project root file got corrupted upon opening Godot again after a little break. Godot showed me all files and directories that got corrupted and it had spread throughout every single scene and script file. I tried returning to an earlier version of the project, restarting my computer and the engine, running it as admin,... Nothing worked. The only thing that survived was the art assets and music I made. So in other words, I am back at square one. This really destroyed my enthusiasm and morale for the game jam.
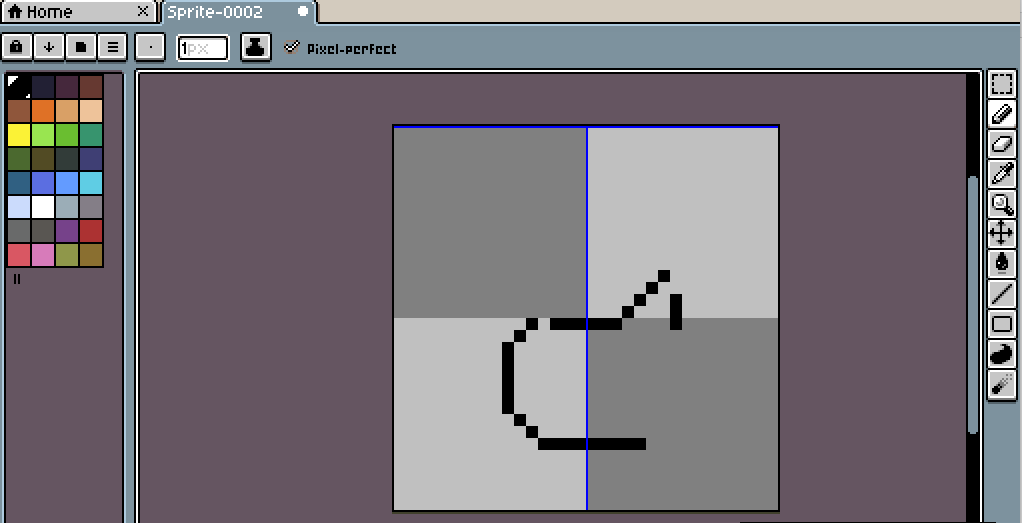
But I've decided to pick myself up and try and do my best to get something done with the 48 hours I still have. It's going to be hard and I'll have to scope down the idea that's brewing in my head down to very very small. But I believe I should be able to make something playable since these past 12 days weren't entirely thrown away. The project and progress might be gone but now I am armed with the knowledge of the very fundamentals of Godot and coding, which means adding fundamental things to make an actual playable experience will be a whole lot more efficient this time around than when I started the jam. To avoid the issue of losing too much time I've decided to realise a simple obstacle course like game idea I have to an isometric perspective. I have already made a tileset consisting of four tiles that I'll use throughout the entire project.

Only having 4 tiles to deal with when placing level in an isometric game where placing down objects is grid based will make creating levels much quicker and manageable. Which will give me more time to make sure the basic player script and collision with obstacles and basic enemies work properly. Enemies for this project will come in two variations: walking back and forth in a fixed pattern and turrets that shoot at the player when they enter their vision. (of course the art for both the player and enemies will be placeholder sprites in different shapes as making full art is just not achievable at this point) These are both mechanics I know how to implement since I coded different mechanics that use the same building blocks in MusiKitty. Namely using Area 2D Nodes for triggering events and basic enemy AI. To simplify control coding I'll be working with a player character that isn't directly controlled. Instead by using the mouse the player can click and drag and release to apply a certain force to it. Longer drag = more force. These are also things I can implement using knowledge I already have on how to add forces to RigidBodies in Godot since I used it to make the puzzle that was planned in the MusiKitty demo.
And this is where I am standing right now for this jam, I don't know if I'll get the simple game I envision finished but I'll definitely give my all to get something at least playable out to you all ! I'll definitely come back to MusiKitty sometime after the jam and rebuild it from the ground up, as I already planned to do. I won't let this big bump in the road stop me !
See you all soon !
DAY 11 & 12
So since I missed a devlog yesterday (I was incredibly tired so went to bed earlier) I decided to summarise both days in 1 devlog as to keep you all up to date with the latest developments on the MusiKitty demo.
First off since the deadline has been approaching at a steady pace it's become increasingly harder to keep going as the creative juices have tended to slow down and I've faced a big challenge when it comes to level design. This creative slump started yesterday as during the design process of the level in the editor I ran into a glitch that erased about 90% of the progress I made. And since the notes I made on paper were just that, notes, and not sketches. I was left with only a very fundamental memory of what I wanted the level to look like. I placed back some elements from memory as best as I could. I finished up the few elements that survived the glitch, namely a little "puzzle" (although that's a big word) that I'll let you all discover for yourself and went to bed feeling a little defeated. Side note: that puzzle let me run into some...very big errors (a.k.a. full crash) and taught me a very valuable lesson for programming in GDS: avoid using words to name self-made functions that start with the same couple of letters, even accross entirely different scripts referencing entirely different functions. GDS apparently only looks at the few first letters as far as I could take away from this gamebreakinig accident. It took me about an hour to finally find and solve the bug but hey, the more you know.
Today I wanted to expand upon this idea but my creativity was even more stuck. Literally nothing would pop up in my head. So following some advice I'd given other jammers when they got stuck as well as some very kind and motivating words from the people on the Discord channel, I started work on something totally different. It was something I had postponed for quite a while now so I decided to act upon it. Namely a way of attacking enemies. I opened Asesprite first as to give me a little break from the Godot interface and went to work on a simple idea for a projectile: a sound wave as the game is all about music.

(the little rainbow musical note is meant to represent harmony as you are the protagonist in a music based world and story, or at least that's the idea for when I expand upon the idea after the jam)
After making a very simple two frame animation for this projectile (to make it a little more interesting) I went ahead and programmed it into the game. First starting with coding it's behaviour on it's own. Followed by using a new type of node I had to install on the player so when the corresponding attacking key is pressed the projectile doesn't come flying from the origin position of the axis but from the player's current position. To achieve this I had to attach a "Position 2D" node and place it in front of the player. And after altering some code to the projectile fire behaviour in the player script our little projectile went flying off from the player's current position at all times !

