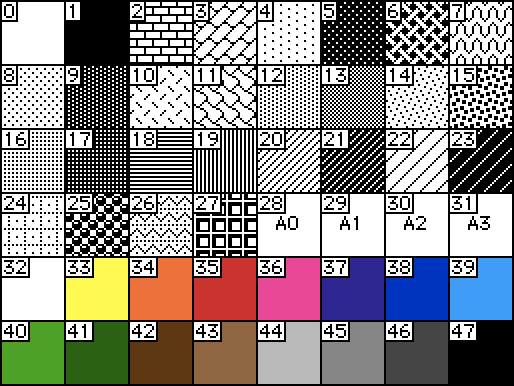
This is working as designed. 256-gray images are not directly displayable within Decker, since Decker's color palette does not contain 256 colors and patterns; only 48:

A grayscale image must be converted into a proper paletted image before it can be displayed; otherwise the grayscale values are effectively randomly mapped to entries in the above table, and any higher indices appear as white. The image.transform["dither"] function is one way to produce a 1-bit dithered image from a 256-gray image, using Bill Atkinson's algorithm. Rescaling a dithered image will considerably reduce its quality. The correct order of operations to prepare a dithered image therefore must be:
- obtain or otherwise create a 256-gray image.
- perform any desired palette adjustments to the 256-gray image, like adjusting white/black points or contrast.
- scale and crop the 256-gray image to the desired final size.
- dither the 256-gray image, resulting in an image consisting exclusively of patterns 0/1.

