Play WAMJam
Whoop Hoop's itch.io pageResults
| Criteria | Rank | Score* | Raw Score |
| Game play ( easy, engaging ) | #1 | 3.300 | 3.300 |
| Use of AI graphics ( optional ) | #1 | 3.000 | 3.000 |
| Web3 integration ( optional ) | #1 | 3.300 | 3.300 |
| Tournament ready | #1 | 2.700 | 2.700 |
| Virality elements | #1 | 2.400 | 2.400 |
| Stability ( code wise ) | #1 | 3.800 | 3.800 |
| Fun ( can't stop playing ) | #1 | 2.700 | 2.700 |
| Creativity | #4 | 2.300 | 2.300 |
| Multiplayer | #4 | 1.400 | 1.400 |
| Sound | #8 | 2.300 | 2.300 |
| Graphics | #8 | 2.600 | 2.600 |
Ranked from 10 ratings. Score is adjusted from raw score by the median number of ratings per game in the jam.
Leave a comment
Log in with itch.io to leave a comment.






Comments
I really enjoyed playing this game, works very smooth! Also liked the net physics, and the overall experience - awesome job!
Really loved the both physics when you score, that little bit of extra feedback is really satisfying.
I think not being able to save a score to the leaderboard without a wallet really harms the competitive nature. You need to figure out a way to make it so scores save without logging in.
I see that you used AI for some of the graphics, and it doesn't work particularly well in my opinion 😅 it doesn't give you a cohesive visual style, and honestly the menu and UI look rushed and basically like you didn't really care about it (which is fair given that it's a jam, but that stuff is really important).
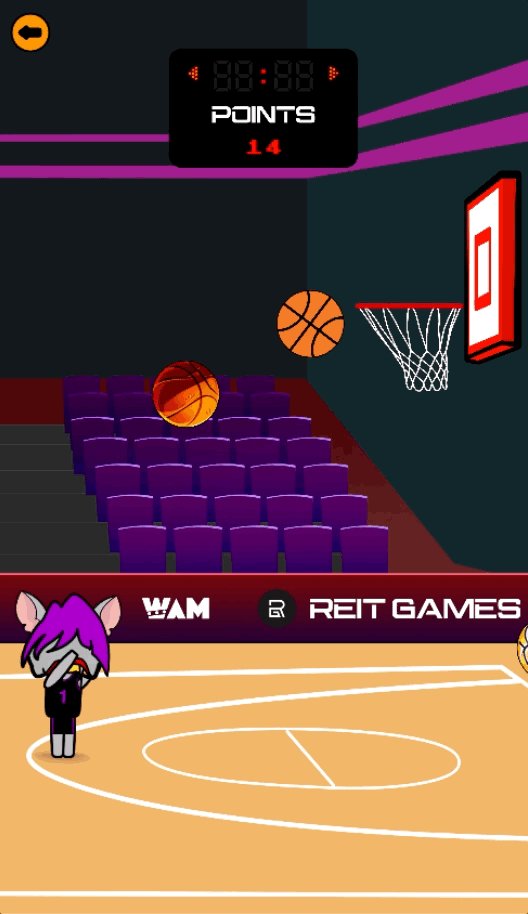
The gameplay itself is simple and solid and works nicely. It's a really stable game, I couldn't break it no matter how I tried! Good job on the polish for such a short jam.
Thanks for playing and for your honest opinion. Well noted on the leaderboard! I should probably have added a mechanism to save the score for non-wallet users from the beginning. Implementation wise, they can save their score right now, I just didn’t think about it, thanks for the comment.
The UI was added towards the end of the Jam, mostly for the user to navigate in the game. It could definitely have been done better. I made it entirely in HTML and CSS to save time, but I want change it to a more cohesive look later (if I decide to continue working on the game.)
I wasn’t sure if the AI-graphics helped or not to be honest. I added them mostly for the sake of the challenge, so I appreciate the feedback on that as well.
I’m happy to hear that you liked the gameplay.
you could have implemented the arcade style cooldown where you can used up all your balls and need to wait a few seconds of refill or just increase ball count left when any ball when out of the screen
otherwise amazing game!
Thanks for playing. That’s a good idea! Thanks for mentioning it. I can experiment with the idea post jam.
You also gave me an idea of adding an “accuracy” mode, where the goal is to throw a limited pool of balls, and get as many points as possible. For example having 20 balls, and try to score 20/20
Cool game, I really like the implementation
Thanks for playing and for the feedback! I’m happy you enjoyed playing it.
unfortunately the aiming with my mouse did not work so i did not get to play it well . good idea :)
Thanks for playing and for the feedback. The game was made mainly for mobile, but the mouse aim could certainly be improved.
I just played it on my phone - yes the aiming works a lot better thanks.
fun little game, really good gameplay loop !
Thanks for playing and for the feedback!