(back with the good old low visibility gifs haha)
As you can see on the gif above I also programmed the enemy and projectile behaviour when they hit each other: simply destroy each other. I also added some code so the projectile gets destroyed upon hitting walls.
The last thing I did for today was try to integrate a very simple idea that popped up as soon as I stumbled across a certain node by pure coincidence: the Area2DNode. This allows you to define an area of choice (by using a hit detection area) on your scene and by adding different child nodes to it and some code you can literally make it do anything you want. From using it as a trigger area for automated turrets to start attacking the player as soon as he/she enters in a top down game to playing cutscenes and events and so on. It can literally serve as a classic trigger zone for anything. The possibilities are almost endless. In my case I used it for...you guessed it, music. But how I will leave up to you all to discover in the final prototype demo. (as not all my ideas with this node have been implemented yet so I'm staying a bit mysterious on that one. Wouldn't want to spoil everything. ;D)
What I can be finally reveal to you all though is the mysterious level soundtrack I worked on for quite a while during this jam (as mentioned in multiple previous devlogs). For any of you who want to go take a listen to it, here's the Soundcloud link: https://soundcloud.com/just_gilloo/jazzing-encounter (of course those of you who don't want it spoiled can wait until the jam is over and the demo is up and finished)
So all in all these were 2 difficult days and even if my development hit a bit of a slump at the moment I'm still confident I'll be able to deliver something nice and playable. (no matter if it's short) I have set my sights on finishing one level for the demo and I'm going to stick to that. And even though I accomplished less than what I hoped I would, I still learned a whole lot of new stuff about Godot and it's different nodes and signals, improved my GDScript coding skills even more as I have coded in many of my very own functions by now,... And what I did get to implement are, in my personal opinion, meaningful additions to this little demo.
I don't know how much time I'll be able to put into the game tomorrow as I have a job application meeting to go to but anyway, that's it for me today ! I hoped you enjoyed this little summary of the past 2 days and I'll see you all tomorrow !
EARLY DAY 11 UPDATE
Just a quick update to let you all know that I made a Soundcloud account on which I've finally unveiled the current title screen theme for the MusiKitty demo !
Click on the link to go listen to the track: https://soundcloud.com/just_gilloo/musikitty_prelude
I hope you all like it ! Be sure to let me know what you think about this song !
PS: Of course this track, and by extension any other tracks in the final demo for this jam, are 99.9% subject to change when I get to expanding the concept of MusiKitty into a full game one day in the future.
DAY 10
As the last stretch of this game jam closes in on us I feel like every day I get a firmer grasp on the fundamentals of gamedeveloping, coding and the Godot engine. Today might be one of the biggest leaps in progress yet as I not only completed the main goals I set for today, namely adding and coding in a title screen from which the player can start (or quit) the demo and game over screen the player gets taken to once he/she takes too much damage. (from there the demo can be either restarted or quit) I also started work on some kind of HP/lives implementation system, in other words or lovely little character doesn't die in one hit anymore. The player also gets transferred back to the title screen now if he/she picks up the goal sheet. (this will of course be replaced by a transition to a next level or an appropriate end screen, depending on how much time I have)
I'm thinking of expanding upon this idea in a Rayman Origins inspired way if time allows me to. This would mean the player starts the level only able to take one hit but there will be collectables hidden around to expand that hit point ratio by one for each one picked up (until the player loses said collectable by getting hit). If this idea would seem too ambitious to program in by the end of the jam (16th), the demo will just work with a 3 hit system. If said 3 hit system runs out the player loses a life and restarts at the beginning of the level. Since I already have the base elements for said 3 hits = lose a life mechanic coded in right now this will be much easier to implement (as for once I know exactly what lines of code to add since I coded the elemental logic of the hit system myself. Something I'm quite proud of, even if I do say so myself). I might or might not implement checkpoints - again - depending on how much time learning to code said mechanic would take and if I can add it in by the deadline. After all, all of these ideas can be added in at my own leisure once the jam is over. The focus right now is delivering a "fundamentals" playable demo.
But enough about if's (no coding pun intended) and possibilities, since today's progress is so big when it comes to actually adding it in, coding,... knowing me I would never have enough text space to explain it all. So instead allow me to show you in a YouTube video I uploaded to my (until now) empty YouTube channel that perfectly summarises the entire progress I've made during this jam so far.
In this devlog format I can finally do more justice to the actual look of the game so far. (don't know how I didn't come up with this earlier ^^")
And just like that you have a nice summary achieved so far, including today. As far as tomorrow's goals are concerned I'll be working a bit on actually designing a level (as the actual game room so far looks very...well non level-isa) as well as further develop the early concept ideas of ways for the player to attack enemies. I might make an early placeholder sprite just to test out the coding that will be involved in this. The stretch goal for tomorrow is finishing up the land enemy concept idea I've been working on a little bit in between so our last charming Godot bot sprite can be replaced with a more appropriately themed sprite.
Anyway, that's it for me today ! I hope you enjoyed this different format of devlog, be sure to let me know your thoughts on MusiKitty and this new devlog format in replies down below. Thanks for reading and see you all tomorrow !
DAY 9
I started today with working on one of the goals mentioned yesterday, namely coding in enemy and player behaviour upon contact. In other words making the player character actually killable. Which I did succeed in achieving. The second goal I set for myself: namely coding behaviour for the goal object when the player touches it. In other words, screen and level transition. Since a demo is the goal for this jam this means transition to some sort of victory screen. I decided to move this entire goal to tomorrow instead as upon further research into making GUI with Godot it felt like a topic and goal that would need it's own day to be worked on properly as it involves many steps.
So knowing this I moved one of my later roadmap goals to today and that's learning how to make/import/work with tile sets in order to make level creation much easier. So I got to work in Asesprite on making a simple tile set that fit with the musical theme. So I went for on a classical concert hall inspired floor. My goal was to somehow convey over the atmoshere and visual aesthetic of early piano/jazz/blues/... concerts. I chose red, white and black as the primary three colours. Red to refer to the classic red carpet and curtains you often see in depiction of glamorous concert halls. The black and white as inspired by the grand piano up on the stage.
Once the final set was finished and exported as a .png file I started scouring through Godot's functions as to how to import it. And that ended up being a whole lot more convoluted for a first time user of the engine than I expected it to be. (I ended up having to search a tutorial) Here's a breakdown of the steps executed to reach this goal:
1. Make a new empty scene (no need to save it)
2. Add a root node onto which you attach a Sprite node
3. Attach a collision shape 2D and RigidBody 2D node to the Sprite node
4. Choosing the tileset .png file as the texture for your sprite
5. Open the texture editor at the bottom of the interface and set the height and width of the areas (in my case 16 by 16 pixels) of the sprite sheet I wanted to convert into a tileset to use in the tile map editor.
6. Select an individual sprite from the set and place it into the empty scene.
7. Copy the sprite placed and select a different sprite from the tileset .png file. (rinse and repeat this step until you have individual sprites for each sprite in your set)
8. Export the scene as a tile map.
9. Open the scene in which I want to use this tileset and add a Tilemap node to it's root node.
10. Clicking on the added node and choosing the tile map you saved earlier.
11. Next to the main scene view window a tile map editor will open with all included sprites in the tile set. You must click on the sprite you want to add and left click/hold (depending on how many of that sprite you want to place) on the spot where you want to add the sprite.
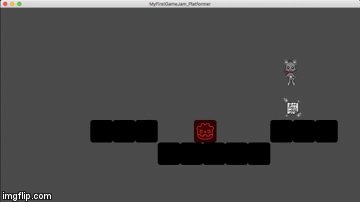
So yeah not exactly the most easy or efficient thing to do. Of course it's a lot more straightforward now that I know where everything is and how it works. Which means it'll go a lot faster and more efficient next time but as a first time Godot user (and inexperienced gamedev in general) this was quite a big list of things to do to accomplish a fairly straightforward goal. All in all this took a long time but after all that work I implemented it into my game. Here's how the game currently looks and plays with the enemy/player behaviour added in and the new tileset.

Again the gif doesn't do full justice to the actual look in-game (as for some reason the red has become orange here) but that aside. As you can see I messed around a bit with placing tiles, an additional bat,... That combined with the fact that the player can now actually die (of course the animation is not final, just keeping things simple for now to make sure everything works properly before fleshing it out) gives this a whole lot more of a "videogame" feeling in my opinion. I might use this particular scene as some kind of tutorial area in the final demo but we'll see. The goal for tomorrow is getting to work on the game UI with all the design and coding work that comes with it. A simple start screen where the player is taken to when opening the game, a game over screen (and by extension a lives screen when the player respawns) and an end screen upon finishing the demo are the primary three goals. Since I haven't fully decided on how to communicate to the player how much damage he/she can take/has taken I might or might not also include that into tomorrow's goals. I'm still debating having some kind of hit indicator on screen or not. A level indicator isn't needed at this point since the demo will most likely only have one level but we'll see how things go. If I could have some kind of rough but functioning beginning, game over and victory screen by the time I write a devlog tomorrow I'd be more than happy. I will have a lot more time than I had in the past two days to actually work on the game so who knows.
And that concludes another day of this wonderful gamejam for me ! Thanks for sticking around and reading this through to the end, I'll see you all tomorrow !
Thank you, that's really kind ! And yeah the treble clef was like the hardest part to make, as well as moving the entire sheet up one pixel per frame. It took me a long time to make this simple looping animation but I'm happy with how it turned out. And that by some miracle it's actually recognizable as a music sheet from far away haha. Thanks for all the support !
DAY 8
So today was a bit of busy day in the personal life department. As such I wasn't able to get the things done I initially planned and wanted to get done. Especially since what I did get done took much more time than I originally planned.
I got up early to get to work on an idea that popped up in my head yesterday late in the evening. It was too late to start working on it so I decided to write it down and start making it a reality as first thing in the morning. Which I did. You see I suddenly got the realisation that every platformer game has it's own goal to go to or work towards. Mario has flagpoles, Sonic has rings/panels,... So in spirit of that common concept in the genre that inspired this game, and to stick with the musical theme, I decided that magical musical sheets that the player has to collect would make perfect sense in the story, world and atmosphere I'm trying to build. This idea also seemed like a perfect nod to the 3D platformer genre that eventually grew out of the original 2D genre, as I am also just as much a fan of 3D as 2D platforms. (even if I do find a certain elegance in the simplicity 2D provides) So with that in mind I got some reference pictures of musical sheets, opened Asesprite and got to work. And even if it turned out making distinguishable musical notes and a general recognisable object for the player to see and immediately understand it's purpose was a bit of challenge (that of course comes naturally when using individual pixels when making art, something I also felt while making our little protagonist). After a few hours of work on both the base sprite and animation I must admit I was really pleased with the result. But I'll let you all be the judge on if my goal of making this musical sheet's purpose clear immediately by visuals was a success.

