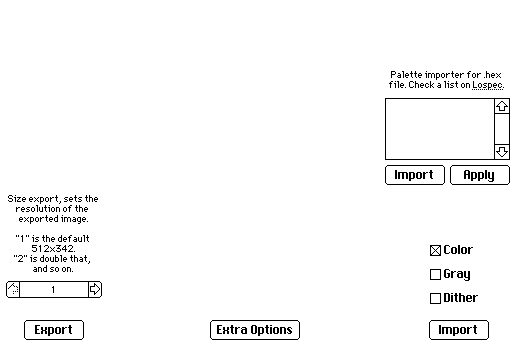
So, I'm trying to add import options to the image importer/exporter contraption I'm building. So far, this is the interface and everything seems to be working fine. "Extra Options" just makes everything disappear, keeping only itself and the Import/Export buttons.

Only one of the checkbox buttons can be selected at a time (I'm using a basic "if" to check the value of each one and unmark the other 2 if is true).
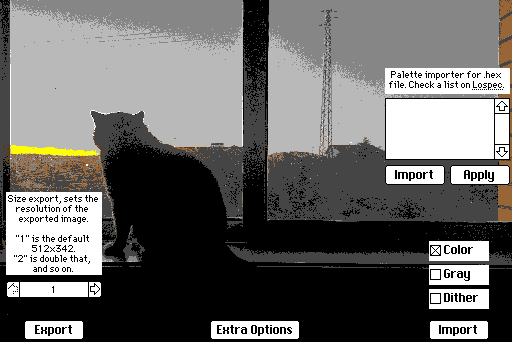
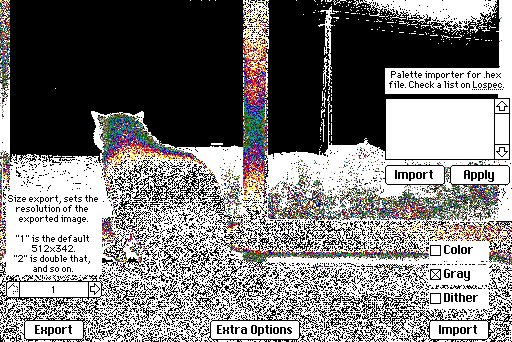
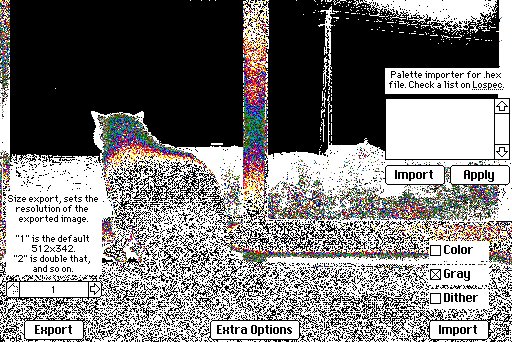
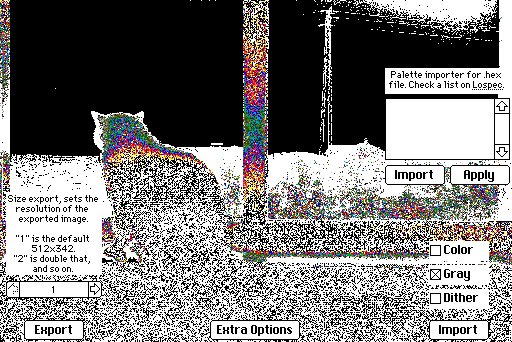
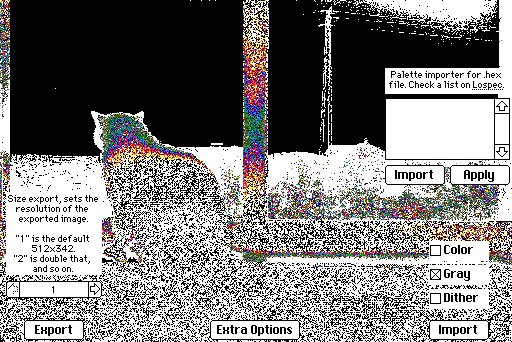
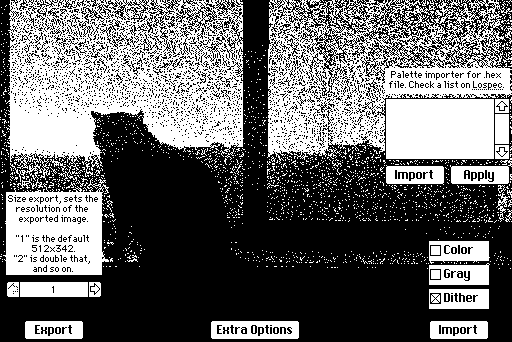
Here's how the images look when imported in the order of the checkboxes.



So, erm, I think the issue is clear. The Gray Import isn't importing in grays, but rather in a psychedelic way. Funny enough, the Dither Import relies on the Gray Import to use transformation, otherwise it just completely breaks too. But even so, the Dither result is noisier than just dragging and dropping an image into Decker.
It's worth noting the image is a jpeg, so I'm not sure why it's getting animated with the Gray Import.
Here's the code in the Import button:
on click do
if colorbutton.value=1
i:read["image"]
card.image.paste[i 0,0,card.size]
end
if graybutton.value=1
i:read["image" "gray"]
card.image.paste[i 0,0,card.size]
end
if ditherbutton.value=1
i:read["image" "gray"]
i.transform["dither"]
card.image.paste[i 0,0,card.size]
end
end
I tested it with a canvas, and also did some testing in the Listener, but I can't figure out what's going on, if there should be some other sort of conversion happening before, or something like that.