With that sprite and animation done I got to work on adding this sprite as a new intractable object (that isn't affected by physics!) into the game world. I also quickly replaced our very boring placeholder sprite of the playable character into our new fluffy little friend.

(as usual, apologies for the low quality gifs, doesn't do full justice to the actual prototype)
And there we have it, a collectable object with almost pixel perfect collision.
Overall I didn't achieve as much as I wanted to initially achieve but I'm still pleased with what I did achieve. Having some clear in-game goal for the player to go to feels like a nice little thing added that brings me closer to the world I have envisioned in my head. As far as plans for tomorrow are concerned it'll be a very code loaded day, in contrast to these past 2 days, where I will work on coding enemy and player collision (getting hit, game over and all that). I'll also get to work on coding behaviour for when the player touches the "magical" sheet music. The goal for this demo is a simple screen transition to thanks those of you who will play this demo at the end of the jam. Of course as I flesh out this game after this jam the goal is to have end of level animations and transitions but those are all future plans for now. The focus right now is not on final polish but on a working prototype demo, as mentioned multiple times throughout this gamejam so far.
This concludes yet another day and devlog ! It might be with little steps at a time but I can slowly feel the world I envision come to life and I hope I could convey some of that over to you all so far ! Anyway, thanks for reading and have a good day/night ! See you tomorrow !
DAY 7
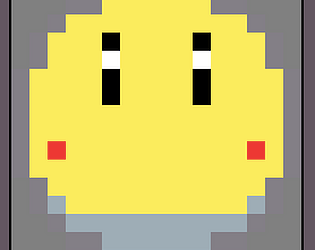
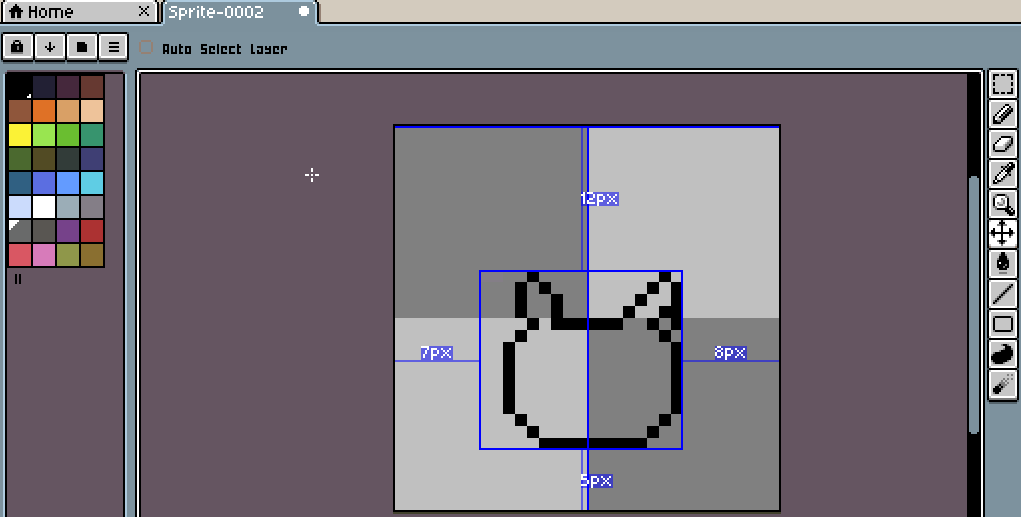
So the first week is officially over and let's just say that with the amount of progress I made today yesterday's disaster all seems like a bad dream. Today was all about fleshing out the main character sketch I drew out on paper. (which I did yesterday as I laid in bed before going to sleep, I was going to share an earlier update today to show it off but I got so into the vibe of making my character come to life in Asesprite that I just kept working until the end haha)

It's a very rough sketch of what it eventually became but that was the vague idea I had in my head.
So with that vague concept I decided to get to work in Asesprite as I just couldn't seem to have an idea for the main body to flow from my pencil to the paper.

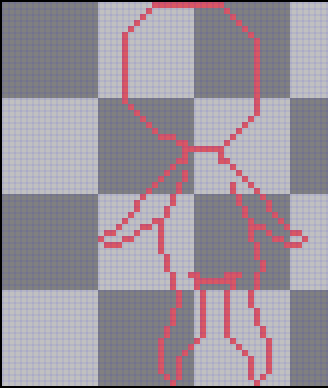
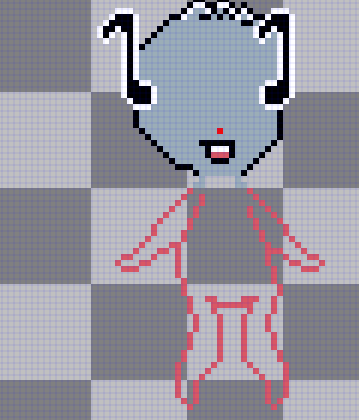
I started out with making the guidelines for the body outline, as I did on my paper sketch.
With that done I made separate layer to draw the actual character on to and got to work.

I added the few elements I had in mind and on paper, namely the idea of the character wearing some kind of headphones in the shape of musical notes as mentioned in earlier devlogs music is the main theme I'm going for in this game.

Added some colour and hair detail as I continued on, I tried a whole lot of different ideas but I knew I wanted my character to be anthropomorphic in nature.

As I continued on something about the colour, form of the face and the musical notes as headphones, as well as their placement, on the earlier version of the character just didn't sit well with me. So I went back to the drawing board trying and changing around a whole lot of things. This colour and facial design just immediately clicked with me as it really came close to the cat-like design I had in mind originally.


I experimented with different eye designs as well as adding and removing some details on the scruffy furs edges of the face.

After a whole lot of drawing and erasing designs for the eyes gain I settled on the simple yet elegant design suggested to me by other jammers. (shoutout to everyone on the Discord server, you've been great sources of feedback and inspiration so far !) With that done I went to work on the outline of the main body.
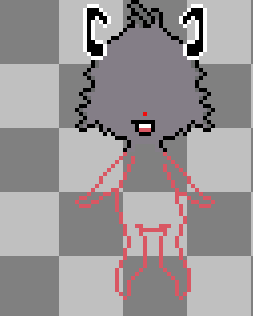
I eventually thought about giving my character clothes but after a whole lot of experimenting and trying things out as hoodies and hats I felt it just didn't fit with the theme of elegant simplicity that sprung in mind as I worked on and on. Also something about the musical notes didn't sit well with me as at first they looked like little horns to me, which wasn't really my intention as this is the main character and I have a playful, happy mood for him/her in mind. But as I showed this design progress to other jammers on the Discord server once again and someone mentioned they loved the ears, which left me confused at first, I had a real revelation moment. So I took this idea and ran with it, changing it around so it made sense for the cat design. I kept the subtle musical note inspired design to keep it in line with the rest of the theme I am going for.
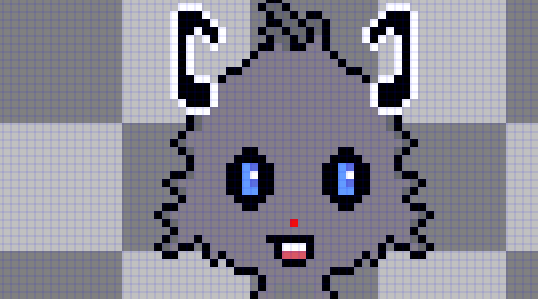
After I coloured in the body it still felt empty to me in a way so I messed around with the shading as well as adding some more music inspired details to my little feline protagonist. Suddenly it just clicked and I continued on with renewed energy and inspiration, adding a little clothing in the form of a scarf and a little tail. Finally I finished the entire process by adding some more details in the form of extra shading, body details and contouring.
And just like that my little protagonist was born and ready to go into his musical adventures:

Overall I must say I am very pleased with the way this turned out as even if it is far away from the original idea and paper sketch I had at the beginning. The spirit and essence of what I wanted to achieve with the protagonist is very much alive here. A playful, cute anthropomorphic protagonist with music inspired elements thrown in to fit with the theme of the game. (note the circle on his/her belly is inspired by the cover of a speaker, and as mentioned earlier the musical notes are still there even if in an entirely different form than originally envisioned ;) )
As a final note on the design I twisted the legs inside out a bit and kept the hips dimensions a little off on purpose as this specific sprite as this will be my reference when I'm making the walking/idle/jumping sprite and animation. This is the so called T-pose for this character as used in 3D game models and animation if you will. I don't know how many of these sprite and animations I will be able to finish for the final prototype demo I have as end goal for this jam but we'll see. My goal for this jam was and still is: making a simple playable prototype demo consisting of just the basics. Especially since I already know I will be expanding upon this game concept, it's world and characters,... after the jam. And who knows, maybe in the future some day this lovely little cat will star in his/her own full game ! But for now, let's keep the scale small and achievable during this jam, which so far has been an absolute joy !
And just like that another day full of new lessons learned, experience gained and progress achieved is nearing it's end (without writing a single line of code this time haha :p).
Before I go, feel free to leave a comment with a potential name idea you might for this little guy. I have a few ideas of my own in my head but nothing final so far and it'd be nice to get you all involved even more in the creation of this world. I can't wait to see what you all can come up with ! ;D
Have a nice day/evening/night and see you all tomorrow !
DAY 6
So today will be a short devlog for the simple reason that everything that could go wrong, did go wrong. This resulted in a loss of progress, which means I lost about 80% percent of the level music track I'd been working on for the past few days. Luckily I was able to work on it so it's back to the point where I lost all data this afternoon when my computer randomly decided to glitch out (after which I took a little brake to calm down and re-evaluate the situation). Aside from that all progress on the digital sketches of the main character I was working on have been fully deleted. (which is weird since I always make sure to save my progress once every so often, thanks computer !) I am currently resketching my character on paper first this time as I write this devlog. So sadly today I don't have anything to show for progress. As far as this whole accident affects my roadmap and schedule for the game jam, I still thing I will be able to finish what I envision to finish for this jam. The prototype demo might not be as polished as I wanted it to be because of this "lost" day putting me behind on schedule but we'll see. I guess this was a first experience with the sometimes frustration of gamedevelopment and I definitely learned my lesson (heh).
As far as tomorrow is concerned, as said earlier I'll get as much work done on the main character and convert him to a sprite. I may or may not add animations to the sprite already, depending on how much time the process of sketching, refining and remaking in Asesprite takes. Other than that I'll also make a simple tileset to use in the demo, because in all honesty black squares are not exactly a charming site haha. :p
And with that I'll be going back to my sketchbook to draw some more as a way to finish a day full of unexpected stress of in a calmer, more relaxed way.
Thanks again for reading and see you all tomorrow !
Wow that random direction behaviour is really impressive ! :O I would have no idea personally on how to achieve this in Godot... XD And I honestly like the floor tiles a lot. They may be simple but they're very pleasing to look at. And I'm sure you'll be able to make a nice cat sprite, you're doing a great job so far !
DAY 5
Another day gone by, another devlog !
So today a lot of progress was achieved with minimal codings done to achieve it. As I said yesterday the goal for today was refine character concept as well as write out and brainstorm about the player's available attack for the game. Since I felt a little sick today I decided I'd avoid coding as much as possible and purely work on the world I want to build. Ever since the theme inspiration for my prototype level struck while making the music for it (that flash of inspiration itself changed the soundtracks I've been working on) I've also had a clear world concept and atmosphere envisioned, as I already mentioned yesterday. Today I fleshed out enemy concepts in spirit of the theme I'm going for. A theme I can finally confidently share with you all (the reason for my earlier secrecy was the fact I was still hesitating between different world concepts). The theme for this platformer will be all about music.
So with that in mind I started work on a music inspired enemy. Specifically a flying enemy I could implement into the accidental neutral enemy success of yesterday. All sprite work as shown underneath was made in Asesprite. A program I have been messing around in for a few days before buying the full version. (and I can highly recommend this program as it is really easy to use and get the hang of, even for sprite art beginners like myself.)

Some early body shape defining

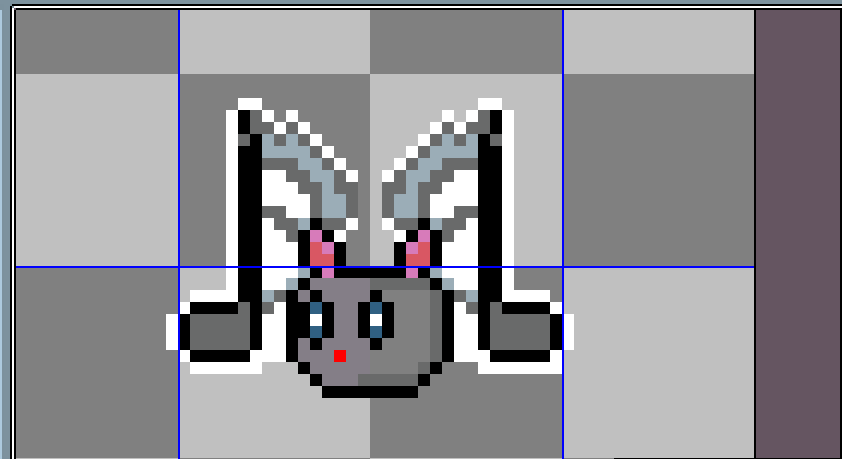
Let's give it wings !
After this the concept really started taking form and I decided to make bat-like enemy with wings resembling musical notes. So about half an hour of experimenting and adding/changing/removing elements later this was the final result of the base sprite:

(coincidentally the body of the bat has a shape very similar shape to the base of a note)
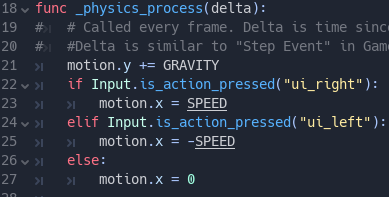
With that finished I went to work on a flying animation, finished it and added it to my game "Bat_enemy" node. To do this I had to change the current node from "Sprite2D" to "AnimatedSprite", add each frame of the animation as a separate .png file in the animation control window of Godot and add one simple line of code to my exist script under the _physics_process(delta): function (for those of you who don't remember, this function is the same as a "Step Event" in GameMaker. The game checks these lines of codes every frame):
$AnimatedSprite.play("Flying")The $ sign in Godot means you grant access to the current script you're editing to a node within it to execute whatever it is you want it to do. So in this case I granted the general "Bat_enemy" node access to the animation I had just created for my enemy. The . in between means you ask Godot to do something or want to apply the code you're writing to something specific (like in my earlier scripts I used velocity.x or velocity.y to add different formulas using velocity to each axis separately). In this case I tell Godot: "Hey Godot, access the animated sprite I just attached to this KinematicBody earlier and play this animation." The animation is specified between brackets (also known as a string), in this case flying since this is the name I gave the animation.
After saving my script I immediately went to run the game and...

there it goes flying calmly into infinity !
(apologies about the bad image quality, I tried to export the animation to a gif with Asesprite but kept running into a visual glitch that applied in Godot as well. I was able to fix it there in the .png file but not the .gif file so I can only show it as recording from the scene with OBS transformed into gif (zoomed in on the bat as much as possible))
This was definitely a big achievement as now that I have at least one finished game object in there and not a lovely placeholder Godot robot (as charming as he is) it feels much more like a "game" if that makes sense.
So today was a day of not a lot of coding but big steps towards a playable prototype. Plans for tomorrow include working on the playable character base sprite and animate the idle animation. If I have time I might even be able to animate the walking and jumping animation but we'll see. I'll set my goal to making the sprite and idle animation for now. I will also probably use the bat enemy's body as a base of inspiration for other enemies when the time comes to make those (probably around 2 or so for this prototype, a little visual diversity never hurt anyone. Even if it's just a colour swap). And as usual, work on the level's soundtrack in between when inspiration strikes.
Thanks so much for sticking with me and reading these logs every day, the support means the world to me and I've had a lovely time with this jam so far ! It's great to read your feedback and your own personal experiences ! With that I'll conclude this devlog and see you all again tomorrow !
FULL DAY 4 UPDATE
So day 4 is officially over for my little corner of the world, and that of course means another devlog about my experiences.
In an unexpected turn of events today turned out to be a little bit of a bummer in terms of what I actually wanted to accomplish but that's not to say I didn't learn or gain anything from it. As I mentioned before in the early update above I added a little flying object that can be made to be a lot of things in the actual game prototype. And since my other goal of making enemies valid for interaction didn't work out as I wanted it to be at first (as in, jumping on them kills them like in Super Mario Bros. But get killed by any other way of collision with them) I decided to make some design changes on my game. In all honesty, this design change is one that suits better with the theme of the world and general game I have in my head. I will be changing the way of dealing damage to enemies to a projectile-like attack (not exactly like a classical projectile. But of course that's subject to change since this might not currently be realistic to actually implement exactly like I envision it in my head since my coding skill is still limited).
Since it was already quite late by the time I decided to change the mechanic I came to the conclusion that it was wiser to research/theorise the necessary code tomorrow and try to improve/change an existing script I had with the new knowledge I gained. So with that I decided to expand upon my moving object script. Through some simple experimentation and discovering a new section in the official Godot documents I learned where so called node signals are situated. These are similar in concept to alarms from GameMaker. As in, you give the alarm a certain trait (in my case choose one from a list since I'm not advanced enough to program my own signals) that you can then use in a function to achieve something. Even if it ended up not being that complicated I added in a function to the bat that makes it destroy itself once it's no longer visible on screen the screen, piece of know-how I will be able to carry over to my projectile-like attack.
To achieve this you implement a node signal on the object you want it to signal to, make sure to check the "make function" option as it saves you a whole deal of typing a function related to that specific node signal and then add this very simple line of code underneath that function:
queue_free()
(for those of you who use GameMaker, queue_free() is essentially the same thing as instance_destroy(); in GMS)
This is mainly for performance reasons since if you don't add something like this to an object and it leaves the screen it will keep going on forever in the infinite space of your game world or scene. This means your hardware, be it console, computer,... has to keep using RAM and processing power to track the object. If that only includes one object it's not that much of a big deal but imagine a full game/level. Filled with things constantly coming into screen view and leaving again... That would most definitely lead to lag and possibly even crashes. So all in all, even if I didn't achieve what I set out to, still learned a lot of really useful knowledge I can use for the rest of this jam and in future projects.
Other than this little programming progress, on a musical side of things, I finished up a song that's meant to be the main title screen theme before the player enters the game (of course this title screen will be simple for this jam, I just see this as an opportunity to learn about the fundamentals of coding UI in games). Coding that very UI is a goal for another day though, probably at the end of the roadmap for this jam. I can also confirm I've started working on a level theme for the prototype level/game I have as end goal for this jam. But I'm keeping both of these musical creations a bit secretive for now. ;)
As a final progress note to add for today, I can also happily tell that my controllable character ideas are coming onto paper in rough sketch form quite nicely ! And I also got some inspiration for enemy designs thanks to drawing for such a long time today. Not only that but working on the music for this prototype has also helped in fleshing out the theme of the world I envision.
So in conclusion, even if today was a bit of a letdown in some aspects. The unexpected small amounts of progress on different gamedesign aspects far outweigh that negative feeling I had earlier today when running into roadblocks as I coded away.
With that I can still go to bed with a nice positive feeling of accomplishment, with as goals for tomorrow: working out the attack concept for the player (both as mechanic as in coding ) as well as refining the character designs and music a little more (as I try to do every day, in small steps).
As always thank you all for reading this and I'm looking forward to reading your experiences, thoughts and feedback ! See you tomorrow !
DAY 4 EARLY UPDATE
So day 4 is far from done for me but I made another little "discovery" while messing around with the enemy AI code I made yesterday. I applied it to a new kinematic object and changed around some of the code (mainly deleting some variables I didn't need). You see after opening my script to work on the edge behaviour I mentioned at the end of yesterday's log and messing around with it I just couldn't seem to get it to work properly. All I got was spasms or weird glitches. So as I kept thinking more and more intensely on a fix my mind suddenly went in a totally different direction since I had an increasing feeling I was wasting time and can always come back on this mechanic later (not having reactions to ledges can lead to interesting gameplay too after all). I decided to go back to what I learned yesterday but program some kind of flying enemy or obstacle. In my head I picture it as a bat at the moment so that's what it's called for now.

This could be some kind of neutral enemy or obstacle that spawns as a one time event when the player meets a certain condition, to explain with the bat example: a cave theme level where once the player crosses a certain point a group of bats comes flying from the right of the screen to the left. But it can become anything really.
With that successful little sidetrack I'll now go code again. Next goal: make the enemies valid for basic interaction with the player. For example: player attacks the enemy and hits it = enemy dies. Or enemy hits player = player takes a hit. And as I mentioned before: the ledge interaction for enemies has been put on hold for now.
NOTE: DAY 3 WAS ADDED AS A COMMENT HERE SINCE I HAVE APPARENTLY EXCEEDED THE CHARACTER LIMIT FOR THE MAIN SUBJECT BODY (oops ^^")
DAY 3
Sooo it's technically not day 3 anymore where I live (timezones are weird) but I was so close to succeeding at making a functional line of code that I just had to work and experiment on it just a little longer than I usually would. As I told you all in yesterday's devlog my big goal for today was making some very basic yet functional enemy AI. And (spoilers) I succeeded ! ...mostly ^^" Now without anymore waiting let me take you all through the very exciting day full of unexpected discoveries !
My coding day started with...not coding. After all just like a player character, an enemy in a videogame is an object in the room. But unlike the player character the player does (obviously) not have direct control over an enemy. Instead it cycles through a certain pattern or behaviour dictated on lines of code. Why am I telling you all this ? Well let me take you through the thought process I had when trying to logically find the answer to what kind of object (or node in Godot specifically) I would have to add to my prototype level to program an enemy with.
Until this point I had only used a KinematicBody2D (Node), the kinematic part in this instance refers to the fact that this can have motion or can move. It's "kinetic". All documentation I read so far said it's most common use was for a controllable character, like I did. So I mentally scrapped that option off. Still with me ? Okay, let's continue ! Going through some more documentation on Godot's different nodes (again, objects you can add to your room) I found one that was particularly familiar to me since I had messed around with Unity a few years back in high school. A so-called RigidBody, or RigidBody2D in this case. After reading this description I was sure I had the right train of thought going.

So in full anticipation and excitement I add it into my scene, attach a sprite and hitbox to it. All pretty standard so far and since this is my third day spending a lot of hours with Godot the UI slowly but surely becomes more familiar to me. I finish by adding a script and get to work.

Following the same logic I had used to make the player character move I add some variables and constants first (not all of them of course since some are mostly only applicable on controllable characters). When applying some of these constants and variables I also decided to use a different naming convention for a select few as was recommended to me by Godot users on the official forums (for example using velocity to determine things like movement direction and location of the floor). I put in all the code, press play and...absolutely nothing. Huh? I was at a total loss.
Upon further research into RigidBody I suddenly realised something that was so totally obvious that I honestly couldn't help but laugh at my own expense a little (all in good fun of course). The reason I mentioned the whole story about a KinematicBody again was because well, and it's probably a bit of an anticlimax, it was indeed the object I needed to program an enemy. You see, there are two very major differences between a RigidBody and KinematicBody, that in in of themselves define the entire way you use each of them. Problem is, these differences can be missed for beginners like me since the official description can be taken in a totally wrong way to what a RigidBody's use actually is. To make a long theoretical explanation a bit clearer I'll use an example:
A possible RigidBody in a game could be something like a ball. A KinematicBody can be, as said before, a player character. The player in in of itself can move continuously with the right inputs. Gravity and such still affect it but if you keep pressing the keys, he/she will keep moving. A ball on the other hand can not move on it's own. It needs a force pushing, pulling,... it to move - in other words: physics. Just like in real life. A ball just laying on the ground won't move. Place a ball on a downwards slope and due to natural physics pulling it down it'll start to roll and gain momentum. So in other words we need a KinematicBody to make an enemy since we want it to be capable to move naturally on it's own and not just be a lifeless object we push around using long lines of code induced physics. This way movement will also feel more natural since our enemy, in the context of the game, will most likely be a living organism in the world as well.
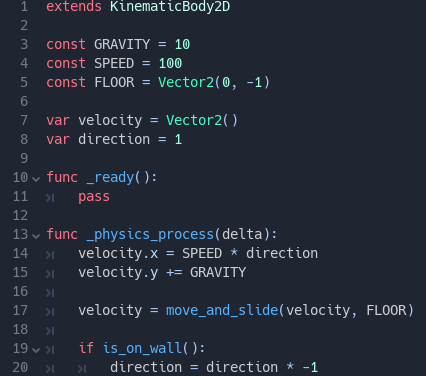
So with that revelation I set out again to do the exact same I did before and added a KinematicBody, attached a sprite and a hitbox and went to work on coding. It didn't take long before I succeeded in making my enemy sprite move forward. That's a start, now on to the next thing step: adding collision behaviour. In simple words, coding so the enemy walks to the opposite direction when hitting a wall. But just like I wanted the enemy to react when hitting a wall, I myself hit a wall on how to actually achieve this. I started again with my logical cause = effect and which "formula" to use to achieve this. After a while I came up with a formula I was kind of positive would have the intended effect.
if is_on_wall():
velocity = velocity * -1
For those of you who already have some coding experience you'll probably already realise this wasn't only horribly wrong, but hilariously so. Take a look for yourself:

After a good minute of laughing at my own failure and it's...unexpected (at least for me) consequence I set out to find the error in my logic.
ATTEMPT #2
I started my logical reasoning by just deciding to change the constant by which I multiplied the velocity. I changed it from a number to the constant FLOOR, so:
if is_on_wall():
velocity = velocity * FLOOR
And even though (spoiler alert) it turned out to not be what I set out to achieve it wasn't a absolute failure like the previous attempt. See for yourselves.

This time I felt surprised in an entirely different way. I quickly made notes, after all with some imagination (don't worry I'm working on some fleshed out sprites *hint hint*) this result can be seen the enemy "climbing" up the ledge....just change the black blocks into ladders. I make sure to write down the formula and set out again to find my solution. And again, it was something so obvious I forgot all about it.
ATTEMPT #3
All I had to do was add another variable: if we want a character to go in the opposite way they came from we want them to go in another direction. Again I couldn't help but laugh at how obvious it all was. So I added a variable direction = 1 (since the starting position to where the AI is supposed to go at first is to the right) and completely changed my calculation (I had to add * direction to my x-axis velocity calculation so velocity . x = SPEED * direction). Here's the result of all this trial and error:
if is_on_wall():
direction = direction * -1
I add it in,

click on run and

I couldn't believe my eyes and again felt overwhelmed by a feeling of proud. Not only because I succeeded in the goal I set for myself but also because I achieved it while being a little less dependent on help from forums, documents and tutorial searches. This success again reassures me that even if I am not that mathematically talented, I can still learn to code and take the journey towards making my own game (and hopefully games beyond this point, but let's not get ahead of ourselves).
And it's with that same satisfied feeling I finish off writing today's devlog and I can tell you that today especially game development is, just like games sometimes, a lot of trial and error. And that not all errors are bad by any means (some are just more hilarious or potentially useful).
Anyway it's time for me to head to bed ! Tomorrow I'll try to expand upon this basic AI behaviour by specifically adding the same reaction my enemy has to walls but with edges of platforms as well. Since I have most of the fundamentals as well as the formula involved this should (with emphasis on should) be an easier right but bear with me. Aside from that I'll continue work on character concepts as well as lay the finishing touches on the musical piece I teased about yesterday. And before you ask, no you can't get a sneak peak of it yet... ;D But I'll leave you all with a small hint: echoes of beats. I'll leave it up to you to figure out what that means.
Thanks again for reading and see you all tomorrow !
Feel free to leave your thoughts, experiences, tips,... down below, I'd love to get some input on...well pretty much anything concerning making videogames.
Thank you very much ! I've been having a great experience so far and despite every step of progress is small it fills me with pride to see those little successes expand slowly. The creative inspiration has really started to flow and I'm glad I'm able to communicate my experiences with others (and that it's actually enjoyable and understandable haha).
Don't worry, we're all new to this and many of us are in this alone but we're all here to help each other. Like you I'm new to programming but seeing the results you already have I'm sure you'll be able to make something out of it. No matter how simple or basic it may seem. Heads up ! I can't wait to see more. :)
Yes, GML is language specifically made for GameMaker Studio 2. It's pretty easy to get into from the little experience I have with it and many of it's functions and logics can be carried over to other languages. GDScript is the default programming language specifically made for the Godot engine, and it's heavily inspired by Python. So of course knowing Python to some degree makes understanding GDScript easier. So even if both are specific default languages for their specific engines, I think it's definitely valuable still to learn them.
Hello there everyone !
My name Gilloo (pronounced like Jilloo, the oo is pronounced like boo~!). Welcome to the devlog I'll be continuously updating throughout "My First Game" Jam: Winter 2019. Since this is the first time I'll be making a game from scratch on my own (I have little to no gamedesign or coding experience) I'm really excited to share the whole process with the rest of this community ! I hope this will be a fun learning experience for all of us.
So first off, some basic information on what my plans and visions are for this jam:
- After some long debate and hesitation as well as initial tryouts before the jam, I will be using the Godot game engine for this project instead of Game Maker Studios 2. More info on this open source engine can be found here: https://godotengine.org
- Even though the engine supports both 3D and 2D I've decided to keep the size of this project small and realistic to begin with. After all we'd all like to at least be able to submit a working prototype haha :p. To achieve this I've set my sights on making a small but functional 2D platformer. I'd already feel more than proud if I could achieve one working level with a character able to jump, move left and right and so on. In other words, back to basics ! The biggest goal is I have is to learn the basics of coding and programming since I know almost nothing about it. Only kind of having completed the tutorial game in GMS2 in the past.
As for more detailed descriptions for each aspect of the game.
INSPIRATION: My choice to make a 2D platformer has been influenced by the fact that (like many other people) some of my earliest gaming experiences as a child growing up was playing platformers like Sonic the Hedgehog, Sonic 3, Alladin: the videogame,... on Sega Megadrive (or Genesis if you live in the US). Of course later on I'd also come in contact with the king of platforming himself Mario. Years later my love for these platformers would extend to other genres based on it or having their roots somewhere in the 2D platformer world. From 3D platfomers to Metroidvanias (another genre I absolutely adore, even if it has evolved into it's own thing starting from it's roots. Don't get me wrong though, I play pretty much any genre of game. Well, except for sports. :p). Although if I had to name one game, or rather series, that has been very influential and a big inspiration to try and make a platform game of my own is the sadly not that well known Klonoa. A series that started back on the PS1. I came into contact with it by pure coincidence a while ago and loved so much I've been tracking down all games in the series, playing them and really taking a head dive into the world of looking at games past their face value. A.k.a. learn about gamedesign and all it's aspects.
STORY: For this first game jam this is not really a high concern (even if story is a big aspect of my inspiration Klonoa), this will be further expanded upon once I have decided on some character ideas and concepts that have been floating around in my head in the past 2 days before the start of the jam. I haven't put anything on paper down just yet. In other words, currently just ideas floating in the air.
ART & CHARACTER(S): As mentioned in the story section, it's a work in progress that'll be expanded upon at a later time during the jam. But when I do get to expanding upon the vague ideas I currently have and put something on paper I'll be using digital art programs such CLIP STUDIO (more info: https://www.clipstudio.net/en) and possibly ASPRITE (not sure on that yet though, https://www.aseprite.org).
DAY 1
So here it is ! The big day and official start of the jam ! As it is currently early afternoon in my little country called Belgium I decided to take the time during this break to write a little bit about my first few hours and experiences.
I got up early this morning (7:15 am) and after a nice breakfast I was ready by 8 am to start learning the GDScript programming language used in Godot (although I know you can use C# I decided to learn and stick to the included GDScript). As my pre-jam orientation and research yesterday concluded in the evening, GDScript is mostly based on Python so I had followed some basics courses to make my introduction to the at first glance confusing Godot (I was seriously confused, which is what led to my initial hesitation between GMS2 and Godot) a little easier. And as I started out eagerly this morning I quickly felt that what my choice to learn some real basics of Python first (shout-out to the people in the Discord that helped me with this advice as well!) helped me tremendously. Suddenly this imposing language started to make a little more sense. Just a little bit but hey it's progress.
Okay step 1, let's try and make a scene with an object in it that can become our player character. A little going through the official documentation, looking up some tutorials about the user interface,... later there it was. A player object with a real prototype aesthetic haha :p

Alright ! On to the second step ! We got a scene, a sprite but eum...it doesn't move or anything. Time to change that ! And so I moved on to the part I fear the most, it's time to program a solid player character with some basic physics and movement (which in platformer terms means moving left, right and jumping).
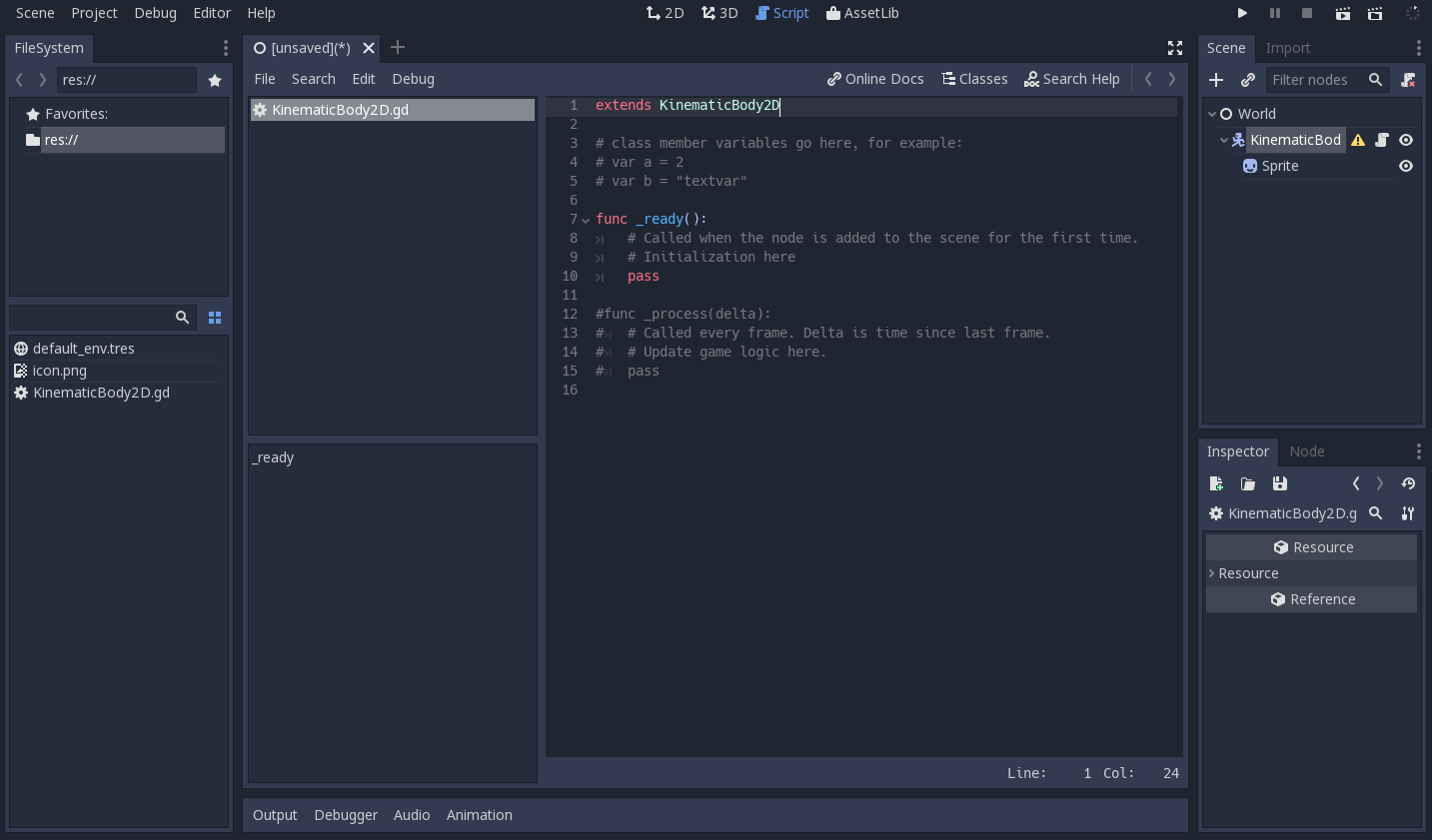
I open the script editor for my player character (for now still charmingly named "KinematicBody2D") and... O_o

Okay... Stay calm... Let's go to the documentation (thanks for having that Godot!). I search and absorb the new knowledge frantically. And using the basic knowledge I have of GML from GameMaker Studios 2 I conclude that some of these scary looking things on the screen have the same function or mean the same thing as some functions in Game Maker. Time to make notes ! (both in the script and on paper !)

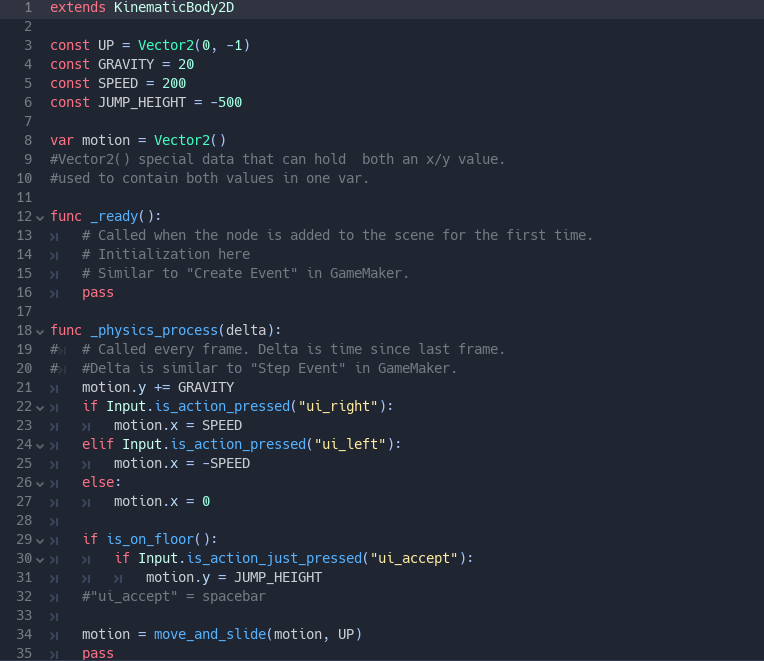
Some more researching on physics later I start messing around with a function included as a standard comment that probably suits my need. (I think...)

I like to keep things logical and organised so I start with making some basic variables and constants, again using a combination of messing around and using the very limited knowledge I carried over from GML, documentation and if I'm really lost tutorials.
With the variable motion and the constants gravity, speed and the future jump height set up I get to work on how to actually implement these into lines of code that do something.
Time to repeat the same thinking process...

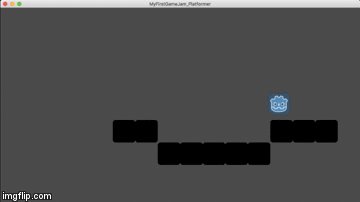
I run the game, press the left and right arrow keys (as "ui_right/left" refers to the right/left arrow keys respectively in Godot I learned) aaand...nothing. Okay I clearly did something wrong. Let's dive into the help documentation on physics. There I learn I need to put another line of code after my if and else (if) statements to actually tell the game what motion I want. So after adding move_and_slide(motion) as the last line of code followed by pass (which is like an ending } in many other languages as I understand it so far. As in this is the end of this executable group of code that belongs together.) I run the game again and...

SUCCESS !
On to the last thing I decide to add before taking a break. Re-energized because of this small success I start thinking and researching about how I could add a jump mechanic. I come across the function if is_on_floor() so I decide this is probably the direction I should be looking into. And indeed the documentation of Godot confirms my suspicion. But it also says that you need a Vector2 for this, which I already added but since I didn't add a specific value to it Godot automatically considers everything a wall. Which, according to Godot help documentation is good to know if you're making a top down game. Of course I'm making a 2D platformer so this was a point where I got stuck. I decided to go back to a 2D platformer tutorial I had found on YouTube made by Heartbeast that had helped me in putting in collisions for the player and the environmental blocks.
This tutorial has helped me lots during these very first hours with Godot already, as an absolute beginner it was exactly what I needed and I definitely recommend it to anyone using Godot (upon later visit of his channel as I'm writing I saw he also makes GMS2 tutorials so anyone using that engine needing help, Heartbeast's channel might likely be of help somehow). As well as of course reading the documentation available on the website as well as in the engine. I've had to use it as reference and honestly almost debugger a lot during these first few lines of code but my goal is to understand everything I learn from tutorials like these before I implement them into my own code. I decide to challenge myself to write the rest of the code using the guidelines he gives (as in which function to use and such) but I pause the video to try and write it myself instead of blindly copying whatever code he writes. So following what I learned I get to work, once after a few minutes(probably more like half an hour haha :p) I am done writing code I execute the game again to see if it actually works correctly. And to my surprise it does ! Well the gravity was a bit funky at first but after going back to the tutorial and following it's logic I quickly understood why the game was behaving the way it was. So after adding one small change to my code (again, thanks YouTube and Godot) I end up with a result that's better than I expected when I started out early in the morning.


And that's where this really exciting experience has led me so far, I have a long way to go and it was very challenging already but thanks to this small success I feel even more motivated and I can't wait to share more of my progress with the rest of you here in the coming days !
DAY 2
So today has been a bit of weird one so far. My initial planning for the day was to focus on the character design for the player character as well as the simple music idea that has been floating in my head since the beginning of this jam. As such I started looking around for pixel art tutorials (since that is the most likely art style I'll be going for). After some digging and asking around I set my sights on Asesprite (https://www.aseprite.org). The full version is paid and since I'm trying to keep budget as low as possible to free (as I mentioned before, budget is also the reason I chose the Godot engine) I've been trying out one of their older versions that's available for free on their website (0.9.5). It's not as fancy or stable as the full version but I think for this project it'll do the job nicely.

So far not much character designing has actually been done (heh... ^^") since I'm learning the interface and it's been years since I last did any kind of drawing. I've mostly been messing around and trying out sketching. To then quickly delete the sketch because I wasn't really feeling I had something nice on my hands to work with. Character/environment design and coding will definitely be the biggest challenges during this jam.
On the musical side of things I've been using 2 programs as kind of a challenge for myself since I have much more of a background in music than classical hand drawn art of any kind. For this project I've decided to use Garageband and Bosca Ceoil (https://boscaceoil.net). For those of you unfamiliar with that name, it's a very easy to use and beginner friendly music making program with a big emphasis on 8-bit and 16-bit styled music. It was made by Terry Cavanagh, the indie developer that made titles such as VVVVVV and Super Hexagon. Despite it's simplicity it's a very powerful tool so for those of you that want a beginner friendly tool that easy to learn but still powerful. I definitely recommend it. So far I've made 2 pieces of music with both Garageband and Bosca Ceoil for this game jam. Both are still a work in progress and far from complete but I can feel I got something going here. (I would show you all a little sneak peak but both pieces need a little more tweaking before I feel confident in letting you hear them, be patient. ;D)
Today has been a bit of a busy day and the creative engines in my head haven't been going all that well since life kind of happened and threw my entire planning overboard. ^^" But I am still proud with what little I achieved in the short time I actually had to work on the game and my confidence to be able to deliver something, no matter how big or small, at the end of this jam is still fiercely burning. It's been a joy so interacting with other jammers and reading' comments and experiences.
Now excuse me as I disappear into my kitchen to make myself some dinner, a good jammer has to take care of him/herself after all. And I'll need all energy I can get to do some more coding and research. Especially since my next coding goal (and obstacle) will be trying to program some basic enemies with simple AI and interactions with the player. Expect a new update on how that goes somewhere tomorrow ! See you again soon and good luck to all of you !
Feel free to leave your thoughts, experiences, tips,... down below, I'd love to get some input on...well pretty much anything concerning making videogames.
1. What's your name? Want to introduce yourself?
Hello there everyone ! My nickname on here is Just Gilloo, or Gilloo for short (pronounced as Jilloo, like boo~!). I'm a Belgian-French 20 years old university student.
2. Did you participate in the last jam we held? If not, what's your reason for joining?
I did not participate in the last game jam. I decided to join after a lot of hesitation and a being scared because I've been wanting to make the ability to design my own videogames a reality ever since I was exposed to them as a child. And this seems like the perfect starting point to learn and discover how to do exactly that.
3. What games are your favourite? Did any of them inspire you, or made you want to make your own?
I play a lot of different games, I'm pretty much open to give any game a chance. No matter the genre. Although a lot of my fondest gaming memories were linked to Nintendo games. I think the 3 genre of games who left the biggest impression on me ever since I was a kid are platformers, RPG's and Metroidvania styled games. To this day they are the 3 types of games I tend to play and enjoy the most.
Some of the most influential platformers I played are Klonoa (I dream of making a spiritual successor to this underrated series one day), the early Sonic games on the Sega Megadrive and of course the platforming king himself Mario.
My favourite RPG games (and series) of all time are Dragon Quest, Xenoblade Chronicles and Fire Emblem.
4. Do you have any experience with game development? What did you do/with what engine?
I fiddled around a bit with game engines like Game Maker Studios, Unity and Godot in the past in an attempt to learn myself how to code and make games. Sadly I always gave up after a while because of how daunting and intimidating it is.
5. Tell us something you're passionate about!
Games (obviously), music (I play a lot of guitar, piano and flute in my free time) and literature/writing/languages are my 3 biggest passions in life I would say.
6. What are your goals for this game jam?
My biggest goal for this game jam is to finally have the courage to go for it and learn myself the basics of code and game design (and everything that comes with it) to kickstart my journey into one day realising my dream. Meeting and sharing experiences with other likeminded people starting out like myself is one of the biggest reasons I decided to get past my initial fear and stress and just go for it and have fun along the way. And of course, like everyone participating I hope to be able to deliver some kind of prototype or partly finished product at the end of this. But no matter the result I'm sure it'll be a great learning experience.